Формы Html код для сайта с отправкой примеры
Форма html для сайта.Что из себя представляет форма Html для отправки сообщения, какие поля ввода существуют форме. Элементы формы Html. Примеры Html форм!
Всё о форме ввода Html
- Из чего состоит форма форма Html
- Код формы html
- Пример формы html ->
без php
Скачать форму(без php)
Пример формы(без php) на отдельной странице - Получить данные из формы html и отправить по почте
- Пример формы html ->
с отправкой письма
Скачать форму(c php)
Пример формы(с php) на отдельной странице - P.S.
Код формы, элементы формы
Из чего должна и может состоять форма Html. В зависимости от необходимости мы добавляем или не добавляем элементы формы Html.
Для того, чтобы сделать форму Html, нам понадобится тег form
Чтобы мы могли отправить форму Html нам потребуется атрибут метод:
После этого, мы должны выбрать метод, каким будем отправлять данные из формы Html, либо-либо :
Определяемся, где будет происходить обработка запроса, здесь, либо на другой странице(атрибут action):
Можем приступить к полям ввода. Выбираем тег input:
С необходимыми типами input
Для получения данныхphp нам потребуется атрибут name
Если поле обязательное, то нам нужен атрибут required
Если в поле ввода требуется подсказка - нужен атрибут placeholder
Если требуется ввести больше текста, следующее поле ввода - textarea.
Теперь мы можем отправить нашу форму - input submit
Теперь - давайте соберем пример кода формы html:
Код формы html
Предположим, что у нас будет несколько полей ввода данных. Самое идеальная форма - это форма уже с php.
Сегодня же мы просто соберем форму htmlПоля ввода для формы html
Начнем с метода - это будет post
Чтобы php код обрабатывался здесь, то action можно вообще не применять!
Два поля input - тип text и тип email
И для сообщения используем textarea
Все поля будут обязательными - поэтому добавляем required
И последняя кнопка- отправить форму - input submit
Код формы html в сборе
Теперь, по нашим хотелкам, мы можем собрать нашу форму Html:
<form method="post" class="new_form">
<input type="text" name="name" title="Введите ваше имя" placeholder="Имя" required >
<input type="email" name="email" placeholder="Почта" required>
<textarea name="mess" placeholder="Сообщение" required></textarea>
<input type="submit" name="submit" value="Отправить">
</form>
Вывод формы html без стилей:
Теперь давайте выведем код приведенной выше формы прямо здесь! И посмотрим на неё без стилей...
Скажем честно... так себе зрелище...
Нам нужны стили...
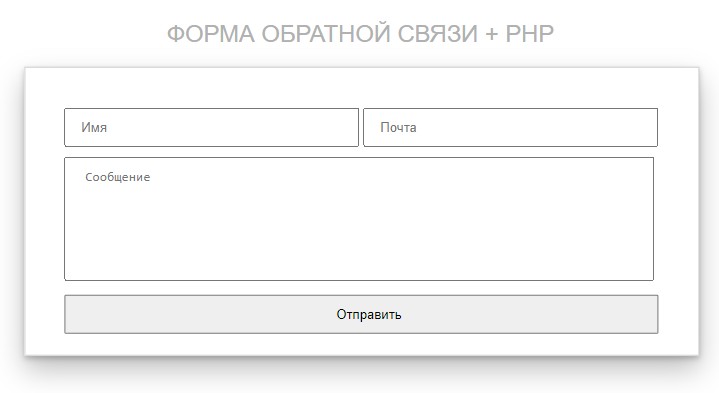
Пример формы html
После того, как мы собрали в коде форму html, добавим стилей и выведем её прямо здесь!
Как можно описать процесс превращения кода в форму в браузере!?
Просто добавь воды(из рекламы), в смысле стилей.
И после этого у вас получится:
Результат вывода на экран выше приведенной формы html:
Где скачать форму html:
Напоминаю, именно эта форма, без php обработчика!
Пример формы html на отдельной странице
Когда-то, очень давно. У меня был шаблон сайта(скачанный из интернета), который стоял на сайте и там была подобная форма. Мне она так нравилась, что я подсознательно нарисовал её!
И понял я это не с первого раза! Поскольку этого шаблона уже нет... наверное... 7 лет.
В какой-то момент я смотрю на данную форму и говорю - а ведь эта форма почти копия той, старой из шаблона, только иконок не хватает...
Было прикольно! 
Получить данные из формы html и отправить по почте
Выше мы рассмотрели создание и стилизацию формы html.
Что нужно добавить в код, который вы далее сможете скачать!?
Чтобы форма заработала, нужно в скачанном архиве добавить ваш емайл и тему письма...
$email_admin - ваш емайл, куда будет приходить сообщения.
$subject - тема письма...
Следующий пункт - нужно получить и обработать данные, которые мы будем отправлять.
О методе method="post" мы уже говорили несколько раз - будем использовать его.
У каждого поля ввода для нашего выбранного способа должен быть
name="email"
name="mess"
name="submit"
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
Создаем условие, нажатия на кнопку отправить:
На всякое отрицательное действие будет создаваться переменная $BAD, которая потом будет краситься в красный цвет.
Если $BAD не существует отправляем письмо функцией mail.
Где-то выводим результат:
Соберем весь код вместе обработки формы html:
<?
if($_POST["submit"])
{
$email_admin = '
$subject = '
if($_POST["name"]) { $name = strip_tags ($_POST["name"]); } else { $BAD = 'Поле name не заполнено'; }
if($_POST["email"]) { $email = strip_tags ($_POST["email"]); } else { $BAD = 'Поле email не заполнено'; }
if($_POST["message"])
{
$message = 'Пользователь ' .$name .' с емайлом ' .$email .' написал : <br> '. strip_tags ($_POST["message"]);
}
else { $BAD = 'Поле message не заполнено'; }
if(!$BAD)
{
$send = @mail($email_admin, $subject, $message);
if($send) { $info = 'Сообщение отправлено'; } else {$BAD = 'не удалось отправить сообщение'; }
}
if($BAD){ $info = '<red>'.$BAD .'</red>';}
}
?>
Пример формы html -> с отправкой письма
Теперь, чтобы создать форму html с отправкой данных, нам нужно скрестить два предыдущих пункта и выделить эту форму в новую страницу!
Скачать пример формы html + отправка данных.
Пример на отдельной странице.
На странице пример - отправка данных выключена.
В связи с тем, что страниц с формами, с разными формами размножились как кролики - нам нужно, какой-то идентификатор для каждой страницы и сделаем отдельный тег, который будет собирать все формы на странице.
Страница со всеми существующими формами.
Свои комменты в ожидании переделки!
Когда сделаю не знаю!
Времени нет...
Иначе сообщение будет удалено, вас в бан - все просто!
Но если, сил нет как хочется высказать всё, что вы думаете об этом, пожалуйста - комменты от Vk - форма ниже: