Авторизация vk
"авторизация vk". Создание ссылки "Войти через ВКонтакте". Получение токена, данные пользователя ВКонтакте.
Пошаговая авторизация через api vk
- Создаем приложение для авторизации через api vk
- Делаем ссылку : "Войти через ВКонтакте"
- Получаем данные для авторизации api vk
- Что делать с полученными данными при авторизации vk?
Создаем приложение для авторизации через api vk
Для того, чтобы создать приложение нам понадобится:
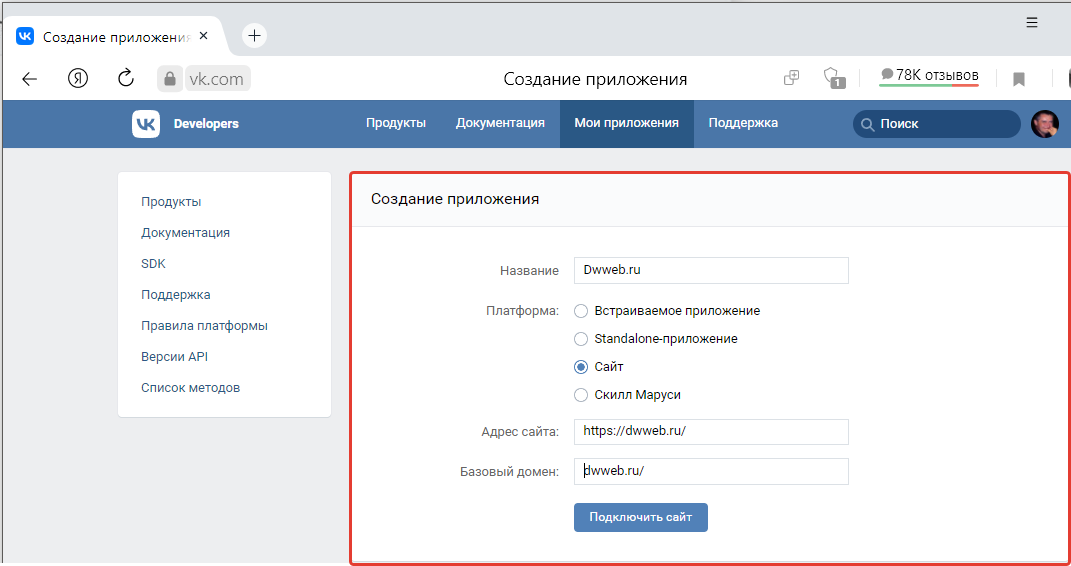
Заходим на сайт и создаем приложение
Заполняем данные:
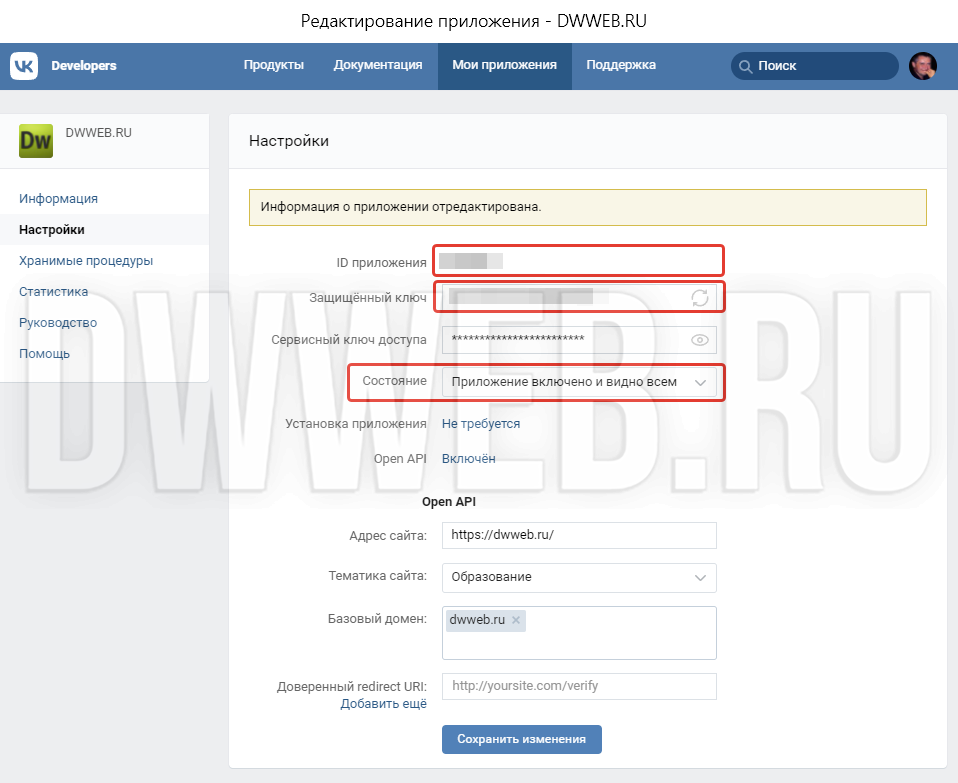
Далее в настройках приложения нам потребуется 3 позиции:
1). "ID приложения"(
2). "Защищённый ключ"(
3). Состояние - "включено и видно всем".
