Комментирование на сайте скрипт установить настроить скачать описание отзыв
Установка формы комментирования на сайте! Настроить комментирование на сайте, видеоинструкция об установке систем комментирования на сайт.
В самом начале нужно сказать, что эта система комментирования подойдёт вообще для всех сайтов!
О комментировании вообще и о "ecomment.su" в частности
- О комментариях для сайта - введение.
- Описание системы комментирования для сайта(ecomment.su).
- Формы для комментариев.
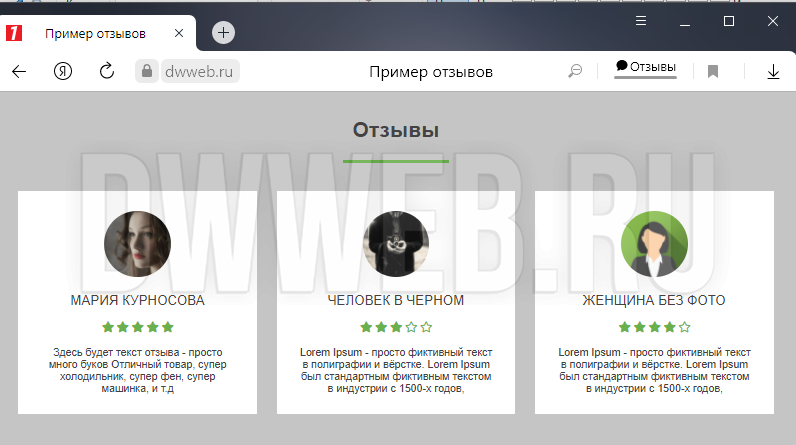
- Отзывы на сайт.
На сайте стоит другая система комментирования!
-
Описание системы комментирования для сайта(ecomment.su).
18.11.2024 К сожалению... сайт "ecomment.su" - больше не существует!
В связи с тем, что страница была написана так давно, что я сам не могу понять, что здесь написано, то завтра перепишу всё!
Восстановлена тестовая страница с комментами.
Систему комментирования можно скачать можно с:
Официального сайта ecomment.su , либо,
На странице скриптов
Приступим к описанию комментариев от ecomment.su
Не требует подключения базы данных.
Может быть установлена на любой сайт с поддержкой PHP5.
Имеет встроенную админку.
На официальном сайте сказано, что обгоняет по быстродействию аналогичные скрипты на основе MySQL. Ещё одно преимущество не требует MySQL.
Премодерация сообщений, которую можно выключить.
Отправка сообщений на почту, о новых сообщениях.
В файле ecomment.php все настройки описаны так подробно, что сможет настроить данную форму даже подросток!
Описание дистрибутива
Весь дистрибутив скрипта состоит из четырех файлов: ecomment.php
Это серверная часть скрипта, обслуживающая AJAX-запросы от страницы с подключенным комментированием. ecomment.js
Клиентская часть скрипта, которая будет отправлять AJAX-запросы на серверную сторону. ecomment.css
Стилевое оформление списка комментариев. Легко кастомизируется под дизайн вашего сайта простой сменой цветов. test_page.html
Тестовая страница скрипта с примером интеграции. Для работы должна быть помещена в ту же папку, где лежат предыдущие три файла.
Содержит в себе пример инициализации скрипта комментирования. ecomment_connector.php
Пример серверного варианта интеграции скрипта, когда список комментариев включается в выдачу самой страницы. Может быть полезным для надежной индексации комментариев поисковиками.
С описанием вроде закончили!
Видео : устанавливаем комментирование на сайт.
Простите за не самое хорошее качество видео! Оно было сделано довольно давно, поэтому... уж не обессудьте!
Процесс установки комментирования на сайт.
Для того, чтобы вам понадобится:
Единственное место, где сейчас раздается данная система комментирования.
Распаковываем в любую папку вашего сайта.
