Оповещение из виджета вконтакте о новых комментариях. Сообщение на почту о новых комментариях в виджете вконтакте "комментарии".
Сообщение о новых комментариях на сайте из ВК комментарии.
- Что такое оповещение о новых комментариях на сайте их виджета!?
- Меняем вторую часть скрипта
- Второй файл для передачи сообщения из комментариев от вКонтакте
- Скачать
Что такое оповещение о новых комментариях на сайте их виджета!?
В данной формулировке явная игра слов, поэтому не совсем понятно, что из чего следует и что вообще происходит! Давайте с самого начала!
Есть такая соцсеть, которая называется вКонтакте.(очень странно было бы, если вы это не знаете!)
У данной платформы есть несколько видов виджетов и в том числе виджет комментариев для сайта, я разбирал, как его устанавливать на сайт
И у данных комментариях отсутствует какая-либо возможность отправлять сообщения на ваш админ емайл, о новых сообщениях! Из собственного опыта знаю, что это очень неудобно! И в том числе, что на одном из моих сайтов стоит именно эта система, то :
Поэтому, излазив весь интернет, нашел вот такой скрипт, который можно скачать по ссылке.
Почему эта явная полезная вещь осталась за владельцем сайта!?
Как мне кажется. что отправка с такого огромного количества сайтов. где данные комментарии установлены - это физически трудно сделать!
Поэтому... они решили этого и не делать!
Меняем вторую часть скрипта
Первую часть в шапке не трогаем, а вот вторую часть, где сами комментарии будут находится, добавлено много кода.
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 20, width: "600", attach: "*"});
</script>
Данный скрипт находится в файле
В файле
Что делает данный скрипт!?
Отправляет в файл mail.php переменные
date = дата
hash = хеш
url = адрес
title = заголовок
Передается это методом get
Второй файл для передачи сообщения из комментариев от вКонтакте
Второй файл для отправки сообщения о новых комментариях в виджете от вконтакте находится во втором файлеПеремещаем в тут папку, в которой он будет находится постоянно.
Нам нужно изменить две строки
НАЗВАНИЕ ВАШЕГО САЙТА - меняем например на - DWWEB.RU
ВАША ПОЧТА - меняем например на - example.com
Все очень просто!
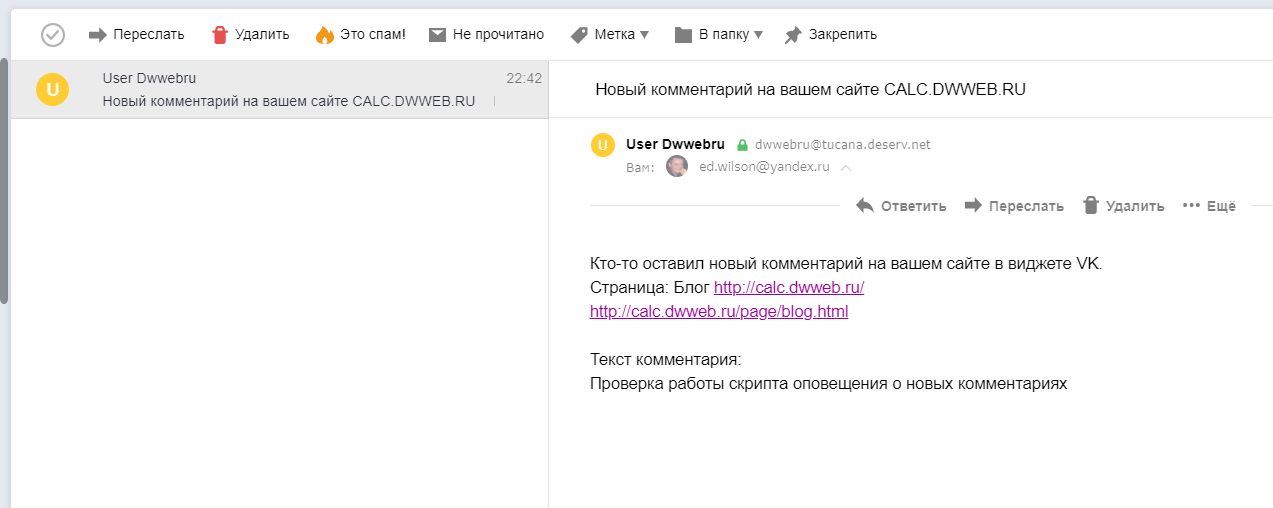
Как будет выглядеть оповещение о новом комментарии в виджете!?
Вот так будет выглядеть оповещение о новом комментарии на сайте из виджета вконтакте :