Делаем ссылку : "Войти через ВКонтакте"
Переходим ко второму шагу - авторизации через api vk - нам нужна ссылка вида : "Войти через ВКонтакте"
client_id = ID приложения → см. создание приложения... там было копируем. Помещаем в ниже идущий код.
redirect_uri - создаем страницу вида : "https://ваш_сайт.com/login_vk.php" - после выполнения первой части кода авторизации мы вернемся(автоматически перекинет) на эту страницу!
scope - доступ к емайлу.
<?
$params = array(
'client_id' => 'ID приложения',
'redirect_uri' => 'https://example.com/login_vk.php',
'scope' => 'email',
'response_type' => 'code'
);
$url = 'https://oauth.vk.com/authorize?' . urldecode(http_build_query($params));
echo '<a href="' . $url . '">Войти через ВКонтакте</a>';
?>
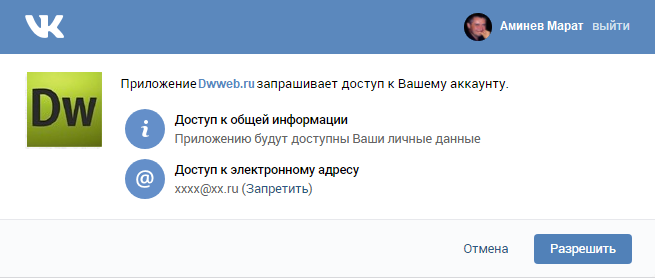
Далее при нажатии на ссылку "Войти через ВКонтакте"
Должно появиться вот такое окно:

Получаем данные для авторизации api vk
После того, как пользователь согласится, то его перекинет на страницу
на redirect_uri, к URL добавляются GET-параметры:
Далее запрашивается access_token (в ответе с токеном будет e-mail). После этого выполняется метод users.get, который возвращает ID, имя, фамилию и URL аватара.
Помещаем код:
<?
if (!empty($_GET'cod'])) {
$params = array(
'client_i' =>'ID приложени',
'client_secre' =>'Защищённый клю',
'redirect_ur' =>'https://example.com/oauth-vk.ph',
'cod' => $_GET'cod']
);
// Получение access_token
$data = file_get_contents'https://oauth.vk.com/access_token' . urldecode(http_build_query($params)));
$data = json_decode($data, true);
if (!empty($data'access_toke'])) {
// Получили email
$email = $data'emai'];
// Получим данные пользователя
$params = array(
'' =>'5.8',
'uid' => $data'user_i'],
'access_toke' => $data'access_toke'],
'field' =>'photo_bi',
);
$info = file_get_contents'https://api.vk.com/method/users.get' . urldecode(http_build_query($params)));
$info = json_decode($info, true);
echo $email;
print_r($info);
}
}
?>
Если все правильно сделано, то получится вот такой ответ:
Это будет в том числе массив:
xxxx@xx.ru
array(
"response" => array(
0 => array(
"id" => 12345678,
"first_name" => "Имя пользователя",
"last_name" => "Фамилия пользователя",
"photo_big" => "https://vk.com/images/camera_200.png?ava=1"
)
)
)
Массив получается вложенный... его можно сократить - это будет, просто, удобнее...
Поместите эту строку перед выводом "print_r"
Ваш массив будет вот такого вида:
array(
"id" => 12345678,
"first_name" => "Имя пользователя",
"last_name" => "Фамилия пользователя",
"photo_big" => "https://vk.com/images/camera_200.png?ava=1"
)
Что делать с полученными данными при авторизации vk?
Записываем данные на носитель...
Либо это база данных
Либо это файл.
Дальнейший алгоритм действий при авторизации vk?
Запускаем сессию . Создаем сессию пользователя vk, например:
$_SESSION['user']['email'] = $email;
И др...
Создаем куки.
Куки нам понадобятся для автоматической авторизации, например после окончания жизни сессии.
И ниже получившегося кода создаем условие с(например) приветствием:
Этим вы очень поможете проекту! Заранее огромное спасибо!