Внури папки создаем ещё одну папку с названием :
store Будем всё рассматривать
на моем примере тестовой страницы, если страница заработает, то вы сможете её уже себе адаптировать! Мой адрес получился:https://dwweb.ru/ example/ecomment.su/ test_page.htmlФайл ecomment.php
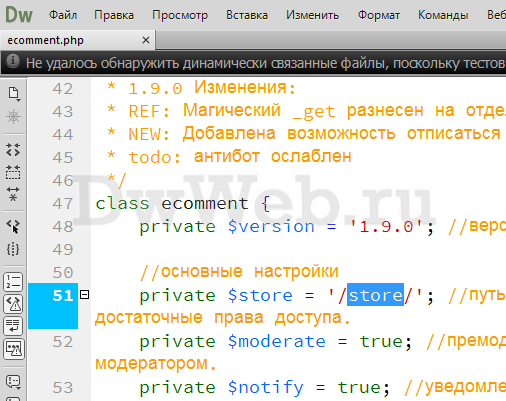
Открываем файл "ecomment.php", строка 69, меняем путь с просто папки "/store/" на такой адрес... смотри выше получившуюся ссылку -
выделено красным !private $store = '
example/ecomment.su/ store/';
Опускаемся до 82 строки, меняем "password = admin" на свой :
private $password = 'admin';
Строка №81 нужно изменить набор соли... поменяйте на любой свой набор...
private $salt = '8f56eeedf73175082gg8f4c4fceef4f86';
Строка 99 - измените емайл на свой:
private $mail_target = 'sample@email.ru';
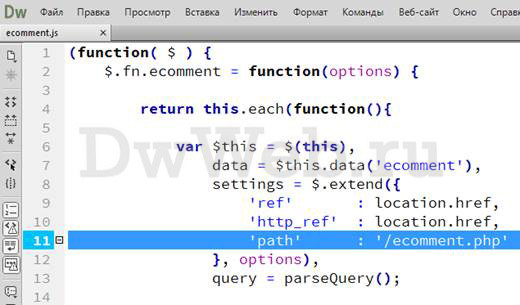
Файл ecomment.js.
Далее открываем файл "ecomment.js" - надо поменять путь...
на ваш... новый путь... смотри на путь твоей тестовой и сравнивай пути, и создай по таком подобию!
'path' : '/
example/ecomment.su /ecomment.php'
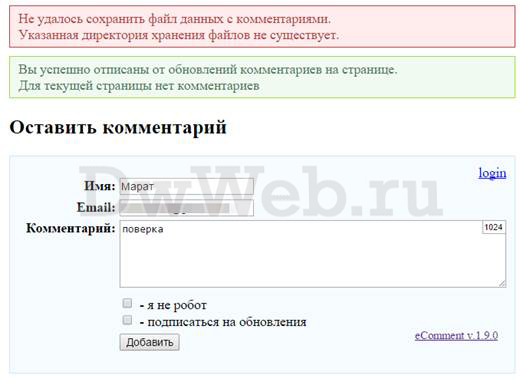
Предупреждения : Не удалось сохранить файл данных с комментариями.
Указанная директория хранения файлов не существует.
О папке выше говорил, о пути и где делать...

Пример сообщения на емайл
Сообщения о новом комменте будут приходить на указанный емайл:

Пример первоего комментария на тестовой странице:

Настройки показа комментов.
Если хотите, то сообщения могут не показываться до тех пор, пока вы их не одобрите.
Ставим "true" - 70 строка.
Либо "false" - сообщения будут публиковаться автоматически без вашего участия.

Комментирование поддерживает Граватар(gravatar).
Для того, чтобы ваш аватар, как мой, мог появиться в сообщениях, нужно зарегистрироваться в «граватаре».
Система комментирования для сайта на HTML!
Если у вас голый HTML - без php, то эта система вам не подойдет! Вам нужно посмотреть в сторону, ну например комментирование от вконтакте
Если у вас сайт на HTML и на сервере существует php, то вам просто нужно включить функцию поддержки PHP
Эту страницу я пишу не по плану. Иначе после некоторого времени, после установки ты забываешь, что делал и приходится морщить лоб! А ведь мы не любим это делать! Поэтому, пока свежа память, нужно написать страницу о том, как устанавливать форму комментирования к себе на сайт!Ещё... Эта система комментирования, стояла у меня больше всех других сторонних систем!
Отзыв о системе комментирования ecomment.su
Это была интересная, простая система комментирования! Со своими плюсами и минусами!
Нет такой вещи, которая без минусов.
И один из минусов – это то, что комментарии никак не индексируются!
Хоть и, как-то давно я проводил расследование об индексации выводимых текстов с помощью Js, а это было давно, но думаю, что ситуация мало чем изменилась…
О комментариях для сайта - введение.
Данная страница была написана давно, но до сих пор актуальна, все пункты, кроме данного посвящены первой моей системе комментирования ecomment.su, которую я ставил себе на сайт!
Но здесь не хватало общей информации о комментариях вообще.
Какие системы комментариев бывают!?
Системы комментирования делятся по способу хранения данных.
Либо файлы.
Системы комментирования делятся по расположению.
Когда система комментирования расположена удаленно, например вКонтакте. В таких комментариях есть свои плюсы и свои минусы. Вам ничего не нужно особенного знать. Простая установка, нужно вставить пару строк кода. Один из главных минусов, что вы никак не можете повлиять на удаленный сервер. По сути вы не являетесь владельцем данных комментариев.
Расположение комментариев у вас на сервере.(соответственно они могут разделяться на базу и файлы, о чем мы выше уже говорили) и далее после первого пункта, как раз о такой системе комментирования, на файлах, расположена локально.
Споры не утихают, какая система лучше...
Список систем комментирования для сайта
Система комментирования от Vk
Система комментирования от https://facebook.com
https://disqus.com
https://cackle.me
https://hypercomments.com
https://commento.io
https://commenton.ru
https://sigcomments.com
Алгоритм работы комментариев вне зависимости ни от чего!
У комментариев есть свой алгоритм, а все останое лишь обслуживание этого алгоритма.
1). Форма комментариев :
У любого комментария должна быть форма с полями ввода. Например.
Где есть имя пользователя.
Емайл.
Кнопка отправить.
2). Метод отправки из формы :
3). Метод хранения данных :
Файлы, плюс к файлам, нужна функция file_get_contents + хранить в виде стерилизованного массива, естественно, что это должен быть ассоциативный массив
4). Вывод записанных данных :
5). Уникальность страницы, комментариев и пользователя :
У каждой страницы должен быть свой уникальный идентификатор.
У каждого комментария должен быть уникальный идентификатор. Как вы например собираетесь редактировать комментарии - как-то вам нужно будет искать данное комментирование.
У каждого пользователя должен быть свой уникальный идентификатор, как-то он должен , ну например редактировать свои сообщения, либо удалять и т.д.
Это всего лишь верхушка айсберга! Дьявол кроется в деталях! У меня существует несколько версий собственных комментариев, но я никак не осилю закончить последнюю версию! - потому, что это не так просто, как казалось в начале... 
Формы для комментариев.
Интересный поисковый запрос - о формах для комментариев. Нужна простая форма без всего остального только каркас!
Я отдельно не делал - форму для комментариев, но у меня на сайте есть целая подрубрика, которая называется формы и в качестве примера, какие формы бывают - вот пример одной из последних форм, которую спокойно можно приспособить, как форму для комментариев! Где используется цифровая капча.Пример формы для комментариев на странице:
Поскольку была некая кривизна при установке на страницу, чуть подправил код и вставил эту форму прямо сюда:
Скачать форму для комментариев :
Скачать здесь.
Описание здесь.Отзывы на сайт.
Наша страница отлично индексируется по поисковому запросу - "Отзывы на сайт". И раз уж так произошло, давайте напишем пункт об отзывах на сайт.
Какие отзывы бывают?
Наконец-то дошли руки до отзывов на сайт.
И надо сказать пару слов о странице. Я долго думал, а стоит ли вообще переделывать данную страницу, все-таки прошло довольно много времени и сейчас, уже, для меня – она не актуальна! Ведь страница была написана : 18.12.2015
И в какой-то момент я подумал, что это уже реальная история, которая вот только была настоящем, а стала прошлым…
И как любое прошлое – его нельзя забывать, какое-бы оно не было.
Система комментирования позволила мне прийти к пониманию многих вещей, как это должна выглядеть, как должно работать! Но здесь надо отметить, что я в код данной системы и не заглядывал ни разу. Ну кроме тех мест, которые требовались для правильной работы коментов.
Свои комменты в ожидании переделки!
Когда сделаю не знаю!
Времени нет...
Иначе сообщение будет удалено, вас в бан - все просто!
Но если, сил нет как хочется высказать всё, что вы думаете об этом, пожалуйста - комменты от Vk - форма ниже: