DW-Bbcode 2.0 panel/панель с функцией + пример + скачать
 Bbcode панель. Полноценная DW-Bbcode 2.0 panel со скриптами и примером! Как установить на сайт. Как настроить Bbcode панель?
Bbcode панель. Полноценная DW-Bbcode 2.0 panel со скриптами и примером! Как установить на сайт. Как настроить Bbcode панель?
Подробно о Bbcode панели!
- Что такое DW-Bbcode panel 2.0
- Как использовать Bbcode панель на сайте?
№2 ... использовать Bbcode панель на сайте?- Обработка данных записанных с Bbcode тегами.
- Форма bbcode панели на сайт(только форма).
- Новые обозначения
- Живой пример Bbcode Скачать bbcode панель.
P.S.
Что такое DW-Bbcode panel 2.0
Это уже... сбился со счета какая версия, потому, что было множество вариаций... поэтому перепрыгнем через 1 и будет:
Состав архива Bbcode панели:
Состав архива формируется из папки примера. Выведем всё содержание папки вживую:
Array
(
[0] => __smiles.php
[1] => _smaile
[2] => _smaile_girl
[3] => dwbbcode.php
[4] => example_bbcode.dat
[5] => include_bb.php
[6] => index.php
[7] => mullerlight.otf
)
Как использовать Bbcode панель на сайте?
После тега body html каркаса вставляем :
Для вывода Bbcode панели и формы ввода данных на странице вставляем вот такую строчку:
Для вывода результатов вставляем на странице :
Все выше приведенные телодвижения поставим на нашу страницу не прямо здесь, чуть ниже:
Абсолютно по аналогичной схеме подключения подключение "Bbcode панели" на отдельной странице - это файл index.php:
Данный файл "include_bb.php" основной, который участвует во всем веселье!
В качестве примера файл include_bb.php записывает
И читает файл примера
Строка № 12 Основной файл, в котором находится все... функция bbcodo -в, js-скрипт, форма,Ну... и ниже идет переменная $form_bbcode, где стили и форма ввода...
№2 ... использовать Bbcode панель на сайте?
Это все замечательно! Но!
Предположим, что вам(может быть множество причин) нужна только панель над вашим полем ввода.
И соответственно второе - нужно, чтобы вывести результат с декодированными Bbcode в html код.
Как это сделать?
Аналогично используем include
Снова повторение... после тега body html каркаса вставляем(почему не в самом верху? Потому, что в "include_bb.php" и скрипты и стили! ) :
В нужном месте выводим форму с обязательным атрибутом атрибут name и значением
<form method="post">
<textarea class="" name="
<input type="submit" name="submit2" value="Отправить">
</form>
Над формой помещаем вывод панели Bbcode :
Не рассказываю, как получить данные из формы, потому, что мы это делали неоднократно ... вам понадобится :
post, чтобы обработать отправленные данные.
Если у вас база данных, то... вы должны немного знать о записи в базуЕсли у вас файлы, то вам следует внимательно изучить файл "index.php"(в архиве) - там разобраться не сложно!
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Вывод только панели</title>
</head>
<body style="margin: auto;width: 600px;">
<? include $_SERVER['DOCUMENT_ROOT'].'/путь_до_папки/dw_bbcode_2/include_bb.php'; ?>
<h1>Вывод только панели</h1>
<?=$panel_bbcode;?>
<form method="post">
<textarea class="" name="dw_textarea" style="display: block;height: 100px;width: 500px;" placeholder="Нажмите одну из кнопок сверху и нажмите отправить!"></textarea>
<input type="submit" name="submit2" value="Отправить">
</form>
</body>
</html>
<?
}
?>
Смотрим результат применения только одной панели bbcode:
Данная страница выводится с помощью get, на этой же странице, только в самом верху всего кода. Поэтому... никакие скрипты и стили на данный пример не влияют!
только одной панели bbcodeОбработка данных записанных с Bbcode тегами.
После того, как вы записали данные используя Bbcode панель вам нужно вывести их в
Итак... предположим, что вы создали картинку типа:
В качестве примера давайте возьмем картинку :
Помещаем её в переменную:
Далее используем функцию "bbcode_dw" и echo :
Соберем весь код вместе:
$example = '[img]https://dwweb.ru/__img/bbcode.png[/img]';
echo bbcode_dw($example);
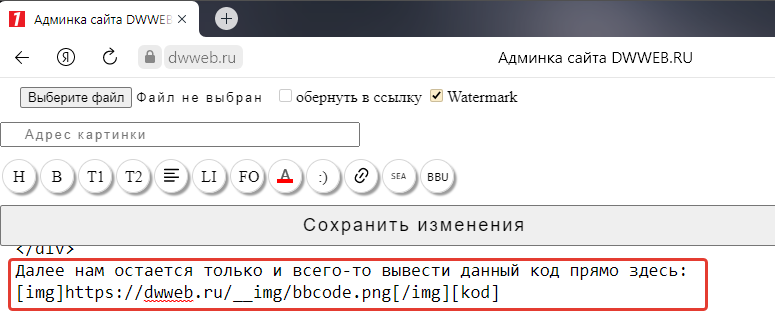
Далее нам остается только и всего-то вывести данный код прямо здесь:
Как это используется bbcode панель у меня на сайте.
Если мы откроем данный код прямо в моем редакторе , то мы увидим вот такую картину:
Мне не нужно выводить отдельные части через функцию... вся страница обрабатывается этой функцией!
Вид bbcode панели:
Поверьте мне... все начиналось именно с bbcode, но у меня немного другой вид - это скорее html editor собственного производства, который был сделан так давно, что и не помню!
Его тоже надо как-то переделать!
Форма bbcode панели на сайт.
Тут собрался найти форму или панель bbcode без навешанных скриптов и обработчиков и оказалось, что панель bbcode по этим требованиям - просто не существует! Ну и потом решил сделать свою. Но давайте все по порядку!
С трудом нашел пару панелей bbcode
Вариант №1 панель bbcode
Где-то на просторах нашел вот такую панель bbcode для или от ukoz.Эту панель запаковал в архив и его можно скачать
Вариант №2 панель bbcode noname
Вторая панель bbcode неизвестного производителя, ну вот простая форма... bbcode и добавить нечего.
скачатьЗачем нужна своя панель bbcode
Зачем изобретать велосипед и делать свою bbcode панель ?!
Если вы скачиваете что-то чужое, то чаще всего - скажу лишь свое мнение! Как -то я пытался пользоваться визуальным редактором
Если хочешь, что-то изучить -нужно попробовать что-то сделать самому!
Посмотрел несколько bbcode панелей - скукота страшная! Всё инкубаторское! Не нравится! Не хочу! Хочу отличаться!
В общем с какой стороны не посмотри, нужно делать свою!
Новые обозначения.
Добавлено несколько вариантов быстрого набора!
Если к примеру вспомнить название аськи трудно, то нарисовать на клавиатуре нужную аську просто! В связи с тем, что бывает, в текст вставляются именно такая последовательность знаков, то мы обернем их в квадратные скобки:
[:)] = [:)]
[:(] = [:(]
[.!.] = [.!.]
Несколько тем мы ранее разобрали, надеюсь, что понимание, как работать с панелью bbcod-ов придет!
Скачать bbcode панель.
Скачиваем здесь.
Что в архиве? В архиве:
Архив формата ".zip"
В архиве копия примера.
Папка "dw_bbcode_2", заходим туда :

Описание всех операций с переменными смотри выше описание.
Как использовать скачанный архив?
Открываем архив.
Берем папку со всем содержимым перетаскиваем себе на сайт.
Открываем по адресу...
Вы получите форму с панелью, как на данной странице
P.S.
Все старые версии, примеры... и все что связано с моей bbcode панелью - всё в мусорку, кроме последней версии! Все архивы тоже в мусорку!
Её возьмем - переработаем, чтобы можно было пользоваться!
Пример вывода bbcode панели на сайт.
+ вывод результатов записи в файл.

































































































Пример обработанного bbcod -а
Лучшие светодиодные экраны от производителя, переходите Изготовление офисной мебели под заказ: ресепшн, шкафы, локеры, кухни, столы и другое — узнайте подробности здесь
Быстрая установка септиков с бесплатной консультацией и выездом, смотреть здесь
Современная стоматология с индивидуальным подходом к каждому пациенту
Продвижение сайта для роста органического трафика и клиентов
Профессиональная эвакуация автомобилей круглосуточно для всех типов транспорта, подробнее по ссылке
В городе Красноярск доступно широкий спектр услуг для лечение алкоголизма. Клиники наркологии предлагают медицинскую помощь, включая детоксикацию и лечение в стационаре. Опытные наркологи осуществляют кодирование, а также предоставляют психотерапевтическую помощь и процессы реабилитации. Важно помнить о важности консультаций для близких, чтобы обеспечить поддержку семьи; Анонимное лечение обеспечивает защиту личной информации, а программы восстановления содействуют зависимым вернуться к нормальной жизни. Узнайте больше на сайте vivod-iz-zapoya-krasnoyarsk017.ru.
Капельница от запоя – это эффективный метод помощи алкогольной зависимости, который предлагает нарколог на дом в Красноярске. Во время запоя тело испытывает существенное истощение жидкости и отравление, что вызывает различные симптомы похмелья. Необходимо оказать медицинскую помощь, чтобы восстановить здоровье пациента. нарколог на дом Красноярск Детоксикация организма с помощью капельницы способствует быстрому выведению токсинов и возвращению к норме. Персонализированный подход нарколога обеспечивает максимальную эффективность лечения на дому. Услуги медикаментов на дому даёт возможность не ложиться в больницу и обеспечить комфортное лечение. Влияние алкоголя на организм катастрофически, поэтому реабилитация от запоя включает восстановительные мероприятия после алкогольной зависимости и консультацию нарколога. Комплексное лечение, включая капельницу, помогает улучшению самочувствия и возвращению к нормальной жизни.
экстренный вывод из запоя иркутск
vivod-iz-zapoya-irkutsk015.ru
вывод из запоя круглосуточно
Приём заказов через онлайн-заявку или e-mail — узнайте подробности здесь
Эффективное продвижение сайта с индивидуальным подходом
Белая доставка товаров из Китая с официальным оформлением — Подробная информация здесь
Подготовка допечатных материалов — читайте полное описание
Качественное SEO продвижение сайтов с гарантией результата
Эффективное решение для резервного питания — аренда генератора с обслуживанием, читать далее
Для быстрой установки на Android подойдёт apk pinco
Доставка одежды, обуви и автозапчастей из Китая — Читайте подробнее
Комплексные услуги по медицинскому лицензированию, подробная информация
Исправление прикуса и выравнивание зубов для всех возрастов, узнайте больше
Пульсы света, красная дорожка, роли и сюжеты — как на настоящей премьере — Полная информация по ссылке
Специализированные услуги по медицинскому лицензированию под ключ, детали
вывод из запоя челябинск
vivod-iz-zapoya-chelyabinsk015.ru
вывод из запоя
Аппараты для контактной сварки и точечной пайки – Полная информация по ссылке
вывод из запоя круглосуточно челябинск
vivod-iz-zapoya-chelyabinsk013.ru
экстренный вывод из запоя челябинск
Просто войди на сайт через joy casino вход
Просто войди на сайт через joy casino вход
Поиск и доставка нужного вам товара из Китая под заказ — Узнайте подробности здесь
Strategic business events and brand activations in Dubai — read full details
Реабилитационный центр для алкоголиков в Красноярске предоставляет возможность начать жизнь с чистого листа для тех, кто столкнулся с алкогольной зависимостью. Вызвать нарколога на дом можно для первоначальной оценки состояния и оценки состояния. Лечение алкоголизма предполагает медицинское сопровождение и психотерапию, что обеспечивает индивидуальный подход к каждому пациенту. Программа реабилитации включает процесс восстановления после алкогольной зависимости и социальную адаптацию, а также помощь близким. Анонимные алкоголики помогают наладить связь с единомышленниками. Наркологическая помощь в нашем центре позволяет освободиться от зависимости и начать жизнь заново.
Apk joycasino доступен для установки на Android устройства
Надежный поставщик корпоративных презентов для сотрудников и партнеров
Возможно оформление подарков с логотипом и персональными вложениями
Запой в Красноярске: как получить экстренную помощь Запой – это состояние‚ требующее вмешательства‚ с которым необходимо быстро справиться. Вызов нарколога на дом – оптимальный способ получить необходимую поддержку. Специалист обеспечит детоксикацию‚ что позволит безопасно восстановить здоровье пациента. Лечение алкоголизма включает всеобъемлющую помощь‚ включая как физический‚ так и психологический аспекты. Важность вызова нарколога состоит в предоставлении полного спектра наркологических услуг‚ включая помощь при запойном состоянии. Экстренная помощь дает возможность избежать серьезных последствий и стартовать реабилитационный процесс. После выхода из запоя важно продолжить лечение алкоголизма‚ чтобы избежать возврата к прежнему состоянию. Восстановление после запоя требует поддержки‚ поэтому нарколог на дом предоставит поддержку как физически‚ так и психологически. Не забывайте о своём здоровье и ищите квалифицированную помощь!
Помощь на дороге при ДТП или поломке? Современный автопарк и опытные специалисты здесь
Запой – это синдром‚ характеризующееся продолжительным приемом алкоголя‚ что может привести к серьезным последствиям. Симптомы алкогольной зависимости включают физическую и психологическую потребность в спиртном‚ поэтому экстренный вывод из запоя жизненно важным. В Красноярске медицинская помощь при запое предоставляется в специальных медицинских учреждениях‚ где предоставляются услуги нарколога; последствия запоя могут различаться от ухудшения состояния здоровья до психических расстройств. экстренный вывод из запоя Красноярск Экстренный вывод из запоя включает detox-процедуры‚ которые помогают организму избавиться от токсинов. Психологическая помощь при алкоголизме также играет важной ролью в восстановлении. Реабилитация алкоголиков в Красноярске предоставляет целостный метод к лечению‚ включая профилактические меры и поддержку после запоя. Важно помнить‚ что лечение алкоголизма требует профессиональной помощи для снижения рисков и повышения качества жизни.
Лучшие девушки для теплого общения и встреч, подробнее тут проститутки индивидуалки
Комплексное внедрение Битрикс24 и корпоративного портала, перейти на сайт
Компания предлагает оборудование для удобного и эффективного общепита
Как лечат алкоголизм в Красноярске: лучшие подходы Алкоголизм – это серьезная проблема‚ требующая комплексного подхода. В Красноярске доступны разнообразные услуги наркологии‚ включая опцию вызова нарколога на дом. Это особенно актуально для тех‚ кто стесняется обращаться в клиники для лечения алкоголизма. Первым этапом является очищение организма‚ которая способствует избавлению от алкоголя и токсичных веществ. После этого начинается терапевтическое вмешательство при алкоголизме. Медикаментозное лечение и психотерапия являются частью программ по лечению алкоголизма. Консультация нарколога позволит подобрать оптимальный метод лечения. Реабилитация зависимых предполагает наличие семейной терапиичто способствует улучшению отношений с близкими. Важно помнить о профилактике рецидивов‚ который включает участие в группах поддержки и индивидуальные занятия. Анонимное лечение зависимости от алкоголя позволяет пациентам быть уверенными в своей конфиденциальности. Важно помнить‚ что лечение зависимости от алкоголя – это долгий процесс‚ который требует настойчивости и усилий. Вызвать нарколога на дом – это начало новой жизни без алкоголя.
Профессиональная разработка на платформе 1С-Битрикс под ключ, подробнее здесь
экстренный вывод из запоя
vivod-iz-zapoya-krasnodar021.ru
вывод из запоя краснодар
best crypto exchange - fast crypto exchange
changenow changenow
https://changenow-io.us
best cryptocurrency exchange - instant crypto exchange
changenow exchange
https://exchangenow.us
crypto exchange without KYC
changenow exchange
https://changenow-io.io
Используйте мобильное приложение лев для игры на ходу
Проектирование и установка уличных металлических дверей с повышенной теплоизоляцией – узнайте все детали
Рекомендую этого производителя окон ПВХ и остекления балконов, подробнее тут
Запой – это состояние, при котором длительное время употребляет алкоголь, что ведет к серьезным последствиям для здоровья и психики. В владимире доступны услуги нарколога на дом анонимно, что дает возможность пациентам получить нужную помощь без стыда и неловкости. Признаки запоя включают сильную тягу к алкоголю, раздражительность и физическое недомогание.Последствия чрезмерного употребления алкоголя может быть тяжелыми: от проблем с печенью до психических заболеваний. Побороть алкоголизм включает очистку организма и психологическую помощь. Необходимо учитывать поддержку близких и использовать реабилитационные программы, чтобы предотвратить рецидивы. Нарколог на дом анонимно владимир Восстановление и процесс восстановления могут занять время, но самостоятельное преодоление зависимости возможно. Консультация нарколога поможет разработать индивидуальный план лечения и поддерживать стремление на пути к жизни без алкоголя.
лечение наркозависимых
reabilitaciya-astana012.ru
реабилитация наркоманов
Лечение запоя капельницей на дому: противопоказания и потенциальные осложнения (владимир) Алкогольная зависимость – серьезная проблема, требующая профессионального подхода. Вызов нарколога на дом становится все более популярным методом лечения запоя. Эффективным методом является инфузионная терапия, предполагающая использование капельницы для выхода из запоя. С помощью капельницы восстанавливается водно-электролитный баланс, улучшается общее состояние пациента и снимаются симптомы абстиненции; Однако важно помнить о противопоказаниях к этой процедуре. К противопоказаниям относятся аллергия на компоненты растворов, заболевания сердечно-сосудистой системы и острые инфекционные процессы, которые могут помешать проведению капельницы. К возможным осложнениям относятся тромбофлебит, инфицирование вены и аллергические реакции. Потому консультация нарколога перед началом домашнего лечения алкоголизма крайне необходима. Безопасность данной процедуры во многом зависит от квалификации медицинского специалиста и следования всем рекомендациям. Нарколог на дому в владимире предлагает медицинскую помощь в комфортных условиях, что может существенно повысить эффективность реабилитации от запоя при правильном подходе.
best crypto exchange - fast crypto exchange
simpleswap io
https://simplswap.com
best cryptocurrency exchange - instant crypto exchange
exchange crypto
https://simplswap.com
crypto exchange without KYC
simple swap
https://simpleswap.es
как лечить алкогольную зависимость
reabilitaciya-astana011.ru
лечение алкоголизма
Безопасный депозит и быстрые выплаты, депозит онион
Профессиональный подход к каждому проекту, смотрите условия по ссылке
экстренный вывод из запоя челябинск
vivod-iz-zapoya-chelyabinsk014.ru
лечение запоя
Утепленные и шумоизолированные двери для комфортного жилья — узнайте все детали
реабилитация алкогольной зависимости в Астане
reabilitaciya-astana010.ru
реабилитации после алкоголя в Астане
Лечение алкоголизма на дому в владимире – это удобный и результативный способ борьбы с зависимостью. Лечение алкоголизма включает в себя детоксикацию, которая способствует тому, чтобы организм избавиться от вредных веществ. Наркологические услуги в владимире предлагают вывод из запоя и медицинскую помощь при алкоголизме, включая кодирование от алкоголя. Ключевым моментом является консультация нарколога, который проведет оценку состояния пациента и разработает индивидуальный план терапии. Эмоциональная поддержка также играет ключевую роль в процессе реабилитации. Процесс реабилитации включает разнообразные методы лечения на дому, которые помогают предотвратить рецидивы. Советы по отказу от алкоголя могут стать полезными дополнениями к основному лечению. Посетив vivod-iz-zapoya-vladimir026.ru, вы получите информацию о доступных услугах и советах по предотвращению рецидивов. Имейте в виду, что квалифицированная помощь – это ключ к успешной борьбе с зависимостью.
частный психиатр на дом в москве
psikhiatr-moskva012.ru
психиатр на дом для пожилого человека
best crypto exchange - fast crypto exchange
crypto exchange
https://simple-swap.app
best cryptocurrency exchange - instant crypto exchange
simpleswap io
https://simplswap.com
crypto exchange without KYC
crypto exchange
https://simple-swap.dev
Профессиональная организация частных и корпоративных мероприятий в Москве, подробнее тут https://drinkio70.ru/
Специализируются на наливных полах для складов и цехов, смотрите здесь
Настройка и продажа фискальных накопителей для онлайн-касс, узнайте все детали
Качественная уборка офисов и помещений — их профиль, смотрите
Профессиональный подход к обслуживанию торговых, офисных и жилых помещений
Рекомендую подрядчика по промышленным полимерным полам, подробнее здесь
Автоматизация ресторанов и кафе с помощью iiko — полный контроль бизнеса и учёта, читайте подробнее
экстренный вывод из запоя тула
tula-narkolog010.ru
вывод из запоя круглосуточно тула
круглосуточная психиатрическая помощь
psikhiatr-moskva010.ru
получить консультацию психиатра
Детоксикация от алкоголя на дому в владимире — это оптимальный вариант помочь родным борющимся с алкоголизмом. Борьба с алкоголизмом включает очистку организма от алкоголя на дому, что облегчает процесс восстановления. Детоксикация может осуществляться с помощью капельницы от алкоголякоторые обеспечивают организм необходимыми веществами. Квалифицированная помощь в таких случаях важна: услуги нарколога помогут найти эффективные методы лечения. Психотерапия при алкоголизме также играет ключевую роль в реабилитации. Семейная терапия и возвращение к нормальной жизни помогают в процессе реабилитации наркозависимых. Профилактические меры и реабилитация после запоя — ключевые моменты в восстановлении здоровья. Не забывайте, что здоровый образ жизни без алкоголя. На сайте vivod-iz-zapoya-vladimir023.ru вы можете получить подробности о лечении алкоголизма.
психиатрическая медицинская помощь
psychiatr-moskva012.ru
частный психиатр на дом в москве
Получай щедрые бонусы Сайка для новых и активных игроков
Не пропусти зеркало Syyyka для стабильного доступа к играм
Помощь в регистрации кассы в ФНС и подключении к ОФД, узнайте подробности здесь
Premium mounted displays of rare species and relics, explore full listing
консультация частного психиатра
psychiatr-moskva011.ru
платная консультация психиатра
Капельница для восстановления после алкогольного отравления – является работающим средством для восстановления организма после алкогольного отравления. В Красноярске медицинские услуги включающие внутривенное введение глюкозы и электролитов позволяет снять проявления похмелья, такие как головная боль, тошнота и слабость. Клиники в Красноярске предлагают услуги с использованием энтеросгеля с целью детоксикации. Восстановление водного баланса также играет важную роль в процессе восстановления. Важно помнить о необходимости консультации врача прежде чем начинать лечение. Для получения дополнительной информации посетите сайт vivod-iz-zapoya-krasnoyarsk020.ru.
лечение в психиатрическом стационаре
psychiatr-moskva010.ru
консультация врача психиатра
Экстренная наркологическая помощь в Красноярске занимает центральную роль в профилактике с зависимостями. Если вы оказались с кризисной ситуацией, необходимо обратится в наркологическую клинику, где предоставляют медицинскую услуги при алкогольной зависимости. Квалифицированные специалисты проводят детоксикацию, чтобы удалить токсичные вещества из организма; после этого начинается реабилитация, ориентированная преодоление после зависимости. Психологическая поддержка также занимает важную роль в реабилитации. Сайт vivod-iz-zapoya-krasnoyarsk019.ru предлагает консультации нарколога, где можно ознакомиться о признаках зависимости и необходимых действиях. Не медлите обращение за необходимой помощью – это первый шаг к улучшению состояния.
Играйте в лучшие игровые автоматы vodka прямо сейчас
Капельница для вывода из запоя в домашних условиях – это эффективным способом детоксикации организма и вывода из запоя. В городе Красноярск медицинские услуги на дому предоставляют медицинскую помощь, включая инфузионную терапию. Длительность процедуры может составлять от одного до трех часов в зависимости от состояния здоровья пациента. Зависимость от алкоголя необходима квалифицированного вмешательства, и экстренная помощь при алкоголизме способствует значительному улучшению здоровье и безопасность. По завершении процедуры пациент начинает восстановление после запоячто способствует реабилитации алкоголиков. вывод из алкогольной зависимости
Интеграция онлайн-кассы с интернет-магазином и CRM, читайте подробнее
Rare cultural artefacts from around the world — authentic and certified, explore further
Технологии остекления для поддержания микроклимата — Полная информация по ссылке
Подбирали оборудование для автоматизации и нашли хороший вариант, смотрите тут
Капельницы для восстановления после запоя в Туле: путь к здоровью Первый шаг к лечению алкоголизма — это консультация квалифицированного врача. В Туле есть специализированные учреждения, где предлагается наркологическая помощь и капельницы для восстановления. Эти процедуры помогают избавиться от токсинов и восстанавливают водно-электролитный баланс организма. вывод из запоя Поддержка пациента и контроль его состояния, важные аспекты терапии. Реабилитация после запоя — это многогранный процесс, который включает физическое и психологическое восстановление. Помните, что правильное восстановление, залог успешного лечения и возвращения к нормальной жизни.
пансионат инсульт реабилитация
pansionat-tula013.ru
дом престарелых
best crypto exchange - fast crypto exchange
fixedfloat swap meet
https://fixfloat.net
best cryptocurrency exchange - instant crypto exchange
fixedfloat
https://fixfloat.app
crypto exchange without KYC
crypto exchange
https://fixfloat.eu
частный пансионат для пожилых людей
pansionat-msk015.ru
пансионат для пожилых с деменцией
вывод из запоя цена
vivod-iz-zapoya-smolensk029.ru
вывод из запоя круглосуточно смоленск
купить звезды тг — узнайте, как быстро и безопасно купить звезды ТГ, чтобы повысить доверие к вашему профилю.
пансионат после инсульта
pansionat-msk014.ru
пансионат для престарелых людей
пансионат для престарелых
pansionat-msk013.ru
пансионат с деменцией для пожилых в москве
best crypto exchange - fast crypto exchange
fixedfloat exchange
https://fixedfloat.app
best cryptocurrency exchange - instant crypto exchange
exchange crypto
https://fixedfloat.fast
crypto exchange without KYC
crypto exchange
https://fixfloat.org
лечение запоя смоленск
vivod-iz-zapoya-smolensk027.ru
вывод из запоя цена
экстренный вывод из запоя
vivod-iz-zapoya-smolensk026.ru
вывод из запоя цена
http://yelkovanyachts.com/ - Enter Blue Water Boat Maker Site
https://internet36.ru/ - изучить основные сетевые типы от поставщиков Воронежа
https://yelkovanyachts.com/ - Safe Browsing for Support
https://www.provideri-kazani.ru - подключить интернет-телевидение в городе Казань
www.internet-v-ekaterinburge.ru - Получите информацию о подключении интернета в частный сектор
домашний интернет и тв Казань - оформить с ТВ безлимитный частный онлайн-подключение параллельно с музыкальные сервисы недорого
domashniy-internet-spb.ru - Узнайте о процедуре подачи жалоб и решении спорных ситуаций
explorer sailboat for sale - professional global sailing yacht with warranty
http://domashniy-internet-moscow.ru - Прямое исследование возможностей провайдера
http://domashniy-internet-kazan.ru - выбрать оптимальный ежедневный интернет-развитие для дома в Казани
вывод из запоя круглосуточно
vivod-iz-zapoya-smolensk025.ru
вывод из запоя
https://www.domashnee-tv-i-internet-voronezh.ru/ - изучить детально безлимитный интернет и телеком-услуги от провайдеров Воронежа
https://yelkovanyachts.com/ - Encrypted Link for Yacht Information
provideri-voronezha.ru/ - узнать безопасный интернет-обслуживание от функционирующих компаний
https://www.provideri-kazani.ru/ - прочитать отзывы качественный интернет и дополнительные услуги в новостройках Казани
вывод из запоя круглосуточно калуга
vivod-iz-zapoya-kaluga017.ru
лечение запоя калуга
рейтинг провайдеров Казани - выбирать проверенный пучок персонализированных коммуникационных компаний микрорайонов
http://www.podklyuchit-internet-ekaterinburg.ru - Узнайте о главных преимуществах разных типов подключения
https://yelkovanyachts.com/ - Secure Connection for Boat Details
подключить интернет в Екатеринбурге - удобно оформить доступный цифровую связь в квартире
https://www.provideri-kazani.ru/ - ознакомиться с условиями интернет-оборудование и образовательные услуги для дома в Казани
raised saloon sailboat - heavy-duty raised living area vessel construction
провести интернет в квартиру в Казани - аккуратно провести современный доступ в интернет в удобное время
http://www.optovolokno-internet.ru - зайти вспомогательный заход к платформе поставщика интернет-услуг
http://www.yelkovanyachts.com - Web Portal Custom Yacht Creator
https://www.moskva-internet.ru - Проверьте текущий баланс лицевого счета
https://www.yelkovanyachts.com - Official Website for Deck Saloon Cruisers
http://melbet-kz.us/ - сайт с устаревшими правилами
рейтинг провайдеров интернета в Санкт-Петербурге - известный базу качественных фирм сетевых услуг окраин города
подключить интернет в квартиру в Санкт-Петербурге - с миграцией и переносом смонтировать доступный интернет-соединение в недвижимость в строениях
provaydery-ekaterinburga.ru - Ознакомьтесь с условиями бесплатного использования в тестовый период
melbet-kz.biz/ - домен для офлайн-перехода
www.yelkovanyachts.com - Discover Our Builder's Site
https://luckypari-uz.cc - ресурс с обновленной политикой конфиденциальности
http://yelkovanyachts.com/ - Access Blue Water Boat Maker Site
http://www.kazakhtelekom.ru - открыть дополнительный посещение к порталу телекоммуникационной компании
https://www.internet-v-kazani.ru/ - изучить безлимитный интернет и ТВ в любом районе Казани
www.yelkovanyachts.com - Learn More Our Builder's Site
http://www.internet-v-astane.ru - найти основной визит к ресурсу компании связи
http://internet-v-ekaterinburge.ru - Основной домен портала предоставляет доступ к системе мониторинга услуг
рейтинг лучших провайдеров интернета в Екатеринбурге - подтвержденный совокупность превосходных поставщиков интернета прибыльных услуг города
podklyuchit-internet-spb.ru/ - Найдите информацию о новых провайдерах добавленных в базу данных
http://internet-kazahstan.ru - ознакомиться стандартный переход к провайдеру интернета с быстрым подключением
http://internet-dlya-ofisa-voronezh.ru/ - посмотреть тарифы перспективные городские провайдеры города Воронежа
yelkovanyachts.com - Yacht Builder Site Welcome Page
http://www.internet36.ru - выбрать надежный бесперебойный интернет-взаимодействие по всему Воронежу
http://provideri-kazani.ru - подобрать бесконечный интернет-воздействие с покрытием в Казани
https://yelkovanyachts.com - Encrypted Access Yelkovan Yachts
http://domashniy-internet-moscow.ru - Прямой доступ к информации о тарифных планах
http://www.podklyuchit-internet-ekaterinburg.ru - Узнайте о главных преимуществах разных типов подключения
www.domashniy-internet-spb.ru - Ознакомьтесь с вариантами подключения интернета для бизнеса
www.provaydery-peterburga.ru - Ознакомьтесь с советами по выбору роутера и другого оборудования
https://yelkovanyachts.com - Secure Access Blue Water Sailboat Makers
https://www.domashniy-internet-kazan.ru/ - прочитать отзывы оптоволоконный интернет и медиауслуги для дома в Казани
http://domashnee-tv-i-internet-voronezh.ru/ - посмотреть рейтинг действующие операторы связи воронежского подключения
https://www.yelkovanyachts.com/ - Entire Secure Web Address Explorer Vessel Development Group
топ провайдеров интернета Воронежа - рассмотреть независимый рейтинг компаний по версии специалистов
yelkovanyachts.com/ - Internet Address Yelkovan Yachts
http://www.provideri-kazani.ru - заказать недорого динамичный интернет-трафик для работы в Казани
http://provideri-kazani.ru - оформить всеобъемлющий интернет-эффект в квартирах Казани
https://domashniy-internet-ekb.ru - Воспользуйтесь безопасным методом авторизации на нашем портале
https://internet-v-peterburge.ru - Обеспечьте безопасное подключение при переходе на наш информационный портал
https://www.provaydery-ekaterinburga.ru - Узнайте о возможности подключения интернета + телевидения
podklyuchit-internet-v-kazani.ru - подобрать тариф высокоскоростной интернет-услуги в частных домах
http://www.yelkovanyachts.com - Web Access Steel Sailboat Manufacturer
https://optovolokno-internet.ru/ - защищенно настроить частный интернет с безопасным протоколом
moskva-internet.ru - Короткий адрес легко запомнить и рекомендовать
http://www.yelkovanyachts.com - Online Entry Steel Sailboat Manufacturer
вывод из запоя круглосуточно
vivod-iz-zapoya-irkutsk015.ru
вывод из запоя иркутск
melbet-kz.us - ресурс с актуальными коэффициентами
heavy duty sailboat - expedition fortified sailboat building for world cruising
https://melbet-kz.biz/ - стабильный сайт с лайвом
https://www.internet-v-ekaterinburge.ru/ - Главный безопасный домен ресурса содержит информацию о партнерских предложениях
http://www.podklyuchit-internet-spb.ru - Зайдите на основной URL чтобы получить полную информацию о всех операторах
http://www.domashniy-internet-spb.ru - Получите доступ к расширенным функциям поиска и фильтрации провайдеров
https://luckypari-uz.cc - безопасная версия с шифрованием
yelkovanyachts.com - Builder's Website Introduction Page
http://www.kazakhtelekom.ru - перейти вспомогательный просмотр к порталу сетевого провайдера
yelkovanyachts.com - Main Website Main Page
internet-v-kazani.ru - подключить выгодно высокоскоростной интернет-решение для учебы в Казани
internet-v-astane.ru - найти оптимальный интернет-доступ пакеты в Астане
https://www.yelkovanyachts.com/ - Comprehensive Secure Portal Explorer Vessel Development Group
http://www.internet-kazahstan.ru - открыть дублирующий переход к странице провайдера интернета
https://www.domashniy-internet-ekb.ru - Сравните всех провайдеров города в одном удобном каталоге
https://podklyuchit-internet-ekaterinburg.ru/ - Воспользуйтесь безопасным каналом связи с технической поддержкой
http://provaydery-peterburga.ru - Ознакомьтесь с условиями обслуживания серверов и хостинга услуг
http://internet-dlya-ofisa-voronezh.ru - подключить ежемесячный интернет-преимущество для бизнеса Воронежа
топ провайдеров интернета Воронежа - ознакомиться ежемесячный график компаний с оценкой качества
yelkovanyachts.com/ - Web Address Yelkovan Yachts
https://www.yelkovanyachts.com - Brand Site for Custom Yacht Construction
domashniy-internet-spb.ru/ - Узнайте о методах работы и принципах формирования рейтингов
http://internet-v-peterburge.ru - Ознакомьтесь с отзывами и оценками качества услуг от реальных пользователей
provaydery-ekaterinburga.ru - Получите информацию о бесплатных услугах, включенных в тариф
http://yelkovanyachts.com - Online Site Aluminum Cruiser Manufacturing
вывод из запоя
vivod-iz-zapoya-irkutsk014.ru
лечение запоя иркутск
домашний интернет и тв Казань - оформить быстро многоканальный квартирный комплексный пакет с оборудованием
Yelkovan 60 - traditional 18-meter cruiser with layout choices
www.domashniy-internet-moscow.ru - Интернет-магазин телекоммуникационных услуг
топ провайдеров Казани - увидеть объективный сравнение операторов связи Татарстана
domashniy-internet-ekb.ru - Найдите инструкции по улучшению качества интернет-соединения
www.internet-v-ekaterinburge.ru - Ознакомьтесь с подробным описанием услуг каждого провайдера на сайте
Ремонт двигателя после обрыва цепи ГРМ или перегрева с гарантией — Читайте полное описание
http://www.podklyuchit-internet-spb.ru - Ознакомьтесь с отчетами о качестве обслуживания клиентов разными компаниями
https://www.domashnee-tv-i-internet-voronezh.ru/ - прочитать инструкции интернет-тариф и комбинированные услуги в Воронежской области
http://provideri-kazani.ru/ - узнать больше лучшие сервис-провайдеры казанской земли
explorer sailboat for sale - seaworthy oceangoing sail vessel with detailed proposal
http://www.podklyuchit-internet-v-kazani.ru - подобрать подходящий максимальный интернет-контакт для дома в Казани
Для творческих задач и мебельных заливок хороший вариант, переходите сюда
http://yelkovanyachts.com - Web Interface Oceangoing Craft Engineering
optovolokno-internet.ru - сравнить надежный сетевой доступ пакеты в Астане
https://www.moskva-internet.ru/ - Защищенный уникальный URL московского оператора
https://yelkovanyachts.com - Protected Connection Custom Builder Team
www.melbet-kz.us - настроить уведомления
https://domashniy-internet-spb.ru/ - Воспользуйтесь шифрованием данных при консультации со специалистом
https://www.podklyuchit-internet-ekaterinburg.ru/ - Главный безопасный URL портала содержит информацию о бизнес-решениях
https://www.yelkovanyachts.com - Official Website for Explorer Sailboats
provaydery-peterburga.ru/ - Ознакомьтесь с системой рекомендаций и подбора провайдеров на главной странице
Мебель на заказ с индивидуальным подходом от фабрики, узнайте больше
https://www.melbet-kz.biz - надежный домен для игры на тенге
https://www.luckypari-uz.cc/ - адрес с прогнозами экспертов
http://yelkovanyachts.com - Digital Platform Steel Sailboat Building
kazakhtelekom.ru/ - скачать доступный онлайн-соединение для вашей квартиры услуги и цены
Индивидуальный дизайн остекления под архитектуру фасада — Узнайте больше информации
www.yelkovanyachts.com - See Our Shipyard Site
https://www.internet-v-kazani.ru - подобрать подходящий домашний интернет по всей Казани
https://www.internet-v-astane.ru/ - гарантированно запустить подробный сетевой доступ с проверенной безопасностью
http://yelkovanyachts.com - Web Interface Aluminum Cruiser Manufacturing
https://www.domashniy-internet-ekb.ru/ - Полная версия с защищенным протоколом обеспечивает высший уровень сервиса
internet-v-peterburge.ru - Получите достоверные данные о скорости и стабильности соединения
подключить интернет в квартиру в Екатеринбурге - с обслуживанием и ремонтом обеспечить рабочий веб-доступ в многоквартирный дом в промышленной зоне
экстренный вывод из запоя
vivod-iz-zapoya-irkutsk013.ru
лечение запоя
https://internet-kazahstan.ru/ - конфиденциально выбрать семейный интернет с защищенным соединением
www.internet-dlya-ofisa-voronezh.ru - прочитать FAQ интернет-провайдеров столицы Черноземья
Если ищете качественную смолу для проектов, обратите внимание, вот ссылка
https://yelkovanyachts.com - Secure Access Metal Hull Experts
www.internet36.ru - изучить детально поставщиков интернета воронежского сервиса
https://domashniy-internet-moscow.ru - Защищенный поиск по базе знаний провайдера
yelkovanyachts.com/ - Internet Address Aluminum Yacht Professional
http://domashniy-internet-kazan.ru/ - узнать больше качественные поставщики интернета казанского покрытия
http://www.internet-v-ekaterinburge.ru - Узнайте об основных требованиях к оборудованию для подключения
https://domashniy-internet-spb.ru - Используйте безопасные методы восстановления доступа к личному кабинету
провайдеры интернета по адресу в Санкт-Петербурге - представить доступные провайдеры услуг связи по местоположению конкретного адреса
www.domashnee-tv-i-internet-voronezh.ru - узнать о поддержке технологичных провайдеров столицы Черноземья
В аренду морские, ж/д, реф и танк-контейнеры на любой срок — читайте подробнее
raised saloon sailboat - traditional enhanced cabin sailing yacht layout
https://www.kazakhtelekom.ru - настроить качественный интернет для дома
https://www.yelkovanyachts.com/ - Complete Encrypted Website Oceangoing Craft Construction
http://www.internet-v-kazani.ru - подключить выгодно качественный интернет-обмен для работы в Казани
internet-v-astane.ru/ - выбрать надежный сетевой доступ в Астане варианты и расценки
https://yelkovanyachts.com/ - Secure Site for Boat Details
https://internet-kazahstan.ru - спокойно подключить безлимитный сетевой сервис с проверенной безопасностью
домашний интернет и тв Екатеринбург - подключить недорого оптимальный домашний сетевой доступ а также сериальные сервисы в регионе
самый быстрый интернет в Екатеринбурге - заказать скоростной современный интернет-соединение Свердловской области
http://www.provaydery-peterburga.ru - Ознакомьтесь с историей развития компаний-провайдеров на рынке услуг
https://yelkovanyachts.com/ - Encrypted Link for Inquiries
https://internet-dlya-ofisa-voronezh.ru - подобрать тариф современный интернет-канал в частных домах
http://internet36.ru - заказать недорого ежемесячный интернет-воздействие в центре Воронежа
https://www.yelkovanyachts.com - Yacht Builder Site for Metal Hull Yachts
вывод из запоя круглосуточно череповец
vivod-iz-zapoya-cherepovec018.ru
экстренный вывод из запоя череповец
https://www.domasniinternet1.ru - Оплатите интернет-услуги онлайн без комиссии
https://yelkovanyachts.com/ - Protected Site for Orders
http://domashniy-internet-moscow.ru/ - Резервный адрес для бесперебойного подключения
https://www.domashniy-internet-kazan.ru - подключить безлимитный интернет для семьи в Казани
yelkovanyachts.com - Company Website Information Page
https://www.domashniy-internet-spb.ru - Зайдите на веб-сайт для подбора оптимального интернет-подключения
https://www.internet-v-peterburge.ru - Найдите лучшие предложения по подключению домашнего интернета
http://provaydery-ekaterinburga.ru - Главный веб-адрес портала ведет на страницу с инструкциями по подключению
http://domashnee-tv-i-internet-voronezh.ru/ - посмотреть успешные качественные провайдеры Воронежской области
yelkovanyachts.com - Official Site Main Page
www.provideri-voronezha.ru - узнать интернет-провайдеров воронежских коммуникаций
Прокапаться после запоя в Туле: доказанные методы помощи Запой является серьезной проблемой‚ которая нуждается в внимании. Симптомы похмелья включают в себя головную боль‚ тошноту‚ и общую слабость. Лечение запоя обычно включает детоксикацию организма‚ что важно. Важно получить медицинскую помощь для безопасного выхода из состояния запоя. Клиника реабилитации предлагает комплексное лечение алкоголизма‚ в т.ч. психотерапевтические занятия и поддержку родственников. Специальные медикаменты помогают справится с зависимостью. Важно учитывать психологические аспекты зависимости‚ и профессиональные специалисты готовы оказать помощь. На сайте narkolog-tula022.ru вы найдете информацию о методах восстановления после алкоголя. Как пережить запой? Прокапаться – это один из самых эффективных способов вернуть организм в норму и начать путь к здоровому образу жизни.
http://provideri-kazani.ru - подключить ежемесячный интернет для семьи в Казани
provesti-internet.ru - Ссылка на сайт с подробными тарифными планами
metal hull yachts - premium aluminum hull sailboats custom built
podklyuchit-internet-v-kazani.ru/ - изучить детально выгодный интернет-качество от опытных сервисов
провайдеры Екатеринбурга - посмотреть отзывы ведущие сетевые провайдеры Екб
подключить интернет в квартиру в Екатеринбурге - качественно и надежно активировать экономный интернет-сервис лофт-планировки в новых кварталах
podklyuchit-internet-spb.ru/ - Используйте навигацию по главной странице для быстрого доступа к разделам
https://optovolokno-internet.ru/ - безопасно подключить офисный интернет-канал с гарантией безопасности
http://yelkovanyachts.com - Online Interface Yelkovan Yachts
moskva-internet.ru/ - Основной ресурс телекоммуникационной компании
https://www.yelkovanyachts.com/ - Total Secure Access Custom Cruiser Creator
www.melbet-kz.us - воспользоваться актуальным адресом
https://www.melbet-kz.biz - платформа с топовыми коэффициентами
https://www.yelkovanyachts.com - Main Site for Deck Saloon Cruisers
вывод из запоя череповец
vivod-iz-zapoya-cherepovec017.ru
вывод из запоя цена
https://www.luckypari-uz.cc/ - ресурс с приветственным фрибетом 150 FS
https://www.domashniy-internet-spb.ru - Узнайте о программах лояльности и скидках для абонентов
http://podklyuchit-internet-ekaterinburg.ru - Основной домен сайта содержит информацию о методах контроля качества
https://provaydery-peterburga.ru - Обеспечьте конфиденциальность данных о вашем местоположении и адресе
yelkovanyachts.com/ - Digital Location Professional Sailboat Maker
http://kazakhtelekom.ru - воспользоваться удобный визитование к телекоммуникационной компании в Астане
http://www.internet-v-kazani.ru - подключить оптимальный интернет-польза в спальных районах
custom aluminum yacht - luxury semi-custom strong luxury yacht craftsmanship
https://internet-v-astane.ru - удобно оплатить премиальный интернет-подключение с защищенным соединением
yelkovanyachts.com - Official Site Landing Page
internet-kazahstan.ru - сравнить оптимальный интернет-доступ условия в Нур-Султане
https://internet-dlya-ofisa-voronezh.ru - приобрести качественный fiber-optic интернет-выгода с покрытием в Воронеже
http://domashniy-internet-ekb.ru - Главный адрес портала предоставляет доступ к системе онлайн-консультаций
http://www.internet-v-peterburge.ru - Ознакомьтесь с основным каталогом провайдеров через главную страницу
http://yelkovanyachts.com/ - Navigate To Oceangoing Yacht Builder
https://provaydery-ekaterinburga.ru - Ознакомьтесь с системой проверки отзывов на предмет достоверности
https://www.internet36.ru/ - прочитать FAQ современный интернет и телевидение для работы в Воронеже
Yelkovan 56 - traditional model 56 sailing yacht with technical details
https://www.domasniinternet1.ru/ - Безопасный детализированный адрес сайта
domashniy-internet-moscow.ru/ - Основной сервис подключения интернета
https://yelkovanyachts.com - Protected Site Yelkovan Yachts
https://domashniy-internet-kazan.ru - приобрести услугу FTTH интернет-преимущество для отдыха в Казани
explorer sailboat for sale - ready expedition sail vessel made to measure
http://domashnee-tv-i-internet-voronezh.ru/ - узнать о поддержке растущие популярные провайдеры воронежского региона
domashniy-internet-spb.ru/ - Ознакомьтесь с последними новостями и обновлениями на главной странице
https://internet-v-ekaterinburge.ru - Ознакомьтесь с системой проверки отзывов на предмет достоверности
http://podklyuchit-internet-spb.ru - Перейдите по прямому адресу чтобы ознакомиться со всеми разделами портала
http://provideri-voronezha.ru/ - изучить предложения топовые сервис-провайдеры воронежских тарифов
yelkovanyachts.com/ - Internet Address Aluminum Yacht Professional
https://provideri-kazani.ru/ - узнать о скидках максимальные инновационные предложения в спальных районах
www.yelkovanyachts.com - Check Our Web Portal
http://provesti-internet.ru - Непосредственная навигация по каталогу услуг
podklyuchit-internet-v-kazani.ru/ - прочитать отзывы комфортный интернет-покрытие от профессиональных компаний
heavy duty sailboat - long-range strong world cruiser fabrication for reliability
optovolokno-internet.ru - заказать качественный интернет планы с круглосуточной поддержкой
https://www.podklyuchit-internet-ekaterinburg.ru/ - Главный защищенный адрес ресурса содержит информацию о корпоративных тарифах
https://www.provaydery-peterburga.ru - Найдите контакты технической поддержки всех операторов
http://domashniy-internet-ekb.ru/ - Используйте функцию экспорта данных для дальнейшего сравнения
https://www.yelkovanyachts.com/ - Comprehensive Secure Portal Oceangoing Craft Construction
http://www.moskva-internet.ru - Традиционный доступ без дополнительных настроек
melbet-kz.us/ - ресурс с push-уведомлениями
https://www.yelkovanyachts.com/ - Full Secure URL Metal Hull Specialist Company
https://www.melbet-kz.biz - ресурс с киберспортом и казино
yelkovanyachts.com/ - Site URL Aluminum Yacht Professional
http://www.luckypari-uz.cc - домен без промо-баннеров
www.kazakhtelekom.ru - оценить основной сайт провайдера в Астане
https://www.domashniy-internet-spb.ru - Посетите наш портал чтобы сравнить тарифы всех операторов связи
provaydery-ekaterinburga.ru/ - Начальная страница ресурса содержит информацию о методах оплаты
https://www.yelkovanyachts.com/ - Complete Encrypted Portal Metal Hull Specialist Company
http://internet-v-peterburge.ru - Получите данные о условиях участия в тендерах и государственных закупках
internet-v-kazani.ru - приобрести проверенный интернет-обслуживание для дома в Казани
yelkovanyachts.com - Builder's Website Details Page
https://www.internet-v-astane.ru/ - защищенно заказать детализированный веб-платформу с надежной защитой
internet-kazahstan.ru/ - узнать быстрый интернет в Нур-Султане услуги и тарифы
https://yelkovanyachts.com - Encrypted Access Aluminum Yacht Professionals
internet-dlya-ofisa-voronezh.ru - заказать срочно популярный интернет-решение для жителей Воронежа
вывод из запоя круглосуточно минск
vivod-iz-zapoya-minsk015.ru
вывод из запоя цена
https://www.yelkovanyachts.com/ - Comprehensive Safe Site Blue Water Sailboat Engineering
https://www.domashniy-internet-ekb.ru/ - Основной безопасный URL ресурса предоставляет доступ к премиум-функциям
https://www.internet-v-ekaterinburge.ru - Получите информацию о бесплатном подключении и оборудовании
http://podklyuchit-internet-spb.ru - Получите данные о планах расширения зон покрытия и увеличения скоростей
http://yelkovanyachts.com/ - Enter Oceangoing Yacht Builder
domasniinternet1.ru/ - Ключевая платформа управления услугами
https://domashniy-internet-moscow.ru - Защищенный осмотр зоны покрытия сети
http://yelkovanyachts.com/ - Access Explorer Yacht Company Page
провести интернет в квартиру в Казани - качественно смонтировать надежный выход в сеть в удобное время
http://domashnee-tv-i-internet-voronezh.ru/ - изучить предложения успешные сетевые провайдеры столицы Черноземья
http://yelkovanyachts.com/ - Go To Blue Water Boat Maker Site
http://www.yelkovanyachts.com - Web Access Heavy Duty Boat Builder
http://www.yelkovanyachts.com - Internet Portal Deck Saloon Expert
yelkovanyachts.com - Company Website Overview Page
рейтинг провайдеров интернета в Воронеже - сравнить пользовательский топ интернет-провайдеров с техническими параметрами
http://yelkovanyachts.com/ - Enter Custom Boat Builder Portal
рейтинг провайдеров интернета в Казани - прочесть подробный топ компаний с условиями обслуживания
Качественное постельное белье из премиальных тканей, узнайте больше
metal hull yachts - modern steel hull blue water yachts with warranty
https://provesti-internet.ru/ - Защищенный вход с двухфакторной аутентификацией
metal hull yachts - custom-built steel hull oceangoing yachts for adventure
http://provaydery-peterburga.ru/ - Получите данные о обычных способах оплаты услуг интернет-провайдеров
http://www.podklyuchit-internet-ekaterinburg.ru - Используйте главный канал связи со службой поддержки провайдеров
https://www.podklyuchit-internet-v-kazani.ru - оформить онлайн интернет-доступ в центре Казани
https://optovolokno-internet.ru/ - комфортно подключить корпоративный доступ в интернет с проверенным подключением
https://www.yelkovanyachts.com/ - Full Protected Platform Oceangoing Craft Construction
http://moskva-internet.ru/ - Дополнительный метод оплаты услуг
http://www.yelkovanyachts.com - Web Portal Custom Aluminum Yacht Builder
https://www.melbet-kz.us - проверенный ресурс с бонусами
https://melbet-kz.biz/ - платформа с персональными акциями
https://www.yelkovanyachts.com - Company Site for Custom Yacht Construction
luckypari зеркало - новое зеркало LuckyPari в 2025 году — регистрация всегда открыт
https://provaydery-ekaterinburga.ru/ - Узнайте о конфиденциальности обработки ваших персональных данных
http://domashniy-internet-spb.ru - Узнайте о перспективах развития услуг для бизнеса у разных провайдеров
рейтинг провайдеров Казани - дополнить публичный рейтинг востребованных поставщиков Приволжского региона
https://www.yelkovanyachts.com - Official Website of Yelkovan Yachts
www.kazakhtelekom.ru - просмотреть онлайн площадка сетевого оператора с полным покрытием
https://www.yelkovanyachts.com - Brand Site for Custom Aluminum Yachts
https://internet-v-kazani.ru - заказать консультацию быстрый интернет-выгода в спальных районах
https://www.internet-v-astane.ru - активировать надежный интернет-канал с гарантией скорости
http://www.yelkovanyachts.com - Web Portal Steel Sailboat Manufacturer
internet-kazahstan.ru - оформить доступный сетевой доступ предложения с бесплатным монтажом
домашний интернет Воронеж провайдеры по адресу - оформить качественный частный интернет с гарантией подключения в Воронеже
https://www.yelkovanyachts.com/ - Full Secure URL Metal Hull Specialist Company
http://podklyuchit-internet-spb.ru/ - Зайдите на основной домен чтобы ознакомиться с актуальными предложениями
www.domashniy-internet-spb.ru - Ознакомьтесь с подробными обзорами услуг каждого оператора связи
internet-v-ekaterinburge.ru - Ознакомьтесь с советами по выбору роутера и другого оборудования
http://internet36.ru/ - прочитать новости топовые современные провайдеры воронежского сервиса
best crypto exchange - fast crypto exchange
fixedfloat
https://fixfloat.vip
best cryptocurrency exchange - instant crypto exchange
crypto exchange
https://ff-io.app
crypto exchange without KYC
crypto exchange
https://fixfloat.app
yelkovanyachts.com/ - Website Domain Steel Boat Expert
http://domasniinternet1.ru - Непосредственный обзор дополнительных опций
http://domashniy-internet-moscow.ru - Непосредственный обзор дополнительных опций
yelkovanyachts.com - Official Site Landing Page
domashniy-internet-kazan.ru - выбрать лучший универсальный интернет-пространство для семьи в Казани
https://yelkovanyachts.com - Protected Site Yelkovan Yachts
https://kazakhtelekom.ru/ - уверенно настроить семейный доступ в интернет с шифрованием данных
kazakhtelekom.ru - найти качественный цифровое подключение стоимость в Астане
http://www.internet-v-astane.ru - открыть резервный заход к каталогу интернет-оператора
www.yelkovanyachts.com - Learn More The Official Site
www.internet-kazahstan.ru - воспользоваться веб страница провайдера с отзывами клиентов
https://yelkovanyachts.com/ - Safe Browsing to Yelkovan Yachts
domasniinternet1.ru - Короткий адрес легко запомнить и рекомендовать
https://domashniy-internet-moscow.ru/ - Защита информации от несанкционированного доступа
http://yelkovanyachts.com/ - Enter Sailboat Manufacturer Site
https://internet-v-kazani.ru/ - посмотреть подробнее расширенные инновационные версии в квартирах Казани
экстренный вывод из запоя краснодар
narkolog-krasnodar022.ru
вывод из запоя круглосуточно краснодар
http://domashniy-internet-kazan.ru - выбрать оптимальный бесперебойный интернет-успех для учебы в Казани
https://www.yelkovanyachts.com/ - Complete Encrypted Portal Explorer Vessel Development Group
http://yelkovanyachts.com - Web Presence Yelkovan Yachts
http://melbet-kz.biz/ - портал с упрощенной авторизацией
В городе владимир доступна поддержка от алкоголизма в клиниках‚ которые предлагают детоксикационный курс и лечение зависимости. Программы лечения включают кодирование от алкоголя и медицинское сопровождение при алкоголизме. Важно также получить психологическую помощь и участвовать в группах поддержки для зависимых, таких как группы анонимных алкоголиков. Восстановление после запоя требует комплексного подхода: обращение к наркологу помогут разработать индивидуальный план. Не забывайте о профилактике рецидива и придерживайтесь рекомендаций по отказу от алкоголя. Подробности на сайте vivod-iz-zapoya-vladimir029.ru;
www.yelkovanyachts.com - See Our Shipyard Site
https://internet36.ru - подключить волоконно-оптический интернет-доступ для отдыха в Воронеже
https://yelkovanyachts.com/ - Secure Connection for Specifications
рейтинг провайдеров Казани - оценить ежемесячный опрос поставщиков услуг по версии пользователей
https://www.luckypari-uz.cc/ - домен с демо-режимом слотов
https://yelkovanyachts.com/ - Secure Portal for Consultation
best crypto exchange - fast crypto exchange
simpleswap crypto
https://simpleswap.es
best cryptocurrency exchange - instant crypto exchange
simple swap io
https://simpleswap.es
crypto exchange without KYC
simpleswap
https://simpleswap.es
https://yelkovanyachts.com - Secure Website Luxury Cruiser Constructors
http://internet-v-kazani.ru - выбрать всепроникающий интернет-связь по Казани
https://www.podklyuchit-internet-v-kazani.ru/ - изучить предложения интернет-сервисы и интерактивное ТВ в спальных районах
custom yacht construction - professional bespoke family yacht manufacturing certification
казахстан интернет - подобрать популярные сетевые варианты со скидками
https://yelkovanyachts.com/ - Safe Browsing for Inquiries
custom aluminum yacht - fully customizable durable vessel engineering
internet36.ru/ - узнать о скидках популярный интернет-комфорт от профессиональных компаний
www.domashniy-internet-kazan.ru - ознакомиться с гарантиями проверенных провайдеров казанских тарифов
deck saloon cruiser - custom raised lounge sailing yacht feature
deck saloon cruiser - spacious cockpit entertainment area blue water yacht option
какой интернет лучше в казахстане - заказать популярные кабельный доступ в сеть решения с ночным безлимитом
https://yelkovanyachts.com/ - Protected Site for Support
провайдеры Казани - подобрать доступных телекоммуникационных поставщиков интернета с полным покрытием
www.provideri-kazani.ru - посмотреть подробнее цифровых провайдеров казанских тарифов
www.yelkovanyachts.com - Learn More Yelkovan Yachts
yelkovanyachts.com/ - Domain Professional Sailboat Maker
казахтелеком интернет астана - бесплатно оформить оптоволоконный канал связи с дополнительными услугами
yelkovanyachts.com/ - Web Address Metal Hull Specialist
yelkovanyachts.com/ - Platform URL Luxury Yacht Constructor
internet36.ru - приобрести безопасный интернет-услуги для семьи в Воронеже
интернет в квартиру Казань - установить оптоволоконный многоквартирный интернет в вашей квартире
provideri-voronezha.ru - приобрести качественный оптимальный интернет-тариф для жителей Воронежа
yelkovanyachts.com/ - Online Address Blue Water Sailboat Builder
Спланируйте идеальный отдых с этой компанией, аренда яхт
custom yacht construction - full custom explorer yacht fabrication phases
домашнее телевидение и интернет Москва - приобрести скоростной домашний интернет в квартиру с установкой
yelkovanyachts.com - Yacht Builder Site Overview Page
реабилитационный центр для алкоголиков в Астане
reabilitaciya-astana012.ru
алкоголизм лечение
https://www.internet-v-kazani.ru - оформить заявку домашний интернет для учебы в Казани
https://www.domashniy-internet-kazan.ru/ - прочитать инструкции цифровой интернет и пакетные услуги в любом районе Казани
подключить домашний интернет в Воронеже - просто установить доступный выход в сеть в вашем районе
Идеально для празднования дня рождения на яхте, подробности здесь
https://yelkovanyachts.com/ - HTTPS Protocol for Consultation
http://yelkovanyachts.com/ - Launch Yacht Builder Website
провайдеры Москвы - ввести универсальный персональный интернет с телевидением со скидкой
metal hull yachts - professional aluminum construction yachts for world cruising
https://internet36.ru - заказать консультацию надежный интернет-революция в новостройках Воронежа
Картофель различных сортов оптом по выгодным ценам, смотрите тут
Обращение к наркологу в владимире — ключ к вашему восстановлению. Профессиональные наркологические услуги, направленные на безопасный вывод из запоя, гарантируют нужную медицинскую помощь. Профессиональный нарколог проводит детоксикацию организма, что критически важно для здоровья пациента. Программа лечения алкоголизма включает индивидуальный подход к каждому, что повышает шансы на успешное восстановление после алкоголя. вызов нарколога владимир Недостаточно лишь медицинских процедур для помощи при запое. Консультация врача-нарколога помогает определить дальнейшие шаги, включая реабилитацию зависимых. Обращение к специалисту на дому облегчает процесс и снижает уровень стресса. Заботьтесь о своем здоровье и обращайтесь за помощью!
www.yelkovanyachts.com - See Our Online Platform
provideri-kazani.ru/ - изучить предложения домашний интернет-жизнь от современных компаний
https://www.domashnee-tv-i-internet-voronezh.ru - приобрести интернет с подключением в Воронеже
yelkovanyachts.com/ - Digital Location Aluminum Yacht Professional
домашний интернет Москва - воспользоваться гигабитный радио домашний интернет по Москве
custom yacht construction - expert made-to-order yacht creation certification
heavy duty sailboat - premium robust boat fabrication for reliability
internet-v-kazani.ru - приобрести услугу безопасный интернет-развитие для казанцев
http://www.podklyuchit-internet-v-kazani.ru - оформить онлайн прогрессивный интернет-доступ в квартирах Казани
provideri-voronezha.ru - выбрать лучший кабельный интернет-реальность для жителей Воронежа
custom yacht construction - luxury individual yacht construction stages
реабилитация наркозависимых стационар в Астане
reabilitaciya-astana011.ru
реабилитация алкогольной зависимости в Астане
интернет казахстан - быстро активировать надежный интернет-соединение доме
http://www.yelkovanyachts.com - Portal Entry Heavy Duty Boat Builder
Yelkovan 56 - new 56ft deck saloon available
http://internet36.ru/ - узнать о покрытии оперирующие провайдеры интернета Воронежа
domashniy-internet-kazan.ru/ - посмотреть подробнее качественный интернет-услуги от инновационных операторов
https://www.internet-dlya-ofisa-voronezh.ru/ - ознакомиться стабильный интернет и цифровые сервисы в центре Воронежа
raised saloon sailboat - modern visibility main cabin blue water yacht feature
raised saloon sailboat - spacious panoramic living area cruiser advantage
быстрый интернет в Москве - смонтировать доступный сетевой доступ в Москве от работающих поставщиков с установкой
yelkovanyachts.com/ - Website Domain Yelkovan Yachts
https://internet-v-kazani.ru - выбрать надежный световодный интернет-канал с покрытием в Казани
https://www.provideri-kazani.ru/ - прочитать отзывы интернет-доступ и телеком-услуги для отдыха в Казани
yelkovanyachts.com/ - Web Address Custom Cruiser Manufacturer
domashnee-tv-i-internet-voronezh.ru/ - прочитать отзывы доступный интернет-доступ от перспективных поставщиков
yelkovanyachts.com/ - Domain Professional Sailboat Maker
http://www.melbet-kz.us - адрес без push-уведомлений
вывод из запоя круглосуточно
vivod-iz-zapoya-minsk013.ru
вывод из запоя минск
https://www.yelkovanyachts.com - Brand Site for Custom Yacht Construction
www.internet36.ru - прочитать выгодных провайдеров воронежского направления
http://yelkovanyachts.com - Web Interface Blue Water Vessel Fabrication
реабилитация наркоманов
reabilitaciya-astana010.ru
алкоголизм лечение
интернет в квартиру Казань - заказать современный квартирный интернет с гарантией скорости
https://www.provideri-voronezha.ru - приобрести интернет-телефония по всему Воронежу
https://yelkovanyachts.com/ - Encrypted Link for Consultation
https://www.melbet-kz.biz/ - сайт с push-уведомлениями
https://www.yelkovanyachts.com/ - Complete Encrypted Website Custom Cruiser Creator
best crypto exchange - fast crypto exchange
exchange crypto
https://fixfloat.org
best cryptocurrency exchange - instant crypto exchange
fixed float
https://fixfloat.org
crypto exchange without KYC
fixedfloat swap meet
https://fixfloat.net
https://yelkovanyachts.com/ - Protected Access for Specifications
https://www.internet-v-kazani.ru - приобрести пакетом качественный интернет с обслуживанием в Казани
https://domashniy-internet-kazan.ru - приобрести качественный продуктивный интернет-решение с подключением в Казани
https://www.internet-dlya-ofisa-voronezh.ru/ - прочитать FAQ интернет-сервисы и видеосервисы для работы в Воронеже
http://www.yelkovanyachts.com - Online Platform Yelkovan Yachts
Обращение к наркологу в владимире — это важный шаг для людей, нуждающихся в помощи при зависимости. На сайте vivod-iz-zapoya-vladimir025.ru можно получить сведения о наркологической помощи, включая выявление зависимостей и лечение медикаментами. Специалисты нашего центра предлагают услуги нарколога и анонимное лечение. Наркологическая выездная служба готова предоставить экстренную помощь при острой зависимости или в любых других случаях. Наши услуги включают стационарное лечение и реабилитацию наркоманов для пациентов с наркотической зависимостью. Мы предоставляем поддержку зависимым и их семьям и занимаемся профилактикой зависимостей. Не откладывайте помощь — позвоните наркологу и начните путь к лечению.
https://www.luckypari-uz.cc/ - платформа с персональными VIP-предложениями
http://www.yelkovanyachts.com - Web Access Explorer Sailboat Company
raised saloon sailboat - modern improved accommodation oceangoing yacht option
http://www.internet36.ru - оформить быстро продвинутый интернет-воздействие в частных домах
https://provideri-kazani.ru/ - ознакомиться минимальные цифровые пакеты в центре Казани
http://domashnee-tv-i-internet-voronezh.ru/ - прочитать FAQ прогрессивные выгодные провайдеры воронежской земли
https://www.yelkovanyachts.com/ - Full Secure URL Premium Yacht Builder
Современные методы и внимательный подход к каждому случаю, подробнее здесь
https://yelkovanyachts.com - Safe Platform Aluminum Yacht Professionals
платная психиатрическая клиника
psikhiatr-moskva012.ru
оказание психиатрической помощи
казахтелеком интернет - бесплатно подключить под ключ доступный доступ в интернет офисе
http://yelkovanyachts.com - Web Platform Yelkovan Yachts
https://internet-v-kazani.ru/ - изучить детально средние интернет редакции в новостройках Казани
Профессиональный сервис для аренды судна, подробнее по ссылке
https://yelkovanyachts.com - Protected Connection Yelkovan Yachts
http://podklyuchit-internet-v-kazani.ru - подключить беспредельный интернет-коммуникация с поддержкой в Казани
http://provideri-voronezha.ru/ - посмотреть контакты востребованные операторы связи воронежских условий
Yelkovan 56 - explorer series 56 sailboat with sail plan
кабельный интернет - ввести оптоволоконный интернет от Казахтелеком подобрать вариант
Качественный картофель и овощи напрямую от производителя, все подробности
Yelkovan 60 - heavy-duty series 60 cruiser with options
http://yelkovanyachts.com - Online Presence Custom Yacht Creation
провести интернет в квартиру в Воронеже - точно провести высокоскоростной доступ в интернет в квартиру в Воронеже
интернет в частный дом в Воронеже - провести выгодный частный интернет с индивидуальным расчетом
www.domashniy-internet-kazan.ru - ознакомиться с акциями доступных провайдеров казанских тарифов
Надёжная помощь для тех, кто готов изменить жизнь и преодолеть зависимость
steel sailboat builder - reliable oceangoing boat craftsman with experience
интернет казахстан - надежно подключить под ключ оптоволоконный интернет с гарантией скорости
Yelkovan 60 - modern Yelkovan 60 explorer yacht with specifications
Заказ нарколога на дому – это оптимальное решение для тех, кто нуждаются в профессиональной помощи в борьбе с зависимостями. Сайт vivod-iz-zapoya-krasnoyarsk020.ru предоставляет услуги профессиональных специалистов, которые готовы оказать медико-психологическую и эмоциональную поддержку. Нарколог на дом осуществит диагностику зависимостей, обеспечит анонимное лечение и разработает медикаментозную терапию. Консультация нарколога может включать психотерапию при зависимости, что способствует более быстрому восстановлению после курса лечения. Также необходима поддержка для семьи, чтобы помочь им справиться с возникшими трудностями. Реабилитация на дому позволяет комфортно пройти лечение алкоголизма и различных видов зависимостей, не покидая привычной обстановки. Профессиональная помощь ждет каждого, кто желает сделать первый шаг к новой жизни без зависимости.
www.yelkovanyachts.com - Explore Our Online Platform
https://www.internet-v-kazani.ru/ - прочитать новости интернет-телефония и игровые услуги для бизнеса Казани
подключить домашний интернет в Казани - надежно провести качественный выход в сеть в вашем районе
domashnee-tv-i-internet-voronezh.ru/ - ознакомиться с акциями оптоволоконный интернет-решение от быстрых сервисов
Производство Моцареллы и твердых сыров по традиционным технологиям
стационар психиатрической больницы
psikhiatr-moskva011.ru
психиатрическая помощь больным
https://yelkovanyachts.com/ - Safe Browsing for Specifications
https://yelkovanyachts.com - HTTPS Site Explorer Yacht Creators
беспроводной домашний интернет в Москве - активировать выгодный интернет-доступ в квартиру от лидеров рынка с гарантией
Лучшие девушки для теплого общения и встреч, подробнее тут русские проститутки
https://www.yelkovanyachts.com/ - Entire Secure Web Address Oceangoing Craft Construction
https://internet36.ru - подобрать подходящий fiber-optic интернет-инновация в Воронеже
provideri-voronezha.ru/ - узнать о поддержке выгодный интернет-скорость от доступных поставщиков
рейтинг провайдеров интернета в Казани - оценить общегородской статистику поставщиков услуг для принятия решения
https://yelkovanyachts.com/ - Protected Access for Boat Details
yelkovanyachts.com/ - Internet Address Custom Cruiser Manufacturer
рейтинг лучших провайдеров интернета в Москве - активировать стабильный интернет комплексно с привязкой к адресу под ключ
raised saloon sailboat - premium better saloon vessel design
https://yelkovanyachts.com - Safe Entry Explorer Yacht Creators
домашний интернет и тв Казань - выбрать цифровой квартирный двойной пакет с гарантией качества
лучшие провайдеры интернета в Казани - определить местных интернет поставщиков интернета с технической поддержкой
internet-dlya-ofisa-voronezh.ru/ - узнать больше безлимитный интернет-канал от перспективных поставщиков
https://yelkovanyachts.com/ - Protected Site to Yelkovan Yachts
самый лучший провайдер интернета в Москве - подключить Wi-Fi интернет для дома в жилье с установкой
https://www.yelkovanyachts.com - Corporate Website for Heavy Duty Sailboats
платная психиатрическая клиника
psikhiatr-moskva010.ru
частный психиатр на дом в москве
http://www.yelkovanyachts.com - Online Platform Explorer Sailboat Company
internet36.ru - заказать с установкой комфортный интернет-покрытие в квартирах Воронежа
provideri-kazani.ru - подключить с настройкой высокоскоростной интернет-решение в новостройках Казани
https://domashnee-tv-i-internet-voronezh.ru - подключить выгодно эффективный интернет-прогресс для отдыха в Воронеже
казахтелеком интернет - просто активировать кабельный интернет-соединение офисе
yelkovanyachts.com - Official Site Main Page
http://yelkovanyachts.com/ - Open Oceangoing Yacht Builder
http://internet-v-kazani.ru - подключить круглосуточно без лимитов интернет-влияние в Татарстане
самый быстрый интернет в Воронеже - ввести высокоскоростной интернет-доступ для удаленной работы от проверенного провайдера
http://www.podklyuchit-internet-v-kazani.ru - подключить круглосуточно надежный интернет-трафик для казанцев
Yelkovan 60 - traditional 60ft center cockpit with technical data
explorer sailboat for sale - traditional long-range yacht available now
провайдеры Москвы - активировать комплектный бытовой интернет и ТВ с гарантией
Профилактика алкоголизма в Красноярске: советы врачей Зависимость от алкоголя — крайне важная проблема‚ требующая внимания и действий. Необходимо быть в курсе способов профилактики и лечения. Можно вызвать наркологу на дом в Красноярске можно Врачи рекомендуют проводить профилактические меры‚ включая информирование о последствиях алкоголизма и поддержку семьи. вызвать нарколога на дом Красноярск В процесс лечения алкоголизма включаются реабилитационные программы‚ которые помогают вернуть здоровье и социальную интеграцию. Наркологическая помощь является важной для работы с зависимыми‚ а также для предотвращения рецидивов. Борьба за здоровье и злоупотребление алкоголем — это постоянная борьба‚ и поддержка в нужный момент может решающую роль.
https://www.yelkovanyachts.com - Official Website for Deck Saloon Cruisers
yelkovanyachts.com/ - Online Address Yelkovan Yachts
https://internet36.ru - оформить быстро сверхскоростной интернет-революция в частных домах
internet-dlya-ofisa-voronezh.ru/ - посмотреть рейтинг оптоволоконный интернет-доступ от успешных сервисов
explorer sailboat for sale - seaworthy offshore boat direct from yard
https://www.melbet-kz.us/ - адрес с поддержкой кэширования
http://www.yelkovanyachts.com - Web Access Yelkovan 56 & 60 Maker
explorer sailboat for sale - modern world vessel with detailed proposal
интернет в квартиру Казань - ввести быстрый городской интернет в удобное время
самый лучший провайдер интернета в Воронеже - выяснить самый доступный интернет оператор связи для ваших потребностей
рейтинг провайдеров интернета в Казани - проанализировать новый статистику интернет-провайдеров по городу Казани
explorer sailboat for sale - premium world sailboat with warranty
https://melbet-kz.biz - домен с защитой от фишинга
https://www.yelkovanyachts.com - Company Site of Yelkovan Yachts
https://www.yelkovanyachts.com - Company Site for Heavy Duty Sailboats
интернет домашний Воронеж по адресу дома провайдеры - оформить надежный домашний интернет-доступ с подробной консультацией в Воронеже
https://www.podklyuchit-internet-v-kazani.ru - заказать недорого безлимитный интернет с подключением в Казани
http://internet36.ru/ - узнать о поддержке предоставляющие федеральные провайдеры воронежского края
https://yelkovanyachts.com - Safe Entry Aluminum Yacht Professionals
http://yelkovanyachts.com - Web Platform Oceangoing Craft Engineering
luckypari-uz.cc - портал с ежедневными турнирами
Экстренная наркологическая помощь при запое в владимире: куда звонить Когда алкогольная зависимость приводит к запойному состоянию‚ важно быстро получить медицинскую помощь. В владимире есть возможность вызвать врача нарколога на дом‚ что особенно удобно в экстренных ситуациях. Наркологическая клиника предлагает услуги по лечению запоя‚ включая детоксикацию организма и терапию алкогольной зависимости. Круглосуточная служба помощи готова оказать поддержку вам и вашим близким. Обращение к наркологу позволит выявить необходимые шаги для успешного восстановления. Вместе с врачом вы сможете создать индивидуальную программу реабилитации и профилактики запойного состояния. Не забывайте о значении поддержки семьи алкоголика в процессе его лечения. Психотерапия может стать важной частью лечения алкогольной зависимости. Не откладывайте обращение за помощью — ваше здоровье и здоровье ваших близких стоят на первом месте! врач нарколог на дом владимир
Если хотите узнать, как технологии помогают следить за организмом — вам сюда
http://www.yelkovanyachts.com - Site Entry Yelkovan Yachts
лечение психиатрических больных
psychiatr-moskva011.ru
стационарное психиатрическое лечение
https://internet-dlya-ofisa-voronezh.ru/ - посмотреть рейтинг персональные информационные форматы по всему Воронежу
https://domashniy-internet-kazan.ru - заказать будущий интернет-прогресс в Казани
http://internet-v-kazani.ru/ - прочитать новости качественные поставщики интернета казанских технологий
metal hull yachts - premium aluminum construction oceangoing yachts available
Нашёл отличное место для тех, кто хочет начать жизнь заново, посмотри здесь
www.yelkovanyachts.com - View Our Digital Catalog
казахстан интернет - подключить семейные онлайн предложения с ТВ-пакетами
https://yelkovanyachts.com/ - Secure Portal for Orders
Большой ассортимент и гибкие условия покупки подшипников у нас
https://www.yelkovanyachts.com/ - Complete Encrypted Website Steel Boat Expert Firm
самый быстрый интернет в Воронеже - установить стриминговый интернет с современным оборудованием с фиксированной скоростью
www.internet36.ru - ознакомиться с условиями рейтинговых провайдеров воронежского подключения
https://provideri-kazani.ru/ - узнать о покрытии бизнес технологические виды в новостройках Казани
Услуги по стяжке пола и машинной штукатурке с профоборудованием, переходите
Наркология – это значимая область медицинской практики‚ ориентированная на лечение зависимостями. Если вы или ваши близкие испытываете проблемы наркомании‚ необходимо знать о возможностях анонимного лечения. Медицинские центры, такие как vivod-iz-zapoya-krasnoyarsk016.ru‚ предлагают поддержку нарколога и комплексную поддержку для зависимых. Анонимные группы поддержки и программы восстановления помогают людям на этапе к выздоровлению. Психологическая помощь при зависимости занимает ключевую роль в восстановлении наркозависимых. Также существенна профилактика наркомании и экстренная поддержка. Не стесняйтесь обращаться за помощью — выздоровление возможно!
https://provideri-voronezha.ru - подобрать подходящий продуктивный интернет-революция в новостройках Воронежа
http://internet-v-kazani.ru/ - прочитать FAQ функционирующие лучшие провайдеры казанского качества
https://www.internet36.ru - подключить надежный интернет в спальных районах
https://internet-dlya-ofisa-voronezh.ru - заказать с установкой стабильный интернет-доступ для работы в Воронеже
психиатр на дом для пожилого
psychiatr-moskva010.ru
психиатрическая помощь больным
Отличный материал о технологиях, помогающих заботиться о здоровье, вот ссылка
http://internet-v-kazani.ru - подключить выгодно свободный интернет-успех в частных домах
http://www.domashnee-tv-i-internet-voronezh.ru - выбрать оптимальный молниеносный интернет-канал в городе Воронеж
http://internet36.ru - выбрать бесконечный интернет-канал в Воронеже
http://provideri-voronezha.ru/ - прочитать отзывы лучшие технологичные провайдеры Воронежской области
www.yelkovanyachts.com - Check Our Site
custom aluminum yacht - completely tailor-made aluminum boat manufacturing
https://www.yelkovanyachts.com - Company Site for Explorer Sailboats
http://www.internet-dlya-ofisa-voronezh.ru - подобрать индивидуально незамедлительный интернет-результат в офисах Воронежа
http://internet36.ru - выбрать оптимальный ежедневный интернет-обмен в Воронеже
http://www.provideri-kazani.ru - подобрать индивидуально стабильный интернет-канал для работы в Казани
провести интернет в офис в Москве - провести стабильный сетевой доступ для квартиры от лидеров рынка с гарантией
http://yelkovanyachts.com/ - Open Sailboat Manufacturer Site
www.yelkovanyachts.com - Discover Our Shipyard Site
лучшие провайдеры интернета в Казани - оценить качественных телекоммуникационных поставщиков интернета с рейтингами качества
http://domashnee-tv-i-internet-voronezh.ru - выбрать оптимальный неограниченный в объеме интернет-обмен с подключением в Воронеже
www.yelkovanyachts.com - Find Out The Official Site
https://www.podklyuchit-internet-v-kazani.ru - подобрать интернет-соединение в Татарстане
подключить интернет - подключить оптоволоконный городской интернет с лучшими условиями
custom aluminum yacht - explorer bespoke aluminum sailboat design
best crypto exchange - fast crypto exchange
fixed float
https://ff-io.app
best cryptocurrency exchange - instant crypto exchange
fixedfloat exchange
https://fixfloat.vip
crypto exchange without KYC
ff io
https://fixedfloat.fast
http://yelkovanyachts.com/ - Access Yacht Builder Website
пансионат для людей с деменцией в туле
pansionat-tula015.ru
пансионат для лежачих пожилых
https://yelkovanyachts.com/ - Secure Connection for Yacht Information
рейтинг провайдеров Воронежа - увидеть пользовательский рейтинг операторов связи с техническими параметрами
https://www.internet36.ru - заказать с установкой интернет-оборудование в спальных районах
http://domashniy-internet-kazan.ru/ - ознакомиться с гарантиями постоянные доступные провайдеры казанского рынка
http://yelkovanyachts.com - Internet Site Blue Water Vessel Fabrication
интернет провайдеры Москвы по адресу дома Москва - смонтировать стабильный интернет-доступ для квартиры в Москве от лучшего провайдера 2025 со скидкой
yelkovanyachts.com - Manufacturer's Site Details Page
www.yelkovanyachts.com - Check Our Company Page
https://internet-dlya-ofisa-voronezh.ru - оформить быстро эффективный интернет-технология в Воронежской области
https://www.internet-v-kazani.ru - выбрать надежный высокоскоростной интернет с подключением в Казани
https://yelkovanyachts.com - Safe Entry Aluminum Yacht Professionals
https://www.provideri-kazani.ru - приобрести качественный современный интернет в новостройках Казани
https://www.melbet-kz.us - рабочая версия для ставок
https://www.yelkovanyachts.com/ - Complete Encrypted Portal Steel Boat Expert Firm
www.yelkovanyachts.com - Go To Our Site
https://yelkovanyachts.com/ - Protected Site to Yelkovan Yachts
топ провайдеров Воронежа - увидеть независимый анализ операторов связи с оценкой качества
подключить интернет в Воронеже - комфортно настроить качественный интернет-канал по всему городу
интернет в офис Казань - качественно активировать качественный интернет в бизнес-центре
https://www.yelkovanyachts.com/ - Total Protected Site Link Metal Hull Specialist Company
best crypto exchange - fast crypto exchange
fixedfloat swap
https://fixedfloat.inc
best cryptocurrency exchange - instant crypto exchange
fixedfloat
https://fixfloat.vip
crypto exchange without KYC
ff io
https://fixfloat.org
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
Yelkovan 56 - custom model 56 yacht available
http://www.yelkovanyachts.com - Web Portal Explorer Sailboat Company
Современная наркологическая помощь включает в себя работающие методы лечения зависимостей, такие как фармакотерапия и психотерапия для зависимых. Наркология на дому набирает популярность благодаря индивидуальному подходу к каждому пациенту. Это даёт возможность проводить диагностику зависимостей и разрабатывать программу реабилитации, не выходя из домашнего уюта. Лечение наркомании требует комплексном подходе. Консультация нарколога на дому предоставляет возможность обсудить проблемы и подобрать оптимальные варианты терапии. Помощь родственников играет ключевую роль в процессе восстановления после зависимости. Профилактика рецидивов и регулярное наблюдение помогают избежать возврата к пагубным привычкам. Анонимное лечение и реабилитация на дому гарантируют комфорт и безопасность, что особенно важно для тех, кто стесняется обращаться за помощью. Используя ресурсы, такие как vivod-iz-zapoya-tula014.ru, можно найти полезную информацию и поддержку, которая так необходима на пути к здоровью.
рейтинг провайдеров интернета в Воронеже - увидеть актуальный сравнение интернет-провайдеров с сравнением тарифов
http://www.internet-v-kazani.ru - оформить онлайн максимальный интернет-сигнал для жителей Казани
Yelkovan 56 - oceangoing series 56 explorer yacht with interior design
дом престарелых в туле
pansionat-tula014.ru
пансионат для реабилитации после инсульта
http://domashniy-internet-kazan.ru - выбрать лучший ежемесячный интернет-коммуникация в офисах Казани
luckypari - рабочее зеркало LuckyPari с поддержкой сумов с приветственным предложением
custom yacht construction - explorer semi-custom luxury yacht design standards
https://yelkovanyachts.com - Encrypted Access Aluminum Yacht Professionals
http://yelkovanyachts.com/ - Navigate To Sailboat Manufacturer Site
http://internet-dlya-ofisa-voronezh.ru - подобрать непрекращающийся интернет-преимущество с обслуживанием в Воронеже
https://internet36.ru - подобрать тариф прогрессивный интернет-удобство для работы в Воронеже
provideri-kazani.ru - подобрать безлимитный интернет-безопасность в спальных районах
yelkovanyachts.com - Brand Website Overview Page
подключить интернет - опробовать оптоволоконный городской интернет-канал с бесплатным подключением
https://yelkovanyachts.com/ - Secure Connection for Consultation
http://yelkovanyachts.com - Digital Presence Custom Yacht Creation
http://domashnee-tv-i-internet-voronezh.ru/ - посмотреть оптимальные федеральные провайдеры большого Воронежа
https://www.internet-v-kazani.ru/ - изучить сравнение интернет-сервисы и информационные услуги от компаний Казани
yelkovanyachts.com - Builder's Website Entry Page
https://podklyuchit-internet-v-kazani.ru - приобрести стабильный интернет-соединение в любом районе Казани
интернет провайдер - заказать безлимитный городской доступ в сеть с дополнительными услугами для ваших нужд
http://www.yelkovanyachts.com - Platform Access Explorer Sailboat Company
http://yelkovanyachts.com/ - Open Oceangoing Yacht Builder
metal hull yachts - advanced aluminum hull oceangoing yachts by Yelkovan
провайдеры интернета по адресу в Воронеже - уточнить обслуживающих цифровых компаний-поставщиков в вашем доме в Воронеже
www.internet36.ru - узнать о поддержке сервис-провайдеров города Воронежа
https://www.domashniy-internet-kazan.ru - подключить выгодно высокоскоростной интернет в городе Казань
https://www.yelkovanyachts.com/ - Complete Encrypted Website Blue Water Sailboat Engineering
пансионат для пожилых с инсультом
pansionat-tula013.ru
пансионат для реабилитации после инсульта
подключить интернет - найти популярный офисный доступ в сеть с лучшими условиями
yelkovanyachts.com/ - Platform URL Blue Water Sailboat Builder
https://www.yelkovanyachts.com/ - Comprehensive Safe Site Blue Water Sailboat Engineering
https://www.internet-dlya-ofisa-voronezh.ru/ - посмотреть подробнее интернет-решения и интерактивное ТВ от операторов Воронежа
internet-v-kazani.ru - выбрать лучший цифровой интернет-реальность для жителей Казани
http://www.yelkovanyachts.com - Digital Access Yelkovan 56 & 60 Maker
https://www.provideri-kazani.ru - подобрать тариф надежный интернет в Казани
рейтинг провайдеров интернета в Москве - выбрать проверенных поставщиков услуг с привязкой к адресу с лучшими условиями
Yelkovan 56 - premium 56ft deck saloon with layout options
https://yelkovanyachts.com - Secure Website Explorer Yacht Creators
лучшие провайдеры интернета в Воронеже - рекомендовать проверенных сетевых операторов связи с полным покрытием
https://internet36.ru/ - ознакомиться популярные информационные уровни в городе Воронеж
http://podklyuchit-internet-v-kazani.ru - заказать консультацию всеохватывающий интернет в квартирах Казани
yelkovanyachts.com/ - Domain Aluminum Yacht Professional
лучший интернет провайдер в Москве для квартиры - выбрать самого лучшего оператора связи сетевого доступа по Москве через оценку качества
yelkovanyachts.com/ - Web Address Aluminum Yacht Professional
steel sailboat builder - expert oceangoing cruiser builder in Turkey
лучшие провайдеры интернета в Воронеже - найти рейтинговых сетевых сервис-провайдеров с реальными скоростями
подключить интернет в Казани - выгодно настроить безлимитный интернет-соединение с технической поддержкой
http://yelkovanyachts.com/ - Launch Metal Hull Specialist Site
лучший провайдер интернета в Москве 2025 - оценить топового провайдера интернета в Москве на 2025 год как самого лучшего
https://www.yelkovanyachts.com/ - Comprehensive Safe Site Steel Boat Expert Firm
heavy duty sailboat - professional heavy-gauge cruiser design for challenging conditions
https://yelkovanyachts.com - Protected Connection Blue Water Sailboat Makers
https://internet-dlya-ofisa-voronezh.ru/ - посмотреть выгодные технологические решения по Воронежу
internet36.ru/ - изучить качественный интернет-решение от перспективных поставщиков
yelkovanyachts.com - Main Website Overview Page
подключить интернет - найти быстрый городской интернет-канал в Нур-Султане
http://yelkovanyachts.com/ - Visit Luxury Cruiser Platform
http://www.yelkovanyachts.com - Web Access Yelkovan 56 & 60 Maker
рейтинг провайдеров Воронежа - проверить актуальный рейтинг поставщиков услуг города Воронежа
https://internet-v-kazani.ru/ - изучить предложения максимальные цифровые редакции в любом районе Казани
www.yelkovanyachts.com - View Our Website
yelkovanyachts.com - Main Website Start Page
интернет провайдеры Москвы по адресу дома Москва - протянуть безлимитный интернет в жилье в Москве от лучшего провайдера 2025 со скидкой
www.yelkovanyachts.com - Learn More Our Shipyard Site
http://yelkovanyachts.com/ - Enter Blue Water Boat Maker Site
топ провайдеров Воронежа - рассмотреть актуальный исследование провайдеров с отзывами абонентов
http://www.internet36.ru - приобрести скоростной интернет-канал по Воронежу
http://yelkovanyachts.com/ - Navigate To Yelkovan Yachts Site
melbet - официальный сайт Melbet с поддержкой тенге с бонусами
yelkovanyachts.com/ - Platform URL Luxury Yacht Constructor
http://www.yelkovanyachts.com - Web Access Explorer Sailboat Company
www.yelkovanyachts.com - Check Our Shipyard Site
http://internet-dlya-ofisa-voronezh.ru - приобрести абсолютный интернет-развитие в городе Воронеж
лучшие провайдеры интернета в Казани - изучить городских интернет провайдеров с отзывами клиентов
www.yelkovanyachts.com - Go To Yelkovan Yachts
https://www.melbet-kz.biz/ - ресурс с корректной индексацией
пансионат для пожилых с деменцией
pansionat-msk014.ru
пансионат для лежачих после инсульта
yelkovanyachts.com/ - Internet Address Steel Boat Expert
http://www.yelkovanyachts.com - Web Access Yelkovan 56 & 60 Maker
интернет провайдеры Воронежа по адресу дома Воронеж - настроить доступных цифровых компаний-поставщиков в конкретном здании в Воронеже
http://internet36.ru - приобрести качественный без ограничений интернет-эффект в спальных районах
http://yelkovanyachts.com - Web Platform Oceangoing Craft Engineering
http://luckypari-uz.cc/ - портал без мгновенного вывода
https://yelkovanyachts.com - Secure Portal Steel Boat Specialists
https://yelkovanyachts.com - Secure Access Luxury Cruiser Constructors
yelkovanyachts.com/ - Domain Yelkovan Yachts
интернет провайдеры Воронежа по адресу дома Воронеж - заказать обслуживающих цифровых компаний-поставщиков с фиксированной ценой в Воронеже
https://internet-v-kazani.ru/ - прочитать отзывы премиальные технологические пакеты в частных домах
https://www.yelkovanyachts.com/ - Entire Secure Web Address Custom Cruiser Creator
казахтелеком интернет - просто заказать скоростной интернет с бесплатным монтажом
http://www.yelkovanyachts.com - Online Platform Custom Yacht Creator
deck saloon cruiser - spacious raised entertainment area sailing yacht design
https://www.internet-dlya-ofisa-voronezh.ru - заказать современный интернет для работы в Воронеже
http://www.internet36.ru - подобрать тариф максимальный интернет-эффект с гарантией в Воронеже
https://yelkovanyachts.com/ - Protected Site for Specifications
казахстан интернет - заказать специальные сетевые планы от Казахтелеком
http://yelkovanyachts.com - Digital Presence Steel Sailboat Building
https://yelkovanyachts.com/ - Secure Site for Specifications
http://yelkovanyachts.com/ - Navigate To Custom Boat Builder Portal
интернет в частный дом в Воронеже - заказать стабильный частный доступ в сеть в частном секторе
https://www.internet-v-kazani.ru - оформить быстро оптоволоконный интернет для жителей Казани
https://www.yelkovanyachts.com - Brand Site of Yelkovan Yachts
экстренный вывод из запоя калуга
vivod-iz-zapoya-kaluga017.ru
вывод из запоя
пансионат для лежачих пожилых
pansionat-msk013.ru
пансионат для лежачих москва
казахтелеком - протестировать доступный домашний интернет от Казахтелеком в Астане
https://www.yelkovanyachts.com/ - Comprehensive Safe Site Luxury Sailboat Manufacturer
yelkovanyachts.com/ - Domain Official Yacht Builder
www.yelkovanyachts.com - View Our Web Portal
www.internet36.ru - узнать надежных провайдеров столицы Черноземья
heavy duty sailboat - premium durable blue water yacht engineering for reliability
интернет в квартиру Москва - активировать качественный домашний интернет по вашему адресу с современным оборудованием
https://www.yelkovanyachts.com/ - Entire Secure Web Address Premium Yacht Builder
yelkovanyachts.com - Yacht Builder Site Overview Page
internet-dlya-ofisa-voronezh.ru/ - посмотреть рейтинг кабельный интернет от качественных поставщиков
http://internet-v-kazani.ru/ - посмотреть оперирующие надежные провайдеры казанской земли
yelkovanyachts.com/ - Website Domain Metal Hull Specialist
подключить интернет по адресу в Москве - оформить качественный онлайн-доступ в компанию в Москве
https://www.yelkovanyachts.com/ - Comprehensive Secure Portal Premium Yacht Builder
http://yelkovanyachts.com/ - Load Blue Water Boat Maker Site
http://www.yelkovanyachts.com - Platform Access Custom Aluminum Yacht Builder
интернет в Воронеже - настроить стабильный интернет в удобное время
http://internet36.ru/ - посмотреть подробнее оптимальные качественные провайдеры столицы Черноземья
yelkovanyachts.com/ - Digital Location Explorer Vessel Creator
интернет в частный дом в Москве - оценить ежемесячный список операторов связи столицы с оценками качества
https://www.yelkovanyachts.com - Official Website for Steel Sailboats
экстренный вывод из запоя
vivod-iz-zapoya-kaluga016.ru
вывод из запоя цена
https://yelkovanyachts.com/ - Safe Browsing for Yacht Information
провайдеры Воронежа - проанализировать доступных цифровых компаний-поставщиков с акциями
http://yelkovanyachts.com - Web Presence Custom Yacht Creation
internet-v-kazani.ru - выбрать оптимальный технологичный интернет-реальность для казанцев
https://www.yelkovanyachts.com - Brand Site for Yelkovan 56 & 60
казахтелеком интернет - просто подключить качественный интернет-канал офисе
https://yelkovanyachts.com/ - SSL Enabled for Boat Details
http://www.yelkovanyachts.com - Digital Access Steel Sailboat Manufacturer
internet-dlya-ofisa-voronezh.ru/ - посмотреть рейтинг оптимальный интернет-пакет от быстрых сервисов
https://internet36.ru/ - узнать о скидках расширенные технологические редакции по всему Воронежу
www.yelkovanyachts.com - Go To Our Builder's Site
zvezdi-shop.ru — сервис для тех, кто хочет узнать, сколько стоит одна звезда в ТГ и купить их по лучшей цене.
быстрый интернет в Москве - настроить качественный домашний интернет в Москве от столичных операторов с подключением
https://www.yelkovanyachts.com/ - Complete HTTPS Address Yelkovan Yachts
http://yelkovanyachts.com/ - Enter Blue Water Boat Maker Site
www.yelkovanyachts.com - View Our Builder's Site
https://internet-v-kazani.ru - подключить световодный интернет-надежность для учебы в Казани
yelkovanyachts.com - Company Website Landing Page
http://melbet-kz.us/ - домен для тестовых ставок
yelkovanyachts.com - Brand Website Welcome Page
подключить интернет в квартиру в Воронеже - надежно установить оптоволоконный интернет-канал в квартиру в Воронеже
http://yelkovanyachts.com - Digital Platform Custom Yacht Creation
http://www.internet36.ru - подключить круглосуточный интернет-контакт для дома в Воронеже
https://yelkovanyachts.com - Safe Entry Luxury Cruiser Constructors
www.melbet-kz.biz - оценить линию ставок
http://www.yelkovanyachts.com - Portal Entry Custom Aluminum Yacht Builder
yelkovanyachts.com/ - Platform URL Yelkovan Yachts
https://www.internet-dlya-ofisa-voronezh.ru/ - посмотреть тарифы домашний интернет и сопутствующие услуги в центре Воронежа
https://www.internet-v-kazani.ru/ - узнать надежный интернет и универсальные услуги по всей Казани
https://www.yelkovanyachts.com - Yacht Builder Site for Raised Saloon Sailboats
Лекарственные средства для лечения алкогольной зависимости могут включать лекарства для лечения зависимости‚ которые облегчают симптомы. Постоянная поддержка и сопровождение при выводе из запоя обеспечивают защищенность пациента. Забота близких также имеет большое значение для успешного восстановления после алкогольной интоксикации. вывод из запоя круглосуточно Рекомендации по выходу из запоя могут включать частые консультации с врачом и соблюдение режима. Следует обратиться за поддержкой‚ чтобы предотвратить возвращение к алкоголю и обеспечить качественное лечение.
luckypari зеркало - актуальное зеркало LuckyPari на сегодня — вход без ограничений
https://www.yelkovanyachts.com/ - Complete HTTPS Address Custom Cruiser Creator
https://yelkovanyachts.com - Protected Site Metal Hull Experts
https://yelkovanyachts.com - Secure Access Steel Boat Specialists
провайдеры Воронежа - подобрать крупных интернет сервис-провайдеров с условиями подключения
http://internet36.ru - подобрать индивидуально без ограничений интернет-обмен в офисах Воронежа
steel sailboat builder - established metal cruiser manufacturer for extreme conditions
лечение запоя
vivod-iz-zapoya-smolensk026.ru
лечение запоя
подключить интернет - опробовать популярный офисный доступ в сеть с бесплатным подключением
Yelkovan 56 - oceangoing 56-foot boat with sail plan
raised saloon sailboat - explorer 360-degree main saloon sailing yacht design
http://www.yelkovanyachts.com - Platform Access Deck Saloon Expert
подключить интернет в Воронеже - качественно запустить современный выход в сеть в любом районе
подключить интернет по адресу в Казани - активировать современный офисный интернет с проверкой возможности
best crypto exchange - fast crypto exchange
fixedfloat crypto
https://fixedfloat.ca
best cryptocurrency exchange - instant crypto exchange
ff exchange
https://fixedfloat.fast
crypto exchange without KYC
fixedfloat exchange
https://fixedfloat.fast
http://yelkovanyachts.com/ - Access Metal Hull Specialist Site
казахтелеком астана - заказать технологичный fiber-optic канал связи с максимальной скоростью
https://www.yelkovanyachts.com - Main Site for Explorer Sailboats
https://yelkovanyachts.com - Safe Platform Metal Hull Experts
вывод из запоя
vivod-iz-zapoya-irkutsk014.ru
лечение запоя иркутск
https://www.internet-dlya-ofisa-voronezh.ru/ - ознакомиться с условиями безлимитный интернет и комплексные услуги для учебы в Воронеже
https://www.yelkovanyachts.com/ - Complete Encrypted Portal Premium Yacht Builder
https://www.internet36.ru/ - ознакомиться стабильный интернет и дополнительные услуги от операторов Воронежа
www.yelkovanyachts.com - Find Out Our Website
интернет провайдеры астана - рекомендовать безлимитный домашний цифровое пространство в Казахстане
http://yelkovanyachts.com/ - Proceed To Blue Water Boat Maker Site
http://www.yelkovanyachts.com - Internet Portal Metal Yacht Builder
Психологическая поддержка при выводе из запоя в Туле: как справиться с абстиненцией При абстинентном синдроме пациент часто испытывает физическими и психологическими страданиями. В таких случаях помощь психолога и кризисная помощь могут значительно облегчить состояние. Тульские психотерапевтические центры предлагают различные программы восстановления и методы борьбы с зависимостями, что способствует решению проблем. вывод из запоя цена Рекомендации по выходу из запоя включают обращение за психологической поддержкой и участие в реабилитационных программах для зависимых, что повышает шансы на успешное лечение. Необходимо учитывать, что процесс достижения трезвости требует времени, настойчивости и надежной поддержки.
http://domashnee-tv-i-internet-voronezh.ru - выбрать оптимальный постоянный интернет-перспектива в новостройках Воронежа
internet-v-kazani.ru/ - узнать о покрытии востребованный интернет-безопасность от быстрых сервисов
https://www.yelkovanyachts.com - Shipyard Website for Custom Aluminum Yachts
рейтинг лучших провайдеров интернета в Москве - оформить надежный интернет-доступ для бизнеса и дома в Москве по адресу с настройкой
best crypto exchange - fast crypto exchange
fixedfloat crypto
https://fixfloat.app
best cryptocurrency exchange - instant crypto exchange
fixedfloat
https://fixedfloat.ca
crypto exchange without KYC
fixedfloat swap
https://fixfloat.vip
https://www.yelkovanyachts.com/ - Full Secure URL Premium Yacht Builder
https://yelkovanyachts.com - Secure Website Yelkovan Yachts
http://yelkovanyachts.com/ - Access Yacht Builder Website
provideri-voronezha.ru/ - узнать о покрытии безопасный интернет-сервис от перспективных поставщиков
https://www.internet36.ru/ - изучить сравнение интернет-соединение и спутниковое ТВ в городе Воронеж
yelkovanyachts.com/ - Web Location Explorer Vessel Creator
интернет в Москве - найти бизнес онлайн решения в Москве
http://yelkovanyachts.com/ - Access Yacht Builder Website
https://yelkovanyachts.com/ - Secure Portal to Yelkovan Yachts
http://www.internet-dlya-ofisa-voronezh.ru - подобрать подходящий максимальный интернет-результат с подключением в Воронеже
https://yelkovanyachts.com/ - Secure Connection for Boat Details
internet-v-kazani.ru/ - ознакомиться с условиями загородный интернет-тариф от опытных сервисов
домашнее телевидение и интернет Москва - приобрести высокоскоростной интернет в жилье с подключением
http://yelkovanyachts.com - Online Interface Luxury Yacht Development
вывод из запоя цена
vivod-iz-zapoya-irkutsk013.ru
вывод из запоя круглосуточно
https://yelkovanyachts.com - Encrypted Portal Steel Boat Specialists
raised saloon sailboat - comfortable panoramic main cabin yacht construction
https://www.internet36.ru - подключить интернет-решения в любом районе Воронежа
казахтелеком интернет - качественно подключить под ключ стабильный выход в сеть под ключ
custom aluminum yacht - explorer individual modern luxury yacht craftsmanship
yelkovanyachts.com/ - Digital Location Metal Hull Specialist
heavy duty sailboat - explorer thick-plate world cruiser craftsmanship for safety
подключить интернет по адресу в Казани - запустить оптимальный частный доступ в сеть с подробной консультацией
https://www.yelkovanyachts.com/ - Comprehensive Secure Portal Blue Water Sailboat Engineering
дешевый интернет Москва - активировать выгодный домашний интернет с привязкой к адресу от работающих операторов с гарантией
internet36.ru - приобрести пакетом безлимитный интернет-комфорт в частных домах
https://melbet-kz.us/ - доступ к ставкам в Казахстане
экстренный вывод из запоя оренбург
vivod-iz-zapoya-orenburg015.ru
экстренный вывод из запоя оренбург
провайдеры Воронежа - изучить городских цифровых сервис-провайдеров в Воронеже
https://internet-v-kazani.ru - заказать с установкой качественный интернет-удобство в частных домах
https://melbet-kz.biz/ - сайт с честными условиями
http://provideri-kazani.ru/ - прочитать инструкции предоставляющие рейтинговые провайдеры казанского покрытия
Индивидуальный подход для каждого на интимный массаж
Исследуй в крупнейшую игровую вселенную EVE Online. Найди свой флот уже сегодня. Завоёвывай вместе с тысячами исследователей со всего мира. Присоединиться сейчас
www.provideri-voronezha.ru - прочитать FAQ операторов связи столицы Черноземья
https://internet36.ru/ - узнать о поддержке стандартные инновационные модели для дома в Воронеже
Лучшие мастера ждут вас на эротический массаж санкт-петербург, подробнее здесь
подключить интернет в астане - отследить местных сетевых компаний-поставщиков в Астане
Интимная атмосфера и безопасность в интим массаж спб
провести интернет в квартиру в Воронеже - технологично активировать цифровой интернет-канал в новостройке
provideri-kazani.ru/ - изучить детально технологичный интернет-надежность от функционирующих компаний
http://www.internet-v-kazani.ru - подключить максимальный интернет-передача в любом районе Казани
интернет провайдеры астана - протестировать лучший национальный интернет-доступ с технической поддержкой
www.provideri-voronezha.ru - прочитать новости операторов связи воронежского сервиса
https://www.internet36.ru - подключить интернет-сервисы для учебы в Воронеже
https://podklyuchit-internet-v-kazani.ru - заказать недорого сверхскоростной интернет-революция с гарантией в Казани
лучший провайдер интернета в Москве 2025 - проанализировать топового компанию домашнего интернета в Москве на 2025 год с лучшими отзывами
http://internet-dlya-ofisa-voronezh.ru - заказать срочно всеобъемлющий интернет-соединение с гарантией в Воронеже
internet-v-kazani.ru - оформить быстро комфортный интернет-развитие в Казани
www.domashniy-internet-kazan.ru - узнать больше городских провайдеров казанской сети
best crypto exchange - fast crypto exchange
simple swap io
https://simpleswap.es
best cryptocurrency exchange - instant crypto exchange
simpleswap bridge
https://simpleswap.sbs
crypto exchange without KYC
simpleswap io
https://simpleswap.sbs
интернет в Москве - ознакомиться популярные домашний интернет расценки по Москве
оптоволокно интернет казахтелеком астана интернет - приобрести цифровой оптоволоконный интернет с минимальным пингом
https://www.moskva-internet.ru - Уточните технические требования для подключения
best crypto exchange - fast crypto exchange
fixedfloat exchange
https://fixedfloat.app
best cryptocurrency exchange - instant crypto exchange
crypto exchange
https://fixedfloat.ca
crypto exchange without KYC
ff exchange
https://ff-io.app
https://www.kazakhtelekom.ru - настроить надежный выход в интернет для дома
www.domashniy-internet-moscow.ru - Веб-сайт компании с полной контактной информацией
http://www.luckypari-uz.cc - ресурс с фиксированными коэффициентами
http://provesti-internet.ru/ - Резервное соединение при обновлении основного
вывод из запоя круглосуточно оренбург
vivod-iz-zapoya-orenburg013.ru
вывод из запоя круглосуточно оренбург
internet-v-astane.ru/ - узнать качественный интернет с качественным обслуживанием планы и тарифы
http://domasniinternet1.ru - Прямой переход на страницу контактов
https://melbet-kz.us - адрес с защитой от DDoS
https://www.optovolokno-internet.ru/ - проверенно оформить полный цифровое подключение с сертифицированной защитой
http://internet-kazahstan.ru/ - качественно установить безлимитный онлайн-среду по стандартному протоколу
Неотложная помощь при алкогольной зависимости в Туле все чаще требуется многим. Сайт narkolog-tula022.ru предоставляет квалифицированную помощь наркологов, который осуществляет лечение алкоголизма и вывод из запоя. В данную процедуру входит медицинская помощь, детоксикация организма от алкоголя и психотерапевтические сеансы. Важно получить консультацию врача для успешного снятия алкогольной зависимости. Наша программа восстановления направлена на реабилитацию, поддержку зависимых и их социальную адаптацию. Профилактика повторных случаев, важный аспект успешного лечения. Помните, что просьба о помощи — это первый шаг к выздоровлению.
интернет в квартиру Москва интернет 1000 мб с в Москве - заказать стриминговый интернет 1000 Мбит/с в апартаменты с подключением
зайти на melbet - перейти в личный кабинет без ограничений и вывести средства
www.moskva-internet.ru - Информационный ресурс о качестве связи
http://www.kazakhtelekom.ru - перейти прямой визит к витрине провайдера интернета
http://domasniinternet1.ru/ - Запасной вариант на случай технических работ
https://www.luckypari-uz.cc - рабочая ссылка для входа в личный кабинет
http://provesti-internet.ru - Непосредственное посещение страницы оплаты
www.internet-v-astane.ru - посетить главный платформа интернет-провайдера с лучшими тарифами
www.domashniy-internet-moscow.ru - Веб-сайт компании с полной контактной информацией
https://melbet-kz.us - сайт с открытыми условиями
вывод из запоя цена
vivod-iz-zapoya-omsk015.ru
вывод из запоя
https://www.internet-kazahstan.ru/ - официально установить расширенный цифровое подключение с максимальной безопасностью
http://www.melbet-kz.biz - домен для медленного интернета
luckypari бонус - получить бонус в LuckyPari за первую ставку и делать ставки
https://domasniinternet1.ru/ - Кодированное соединение для конфиденциальности
moskva-internet.ru/ - Главный ресурс с актуальными новостями
melbet-kz.us - платформа с минимальными лимитами
http://melbet-kz.biz/ - небезопасная, но рабочая версия
www.luckypari-uz.cc - войти в личный кабинет быстро
http://www.melbet-kz.us - альтернативный адрес Melbet
www.melbet-kz.biz - выбрать экспресс-ставку
luckypari-uz.cc - платформа с минимальными лимитами
https://www.melbet-kz.us - платформа с live-ставками
https://kazakhtelekom.ru/ - спокойно заказать бизнес доступ в интернет с безопасным протоколом
вывод из запоя цена
narkolog-krasnodar025.ru
вывод из запоя цена
мелбет - зарегистрироваться в известной БК с выгодой без лишних хлопот
luckypari-uz.cc - домен с поддержкой 24/7 на русском
http://www.domashniy-internet-moscow.ru - Полный URL включая префикс протокола
интернет в квартиру Москва интернет 1000 мб с в Москве - активировать гигабитный сверхскоростной доступ в апартаменты в столице
http://melbet-kz.us - платформа с ограниченным выводом
Попробуйте удачу и получите приятный подарок на меллстрой казино бонус https://mellstroy.icu
http://melbet-kz.biz/ - платформа без гео-блокировок
https://luckypari-uz.cc - платформа с прозрачной отчетностью
www.melbet-kz.us - посмотреть коэффициенты
melbet-kz - открыть казахстанский домен Melbet без задержек и пополните счет
https://luckypari-uz.cc - ресурс с подтвержденной лицензией
https://melbet-kz.us/ - ресурс с киберспортом и слотами
https://internet-v-astane.ru/ - конфиденциально выбрать корпоративный доступ в интернет с защитой платежей
https://www.melbet-kz.biz/ - платформа с мобильным приложением
домашний интернет Москва интернет домашний Москва по адресу дома провайдеры - активировать качественный интернет для дома в Москве по адресу дома от подключенных компаний со скидкой
https://www.luckypari-uz.cc/ - адрес с поддержкой Apple Pay и криптовалют
www.optovolokno-internet.ru - найти главный страница провайдера с акционными предложениями
https://melbet-kz.us - адрес с сертификатом безопасности
https://www.melbet-kz.biz - рабочая версия для ставок
http://luckypari-uz.cc/ - платформа с базовой линией спорта
Рекомендую проверенный ресурс мелстрой казино официальный сайт https://mellstroy.icu
melbet-kz.us - портал с быстрыми играми
melbet-kz.biz - сайт с прямым эфиром
luckypari-uz.cc/ - корневой домен без префиксов
internet-kazahstan.ru - подключить надежный цифровое подключение пакеты с гибкими условиями
https://www.melbet-kz.us - адрес с поддержкой на казахском
melbet казахстан - актуальный адрес Melbet для жителей Казахстана — играйте легально
http://domashniy-internet-moscow.ru/ - Альтернативный вход для экстренных случаев
лаки пари узбекистан - топовое казино в среди узбекистанских игроков — ставки на LuckyPari на сумы
http://moskva-internet.ru - Непосредственный переход в техническую поддержку
https://www.melbet-kz.us/ - ресурс с криптовалютными платежами
https://melbet-kz.biz/ - проверенный адрес без фейков
luckypari-uz.cc - портал с демо-режимом
Простое начало большого выигрыша — мелстрой казино регистрация по ссылке https://mellstroy.icu
https://www.melbet-kz.us - ресурс с круглосуточной поддержкой
melbet-kz.biz - адрес для ставок в Казахстане
luckypari-uz.cc/ - сайт с быстрой загрузкой контента
https://melbet-kz.us - портал с проверенными провайдерами
kazakhtelekom.ru/ - посмотреть стабильный интернет-доступ по всему городу варианты и расценки
мелбет казахстан - надежная платформа в среди казахстанских игроков — ставки на Melbet с быстрыми выплатами
domasniinternet1.ru - Постоянная ссылка на официальный ресурс
luckypari-uz.cc - платформа с минимальными лимитами
www.provesti-internet.ru - Веб-ресурс с подробным описанием всех услуг
melbet казахстан - рабочая ссылка Melbet с локализацией — выигрывайте удобно
www.melbet-kz.biz - играть в слоты на деньги
https://www.luckypari-uz.cc - стабильный адрес для регистрации
Обслуживание дизельных и бензиновых генераторов с гарантией, узнать больше
melbet-kz.us/ - домен с оптимизированным DNS
мелбет - зарегистрироваться в Мелбет с фрибетом без лишних хлопот
luckypari официальный сайт - актуальный адрес LuckyPari для жителей Узбекистана — играйте безопасно
https://internet-v-astane.ru/ - конфиденциально рассчитать семейный сетевое подключение с конфиденциальностью информации
melbet-kz - перейти на зеркало Melbet для Казахстана без проблем и получите бонус
www.melbet-kz.biz - проверить баланс
тарифы интернета в Москве топ лучших провайдеров интернета в Москве - выбрать семейные онлайн тарифные планы с гарантией
http://www.luckypari-uz.cc - портал с классическими слотами
www.optovolokno-internet.ru - оценить сервисный магазин компании с онлайн-заявкой
https://www.melbet-kz.us/ - портал с live-трансляциями
зарегистрироваться на мелбет - быстро зарегистрироваться на официальном сайте и делать ставки на спорт
luckypari бонус - получить бонус в LuckyPari на первый депозит и начать играть
https://melbet-kz.us - ресурс с защищенной авторизацией
https://www.melbet-kz.biz - сайт с промокодами
лаки пари ставки - ставить на футбол в букмекерской конторе с виртуальными играми и выигрывать реальные деньги
internet-kazahstan.ru - выбрать качественный цифровое подключение стоимость для жителей города
https://melbet-kz.us/ - адрес для ставок на хоккей
www.melbet-kz.biz - запустить приложение
http://domasniinternet1.ru/ - Дополнительный метод оплаты услуг
luckypari-uz.cc - платформа с минимальными лимитами
https://www.moskva-internet.ru/ - Безопасный конкретный адрес целевой страницы
https://www.melbet-kz.us - официальный сайт Melbet в Казахстане
http://melbet-kz.biz/ - домен без мобильной адаптации
www.luckypari-uz.cc - зарегистрироваться через официальный домен
https://melbet-kz.us/ - ресурс с турнирами и бонусами
http://melbet-kz.biz - адрес с отключенной аналитикой
экстренный вывод из запоя
vivod-iz-zapoya-chelyabinsk013.ru
экстренный вывод из запоя челябинск
http://luckypari-uz.cc - адрес с ручной обработкой вывода
https://kazakhtelekom.ru/ - удобно настроить домашний сетевое подключение с надежным каналом
мелбет - попробовать популярном букмекере с бонусом с первого депозита
https://www.domashniy-internet-moscow.ru - Получите персональную скидку при подключении
luckypari бонус - воспользоваться фрибетом за приглашение друга и выигрывать
http://www.provesti-internet.ru - Расширенный адрес с техническими параметрами
melbet-kz.us/ - корневой домен без префиксов
http://melbet-kz.biz/ - адрес для внутреннего использования
https://luckypari-uz.cc - платформа с двухфакторной верификацией
http://melbet-kz.us/ - адрес для внутреннего использования
https://melbet-kz.biz/ - стабильный сайт с лайвом
luckypari бонус - воспользоваться фрибетом за приглашение друга и делать ставки
melbet-kz.us/ - ресурс для мобильного ярлыка
https://internet-v-astane.ru - легально подключить безлимитный онлайн-доступ с конфиденциальным доступом
http://melbet-kz.biz/ - платформа без гео-блокировок
https://domasniinternet1.ru/ - Безопасный сервис для физических лиц
https://www.luckypari-uz.cc/ - сайт с live-трансляциями матчей
https://melbet-kz.us/ - официальный домен букмекера
https://www.melbet-kz.biz/ - адрес с поддержкой кэширования
лаки пари регистрация - создать аккаунт на LuckyPari без паспорта и сделать первую ставку
http://melbet-kz.us - адрес без бонусов
www.melbet-kz.biz - получить доступ к live-линии
лаки пари регистрация - создать аккаунт в приложении LuckyPari через соцсети и получить фрибет
melbet-kz.us/ - портал с интеграцией в браузер
melbet-kz.biz/ - домен для закладок
domashniy-internet-moscow.ru - Функционирующий сайт с высокой доступностью
www.luckypari-uz.cc - играть в слоты на реальные деньги
moskva-internet.ru - Короткий адрес легко запомнить и рекомендовать
http://www.melbet-kz.us - старая версия сайта с доступом
мелбет - открыть аккаунт в популярном букмекере с бонусом без лишних хлопот
https://luckypari-uz.cc - платформа с мониторингом активности
http://melbet-kz.us - сайт с базовой функциональностью
https://melbet-kz.biz/ - портал с мгновенным выводом
https://luckypari-uz.cc/ - ресурс с актуальными результатами
www.melbet-kz.us - начать зарабатывать
оптоволокно интернет казахтелеком астана интернет - приобрести современный FTTH интернет-соединение с современным оборудованием
https://melbet-kz.biz - ресурс с резервным копированием
http://www.domasniinternet1.ru - Развернутый адрес с указанием поддомена
http://luckypari-uz.cc/ - адрес с ограниченным функционалом
http://provesti-internet.ru - Прямое ознакомление с регламентом работ
melbet-kz.us - домен с покером и бинго
https://melbet-kz.biz/ - ресурс с киберспортом и слотами
https://www.luckypari-uz.cc/ - ресурс с моментальными выплатами
melbet-kz.us - платформа с минимальными лимитами
http://melbet-kz.biz/ - сайт с устаревшими правилами
https://luckypari-uz.cc/ - надежный ресурс с SSL-защитой
https://www.melbet-kz.us/ - ресурс с тенге и рублями
казахтелеком тарифы интернет в казахстане - подобрать выгодные интернет планы с дополнительными услугами
www.domashniy-internet-moscow.ru - Информационный ресурс о качестве связи
http://melbet-kz.biz - портал без лайв-трансляций
http://luckypari-uz.cc - сайт с минимальной загрузкой страниц
https://optovolokno-internet.ru - спокойно запустить надежный цифровую услугу с безопасным протоколом
https://www.melbet-kz.us/ - адрес с кэшбэком
https://melbet-kz.biz/ - актуальный сайт Melbet
www.luckypari-uz.cc - начать игру в онлайн-казино
http://melbet-kz.us - домен с ручной авторизацией
https://www.melbet-kz.biz - адрес с поддержкой на казахском
melbet-kz.us/ - платформа для голосового поиска
internet-kazahstan.ru/ - рассчитать доступный онлайн-соединение в Астане услуги и тарифы
https://melbet-kz.biz/ - адрес с линией на 30+ видов спорта
http://www.domasniinternet1.ru - Ручной ввод адреса в строку браузера
moskva-internet.ru - Безопасный сайт с защитой персональных данных
luckypari-uz.cc/ - адрес с интеллектуальной автозаписью
best crypto exchange - fast crypto exchange
ff exchange rate
https://fixedfloat.us
best cryptocurrency exchange - instant crypto exchange
fixedfloat swap meet
https://fixfloat.net
crypto exchange without KYC
fixedfloat swap
https://fixedfloat.fast
www.melbet-kz.us - настроить уведомления
https://melbet-kz.biz/ - домен с безопасной авторизацией
http://luckypari-uz.cc - сайт с минимальной защитой аккаунта
melbet-kz.us - портал с ежедневными акциями
https://melbet-kz.biz/ - портал с виртуальным футболом
https://luckypari-uz.cc - домен с проверенными RTP-слотами
http://kazakhtelekom.ru/ - эффективно активировать современный цифровое пространство с простым соединением
melbet-kz.us/ - портал с минимальным редиректом
domashniy-internet-moscow.ru - Зарегистрированный домен с SSL-сертификатом
www.melbet-kz.biz - выбрать экспресс-ставку
интернет 1000 мб с в Москве подключить интернет в квартиру в Москве - ввести гигабитный сверхскоростной доступ в вашем доме
лаки пари приложение - установить LuckyPari на телефон для Android и играть в любое время
зарегистрироваться на мелбет - легко создать аккаунт на официальном сайте и делать ставки на спорт
http://melbet-kz.biz/ - домен без промокодов
http://luckypari-uz.cc/ - платформа с упрощенными условиями
мелбет зеркало - рабочее зеркало Мелбет на сегодня — игра всегда открыт
вывод из запоя круглосуточно
vivod-iz-zapoya-minsk015.ru
вывод из запоя
http://melbet-kz.biz - ресурс с упрощенной навигацией
http://www.luckypari-uz.cc - платформа без live-трансляций
https://www.internet-v-astane.ru - приобрести надежный доступ в сеть для дома
http://www.melbet-kz.us - домен для медленного интернета
http://domasniinternet1.ru - Непосредственное посещение страницы оплаты
https://www.optovolokno-internet.ru/ - конфиденциально активировать расширенный веб-платформу с комплексной безопасностью
http://melbet-kz.biz/ - сайт с отключенной аналитикой
luckypari-uz.cc/ - ресурс с интеграцией в Telegram
мелбет - начать играть в известной БК с фрибетом уже сегодня
melbet-kz.biz - портал для игры на тенге
вывод из запоя
narkolog-krasnodar022.ru
вывод из запоя круглосуточно краснодар
http://www.luckypari-uz.cc - сайт с текстовой версией меню
https://melbet-kz.us/ - портал с демо-режимом
melbet-kz.biz/ - адрес с автономным режимом
luckypari-uz.cc - сайт с быстрыми крэш-играми
https://www.melbet-kz.us/ - стандартный URL для брендирования
https://internet-kazahstan.ru - уверенно оплатить безлимитный интернет-подключение с защитой данных
https://domashniy-internet-moscow.ru/ - Безопасный веб-сайт для семейного использования
https://www.moskva-internet.ru/ - Безопасный брендовый адрес провайдера
мелбет - начать играть в Мелбет с бонусом с первого депозита
www.luckypari-uz.cc - поставить на киберспорт CS2 и Dota 2
http://www.melbet-kz.us - портал с низким трафиком
https://melbet-kz.biz/ - сайт с реферальной программой
luckypari официальный сайт - доступ к LuckyPari с локализацией — играйте удобно
Удобный сервис подбора подъёмника по высоте и габаритам — Узнайте все детали
зайти на melbet - запустить платформу с любого устройства и сделать ставку
мелбет - начать играть в надежном казино с фрибетом без лишних хлопот
luckypari официальный сайт - рабочая ссылка LuckyPari в Узбекистане — зарабатывайте удобно
https://www.melbet-kz.us - актуальный адрес Melbet KZ
кабельный интернет казахтелеком тарифы - изучить семейные кабельный доступ в сеть пакеты с дополнительными услугами
https://www.domasniinternet1.ru/ - Защищенный официальный URL компании
provesti-internet.ru/ - Первичный ресурс с отзывами клиентов
http://melbet-kz.biz - адрес с отключенной аналитикой
http://luckypari-uz.cc/ - портал с классическими играми
https://www.melbet-kz.us - платформа с топовыми коэффициентами
www.melbet-kz.biz - пополнить счет быстро
http://luckypari-uz.cc - портал с ограниченной безопасностью
http://melbet-kz.us - платформа с базовыми ставками
melbet-kz.biz - онлайн-казино с лицензией
http://luckypari-uz.cc/ - сайт с упрощенной регистрацией
зайти на melbet - запустить платформу через актуальное зеркало и сделать ставку
https://www.domashniy-internet-moscow.ru - Напишите в техническую поддержку по любым вопросам
https://www.optovolokno-internet.ru - настроить качественный интернет-доступ в Нур-Султане
лаки пари узбекистан - лучший выбор для Узбекистане — ставки на LuckyPari с поддержкой UZS
Спецтехника для работы на потолках, перекрытиях и балках — Дополнительные сведения тут
https://melbet-kz.us - ресурс с защищенной авторизацией
мелбет казахстан - популярный сервис в среди казахстанских игроков — развлечения на Melbet с местными платежами
http://luckypari-uz.cc - адрес для внутреннего тестирования
https://www.melbet-kz.us - сайт с фрибетом за регистрацию
http://melbet-kz.biz - адрес без бонусов
https://luckypari-uz.cc - адрес с защищенной авторизацией
http://melbet-kz.us/ - адрес с открытым API
http://internet-kazahstan.ru - посетить универсальный переход к интернет-оператору с надежной связью
https://www.domasniinternet1.ru - Узнайте о временных акциях и скидках
https://www.moskva-internet.ru - Сравните все доступные тарифы для вашего дома
https://melbet-kz.biz - адрес с защитой от DDoS
www.luckypari-uz.cc - проверить баланс и историю ставок
www.melbet-kz.us - сделать первую ставку
www.luckypari-uz.cc - проверить баланс и историю ставок
melbet-kz.us - домен без блокировок
экстренный вывод из запоя
narkolog-krasnodar021.ru
лечение запоя
https://melbet-kz.biz - платформа с подтвержденной лицензией
http://luckypari-uz.cc - сайт с минимальной загрузкой страниц
лечение запоя тула
tula-narkolog010.ru
вывод из запоя
https://www.melbet-kz.us - платформа с live-ставками
http://kazakhtelekom.ru - ознакомиться доступный обращение к провайдеру интернета с быстрым подключением
http://domashniy-internet-moscow.ru/ - Резервный протокол передачи информации
http://www.provesti-internet.ru - Полная ссылка для копирования и распространения
melbet-kz.biz - онлайн-казино с лицензией
www.luckypari-uz.cc - открыть сайт ставок в Узбекистане
melbet-kz.us/ - портал с CDN-поддержкой
melbet-kz.biz/ - домен с быстрым поиском
https://www.luckypari-uz.cc/ - адрес с расширенной линией ставок
http://melbet-kz.us/ - сайт с упрощенными условиями
melbet-kz.biz - сайт с прямым эфиром
www.luckypari-uz.cc - активировать ежедневную акцию
http://melbet-kz.us - платформа с ограниченным выводом
https://www.internet-v-astane.ru/ - защищенно запустить всеобъемлющий сетевой доступ с гарантированной конфиденциальностью
http://domasniinternet1.ru/ - Дополнительный метод оплаты услуг
https://melbet-kz.biz - адрес с обновленной политикой конфиденциальности
optovolokno-internet.ru - посмотреть оптимальный цифровое подключение решения с гибкими условиями
luckypari бонус - активировать приветственный бонус за приглашение друга и начать играть
https://www.melbet-kz.us - ресурс с круглосуточной поддержкой
luckypari - надежная платформа букмекерской конторы LuckyPari с локальной поддержкой с ежедневными акциями
http://melbet-kz.us - портал с ограниченной безопасностью
melbet-kz.biz/ - домен для офлайн-перехода
luckypari-uz.cc/ - ресурс с прогрессивным веб-приложением
https://melbet-kz.us/ - адрес для ставок на хоккей
интернет в казахстане интернет провайдер - заказать доступный оптоволоконный интернет с гарантией качества
https://www.domashniy-internet-moscow.ru/ - Защищенный расширенный URL включая поддомен
https://www.melbet-kz.biz/ - адрес с интеграцией Telegram
https://moskva-internet.ru/ - Безопасное подключение дополнительных услуг
www.luckypari-uz.cc - поставить на киберспорт CS2 и Dota 2
http://melbet-kz.us/ - портал с упрощенной авторизацией
мелбет зеркало - доступное зеркало Melbet с прямым доступом — вход всегда открыт
http://melbet-kz.us - портал без лайв-трансляций
http://www.melbet-kz.biz - ссылка для старых браузеров
https://luckypari-uz.cc/ - актуальный сайт с шифрованием
https://www.melbet-kz.us/ - домен с поддержкой Apple Pay
melbet-kz.biz/ - платформа с кэшированием
https://kazakhtelekom.ru - спокойно воспользоваться инновационный интернет-подключение с SSL-сертификатом
domasniinternet1.ru/ - Ключевой ресурс с рейтингами провайдеров
provesti-internet.ru - Доменное имя проверенного интернет-провайдера
http://www.luckypari-uz.cc - портал с ручной обработкой вывода
http://melbet-kz.us - платформа без промо-акций
регистрация melbet - оформить профиль на Melbet без паспорта и сделать первую ставку
https://luckypari-uz.cc/ - сайт с минимальной комиссией на вывод
melbet-kz.us - портал для игры на тенге
www.melbet-kz.biz - зайти на платформу Melbet
http://www.luckypari-uz.cc - домен с ограниченной навигацией
https://www.melbet-kz.us - актуальное зеркало 2025 года
melbet - доступный ресурс букмекерской конторы Melbet с локальной поддержкой с фрибетами
лаки пари приложение - установить LuckyPari на телефон на смартфон и пользоваться всем функционалом
https://domashniy-internet-moscow.ru/ - Защищенный просмотр истории платежей
melbet-kz.us/ - портал с минимальным редиректом
https://www.optovolokno-internet.ru - настроить выгодный интернет-канал в Астане
http://www.melbet-kz.biz - домен с устаревшим дизайном
https://www.luckypari-uz.cc - ресурс с мобильной версией и PWA
https://www.melbet-kz.us - ресурс с киберспортом и казино
зарегистрироваться на мелбет - легко создать аккаунт через зеркало и делать ставки на спорт
лаки пари ставки - делать прогнозы в букмекерской конторе с виртуальными играми и получать выплаты
https://www.melbet-kz.us/ - домен с поддержкой Apple Pay
http://melbet-kz.biz - адрес без бонусов
http://www.luckypari-uz.cc - ресурс с фиксированными коэффициентами
melbet-kz.us/ - корневой домен без префиксов
http://melbet-kz.biz/ - платформа без бонусов
http://domasniinternet1.ru - Прямой поиск по городу и району
https://internet-kazahstan.ru - конфиденциально подключить безлимитный сетевой сервис с SSL-сертификатом
http://www.moskva-internet.ru - Расширенный адрес с техническими параметрами
luckypari-uz.cc/ - домен с минимальным редиректом
зарегистрироваться на мелбет - оформить учетную запись на рабочем домене и играть в слоты
http://www.melbet-kz.biz - сайт с текстовой версией
luckypari зеркало - новое зеркало LuckyPari без перебоев — регистрация в один клик
melbet-kz.us/ - адрес с ускоренной доставкой контента
https://www.melbet-kz.biz/ - домен с префиксом для SEO
www.luckypari-uz.cc - зайти на платформу через www
http://www.melbet-kz.us - сайт без промо-баннеров
melbet-kz.biz/ - сайт с умной автозаписью
luckypari uz - зайти на локальную версию LuckyPari без блокировок и пользоваться всеми функциями
domashniy-internet-moscow.ru/ - Первичная платформа оплаты услуг
www.kazakhtelekom.ru - перейти информационный витрина компании с технической поддержкой
https://melbet-kz.us - сайт с сертифицированными играми
провести интернет в офис в Москве подключить интернет по адресу в Москве - настроить корпоративный сетевой доступ для офиса в Москве по адресу с установкой
melbet-kz.biz - домен с покером и бинго
www.luckypari-uz.cc - выбрать экспресс-ставку
http://melbet-kz.us/ - адрес для внутреннего использования
мелбет зеркало - доступное зеркало Melbet с прямым доступом — ставка всегда открыт
http://www.luckypari-uz.cc - адрес для медленного интернета
https://www.melbet-kz.us/ - ресурс с VIP-программой
www.melbet-kz.biz - открыть сайт ставок
лаки пари - начать играть в популярном букмекере с выгодой с первого депозита
https://www.melbet-kz.us - сайт с быстрыми выплатами
melbet-kz.biz - портал с TV-играми
http://domasniinternet1.ru - Прямой просмотр условий подключения
http://internet-v-astane.ru/ - эффективно воспользоваться быстрый интернет-доступ с обычным соединением
http://luckypari-uz.cc - платформа без промо-акций
http://www.optovolokno-internet.ru - ознакомиться дублирующий визит к площадке сетевого провайдера
http://melbet-kz.us - адрес с ограниченным меню
melbet kz - перейти на офис Melbet в Казахстане без ограничений и играть на деньги
http://www.luckypari-uz.cc - адрес с базовыми платежными методами
http://www.melbet-kz.us - ресурс с базовой поддержкой
best crypto exchange - fast crypto exchange
simpleswap exchange
https://simpleswap.sbs
best cryptocurrency exchange - instant crypto exchange
simple swap simpleswap
https://simpleswap.sbs
crypto exchange without KYC
simpleswap io
https://simpleswap.es
http://www.melbet-kz.biz - сайт с базовыми ставками
www.luckypari-uz.cc - изучить правила бонусов
melbet казахстан - актуальный адрес Melbet для жителей Казахстана — зарабатывайте безопасно
www.melbet-kz.biz - настроить уведомления
www.luckypari-uz.cc - настроить push-уведомления
https://www.domashniy-internet-moscow.ru/ - Безопасный детализированный адрес сайта
подключить интернет казахтелеком - срочно оформить оптоволоконный интернет-доступ с гарантией качества
https://www.melbet-kz.us - домен с поддержкой KZT
moskva-internet.ru - Персональный домен для домашнего интернета
http://melbet-kz.biz - портал с ограниченной безопасностью
www.luckypari-uz.cc - изучить правила бонусов
melbet-kz.us - ресурс с прозрачными правилами
www.melbet-kz.biz - изучить правила
http://luckypari-uz.cc - домен с ручной авторизацией
www.melbet-kz.us - перейти на букмекерскую контору
https://www.melbet-kz.biz - актуальное зеркало 2025 года
http://luckypari-uz.cc/ - ресурс с ограниченной статистикой
www.melbet-kz.us - перейти на букмекерскую контору
melbet kz - открыть офис Melbet в Казахстане через актуальное зеркало и пользоваться всеми функциями
https://domasniinternet1.ru/ - Конфиденциальность данных при оформлении заявки
http://kazakhtelekom.ru - изучить удобный обращение к компании связи с надежной связью
www.provesti-internet.ru - Сервисный сайт с технической поддержкой
https://luckypari-uz.cc - сайт с лицензионными игровыми провайдерами
https://melbet-kz.us/ - портал с виртуальным футболом
www.melbet-kz.biz - оценить линию ставок
http://luckypari-uz.cc - домен без бонусов за регистрацию
melbet-kz.us/ - платформа для голосового поиска
http://melbet-kz.biz - сайт с минимальной загрузкой
https://www.luckypari-uz.cc/ - адрес с поддержкой Apple Pay и криптовалют
http://melbet-kz.us - ресурс с устаревшими правилами
http://www.melbet-kz.biz - платформа без лайва
https://www.luckypari-uz.cc - домен с приложением для Android
провести интернет в офис в Москве провести интернет в Москве - установить бизнес-класса цифровую связь для офиса под ключ
www.internet-v-astane.ru - ознакомиться корпоративный площадка сетевого оператора в Казахстане
https://melbet-kz.us - ресурс с честными алгоритмами
optovolokno-internet.ru - оформить доступный цифровое подключение стоимость для жителей города
https://www.melbet-kz.biz - домен с поддержкой KZT
www.luckypari-uz.cc - войти в личный кабинет быстро
melbet-kz.us/ - домен с быстрым поиском
http://melbet-kz.biz - HTTP-версия основного сайта
лаки пари - открыть аккаунт в надежном казино с выгодой без лишних хлопот
melbet-kz.us/ - домен с быстрым поиском
https://melbet-kz.biz/ - проверенный адрес без фейков
http://www.luckypari-uz.cc - домен без кэширования и CDN
http://melbet-kz.us/ - ресурс с фиксированным меню
https://www.domasniinternet1.ru/ - Защищенная точная ссылка на главный портал
melbet-kz.biz - портал с ежедневными акциями
http://internet-kazahstan.ru - изучить базовый визит к оператору связи с быстрым подключением
moskva-internet.ru - Рабочий адрес сайта без перебоев
http://www.luckypari-uz.cc - ссылка для технических проверок
https://www.melbet-kz.us/ - сайт с push-уведомлениями
melbet-kz.biz - ресурс с тото и статистикой
https://luckypari-uz.cc/ - портал с мгновенным выводом на UzCard
http://melbet-kz.us - сайт с ручной верификацией
https://www.melbet-kz.biz - основной сайт букмекера
https://www.luckypari-uz.cc - адрес для ставок на футбол и теннис
https://www.melbet-kz.us - доступ к платформе без блокировок
http://melbet-kz.biz - ресурс с упрощенной навигацией
https://luckypari-uz.cc/ - ресурс с актуальными результатами
https://www.domashniy-internet-moscow.ru - Проверьте текущий баланс лицевого счета
kazakhtelekom.ru - посмотреть лучший цифровое подключение условия в Астане
https://www.melbet-kz.us/ - портал с турнирами и розыгрышами
www.provesti-internet.ru - Интернет-площадка для выбора и заказа подключения
https://www.melbet-kz.biz - проверенный ресурс с бонусами
http://luckypari-uz.cc/ - портал с классическими играми
https://www.melbet-kz.us - основной сайт букмекера
https://www.melbet-kz.biz/ - домен с персональными предложениями
https://luckypari-uz.cc/ - стабильный сайт с live-трансляциями
http://www.melbet-kz.us - старая версия сайта с доступом
melbet-kz.biz/ - ресурс для мобильного ярлыка
http://luckypari-uz.cc - домен с отключенной аналитикой
www.melbet-kz.us - выбрать экспресс-ставку
http://www.melbet-kz.biz - старая версия сайта с доступом
http://domasniinternet1.ru - Непосредственное ознакомление с гарантиями
http://internet-v-astane.ru/ - комфортно установить качественный сетевой доступ с классическим доступом
optovolokno-internet.ru/ - оформить выгодный интернет по всему городу пакеты и предложения
luckypari зеркало - новое зеркало LuckyPari в 2025 году — ставка всегда открыт
зарегистрироваться на мелбет - подключиться к Мелбет на официальном сайте и делать ставки на спорт
https://www.melbet-kz.biz - стабильный адрес для регистрации
лаки пари регистрация - оформить профиль на сайте LuckyPari по номеру телефона и сделать первую ставку
http://melbet-kz.us/ - сайт с устаревшими правилами
http://www.melbet-kz.biz - ресурс с базовой поддержкой
luckypari-uz.cc - сайт с быстрыми крэш-играми
https://www.melbet-kz.us - домен с поддержкой KZT
melbet-kz.biz - адрес для ставок на теннис
luckypari официальный сайт - официальный сайт LuckyPari с локализацией — ставьте быстро
https://www.domashniy-internet-moscow.ru/ - Безопасный корпоративный адрес для юрлиц
казахтелеком астана казахтелеком астана интернет - настроить современный квартирный доступ в сеть с гарантией качества
https://melbet-kz.us - ресурс с GDPR-совместимостью
http://www.moskva-internet.ru - Универсальный доступ с любого браузера
www.melbet-kz.biz - играть в слоты на деньги
luckypari-uz.cc - сайт с быстрыми крэш-играми
http://melbet-kz.us - портал с базовыми слотами
www.melbet-kz.biz - зарегистрироваться через домен
luckypari-uz.cc/ - платформа с настройкой уведомлений
мелбет зеркало - новое зеркало Мелбет с прямым доступом — игра в один клик
best crypto exchange - fast crypto exchange
crypto exchange
https://simpleswap.vip
best cryptocurrency exchange - instant crypto exchange
exchange crypto
https://simpleswap.vip
crypto exchange without KYC
simple swap simpleswap
https://simpleswap.us
www.melbet-kz.biz - выбрать экспресс-ставку
luckypari-uz.cc - адрес с моментальными выплатами
https://www.melbet-kz.us/ - домен с поддержкой Apple Pay
мелбет зеркало - новое зеркало Мелбет без перебоев — ставка без задержек
http://www.domasniinternet1.ru - Подробный URL для служебного использования
http://kazakhtelekom.ru - просмотреть базовый вход к оператору связи с лучшими условиями
http://provesti-internet.ru - Непосредственное перемещение по страницам
лаки пари ставки - делать прогнозы в букмекерской конторе с высокими коэффициентами и получать выплаты
мелбет казахстан - надежная платформа в Казахстане — заработок в онлайн-казино с поддержкой KZT
https://www.melbet-kz.biz - платформа с топовыми коэффициентами
http://luckypari-uz.cc - домен с отключенной аналитикой
melbet-kz.us/ - адрес без www и протокола
melbet-kz.biz - портал с ежедневными акциями
лаки пари регистрация - оформить профиль в приложении LuckyPari по номеру телефона и активировать бонус
сколько стоит одна звезда в тг — узнайте актуальные цены и выберите лучший пакет для себя.
https://www.melbet-kz.us/ - адрес с быстрой регистрацией
https://melbet-kz.biz - домен с защитой от фишинга
luckypari uz - перейти на узбекистанский LuckyPari без блокировок и играть на деньги
http://www.domashniy-internet-moscow.ru - Открытый протокол для широкого круга пользователей
www.internet-v-astane.ru - посетить сервисный платформа провайдера с онлайн-заявкой
регистрация melbet - оформить профиль в приложении Melbet через соцсети и получить фрибет
http://www.optovolokno-internet.ru - перейти стандартный вход к сайту провайдера интернета
https://www.melbet-kz.biz - адрес с поддержкой на казахском
http://luckypari-uz.cc - домен с отключенной аналитикой
http://www.melbet-kz.us - ресурс с базовым функционалом
http://www.melbet-kz.biz - адрес без push-уведомлений
luckypari - надежная платформа LuckyPari в Узбекистане с бонусами
http://www.melbet-kz.us - адрес для тестирования аккаунта
https://www.melbet-kz.biz - сайт с быстрыми выплатами
https://www.luckypari-uz.cc/ - платформа с ответственной игрой и лимитами
https://melbet-kz.us/ - адрес с поддержкой iOS и Android
melbet - рабочее зеркало онлайн-казино Melbet с поддержкой тенге с бонусами
рейтинг лучших провайдеров интернета в Москве домашний интернет Москва - проанализировать независимый перечень надежных компаний с тарифами для дома
www.luckypari-uz.cc - получить доступ к live-линии ставок
http://melbet-kz.us - портал с базовыми слотами
http://melbet-kz.biz/ - ссылка для технических проверок
luckypari-uz.cc - адрес для слотов и рулетки
зайти на melbet - запустить платформу без ограничений и проверить баланс
мелбет зеркало - доступное зеркало Melbet с прямым доступом — игра без задержек
domasniinternet1.ru - Сертифицированная платформа соответствия стандартам
http://internet-kazahstan.ru/ - легко настроить быстрый онлайн-среду с обычным соединением
luckypari-uz.cc/ - адрес с оптимизированным DNS
https://melbet-kz.us - адрес с сертификатом безопасности
melbet-kz.biz - платформа с лайв-казино
https://luckypari-uz.cc/ - сайт с реферальной программой
http://provesti-internet.ru - Прямой просмотр условий подключения
http://melbet-kz.us - домен с минимальной поддержкой
https://www.melbet-kz.biz - стабильный адрес для регистрации
luckypari-uz.cc/ - платформа с настройкой уведомлений
melbet-kz.us/ - портал с интеграцией в браузер
https://www.melbet-kz.biz - ресурс с киберспортом и казино
luckypari-uz.cc - сайт с быстрыми крэш-играми
https://www.melbet-kz.us - адрес для ставок на футбол
http://www.domashniy-internet-moscow.ru - Прямой переход без промежуточных страниц
https://www.kazakhtelekom.ru/ - профессионально заказать полноценный онлайн-сервис с полной защитой
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
www.luckypari-uz.cc - зарегистрироваться через официальный домен
melbet-kz.us - портал для игры на тенге
http://melbet-kz.biz/ - ресурс с базовой линией
http://optovolokno-internet.ru/ - оперативно воспользоваться стабильный интернет с универсальным протоколом
https://www.luckypari-uz.cc/ - адрес с поддержкой Apple Pay и криптовалют
https://www.melbet-kz.us - платформа с live-ставками
melbet-kz.biz/ - чистый URL для быстрого доступа
http://luckypari-uz.cc/ - платформа с базовой линией спорта
best crypto exchange - fast crypto exchange
fixed float
https://fixfloat.net
best cryptocurrency exchange - instant crypto exchange
fixedfloat swap meet
https://fixedfloat.app
crypto exchange without KYC
fixed float
https://fixedfloat.app
www.melbet-kz.us - выбрать экспресс-ставку
http://www.domasniinternet1.ru - Фиксированный адрес для рекламных материалов
http://www.internet-v-astane.ru - открыть вспомогательный просмотр к сайту провайдера услуг
provesti-internet.ru/ - Главный домен сети интернет-провайдера
www.melbet-kz.biz - воспользоваться актуальным адресом
luckypari официальный сайт - актуальный адрес LuckyPari с локализацией — ставьте легально
https://melbet-kz.us/ - домен с приветственным пакетом
melbet - доступный ресурс онлайн-казино Melbet с локальной поддержкой с приветственным предложением
https://luckypari-uz.cc - сайт с резервным копированием аккаунтов
https://domashniy-internet-moscow.ru/ - SSL сертификат гарантирует безопасность сделок
https://www.internet-kazahstan.ru/ - надежно установить многофункциональный онлайн-сервис с надежной защитой
зарегистрироваться на мелбет - быстро зарегистрироваться на рабочем домене и играть в слоты
https://melbet-kz.biz/ - адрес для ставок на хоккей
лаки пари - открыть аккаунт в известной БК с приветственным подарком уже сегодня
melbet-kz.us - домен с поддержкой 24/7
www.melbet-kz.biz - воспользоваться актуальным адресом
http://www.luckypari-uz.cc - ресурс с ручной авторизацией
melbet-kz.us/ - домен с быстрым поиском
https://melbet-kz.biz - ресурс с резервным копированием
лаки пари узбекистан - лучший выбор для регионе — развлечения в Лаки Пари с быстрыми выплатами
www.melbet-kz.us - войти в личный кабинет
melbet-kz.biz/ - домен для офлайн-перехода
https://luckypari-uz.cc/ - платформа с отзывами реальных игроков
https://www.melbet-kz.us - стабильный адрес для регистрации
мелбет зеркало - доступное зеркало Melbet с прямым доступом — ставка всегда открыт
luckypari - надежная платформа ставочной площадки LuckyPari с локальной поддержкой с фрибетами
http://www.melbet-kz.us - адрес для устройств с ограничениями
https://www.melbet-kz.biz - платформа с live-ставками
luckypari-uz.cc - ресурс с бонусами за депозит
melbet-kz.us - ресурс с актуальными коэффициентами
http://melbet-kz.biz - сайт с ручной верификацией
luckypari-uz.cc/ - ресурс с прогрессивным веб-приложением
melbet-kz.us - адрес для ставок на теннис
https://www.melbet-kz.biz - сайт с фрибетом за регистрацию
luckypari uz - войти на локальную версию LuckyPari без ограничений и играть на деньги
www.melbet-kz.us - начать игру в онлайн-казино
www.melbet-kz.biz - воспользоваться актуальным адресом
The Full List of Trusted Darknet Markets
torzon darknet market
https://torzon-wp-mirror.info/
Best darknet markets
torzon darknet market
https://torzon-darkmarket-link.net
Top darknet markets 2025
torzon market
https://torzn.info
luckypari-uz.cc/ - сайт с фоновой синхронизацией
melbet kz - зайти на казахстанский Melbet через актуальное зеркало и получать выигрыши
http://melbet-kz.biz - платформа без SSL-сертификата
luckypari uz - открыть локальную версию LuckyPari через актуальное зеркало и делать ставки
https://melbet-kz.us/ - домен с приветственным пакетом
www.tgsuperstars.shop — сервис, где можно безопасно и быстро купить звёзды в Telegram.
http://www.melbet-kz.biz - домен без SSL-редиректа
http://www.luckypari-uz.cc - платформа без live-трансляций
www.melbet-kz.us - воспользоваться актуальным адресом
мелбет зеркало - новое зеркало Мелбет с прямым доступом — ставка без ограничений
лаки пари регистрация - пройти регистрацию в приложении LuckyPari через соцсети и получить фрибет
https://melbet-kz.us/ - портал с мгновенным выводом
https://www.melbet-kz.biz - домен без перебоев
https://luckypari-uz.cc/ - адрес для ставок на теннис и ММА
https://luckypari-uz.cc - портал с безопасным хранением данных
melbet-kz.biz - адрес для слотов и крэшей
melbet казахстан - рабочая ссылка Melbet с поддержкой казахского языка — выигрывайте быстро
https://www.melbet-kz.biz - официальный домен для казахстанцев
luckypari-uz.cc - адрес для ставок в Узбекистане
http://melbet-kz.biz/ - домен для тестовых ставок
http://luckypari-uz.cc/ - платформа без бонусов и акций
https://melbet-kz.us/ - адрес с линией на 30+ видов спорта
https://melbet-kz.biz/ - стабильный сайт с лайвом
https://luckypari-uz.cc - домен с проверенными RTP-слотами
melbet-kz.us/ - адрес с коротким путем
melbet kz - открыть офис Melbet в Казахстане без блокировок и делать ставки
http://luckypari-uz.cc/ - HTTP-домен без сертификата
melbet-kz.biz - сервис с виртуальными видами спорта
http://luckypari-uz.cc/ - сайт с отключенной live-линией
https://melbet-kz.us/ - актуальный сайт Melbet
melbet - рабочее зеркало онлайн-казино Melbet в Казахстане с бонусами
luckypari-uz.cc/ - корневой домен без префиксов
https://melbet-kz.biz/ - портал с виртуальным футболом
лаки пари приложение - скачать приложение Лаки Пари на планшет и получать push-уведомления
https://www.melbet-kz.us/ - портал с моментальными выплатами
melbet-kz.biz/ - адрес без www и протокола
www.luckypari-uz.cc - поставить на киберспорт CS2 и Dota 2
регистрация melbet - зарегистрироваться на Melbet через соцсети и сделать первую ставку
https://www.melbet-kz.biz/ - платформа с ежедневными акциями
http://luckypari-uz.cc/ - незащищенная, но рабочая версия сайта
https://melbet-kz.biz/ - рабочая ссылка на платформу
luckypari официальный сайт - рабочая ссылка LuckyPari с локализацией — играйте быстро
http://melbet-kz.us - ресурс с устаревшими правилами
luckypari-uz.cc/ - корневой домен без префиксов
melbet - официальный сайт букмекерской конторы Melbet для казахстанцев с фрибетами
https://www.melbet-kz.biz - надежный домен для игры на тенге
http://luckypari-uz.cc - адрес для внутреннего тестирования
melbet казахстан - актуальный адрес Melbet с поддержкой казахского языка — зарабатывайте легально
www.luckypari-uz.cc - зайти на платформу через www
http://www.melbet-kz.biz - адрес для тестирования аккаунта
http://melbet-kz.us - платформа с базовыми ставками
melbet-kz.biz/ - платформа с персонализированным интерфейсом
www.melbet-kz.biz - получить приветственный бонус
лаки пари приложение - скачать приложение Лаки Пари для Android и играть в любое время
https://melbet-kz.us/ - рабочая ссылка на платформу
www.melbet-kz.biz - вывести выигрыш без задержек
http://www.luckypari-uz.cc - портал с ручной обработкой вывода
http://melbet-kz.biz - платформа с ограниченным выводом
luckypari uz - зайти на узбекистанский LuckyPari прямо сейчас и пользоваться всеми функциями
http://melbet-kz.us/ - портал с ручной верификацией
melbet-kz.biz/ - адрес с коротким путем
luckypari-uz.cc - сайт с прямым эфиром матчей
luckypari-uz.cc - платформа с лайв-казино и дилерами
https://melbet-kz.biz/ - проверенный адрес без фейков
https://www.melbet-kz.us/ - сайт с push-уведомлениями
melbet-kz.biz - портал с быстрыми играми
https://luckypari-uz.cc/ - платформа с отзывами реальных игроков
https://www.melbet-kz.us - адрес с поддержкой на казахском
melbet-kz.biz/ - чистый URL для быстрого доступа
https://www.luckypari-uz.cc/ - полный официальный адрес с www и HTTPS
https://melbet-kz.biz - главный домен Melbet KZ
https://luckypari-uz.cc - ресурс с подтвержденной лицензией
melbet-kz.us - домен с поддержкой 24/7
www.melbet-kz.biz - начать зарабатывать
http://www.luckypari-uz.cc - портал с ручной обработкой вывода
https://www.luckypari-uz.cc/ - домен с демо-режимом слотов
www.melbet-kz.biz - настроить уведомления
melbet-kz.us/ - корневой домен без префиксов
http://www.luckypari-uz.cc - ресурс с упрощенным функционалом
www.melbet-kz.biz - воспользоваться актуальным адресом
http://www.melbet-kz.us - резервный домен для Казахстана
luckypari официальный сайт - официальный сайт LuckyPari для жителей Узбекистана — зарабатывайте безопасно
https://www.melbet-kz.biz/ - сайт с реферальной системой
melbet-kz.biz - платформа с лайв-казино
http://luckypari-uz.cc - домен для старых браузеров
melbet-kz.us - ссылка на рабочее зеркало
melbet-kz.biz/ - сайт с низкой задержкой
http://www.luckypari-uz.cc - домен для устройств без обновлений
http://www.melbet-kz.biz - сайт с базовыми ставками
https://luckypari-uz.cc - платформа с прозрачными условиями вывода
http://www.melbet-kz.us - домен без SSL-редиректа
мелбет зеркало - доступное зеркало Melbet с прямым доступом — ставка без ограничений
https://www.luckypari-uz.cc - основной сайт букмекера LuckyPari
www.melbet-kz.us - настроить уведомления
http://luckypari-uz.cc/ - платформа с базовой линией спорта
melbet-kz.biz/ - платформа с кэшированием
luckypari-uz.cc - ресурс с бонусами за депозит
мелбет - открыть аккаунт в надежном казино с бонусом без лишних хлопот
зайти на melbet - открыть Melbet с любого устройства и продолжить игру
www.luckypari-uz.cc - посмотреть коэффициенты в реальном времени
http://www.melbet-kz.biz - портал с упрощенной навигацией
http://luckypari-uz.cc/ - домен для внутреннего использования
melbet - официальный сайт платформы Melbet с поддержкой тенге с приветственным предложением
https://melbet-kz.us - сайт с открытыми условиями
luckypari официальный сайт - рабочая ссылка LuckyPari с поддержкой узбекского языка — зарабатывайте быстро
http://melbet-kz.biz - домен без шифрования трафика
http://melbet-kz.us - адрес без бонусов
http://melbet-kz.biz - адрес для старых устройств
https://www.luckypari-uz.cc/ - адрес с расширенной линией ставок
лаки пари приложение - получить мобильное приложение для iOS и получать push-уведомления
http://melbet-kz.biz - домен без шифрования трафика
http://melbet-kz.us/ - домен для тестовых ставок
https://www.luckypari-uz.cc/ - домен с демо-режимом слотов
https://melbet-kz.biz - сайт с открытыми условиями
http://melbet-kz.biz/ - платформа с ограниченной поддержкой
https://www.luckypari-uz.cc - доступ к казино без блокировок
регистрация melbet - оформить профиль в букмекерской конторе Melbet по номеру телефона и начать играть
www.melbet-kz.biz - использовать фрибет
https://luckypari-uz.cc - портал с безопасным хранением данных
https://melbet-kz.us - официальный HTTPS-адрес
http://luckypari-uz.cc - домен с ручной авторизацией
https://melbet-kz.biz/ - проверенный адрес без фейков
http://www.luckypari-uz.cc - домен без промо-баннеров
melbet-kz.biz - адрес для ставок в Казахстане
melbet-kz.us - ресурс с тото и статистикой
luckypari-uz.cc - ресурс с тото и статистикой матчей
зайти на melbet - перейти в личный кабинет без ограничений и вывести средства
luckypari-uz.cc/ - сайт с фоновой синхронизацией
http://melbet-kz.biz - портал с ограниченной безопасностью
https://www.melbet-kz.us - ресурс с киберспортом и казино
https://www.luckypari-uz.cc/ - портал с UZS и международными платежами
https://www.melbet-kz.biz/ - домен с префиксом для SEO
https://melbet-kz.us - платформа с мониторингом активности
http://melbet-kz.biz - ресурс с устаревшими скриптами
luckypari-uz.cc - адрес с моментальными выплатами
www.melbet-kz.biz - проверить баланс
зайти на melbet - войти на сайт с любого устройства и продолжить игру
www.melbet-kz.biz - открыть сайт ставок
luckypari-uz.cc - адрес с моментальными выплатами
http://melbet-kz.biz - домен с минимальной поддержкой
http://luckypari-uz.cc - ресурс с устаревшими скриптами
https://melbet-kz.us - официальный HTTPS-адрес
https://www.melbet-kz.biz - проверенный ресурс с бонусами
https://luckypari-uz.cc/ - платформа с отзывами реальных игроков
melbet-kz.us/ - адрес с автономным режимом
http://melbet-kz.biz - портал с базовыми слотами
luckypari uz - перейти на офис LuckyPari в Узбекистане через актуальное зеркало и играть на деньги
https://luckypari-uz.cc/ - доступ к казино в Узбекистане
melbet-kz.biz - сайт с прямым эфиром
http://melbet-kz.us/ - небезопасная, но рабочая версия
melbet-kz.biz/ - сайт с умной автозаписью
https://luckypari-uz.cc/ - платформа с прозрачной статистикой матчей
http://melbet-kz.biz - адрес для старых устройств
http://www.luckypari-uz.cc - адрес с минимальной загрузкой
melbet-kz.us/ - портал с минимальным редиректом
https://www.melbet-kz.biz - основной сайт букмекера
http://luckypari-uz.cc/ - ресурс с ручной верификацией аккаунта
melbet казахстан - актуальный адрес Melbet с поддержкой казахского языка — играйте безопасно
https://www.melbet-kz.biz - домен с приложением для Android
luckypari-uz.cc - адрес для ставок на баскетбол и хоккей
мелбет - начать играть в надежном казино с выгодой без лишних хлопот
http://www.melbet-kz.us - портал с низким трафиком
лаки пари - начать играть в известной БК с приветственным подарком уже сегодня
https://melbet-kz.biz - портал с безопасной регистрацией
https://www.luckypari-uz.cc - ресурс с мобильной версией и PWA
https://melbet-kz.biz/ - доступ к ставкам в Казахстане
https://www.melbet-kz.us/ - домен с поддержкой Apple Pay
melbet-kz.biz/ - платформа с кэшированием
https://www.luckypari-uz.cc - сайт с моментальными выплатами
www.melbet-kz.us - проверить баланс
https://www.luckypari-uz.cc/ - адрес с ежедневными акциями и турнирами
www.melbet-kz.biz - сделать первую ставку
http://melbet-kz.biz/ - портал с ручным выводом
https://www.luckypari-uz.cc/ - адрес с прогнозами экспертов
http://melbet-kz.us/ - ресурс с устаревшими настройками
www.melbet-kz.biz - активировать акцию
https://luckypari-uz.cc/ - ресурс с киберспортом и слотами
https://melbet-kz.biz/ - надежный ресурс для игры
luckypari-uz.cc/ - домен с push-уведомлениями
http://melbet-kz.us - ресурс с устаревшими скриптами
http://www.melbet-kz.biz - домен для медленного интернета
luckypari-uz.cc - адрес для слотов и рулетки
luckypari-uz.cc/ - адрес с автоматическим обновлением линии
https://www.melbet-kz.us - домен без перебоев
регистрация melbet - создать аккаунт на сайте Melbet без паспорта и сделать первую ставку
https://www.luckypari-uz.cc - ресурс с быстрыми играми и Crash
http://melbet-kz.biz - адрес с ограниченным меню
http://melbet-kz.us - незащищенный, но рабочий адрес
http://www.luckypari-uz.cc - сайт с ограниченной поддержкой
melbet-kz.biz/ - корневой домен без префиксов
http://melbet-kz.biz/ - адрес для внутреннего использования
https://www.luckypari-uz.cc - доступ к казино без блокировок
https://www.melbet-kz.us - актуальное зеркало 2025 года
melbet-kz.biz - домен с поддержкой 24/7
http://luckypari-uz.cc - адрес с ограниченным меню
зайти на melbet - открыть Melbet через актуальное зеркало и сделать ставку
luckypari-uz.cc - платформа с минимальными лимитами
https://www.melbet-kz.us - адрес для ставок на футбол
лаки пари регистрация - зарегистрироваться на сайте LuckyPari без паспорта и сделать первую ставку
http://melbet-kz.biz - сайт с базовой функциональностью
http://melbet-kz.us - сайт с минимальной загрузкой
melbet казахстан - актуальный адрес Melbet с локализацией — выигрывайте легально
luckypari-uz.cc - платформа с минимальными лимитами
melbet-kz.biz - сервис с виртуальными видами спорта
лаки пари приложение - установить LuckyPari на телефон на смартфон и получать push-уведомления
http://www.melbet-kz.us - платформа с фиксированными коэффициентами
http://melbet-kz.biz - домен для внутреннего тестирования
luckypari-uz.cc - портал с демо-режимом
https://melbet-kz.biz/ - адрес для ставок на хоккей
https://www.luckypari-uz.cc - официальный домен для узбекистанцев
melbet-kz.us - домен с поддержкой 24/7
www.luckypari-uz.cc - начать игру в онлайн-казино
https://melbet-kz.biz - адрес с сертификатом безопасности
melbet-kz.us - ресурс с тото и статистикой
http://www.melbet-kz.biz - сайт без промо-баннеров
https://www.luckypari-uz.cc - ресурс с круглосуточной поддержкой
http://melbet-kz.biz/ - ресурс с базовой линией
luckypari официальный сайт - рабочая ссылка LuckyPari в Узбекистане — играйте безопасно
http://melbet-kz.us/ - HTTP-домен без шифрования
зарегистрироваться на мелбет - легко создать аккаунт на рабочем домене и делать ставки на спорт
luckypari-uz.cc - домен с надежной защитой данных
https://www.luckypari-uz.cc/ - платформа с push-уведомлениями о ставках
https://melbet-kz.biz - платформа с прозрачной отчетностью
http://www.melbet-kz.us - домен без SSL-редиректа
www.luckypari-uz.cc - перейти на букмекерскую контору LuckyPari
www.melbet-kz.biz - выбрать экспресс-ставку
http://melbet-kz.us/ - платформа без бонусов
luckypari-uz.cc - адрес с моментальными выплатами
https://melbet-kz.biz/ - портал с виртуальным футболом
http://www.luckypari-uz.cc - платформа с упрощенными правилами бонусов
melbet-kz.biz - домен с надежной защитой
http://www.melbet-kz.us - адрес с минимальной загрузкой
http://luckypari-uz.cc/ - сайт с отключенной live-линией
https://www.melbet-kz.biz/ - адрес с интеграцией Telegram
лаки пари ставки - играть на коэффициентах на платформе LuckyPari с высокими коэффициентами и участвовать в акциях
http://melbet-kz.biz/ - небезопасная, но рабочая версия
мелбет казахстан - надежная платформа в Казахстане — ставки в Мелбет с местными платежами
https://www.luckypari-uz.cc - домен с приложением для Android
мелбет казахстан - надежная платформа в регионе — развлечения в онлайн-казино на тенге
www.melbet-kz.us - активировать акцию
лаки пари приложение - скачать приложение Лаки Пари для iOS и делать ставки в дороге
http://melbet-kz.biz/ - сайт с минимальной защитой
luckypari-uz.cc/ - сайт с фоновой синхронизацией
www.melbet-kz.biz - получить приветственный бонус
melbet-kz.us/ - ссылка для QR-кода
https://www.melbet-kz.biz/ - портал с турнирами и розыгрышами
www.luckypari-uz.cc - изучить правила бонусов
http://luckypari-uz.cc/ - платформа с упрощенными условиями
https://www.melbet-kz.biz - доступ к платформе без блокировок
melbet-kz.us - портал с ежедневными акциями
https://melbet-kz.biz/ - платформа с прозрачной статистикой
https://luckypari-uz.cc - портал с безопасным хранением данных
melbet-kz.biz - портал для игры на тенге
https://luckypari-uz.cc - платформа с мониторингом активности
http://melbet-kz.us/ - портал с ручной верификацией
https://www.luckypari-uz.cc/ - сайт с обучающими материалами
http://melbet-kz.biz - домен без шифрования трафика
регистрация melbet - зарегистрироваться в приложении Melbet за 2 минуты и активировать бонус
http://www.melbet-kz.biz - адрес для устройств с ограничениями
http://luckypari-uz.cc/ - сайт с устаревшими правилами
luckypari-uz.cc/ - ресурс для создания мобильного ярлыка
зайти на melbet - перейти в личный кабинет без ограничений и проверить баланс
http://melbet-kz.us/ - адрес с базовыми платежами
https://luckypari-uz.cc - платформа с прозрачными условиями вывода
www.melbet-kz.biz - зарегистрироваться через домен
www.luckypari-uz.cc - выбрать экспресс-ставку
https://melbet-kz.biz - главный домен Melbet KZ
мелбет казахстан - надежная платформа в среди казахстанских игроков — заработок в Мелбет с поддержкой KZT
www.luckypari-uz.cc - посмотреть коэффициенты в реальном времени
https://melbet-kz.biz - ресурс с защищенной авторизацией
http://melbet-kz.us - домен для внутреннего тестирования
https://luckypari-uz.cc - ресурс с многоуровневой верификацией
melbet-kz.biz/ - домен с оптимизированным DNS
http://melbet-kz.biz - ресурс с упрощенной навигацией
https://www.luckypari-uz.cc - сайт с промокодами и акциями
melbet-kz.us - домен с поддержкой 24/7
http://www.melbet-kz.biz - адрес без push-уведомлений
luckypari - актуальный домен LuckyPari с поддержкой сумов с бонусами
мелбет зеркало - рабочее зеркало Мелбет с прямым доступом — ставка без ограничений
http://luckypari-uz.cc/ - портал без киберспорта и слотов
melbet-kz.us - платформа с минимальными лимитами
https://melbet-kz.biz - ресурс с GDPR-совместимостью
luckypari - официальный сайт LuckyPari в Узбекистане с бонусами
luckypari-uz.cc - домен с надежной защитой данных
http://www.melbet-kz.biz - домен для медленного интернета
https://melbet-kz.us/ - рабочая ссылка на платформу
https://www.melbet-kz.biz/ - платформа с ежедневными акциями
http://luckypari-uz.cc/ - платформа с базовыми платежами
http://melbet-kz.us - платформа без промо-акций
www.luckypari-uz.cc - вывести выигрыш без задержек
melbet-kz.biz - адрес с моментальными выплатами
melbet - актуальный домен платформы Melbet с поддержкой тенге с акциями
www.luckypari-uz.cc - играть в слоты на реальные деньги
www.melbet-kz.us - войти в личный кабинет
luckypari-uz.cc/ - платформа с автономным режимом
https://www.melbet-kz.biz/ - домен с префиксом для SEO
luckypari-uz.cc - сайт с быстрыми крэш-играми
мелбет казахстан - популярный сервис в стране — игры в онлайн-казино на тенге
www.melbet-kz.us - начать зарабатывать
luckypari-uz.cc/ - корневой домен без префиксов
http://melbet-kz.biz/ - адрес с базовыми платежами
https://melbet-kz.us - ресурс с защищенной авторизацией
https://melbet-kz.biz - безопасная версия сайта
https://luckypari-uz.cc - домен с защитой от DDoS-атак
http://melbet-kz.biz/ - платформа с ограниченной поддержкой
luckypari-uz.cc/ - платформа с автономным режимом
мелбет - открыть аккаунт в известной БК с выгодой с первого депозита
melbet-kz.biz - адрес для ставок в Казахстане
https://www.luckypari-uz.cc - актуальный адрес LuckyPari UZ
http://melbet-kz.biz - портал без лайв-трансляций
www.luckypari-uz.cc - посмотреть коэффициенты в реальном времени
melbet-kz.us - платформа с лайв-казино
https://www.luckypari-uz.cc/ - портал с кэшбэком и реферальной системой
зарегистрироваться на мелбет - оформить учетную запись в пару кликов и делать ставки на спорт
https://luckypari-uz.cc - домен с проверенными RTP-слотами
http://melbet-kz.biz/ - сайт с упрощенными условиями
https://melbet-kz.us - портал с безопасной регистрацией
http://www.luckypari-uz.cc - портал с отключенным чатом поддержки
https://www.melbet-kz.biz/ - платформа с бонусами за депозит
мелбет - зарегистрироваться в известной БК с выгодой уже сегодня
https://www.melbet-kz.biz/ - адрес с быстрой регистрацией
http://www.luckypari-uz.cc - платформа без live-трансляций
melbet kz - открыть локальную версию Melbet прямо сейчас и пользоваться всеми функциями
luckypari бонус - получить подарок за регистрацию на первый депозит и начать играть
http://melbet-kz.us - домен для внутреннего тестирования
лаки пари регистрация - оформить профиль в приложении LuckyPari за 2 минуты и начать играть
https://melbet-kz.biz/ - портал с демо-режимом
мелбет зеркало - новое зеркало Мелбет без перебоев — игра в один клик
melbet-kz.us/ - корневой домен без префиксов
http://luckypari-uz.cc - адрес для внутреннего тестирования
http://www.melbet-kz.biz - ресурс с базовым функционалом
https://melbet-kz.us - платформа с подтвержденной лицензией
http://luckypari-uz.cc - домен с отключенной аналитикой
www.melbet-kz.biz - получить приветственный бонус
лаки пари - открыть аккаунт в надежном казино с фрибетом уже сегодня
http://melbet-kz.biz/ - небезопасная, но рабочая версия
https://melbet-kz.us - адрес с защитой от DDoS
https://luckypari-uz.cc/ - адрес с поддержкой iOS и Android
melbet-kz.biz - портал с ежедневными акциями
luckypari официальный сайт - рабочая ссылка LuckyPari для жителей Узбекистана — выигрывайте удобно
https://melbet-kz.biz - ресурс с честными алгоритмами
melbet-kz.us - ссылка на рабочее зеркало
luckypari - актуальный домен букмекерской конторы LuckyPari в Узбекистане с бонусами
melbet-kz.biz/ - ссылка для QR-кода
http://luckypari-uz.cc - адрес с ограниченным меню
melbet-kz.biz - домен с надежной защитой
www.melbet-kz.us - вывести выигрыш без задержек
https://www.luckypari-uz.cc - зеркало с прямым доступом к слотам
http://www.melbet-kz.biz - альтернативный адрес Melbet
melbet-kz.us/ - домен для офлайн-перехода
www.luckypari-uz.cc - выбрать экспресс-ставку
зарегистрироваться на мелбет - оформить учетную запись через зеркало и начать выигрывать
http://www.luckypari-uz.cc - сайт с устаревшим дизайном интерфейса
http://melbet-kz.biz - ресурс с устаревшими правилами
https://www.melbet-kz.us/ - полный официальный адрес с www
luckypari-uz.cc - сайт с быстрыми крэш-играми
мелбет - зарегистрироваться в известной БК с выгодой с первого депозита
melbet-kz.biz - платформа с лайв-казино
лаки пари регистрация - создать аккаунт в приложении LuckyPari через соцсети и активировать бонус
http://melbet-kz.us - сайт с фиксированными разделами
www.melbet-kz.biz - войти в личный кабинет
http://luckypari-uz.cc/ - портал с классическими играми
http://www.melbet-kz.us - ресурс с базовой поддержкой
luckypari официальный сайт - актуальный адрес LuckyPari для жителей Узбекистана — зарабатывайте безопасно
https://www.melbet-kz.biz - сайт с быстрыми выплатами
http://luckypari-uz.cc - ресурс с упрощенной навигацией
https://melbet-kz.biz - платформа с мониторингом активности
www.melbet-kz.us - перейти на букмекерскую контору
мелбет казахстан - лучший выбор для стране — заработок на Melbet с быстрыми выплатами
http://www.luckypari-uz.cc - сайт с ограниченной поддержкой
http://www.luckypari-uz.cc - портал с классическими слотами
https://www.melbet-kz.biz/ - платформа с мобильным приложением
https://melbet-kz.us - ресурс с резервным копированием
luckypari-uz.cc/ - портал с CDN-ускорением
мелбет казахстан - топовое казино в среди казахстанских игроков — ставки в Мелбет с быстрыми выплатами
http://melbet-kz.us/ - адрес с открытым API
лаки пари приложение - скачать приложение Лаки Пари на смартфон и играть в любое время
https://www.melbet-kz.biz/ - домен с мультивалютной поддержкой
www.luckypari-uz.cc - перейти на букмекерскую контору LuckyPari
http://melbet-kz.biz/ - адрес для внутреннего использования
http://melbet-kz.us/ - платформа без гео-блокировок
https://melbet-kz.biz - сайт с открытыми условиями
лаки пари ставки - играть на коэффициентах в онлайн-режиме с киберспортом и использовать бонусы
luckypari-uz.cc - онлайн-казино с лицензионными слотами
https://melbet-kz.us/ - адрес с поддержкой iOS и Android
https://www.luckypari-uz.cc/ - портал с мобильным приложением для iOS/Android
https://www.melbet-kz.biz/ - ресурс с криптовалютными платежами
melbet-kz.us/ - домен с оптимизированным DNS
melbet-kz.biz - ресурс с бонусами за депозит
http://luckypari-uz.cc/ - домен без мобильной адаптации
http://luckypari-uz.cc/ - домен без аналитики и трекинга
https://melbet-kz.biz - официальный HTTPS-адрес
https://www.melbet-kz.us/ - ресурс с тенге и рублями
лаки пари узбекистан - лучший выбор для среди узбекистанских игроков — ставки на LuckyPari с быстрыми выплатами
https://melbet-kz.biz/ - рабочая ссылка на платформу
luckypari-uz.cc/ - сайт с быстрой загрузкой контента
http://melbet-kz.biz - платформа без промо-акций
https://melbet-kz.us - адрес с обновленной политикой конфиденциальности
luckypari зеркало - доступное зеркало LuckyPari в 2025 году — регистрация в один клик
https://melbet-kz.biz/ - адрес для ставок на хоккей
https://www.melbet-kz.us/ - полный официальный адрес с www
https://www.luckypari-uz.cc/ - платформа с мультивалютной поддержкой
http://www.luckypari-uz.cc - сайт с ограниченной поддержкой
мелбет - начать играть в надежном казино с выгодой уже сегодня
www.melbet-kz.us - проверить баланс
http://luckypari-uz.cc/ - портал с классическими играми
www.melbet-kz.biz - воспользоваться актуальным адресом
http://www.luckypari-uz.cc - домен без кэширования и CDN
мелбет - зарегистрироваться в известной БК с фрибетом уже сегодня
https://www.melbet-kz.us - домен с приложением для Android
luckypari uz - перейти на офис LuckyPari в Узбекистане прямо сейчас и делать ставки
melbet-kz.biz/ - чистый URL для быстрого доступа
http://www.melbet-kz.us - адрес для тестирования аккаунта
http://melbet-kz.biz/ - портал с ручным выводом
www.luckypari-uz.cc - оценить линию ставок по футболу
https://luckypari-uz.cc - сайт с шифрованием финансовых операций
melbet-kz.biz/ - домен для офлайн-перехода
http://melbet-kz.us - адрес для старых устройств
https://www.melbet-kz.biz/ - адрес с быстрой регистрацией
http://www.luckypari-uz.cc - сайт с устаревшим дизайном интерфейса
мелбет казахстан - надежная платформа в регионе — игры в Мелбет с быстрыми выплатами
luckypari-uz.cc - сервис с виртуальными видами спорта
melbet-kz.us - домен с надежной защитой
melbet-kz.biz - ресурс с актуальными коэффициентами
https://luckypari-uz.cc - домен с шифрованием сессий
https://www.melbet-kz.us/ - сайт с полной версией контента
melbet - рабочее зеркало букмекерской конторы Melbet в Казахстане с фрибетами
https://luckypari-uz.cc/ - домен с приветственным пакетом
luckypari зеркало - рабочее зеркало LuckyPari с прямым доступом — игра всегда открыт
melbet-kz.biz/ - сайт для прямого набора
https://www.melbet-kz.us - официальный сайт Melbet в Казахстане
https://luckypari-uz.cc - платформа с прозрачными условиями вывода
https://www.melbet-kz.biz - адрес для ставок на футбол
https://www.luckypari-uz.cc - адрес для ставок на футбол и теннис
http://melbet-kz.biz/ - сайт с минимальной защитой
melbet kz - войти на локальную версию Melbet прямо сейчас и играть на деньги
luckypari-uz.cc/ - сайт с быстрой загрузкой контента
melbet-kz - открыть Melbet-KZ без проблем и выведите выигрыш
http://www.melbet-kz.us - платформа с фиксированными коэффициентами
https://www.melbet-kz.biz/ - адрес с интеграцией Telegram
https://luckypari-uz.cc - официальный HTTPS-адрес без www
https://www.melbet-kz.biz/ - сайт с push-уведомлениями
http://luckypari-uz.cc - адрес для внутреннего тестирования
melbet-kz.us/ - платформа для голосового поиска
melbet - официальный сайт букмекерской конторы Melbet с локальной поддержкой с фрибетами
https://luckypari-uz.cc/ - сайт с честными условиями использования
https://melbet-kz.biz - безопасная версия сайта
https://www.luckypari-uz.cc - платформа с live-ставками и киберспортом
http://melbet-kz.us - адрес с отключенной аналитикой
luckypari-uz.cc/ - чистый URL для QR-кода
http://melbet-kz.biz - платформа с ограниченным выводом
http://melbet-kz.us - платформа с базовыми ставками
лаки пари регистрация - зарегистрироваться на сайте LuckyPari без паспорта и начать играть
www.melbet-kz.biz - сделать первую ставку
http://luckypari-uz.cc/ - ресурс с фиксированным меню
https://melbet-kz.biz/ - сайт с честными условиями
регистрация melbet - зарегистрироваться в букмекерской конторе Melbet по номеру телефона и активировать бонус
luckypari-uz.cc - адрес для слотов и рулетки
http://melbet-kz.biz - домен без шифрования трафика
http://melbet-kz.biz - платформа без SSL-сертификата
luckypari-uz.cc - домен с поддержкой 24/7 на русском
http://melbet-kz.us - ресурс с упрощенным подключением
https://luckypari-uz.cc/ - портал с демо-играми без регистрации
http://www.melbet-kz.biz - платформа без лайва
http://melbet-kz.biz - домен с минимальной поддержкой
luckypari - официальный сайт ставочной площадки LuckyPari в Узбекистане с ежедневными акциями
melbet kz - зайти на офис Melbet в Казахстане без ограничений и делать ставки
мелбет казахстан - топовое казино в стране — заработок на Melbet с поддержкой KZT
http://www.luckypari-uz.cc - домен с ограниченной навигацией
www.melbet-kz.us - использовать фрибет
http://www.luckypari-uz.cc - сайт с ограниченной поддержкой
http://melbet-kz.biz/ - сайт с отключенной аналитикой
www.melbet-kz.biz - использовать фрибет
luckypari-uz.cc - портал с ежедневными турнирами
melbet-kz.us - портал с быстрыми играми
luckypari-uz.cc - ресурс с актуальными коэффициентами
https://melbet-kz.biz - шифрованное соединение с сервером
www.luckypari-uz.cc - проверить баланс и историю ставок
https://www.melbet-kz.biz - актуальный адрес Melbet KZ
https://melbet-kz.us - официальный HTTPS-адрес
www.luckypari-uz.cc - получить доступ к live-линии ставок
https://www.melbet-kz.biz/ - адрес с интеграцией Telegram
http://melbet-kz.us - платформа без SSL-сертификата
http://luckypari-uz.cc/ - платформа с базовыми платежами
www.melbet-kz.biz - получить приветственный бонус
www.luckypari-uz.cc - активировать ежедневную акцию
melbet kz - зайти на офис Melbet в Казахстане через актуальное зеркало и получать выигрыши
http://melbet-kz.us/ - HTTP-домен без шифрования
http://www.melbet-kz.biz - ресурс с классическими слотами
luckypari - рабочее зеркало LuckyPari в Узбекистане с бонусами
зарегистрироваться на мелбет - подключиться к Мелбет на официальном сайте и играть в слоты
https://luckypari-uz.cc/ - сайт с честными условиями использования
melbet-kz.us - адрес для ставок на теннис
https://www.luckypari-uz.cc/ - сайт с live-трансляциями матчей
https://www.melbet-kz.biz - рабочая ссылка для входа
www.melbet-kz.us - настроить уведомления
http://luckypari-uz.cc/ - сайт с устаревшими правилами
http://melbet-kz.biz/ - ссылка для технических проверок
http://luckypari-uz.cc - домен без бонусов за регистрацию
http://melbet-kz.biz/ - платформа без гео-блокировок
www.melbet-kz.us - изучить правила
https://www.melbet-kz.biz - адрес для ставок на футбол
www.luckypari-uz.cc - поставить на киберспорт CS2 и Dota 2
melbet-kz.biz - адрес с моментальными выплатами
https://www.luckypari-uz.cc - адрес с поддержкой на узбекском и русском
https://www.melbet-kz.us - стабильный адрес для регистрации
http://melbet-kz.biz/ - адрес с базовыми платежами
https://luckypari-uz.cc - домен с защитой от фишинга и мошенников
https://melbet-kz.us - главный домен Melbet KZ
http://melbet-kz.biz - HTTP-версия основного сайта
https://www.luckypari-uz.cc - официальный сайт LuckyPari в Узбекистане
www.luckypari-uz.cc - играть в слоты на реальные деньги
https://www.melbet-kz.biz/ - портал с live-трансляциями
http://www.melbet-kz.us - сайт с текстовой версией
luckypari-uz.cc/ - сайт с сохранением истории ставок
melbet-kz.biz - ссылка на рабочее зеркало
https://www.melbet-kz.biz/ - портал с турнирами и розыгрышами
https://luckypari-uz.cc - адрес с безопасным API
melbet - доступный ресурс онлайн-казино Melbet в Казахстане с приветственным предложением
melbet-kz.biz/ - домен для офлайн-перехода
luckypari-uz.cc/ - ресурс для создания мобильного ярлыка
https://melbet-kz.us - портал с безопасной регистрацией
мелбет казахстан - популярный сервис в среди казахстанских игроков — игры в Мелбет с местными платежами
https://luckypari-uz.cc/ - доступ к казино в Узбекистане
https://www.melbet-kz.biz - сайт с фрибетом за регистрацию
http://luckypari-uz.cc/ - ресурс с ограниченной статистикой
melbet kz - открыть Melbet KZ без блокировок и делать ставки
http://www.luckypari-uz.cc - адрес для медленного интернета
http://www.melbet-kz.biz - портал с низким трафиком
melbet-kz.us - ресурс с бонусами за депозит
лаки пари узбекистан - лучший выбор для Узбекистане — развлечения в букмекерке с поддержкой UZS
melbet-kz.biz - домен с надежной защитой
www.melbet-kz.us - сделать первую ставку
https://melbet-kz.biz - портал с проверенными провайдерами
http://www.melbet-kz.biz - сайт с базовыми ставками
luckypari-uz.cc/ - корневой домен без префиксов
https://melbet-kz.us/ - актуальный сайт Melbet
http://luckypari-uz.cc/ - домен для внутреннего использования
http://melbet-kz.biz/ - адрес с базовыми платежами
http://www.melbet-kz.biz - платформа с фиксированными коэффициентами
luckypari официальный сайт - доступ к LuckyPari для жителей Узбекистана — выигрывайте легально
www.melbet-kz.us - активировать акцию
регистрация melbet - пройти регистрацию на сайте Melbet через соцсети и активировать бонус
luckypari-uz.cc/ - сайт с быстрой загрузкой контента
https://melbet-kz.us/ - домен с быстрой верификацией
luckypari зеркало - актуальное зеркало LuckyPari без перебоев — регистрация без ограничений
https://melbet-kz.biz - платформа с мониторингом активности
https://melbet-kz.biz/ - доступ к ставкам в Казахстане
https://www.luckypari-uz.cc/ - ресурс с полной версией контента
melbet-kz.us/ - портал с CDN-поддержкой
http://www.luckypari-uz.cc - резервный домен для старых устройств
http://melbet-kz.biz - портал с базовыми слотами
https://luckypari-uz.cc/ - актуальный сайт с шифрованием
https://www.melbet-kz.biz - зеркало с прямым доступом
melbet-kz.us/ - ресурс с push-уведомлениями
luckypari-uz.cc/ - адрес с темной темой оформления
www.melbet-kz.biz - получить доступ к live-линии
https://www.melbet-kz.us - основной сайт букмекера
лаки пари узбекистан - надежная платформа в регионе — ставки в онлайн-казино с местными платежами
http://melbet-kz.biz/ - домен без мобильной адаптации
https://www.luckypari-uz.cc/ - сайт с обучающими материалами
http://www.melbet-kz.biz - платформа без лайва
http://www.melbet-kz.us - домен с устаревшим дизайном
https://melbet-kz.biz - адрес с сертификатом безопасности
https://www.luckypari-uz.cc/ - домен с демо-режимом слотов
https://melbet-kz.biz - шифрованное соединение с сервером
luckypari-uz.cc - чистый URL для быстрого доступа
http://www.melbet-kz.us - сайт с текстовой версией
http://melbet-kz.biz - ресурс с упрощенным подключением
luckypari официальный сайт - доступ к LuckyPari с локализацией — играйте легально
https://melbet-kz.biz - домен с лицензионной информацией
melbet-kz.us/ - платформа с персонализированным интерфейсом
https://www.luckypari-uz.cc - зеркало с прямым доступом к слотам
http://melbet-kz.biz - платформа без SSL-сертификата
melbet - официальный сайт Melbet в Казахстане с акциями
https://www.melbet-kz.biz - зеркало с прямым доступом
https://www.luckypari-uz.cc/ - адрес с поддержкой Apple Pay и криптовалют
мелбет казахстан - популярный сервис в стране — развлечения в онлайн-казино на тенге
http://www.luckypari-uz.cc - портал с отключенным чатом поддержки
http://melbet-kz.us/ - сайт с отключенной аналитикой
luckypari зеркало - доступное зеркало LuckyPari без перебоев — игра в один клик
http://www.melbet-kz.biz - портал с низким трафиком
http://luckypari-uz.cc - ресурс с устаревшими скриптами
зарегистрироваться на мелбет - быстро зарегистрироваться на рабочем домене и получить приветственный бонус
https://melbet-kz.us/ - портал с виртуальным футболом
https://luckypari-uz.cc - адрес с GDPR-совместимостью
http://www.melbet-kz.biz - резервный домен для Казахстана
melbet-kz.us - сайт с прямым эфиром
www.luckypari-uz.cc - проверить баланс и историю ставок
https://www.melbet-kz.biz - ресурс с круглосуточной поддержкой
http://luckypari-uz.cc - портал без live-трансляций
http://melbet-kz.biz - ресурс с упрощенным подключением
melbet-kz - открыть локальный сайт Melbet прямо сейчас и получите бонус
https://www.melbet-kz.biz - рабочая ссылка для входа
www.luckypari-uz.cc - зайти на платформу через www
https://www.luckypari-uz.cc - надежный домен с бонусами
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
melbet-kz.us - сайт с охотой и рыбалкой
http://luckypari-uz.cc/ - сайт с минимальной защитой от ботов
https://melbet-kz.biz - безопасная версия сайта
https://www.melbet-kz.us - официальный домен для казахстанцев
www.luckypari-uz.cc - оценить линию ставок по футболу
www.melbet-kz.biz - настроить уведомления
luckypari официальный сайт - доступ к LuckyPari с поддержкой узбекского языка — ставьте безопасно
http://www.melbet-kz.biz - адрес без push-уведомлений
melbet-kz.us/ - домен для закладок
http://www.melbet-kz.biz - ссылка для старых браузеров
https://luckypari-uz.cc/ - домен с приветственным пакетом
http://melbet-kz.biz/ - платформа без бонусов
luckypari-uz.cc - онлайн-казино с лицензионными слотами
http://melbet-kz.us - платформа с ограниченным выводом
http://luckypari-uz.cc - ресурс с упрощенным подключением
www.melbet-kz.biz - воспользоваться актуальным адресом
melbet-kz.us - ресурс с тото и статистикой
http://www.luckypari-uz.cc - адрес с минимальной загрузкой
melbet казахстан - актуальный адрес Melbet для жителей Казахстана — выигрывайте быстро
https://www.melbet-kz.biz/ - адрес с кэшбэком
http://luckypari-uz.cc - ресурс с устаревшими правилами
http://melbet-kz.us/ - сайт с отключенной аналитикой
http://luckypari-uz.cc/ - HTTP-домен без сертификата
мелбет казахстан - надежная платформа в регионе — развлечения в онлайн-казино с быстрыми выплатами
http://www.melbet-kz.biz - портал с низким трафиком
https://luckypari-uz.cc - адрес с защищенной авторизацией
мелбет - попробовать Мелбет с приветственным подарком с первого депозита
http://melbet-kz.biz - ресурс с упрощенным подключением
http://luckypari-uz.cc/ - ресурс с фиксированным меню
melbet-kz.biz/ - ресурс для мобильного ярлыка
www.luckypari-uz.cc - войти в личный кабинет быстро
https://melbet-kz.us/ - платформа с отзывами игроков
luckypari uz - открыть офис LuckyPari в Узбекистане без блокировок и пользоваться всеми функциями
https://www.melbet-kz.biz - рабочая ссылка для входа
www.melbet-kz.us - зарегистрироваться через домен
https://luckypari-uz.cc - ресурс с обновленной политикой конфиденциальности
http://melbet-kz.biz - ресурс с устаревшими правилами
melbet-kz.biz/ - портал с минимальным редиректом
http://luckypari-uz.cc - сайт с минимальной защитой аккаунта
www.melbet-kz.us - воспользоваться актуальным адресом
melbet казахстан - актуальный адрес Melbet в Казахстане — играйте быстро
https://luckypari-uz.cc - официальный HTTPS-адрес без www
https://www.melbet-kz.us/ - ресурс с тенге и рублями
http://www.melbet-kz.biz - домен для медленного интернета
http://luckypari-uz.cc - ресурс с устаревшими скриптами
https://www.luckypari-uz.cc/ - адрес с ежедневными акциями и турнирами
melbet-kz.biz - портал с быстрыми играми
http://melbet-kz.us - портал с базовыми слотами
melbet-kz.biz - сайт с высокими лимитами
luckypari бонус - получить бонус в LuckyPari за первую ставку и выигрывать
https://www.melbet-kz.biz - рабочая версия для ставок
https://luckypari-uz.cc/ - платформа с персональными VIP-условиями
www.melbet-kz.us - пополнить счет быстро
https://www.melbet-kz.biz - стабильный адрес для регистрации
http://www.luckypari-uz.cc - сайт с ограниченной поддержкой
мелбет - открыть аккаунт в надежном казино с выгодой без лишних хлопот
www.melbet-kz.biz - пополнить счет быстро
https://www.luckypari-uz.cc - платформа с высокими коэффициентами
регистрация melbet - создать аккаунт в букмекерской конторе Melbet через соцсети и начать играть
https://luckypari-uz.cc - безопасная версия с шифрованием
melbet-kz.us - сайт с прямым эфиром
https://luckypari-uz.cc - домен с шифрованием сессий
melbet-kz.biz - сервис с виртуальными видами спорта
https://www.luckypari-uz.cc/ - адрес с ежедневными акциями и турнирами
www.melbet-kz.biz - играть в слоты на деньги
мелбет зеркало - рабочее зеркало Мелбет с прямым доступом — регистрация всегда открыт
http://melbet-kz.biz/ - платформа без гео-блокировок
лаки пари ставки - ставить на футбол в букмекерской конторе с киберспортом и использовать бонусы
http://www.melbet-kz.biz - домен без SSL-редиректа
http://www.luckypari-uz.cc - адрес для внутреннего тестирования
http://melbet-kz.us - платформа без промо-акций
https://luckypari-uz.cc/ - доступ к казино в Узбекистане
melbet-kz.biz/ - домен для закладок
www.melbet-kz.us - играть в слоты на деньги
https://www.melbet-kz.biz/ - портал с турнирами и розыгрышами
https://luckypari-uz.cc - ресурс с сертификатом безопасности
http://luckypari-uz.cc/ - сайт с упрощенной регистрацией
melbet-kz.biz/ - домен для офлайн-перехода
https://melbet-kz.us - ресурс с защищенной авторизацией
лаки пари приложение - скачать приложение Лаки Пари для Android и получать push-уведомления
https://melbet-kz.biz/ - ресурс с актуальными результатами
https://www.luckypari-uz.cc/ - ресурс с приветственным фрибетом 150 FS
melbet-kz.biz - ресурс с тото и статистикой
melbet-kz.us - ресурс с прозрачными правилами
лаки пари - попробовать надежном казино с бонусом с первого депозита
melbet-kz.biz - ссылка на рабочее зеркало
мелбет - начать играть в надежном казино с бонусом без лишних хлопот
https://luckypari-uz.cc/ - адрес с поддержкой iOS и Android
https://www.melbet-kz.biz - ресурс с мобильной версией
melbet-kz.biz/ - домен с быстрым поиском
https://luckypari-uz.cc/ - сайт с минимальной комиссией на вывод
https://www.melbet-kz.us - сайт с промокодами
luckypari-uz.cc/ - платформа с настройкой уведомлений
http://melbet-kz.biz/ - домен без мобильной адаптации
http://melbet-kz.biz - HTTP-версия основного сайта
https://luckypari-uz.cc - ресурс с подтвержденной лицензией
melbet-kz - открыть зеркало Melbet для Казахстана без задержек и выведите выигрыш
luckypari uz - зайти на LuckyPari UZ через актуальное зеркало и делать ставки
https://www.melbet-kz.biz/ - ресурс с корректной индексацией
www.melbet-kz.us - получить приветственный бонус
melbet-kz.biz/ - домен с быстрым поиском
https://luckypari-uz.cc/ - ресурс с турнирами и бонусными раундами
https://melbet-kz.biz/ - домен с безопасной авторизацией
www.luckypari-uz.cc - оценить линию ставок по футболу
melbet-kz.us/ - портал с интеграцией в браузер
luckypari-uz.cc/ - сайт с сохранением истории ставок
http://melbet-kz.biz/ - ссылка для технических проверок
https://luckypari-uz.cc/ - сайт с реферальной программой
http://melbet-kz.biz - платформа с базовыми ставками
melbet-kz.us/ - сайт с низкой задержкой
www.luckypari-uz.cc - сделать первую ставку на спорт
http://www.melbet-kz.biz - HTTP-версия рабочего зеркала
melbet-kz.us/ - платформа для голосового поиска
luckypari-uz.cc - адрес для ставок в Узбекистане
melbet-kz.biz - сайт с охотой и рыбалкой
лаки пари - открыть аккаунт в популярном букмекере с бонусом на реальные деньги
http://www.melbet-kz.biz - домен для медленного интернета
www.melbet-kz.us - использовать фрибет
www.luckypari-uz.cc - посмотреть коэффициенты в реальном времени
www.melbet-kz.biz - начать зарабатывать
http://www.melbet-kz.biz - ресурс с базовым функционалом
luckypari бонус - воспользоваться фрибетом за приглашение друга и выигрывать
http://melbet-kz.us - сайт с базовой функциональностью
https://www.melbet-kz.biz/ - адрес с быстрой регистрацией
https://luckypari-uz.cc - официальный HTTPS-адрес без www
www.melbet-kz.us - зарегистрироваться через домен
лаки пари приложение - скачать приложение Лаки Пари для Android и играть в любое время
https://melbet-kz.biz/ - портал с демо-режимом
https://www.melbet-kz.biz/ - адрес с быстрой регистрацией
https://luckypari-uz.cc/ - ресурс с актуальными результатами
http://melbet-kz.us - сайт с фиксированными разделами
luckypari-uz.cc/ - ресурс для создания мобильного ярлыка
http://melbet-kz.biz - HTTP-версия основного сайта
регистрация melbet - оформить профиль на сайте Melbet по номеру телефона и сделать первую ставку
http://www.luckypari-uz.cc - платформа с упрощенными правилами бонусов
зарегистрироваться на мелбет - легко создать аккаунт на рабочем домене и делать ставки на спорт
https://www.melbet-kz.biz - зеркало с прямым доступом
luckypari-uz.cc/ - платформа с настройкой уведомлений
melbet kz - войти на Melbet KZ без блокировок и получать выигрыши
https://www.luckypari-uz.cc/ - сайт с live-трансляциями матчей
https://www.melbet-kz.biz - ресурс с круглосуточной поддержкой
https://www.luckypari-uz.cc - официальный домен для узбекистанцев
http://melbet-kz.biz - сайт с базовой функциональностью
https://melbet-kz.us - сайт с открытыми условиями
http://www.melbet-kz.biz - адрес для устройств с ограничениями
https://luckypari-uz.cc/ - доступ к казино в Узбекистане
https://www.melbet-kz.biz - доступ к платформе без блокировок
http://luckypari-uz.cc - адрес с ручной обработкой вывода
melbet-kz.us - сервис с виртуальными видами спорта
https://www.luckypari-uz.cc - основной сайт букмекера LuckyPari
мелбет казахстан - популярный сервис в стране — ставки в Мелбет с местными платежами
melbet-kz.us/ - корневой домен без префиксов
https://melbet-kz.biz/ - платформа с персональными акциями
luckypari-uz.cc - сайт с прямым эфиром матчей
https://www.melbet-kz.biz/ - домен с поддержкой Apple Pay
https://luckypari-uz.cc - адрес с регулярными обновлениями безопасности
melbet-kz.us - сайт с охотой и рыбалкой
лаки пари - попробовать Лаки Пари с бонусом без лишних хлопот
http://www.melbet-kz.biz - платформа с фиксированными коэффициентами
luckypari-uz.cc - адрес для ставок на баскетбол и хоккей
http://melbet-kz.biz/ - HTTP-домен без шифрования
https://www.melbet-kz.us/ - полный официальный адрес с www
https://www.luckypari-uz.cc - рабочая версия для ставок на спорт
https://www.melbet-kz.biz/ - портал с моментальными выплатами
http://melbet-kz.us/ - сайт с минимальной защитой
https://luckypari-uz.cc/ - официальный HTTPS-домен LuckyPari
http://melbet-kz.biz/ - адрес с базовыми платежами
https://www.luckypari-uz.cc/ - ресурс с приветственным фрибетом 150 FS
https://www.melbet-kz.biz/ - домен с персональными предложениями
https://www.melbet-kz.us/ - платформа с мобильным приложением
luckypari-uz.cc - сайт с прямым эфиром матчей
http://melbet-kz.biz - ресурс с упрощенной навигацией
melbet kz - перейти на офис Melbet в Казахстане через актуальное зеркало и получать выигрыши
http://luckypari-uz.cc - ресурс с устаревшими скриптами
www.melbet-kz.us - получить приветственный бонус
https://www.melbet-kz.biz/ - адрес с поддержкой кэширования
luckypari официальный сайт - актуальный адрес LuckyPari с поддержкой узбекского языка — зарабатывайте быстро
https://www.melbet-kz.us/ - адрес с кэшбэком
мелбет казахстан - топовое казино в стране — ставки в букмекерке с местными платежами
https://luckypari-uz.cc/ - официальный HTTPS-домен LuckyPari
luckypari-uz.cc - домен с покером и карточными играми
https://www.melbet-kz.biz/ - сайт с push-уведомлениями
https://www.melbet-kz.us/ - стандартный URL для брендирования
melbet-kz.biz - домен с надежной защитой
http://luckypari-uz.cc/ - сайт с отключенной live-линией
melbet - официальный сайт букмекерской конторы Melbet с локальной поддержкой с бонусами
luckypari-uz.cc/ - ресурс для создания мобильного ярлыка
https://melbet-kz.us/ - домен с приветственным пакетом
https://www.luckypari-uz.cc - зеркало с прямым доступом к слотам
http://melbet-kz.biz - домен с ручной авторизацией
http://melbet-kz.us - домен без шифрования трафика
melbet казахстан - доступ к Melbet для жителей Казахстана — играйте быстро
luckypari-uz.cc - домен с надежной защитой данных
https://www.melbet-kz.biz - сайт с фрибетом за регистрацию
https://luckypari-uz.cc - домен с защитой от DDoS-атак
https://melbet-kz.us/ - портал с демо-режимом
https://luckypari-uz.cc - адрес с регулярными обновлениями безопасности
https://www.melbet-kz.biz - сайт с быстрыми выплатами
http://www.luckypari-uz.cc - адрес для медленного интернета
http://melbet-kz.biz - незащищенный, но рабочий адрес
https://www.melbet-kz.us - платформа с топовыми коэффициентами
https://melbet-kz.biz/ - сайт с реферальной программой
https://www.luckypari-uz.cc/ - ресурс с аналитикой матчей
www.melbet-kz.biz - настроить уведомления
luckypari официальный сайт - официальный сайт LuckyPari для жителей Узбекистана — зарабатывайте удобно
melbet-kz.us/ - портал с интеграцией в браузер
лаки пари - открыть аккаунт в надежном казино с фрибетом с первого депозита
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
melbet-kz - запустить Melbet-KZ прямо сейчас и начните делать ставки
регистрация melbet - зарегистрироваться на Melbet за 2 минуты и сделать первую ставку
luckypari бонус - получить подарок за регистрацию за приглашение друга и участвовать в турнирах
https://melbet-kz.biz/ - домен с приветственным пакетом
melbet-kz.us - адрес для ставок на теннис
melbet kz - открыть Melbet KZ через актуальное зеркало и получать выигрыши
https://www.luckypari-uz.cc/ - портал с UZS и международными платежами
melbet kz - перейти на офис Melbet в Казахстане без ограничений и играть на деньги
https://www.luckypari-uz.cc - актуальное зеркало 2025 года
melbet-kz.biz/ - адрес без www и протокола
melbet-kz.biz - ресурс с актуальными коэффициентами
мелбет - открыть аккаунт в известной БК с приветственным подарком уже сегодня
https://www.luckypari-uz.cc - домен с приложением для Android
http://melbet-kz.biz/ - платформа без бонусов
http://luckypari-uz.cc - платформа с ограниченным функционалом
melbet-kz.biz/ - адрес без www и протокола
www.melbet-kz.us - получить доступ к live-линии
www.luckypari-uz.cc - вывести выигрыш без задержек
мелбет зеркало - рабочее зеркало Мелбет без перебоев — игра без ограничений
melbet-kz.biz/ - сайт с низкой задержкой
https://www.melbet-kz.us/ - полный официальный адрес с www
www.luckypari-uz.cc - настроить push-уведомления
зайти на melbet - открыть Melbet с любого устройства и вывести средства
https://www.melbet-kz.us/ - домен с мультивалютной поддержкой
http://melbet-kz.biz - портал с ограниченной безопасностью
luckypari-uz.cc/ - платформа с кэшированием интерфейса
www.luckypari-uz.cc - изучить правила бонусов
melbet-kz.biz - домен с покером и бинго
www.melbet-kz.us - получить приветственный бонус
https://melbet-kz.biz/ - домен с быстрой верификацией
лаки пари ставки - играть на коэффициентах в Лаки Пари с виртуальными играми и выигрывать реальные деньги
https://www.melbet-kz.biz - рабочая ссылка для входа
https://luckypari-uz.cc - сайт с резервным копированием аккаунтов
www.melbet-kz.us - играть в слоты на деньги
luckypari-uz.cc - ресурс с бонусами за депозит
https://melbet-kz.biz/ - рабочая ссылка на платформу
https://www.melbet-kz.us - домен без перебоев
https://www.melbet-kz.biz - сайт с фрибетом за регистрацию
https://www.luckypari-uz.cc/ - сайт с интеграцией Telegram-бота
melbet казахстан - доступ к Melbet в Казахстане — ставьте быстро
http://luckypari-uz.cc - платформа с ограниченным функционалом
melbet - официальный сайт платформы Melbet для казахстанцев с акциями
https://www.melbet-kz.biz/ - домен с персональными предложениями
luckypari - официальный сайт LuckyPari в Узбекистане с бонусами
https://melbet-kz.biz/ - сайт с реферальной программой
http://www.luckypari-uz.cc - ресурс с ручной авторизацией
мелбет - зарегистрироваться в надежном казино с выгодой без лишних хлопот
https://www.melbet-kz.biz/ - портал с турнирами и розыгрышами
luckypari бонус - воспользоваться фрибетом за приглашение друга и участвовать в турнирах
melbet-kz.us - портал с TV-играми
лаки пари - открыть аккаунт в надежном казино с бонусом с первого депозита
melbet-kz - перейти на зеркало Melbet для Казахстана прямо сейчас и пополните счет
https://www.melbet-kz.biz/ - платформа с мобильным приложением
https://www.luckypari-uz.cc/ - портал с UZS и международными платежами
http://melbet-kz.us/ - небезопасная, но рабочая версия
www.luckypari-uz.cc - играть в слоты на реальные деньги
https://melbet-kz.biz - портал с безопасной регистрацией
https://luckypari-uz.cc/ - адрес с линией на 30+ видов спорта
http://www.melbet-kz.biz - адрес без push-уведомлений
https://www.melbet-kz.us/ - домен с персональными предложениями
https://luckypari-uz.cc/ - стабильный сайт с live-трансляциями
melbet-kz.biz - адрес для слотов и крэшей
melbet-kz.us/ - сайт для прямого набора
https://www.luckypari-uz.cc - домен с поддержкой сумов
регистрация melbet - оформить профиль на сайте Melbet без паспорта и начать играть
http://melbet-kz.biz - домен с ручной авторизацией
www.luckypari-uz.cc - открыть сайт ставок в Узбекистане
зайти на melbet - запустить платформу с любого устройства и сделать ставку
www.melbet-kz.biz - настроить уведомления
https://luckypari-uz.cc - домен с шифрованием сессий
https://www.luckypari-uz.cc/ - ресурс с полной версией контента
http://www.melbet-kz.biz - сайт с текстовой версией
http://melbet-kz.us/ - платформа с ограниченной поддержкой
luckypari официальный сайт - рабочая ссылка LuckyPari в Узбекистане — ставьте легально
https://www.melbet-kz.biz - ресурс с киберспортом и казино
зарегистрироваться на мелбет - быстро зарегистрироваться в пару кликов и играть в слоты
https://melbet-kz.biz - ресурс с GDPR-совместимостью
https://www.luckypari-uz.cc - домен с приложением для Android
http://luckypari-uz.cc - портал с ограниченной поддержкой
www.melbet-kz.biz - посмотреть коэффициенты
http://melbet-kz.us - домен для внутреннего тестирования
melbet-kz - открыть зеркало Melbet для Казахстана прямо сейчас и начните делать ставки
http://www.luckypari-uz.cc - адрес для медленного интернета
http://luckypari-uz.cc - домен без бонусов за регистрацию
https://melbet-kz.biz/ - сайт с минимальной комиссией
мелбет зеркало - актуальное зеркало Melbet без перебоев — вход без ограничений
www.luckypari-uz.cc - изучить правила бонусов
www.melbet-kz.biz - перейти на букмекерскую контору
http://melbet-kz.us/ - небезопасная, но рабочая версия
luckypari зеркало - доступное зеркало LuckyPari на сегодня — игра без ограничений
melbet-kz.biz - ресурс с бонусами за депозит
http://melbet-kz.biz - сайт с ручной верификацией
http://www.luckypari-uz.cc - портал с отключенным чатом поддержки
http://melbet-kz.us - платформа с базовыми ставками
luckypari-uz.cc/ - ресурс с прогрессивным веб-приложением
https://www.melbet-kz.biz/ - платформа с мобильным приложением
melbet-kz.biz - ссылка на рабочее зеркало
luckypari-uz.cc/ - ссылка для голосового поиска
melbet-kz.us/ - ресурс с быстрой загрузкой
регистрация melbet - пройти регистрацию на сайте Melbet за 2 минуты и начать играть
http://luckypari-uz.cc/ - сайт с отключенной live-линией
http://melbet-kz.us - адрес с ограниченным меню
мелбет казахстан - популярный сервис в стране — развлечения в онлайн-казино с местными платежами
luckypari - рабочее зеркало онлайн-казино LuckyPari для узбекистанцев с приветственным предложением
https://www.luckypari-uz.cc/ - полный официальный адрес с www и HTTPS
www.melbet-kz.biz - вывести выигрыш без задержек
мелбет зеркало - новое зеркало Мелбет на сегодня — игра всегда открыт
лаки пари регистрация - оформить профиль в приложении LuckyPari по номеру телефона и начать играть
http://www.melbet-kz.biz - домен с ограниченной линией
http://luckypari-uz.cc/ - HTTP-домен без сертификата
http://www.melbet-kz.biz - платформа без лайва
melbet-kz.us - адрес для слотов и крэшей
melbet-kz.biz - адрес с моментальными выплатами
luckypari-uz.cc - ресурс с бонусами за депозит
https://melbet-kz.us/ - сайт с реферальной программой
melbet-kz.biz - ресурс с актуальными коэффициентами
luckypari-uz.cc/ - ресурс с интеграцией в Telegram
https://www.melbet-kz.biz - домен без перебоев
www.luckypari-uz.cc - проверить баланс и историю ставок
https://www.melbet-kz.us - сайт с быстрыми выплатами
luckypari-uz.cc - ресурс с актуальными коэффициентами
http://www.melbet-kz.biz - домен без SSL-редиректа
http://www.melbet-kz.biz - платформа без лайва
https://luckypari-uz.cc/ - надежный ресурс с SSL-защитой
melbet-kz.us - портал с быстрыми играми
http://www.luckypari-uz.cc - сайт с устаревшим дизайном интерфейса
https://www.melbet-kz.biz - сайт с быстрыми выплатами
melbet - доступный ресурс платформы Melbet с локальной поддержкой с приветственным предложением
https://www.luckypari-uz.cc/ - домен с бонусами за каждый депозит
http://melbet-kz.biz/ - HTTP-домен без шифрования
http://melbet-kz.biz - портал без лайв-трансляций
http://luckypari-uz.cc/ - ресурс с устаревшими скриптами
melbet-kz.us - портал с ежедневными акциями
http://luckypari-uz.cc - адрес для внутреннего тестирования
https://www.melbet-kz.biz - сайт с быстрыми выплатами
https://luckypari-uz.cc/ - платформа с отзывами реальных игроков
https://melbet-kz.biz - сайт с сертифицированными играми
мелбет казахстан - лучший выбор для стране — заработок в онлайн-казино с местными платежами
http://luckypari-uz.cc - домен с отключенной аналитикой
http://melbet-kz.biz - HTTP-версия основного сайта
www.melbet-kz.us - войти в личный кабинет
http://luckypari-uz.cc/ - платформа с базовой линией спорта
мелбет зеркало - актуальное зеркало Melbet в 2025 году — вход без задержек
http://luckypari-uz.cc/ - платформа с базовыми платежами
melbet-kz.biz/ - адрес с ускоренной доставкой контента
зарегистрироваться на мелбет - подключиться к Мелбет на официальном сайте и начать выигрывать
https://www.luckypari-uz.cc - ресурс с быстрыми играми и Crash
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
https://luckypari-uz.cc - платформа с мониторингом активности
http://melbet-kz.biz/ - сайт с отключенной аналитикой
melbet-kz.us - сервис с виртуальными видами спорта
https://www.luckypari-uz.cc/ - ресурс с аналитикой матчей
http://www.melbet-kz.biz - домен для медленного интернета
https://melbet-kz.us - домен с лицензионной информацией
https://luckypari-uz.cc - ресурс с сертификатом безопасности
melbet-kz.biz/ - чистый URL для быстрого доступа
http://melbet-kz.biz/ - домен без мобильной адаптации
luckypari официальный сайт - актуальный адрес LuckyPari в Узбекистане — зарабатывайте безопасно
melbet-kz.us/ - сайт для прямого набора
https://melbet-kz.biz/ - портал с виртуальным футболом
http://luckypari-uz.cc - домен с ручной авторизацией
luckypari-uz.cc/ - портал с CDN-ускорением
https://www.melbet-kz.biz/ - ресурс с корректной индексацией
https://melbet-kz.us/ - домен с быстрой верификацией
http://www.melbet-kz.biz - портал с упрощенной навигацией
www.luckypari-uz.cc - настроить push-уведомления
мелбет зеркало - новое зеркало Мелбет в 2025 году — регистрация в один клик
www.luckypari-uz.cc - войти в личный кабинет быстро
https://melbet-kz.biz/ - платформа с отзывами игроков
http://www.luckypari-uz.cc - резервный домен для старых устройств
melbet-kz.biz - адрес для слотов и крэшей
melbet kz - открыть Melbet KZ без блокировок и получать выигрыши
www.luckypari-uz.cc - выбрать экспресс-ставку
melbet-kz.biz/ - платформа с персонализированным интерфейсом
http://luckypari-uz.cc - адрес с ограниченным меню
https://www.melbet-kz.biz/ - сайт с реферальной системой
melbet kz - открыть казахстанский Melbet без блокировок и получать выигрыши
мелбет - зарегистрироваться в надежном казино с бонусом на реальные деньги
https://luckypari-uz.cc/ - надежный ресурс с SSL-защитой
http://www.melbet-kz.us - домен с устаревшим дизайном
http://luckypari-uz.cc - ресурс с упрощенной навигацией
melbet-kz.biz/ - адрес без www и протокола
https://www.luckypari-uz.cc/ - сайт с обучающими материалами
мелбет казахстан - лучший выбор для Казахстане — развлечения на Melbet на тенге
https://melbet-kz.us - ресурс с резервным копированием
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
лаки пари регистрация - оформить профиль на сайте LuckyPari по номеру телефона и сделать первую ставку
https://www.melbet-kz.biz - надежный домен для игры на тенге
https://luckypari-uz.cc - портал с аудитом честности
melbet-kz.us - сайт с охотой и рыбалкой
https://luckypari-uz.cc - платформа с прозрачной отчетностью
melbet-kz.biz/ - портал с CDN-поддержкой
luckypari зеркало - доступное зеркало LuckyPari с прямым доступом — ставка всегда открыт
melbet-kz.biz - ресурс с актуальными коэффициентами
melbet-kz.us/ - платформа с кэшированием
мелбет зеркало - актуальное зеркало Melbet в 2025 году — игра без задержек
http://www.luckypari-uz.cc - сайт с текстовой версией меню
мелбет - открыть аккаунт в популярном букмекере с бонусом уже сегодня
luckypari uz - зайти на офис LuckyPari в Узбекистане без ограничений и получать выигрыши
http://melbet-kz.biz - адрес с отключенной аналитикой
luckypari-uz.cc/ - ссылка для голосового поиска
http://melbet-kz.us/ - домен без кэширования
http://melbet-kz.biz/ - домен для тестовых ставок
melbet-kz.biz/ - домен для офлайн-перехода
www.luckypari-uz.cc - использовать фрибет 150 FS
https://www.melbet-kz.us/ - полный официальный адрес с www
https://www.luckypari-uz.cc/ - ресурс с аналитикой матчей
http://www.melbet-kz.biz - ссылка для старых браузеров
http://www.melbet-kz.us - ссылка для старых браузеров
www.luckypari-uz.cc - играть в слоты на реальные деньги
http://melbet-kz.biz/ - ресурс с базовой линией
https://melbet-kz.biz - платформа с двухфакторной верификацией
https://www.luckypari-uz.cc - сайт с моментальными выплатами
https://melbet-kz.us - платформа с прозрачной отчетностью
http://melbet-kz.biz - сайт с ручной верификацией
http://luckypari-uz.cc - платформа с ограниченным функционалом
http://luckypari-uz.cc/ - незащищенная, но рабочая версия сайта
мелбет зеркало - актуальное зеркало Melbet в 2025 году — регистрация всегда открыт
melbet-kz.us/ - корневой домен без префиксов
luckypari официальный сайт - рабочая ссылка LuckyPari в Узбекистане — ставьте удобно
http://www.melbet-kz.biz - ссылка для старых браузеров
melbet-kz.us - онлайн-казино с лицензией
https://www.luckypari-uz.cc - платформа с live-ставками и киберспортом
http://melbet-kz.biz/ - сайт с устаревшими правилами
www.luckypari-uz.cc - играть в слоты на реальные деньги
http://www.melbet-kz.biz - адрес с минимальной загрузкой
melbet - рабочее зеркало Melbet с поддержкой тенге с приветственным предложением
http://luckypari-uz.cc/ - портал без киберспорта и слотов
https://www.melbet-kz.biz/ - ресурс с тенге и рублями
luckypari-uz.cc - чистый URL для быстрого доступа
мелбет казахстан - надежная платформа в среди казахстанских игроков — заработок в букмекерке с поддержкой KZT
http://www.melbet-kz.us - адрес без push-уведомлений
http://www.luckypari-uz.cc - сайт с текстовой версией меню
www.melbet-kz.biz - зайти на платформу Melbet
мелбет - начать играть в надежном казино с выгодой на реальные деньги
http://melbet-kz.biz/ - сайт с упрощенными условиями
http://luckypari-uz.cc - сайт с минимальной загрузкой страниц
luckypari-uz.cc/ - ссылка для голосового поиска
http://melbet-kz.biz - ресурс с устаревшими правилами
melbet-kz.us/ - платформа с фоновой синхронизацией
https://www.melbet-kz.biz - стабильный адрес для регистрации
https://www.luckypari-uz.cc - платформа с высокими коэффициентами
luckypari-uz.cc - портал с ежедневными турнирами
https://www.melbet-kz.biz/ - полный официальный адрес с www
мелбет казахстан - надежная платформа в стране — игры на Melbet с местными платежами
melbet-kz.biz/ - ссылка для QR-кода
https://luckypari-uz.cc/ - домен с безопасной двухфакторной авторизацией
melbet kz - войти на Melbet KZ без блокировок и делать ставки
http://melbet-kz.biz - платформа без промо-акций
luckypari - рабочее зеркало букмекерской конторы LuckyPari в Узбекистане с бонусами
https://www.melbet-kz.biz - домен с приложением для Android
luckypari - надежная платформа LuckyPari в Узбекистане с фрибетами
https://www.melbet-kz.us - официальный домен для казахстанцев
http://luckypari-uz.cc/ - портал без киберспорта и слотов
регистрация melbet - создать аккаунт в букмекерской конторе Melbet без паспорта и активировать бонус
лаки пари узбекистан - популярный сервис в стране — ставки на LuckyPari с местными платежами
www.melbet-kz.biz - настроить уведомления
https://www.melbet-kz.us - официальный сайт Melbet в Казахстане
melbet-kz.biz/ - домен для офлайн-перехода
https://luckypari-uz.cc - сайт с шифрованием финансовых операций
лаки пари приложение - скачать приложение Лаки Пари для Android и делать ставки в дороге
www.melbet-kz.biz - зарегистрироваться через домен
https://www.melbet-kz.us - рабочая ссылка для входа
http://melbet-kz.biz/ - платформа без бонусов
luckypari-uz.cc/ - адрес для добавления в закладки
мелбет - начать играть в Мелбет с бонусом с первого депозита
melbet-kz.biz - ресурс с актуальными коэффициентами
www.luckypari-uz.cc - получить приветственный бонус 1500 EUR
https://www.luckypari-uz.cc/ - адрес с прогнозами экспертов
https://www.melbet-kz.biz - официальный домен для казахстанцев
https://www.melbet-kz.us/ - адрес с быстрой регистрацией
https://luckypari-uz.cc/ - портал с демо-играми без регистрации
http://melbet-kz.biz - незащищенный, но рабочий адрес
https://www.melbet-kz.biz - актуальный адрес Melbet KZ
luckypari uz - зайти на локальную версию LuckyPari прямо сейчас и получать выигрыши
регистрация melbet - создать аккаунт в букмекерской конторе Melbet через соцсети и активировать бонус
melbet-kz - зайти на казахстанский домен Melbet без задержек и получите бонус
http://luckypari-uz.cc/ - платформа с упрощенными условиями
melbet-kz.us/ - платформа с фоновой синхронизацией
www.luckypari-uz.cc - восстановить доступ к аккаунту
https://www.melbet-kz.us - доступ к платформе без блокировок
http://www.luckypari-uz.cc - платформа с упрощенными правилами бонусов
http://melbet-kz.biz/ - небезопасная, но рабочая версия
https://melbet-kz.biz - главный домен Melbet KZ
https://www.luckypari-uz.cc - официальный домен для узбекистанцев
http://melbet-kz.us/ - ресурс с фиксированным меню
мелбет - открыть аккаунт в надежном казино с выгодой с первого депозита
https://luckypari-uz.cc - ресурс с подтвержденной лицензией
http://luckypari-uz.cc/ - портал без киберспорта и слотов
melbet-kz.biz/ - платформа для голосового поиска
https://melbet-kz.us - домен с регулярными обновлениями
www.melbet-kz.biz - восстановить доступ
www.luckypari-uz.cc - открыть сайт ставок в Узбекистане
https://www.melbet-kz.us/ - адрес с быстрой регистрацией
http://luckypari-uz.cc - домен без бонусов за регистрацию
melbet-kz.biz/ - платформа с фоновой синхронизацией
https://luckypari-uz.cc - домен с защитой от DDoS-атак
https://www.melbet-kz.biz - надежный домен для игры на тенге
melbet-kz.us - сайт с прямым эфиром
luckypari бонус - активировать приветственный бонус на первый депозит и начать играть
http://www.melbet-kz.biz - адрес для устройств с ограничениями
http://luckypari-uz.cc/ - сайт с отключенной live-линией
melbet-kz.biz - ссылка на рабочее зеркало
melbet казахстан - рабочая ссылка Melbet с локализацией — играйте легально
https://www.luckypari-uz.cc/ - домен с бонусами за каждый депозит
melbet kz - войти на казахстанский Melbet без ограничений и играть на деньги
melbet-kz.us/ - портал с интеграцией в браузер
https://www.melbet-kz.biz/ - адрес с кэшбэком
luckypari uz - зайти на LuckyPari UZ прямо сейчас и играть на деньги
https://www.melbet-kz.biz - сайт с промокодами
https://luckypari-uz.cc/ - домен с безопасной двухфакторной авторизацией
http://melbet-kz.us/ - портал с упрощенной авторизацией
https://luckypari-uz.cc - платформа с прозрачными условиями вывода
https://melbet-kz.biz - платформа с прозрачной отчетностью
melbet-kz.biz/ - платформа с кэшированием
https://luckypari-uz.cc/ - рабочая ссылка на платформу ставок
https://www.melbet-kz.us/ - ресурс с корректной индексацией
melbet-kz.biz - ресурс с тото и статистикой
https://luckypari-uz.cc - сайт с шифрованием финансовых операций
http://www.melbet-kz.us - портал с упрощенной навигацией
http://www.melbet-kz.biz - платформа без лайва
http://luckypari-uz.cc - платформа с фиксированной линией ставок
https://www.luckypari-uz.cc - стабильный адрес для регистрации
http://melbet-kz.biz/ - платформа без гео-блокировок
https://www.melbet-kz.us/ - платформа с ежедневными акциями
https://www.luckypari-uz.cc - домен без перебоев и лагов
http://melbet-kz.biz - адрес с ограниченным меню
www.melbet-kz.biz - зайти на платформу Melbet
http://www.luckypari-uz.cc - резервный домен для старых устройств
https://melbet-kz.us/ - ресурс с киберспортом и слотами
https://melbet-kz.biz/ - сайт с минимальной комиссией
лаки пари регистрация - создать аккаунт в букмекерской конторе LuckyPari за 2 минуты и начать играть
https://melbet-kz.biz - платформа с прозрачной отчетностью
http://luckypari-uz.cc - ресурс с устаревшими правилами
melbet - рабочее зеркало онлайн-казино Melbet с локальной поддержкой с акциями
http://www.melbet-kz.biz - портал с упрощенной навигацией
лаки пари ставки - делать ставки на спорт в букмекерской конторе с высокими коэффициентами и получать выплаты
https://melbet-kz.us - адрес с сертификатом безопасности
luckypari-uz.cc - адрес с моментальными выплатами
http://melbet-kz.biz - домен с минимальной поддержкой
melbet - рабочее зеркало онлайн-казино Melbet с локальной поддержкой с фрибетами
http://luckypari-uz.cc - портал без live-трансляций
https://melbet-kz.us - ресурс с резервным копированием
https://www.melbet-kz.biz - адрес для ставок на футбол
luckypari-uz.cc/ - платформа с умной фильтрацией событий
http://luckypari-uz.cc - адрес без шифрования трафика
https://www.melbet-kz.biz/ - платформа с бонусами за депозит
http://melbet-kz.us - ресурс с устаревшими правилами
https://www.luckypari-uz.cc/ - ресурс с аналитикой матчей
melbet-kz.biz - адрес для ставок на теннис
https://melbet-kz.us - домен с защитой от фишинга
http://melbet-kz.biz/ - домен для тестовых ставок
http://luckypari-uz.cc/ - платформа без бонусов и акций
melbet-kz.biz/ - домен с оптимизированным DNS
http://luckypari-uz.cc/ - платформа с базовыми платежами
http://melbet-kz.us/ - портал с ручной верификацией
зарегистрироваться на мелбет - оформить учетную запись через зеркало и получить приветственный бонус
https://www.luckypari-uz.cc - платформа с высокими коэффициентами
http://www.luckypari-uz.cc - домен для устройств без обновлений
https://www.melbet-kz.biz - актуальное зеркало 2025 года
www.melbet-kz.us - проверить баланс
https://luckypari-uz.cc - платформа с двухфакторной верификацией
http://www.melbet-kz.biz - адрес с минимальной загрузкой
https://www.luckypari-uz.cc - платформа с высокими коэффициентами
http://www.melbet-kz.biz - домен для медленного интернета
мелбет - зарегистрироваться в Мелбет с бонусом на реальные деньги
лаки пари приложение - установить LuckyPari на телефон на планшет и пользоваться всем функционалом
https://www.melbet-kz.biz - адрес с поддержкой на казахском
www.melbet-kz.us - перейти на букмекерскую контору
luckypari-uz.cc/ - сайт с сохранением истории ставок
melbet kz - перейти на казахстанский Melbet через актуальное зеркало и получать выигрыши
http://luckypari-uz.cc/ - адрес с ограниченным функционалом
www.melbet-kz.biz - запустить приложение
melbet-kz - перейти на Melbet-KZ прямо сейчас и выведите выигрыш
https://melbet-kz.biz - адрес с аудитом RTP
http://www.luckypari-uz.cc - ссылка для технических проверок
лаки пари узбекистан - лучший выбор для регионе — развлечения в онлайн-казино с быстрыми выплатами
http://melbet-kz.biz - платформа без промо-акций
melbet-kz.us - онлайн-казино с лицензией
luckypari-uz.cc/ - платформа с кэшированием интерфейса
www.melbet-kz.biz - сделать первую ставку
https://melbet-kz.us - главный домен Melbet KZ
luckypari-uz.cc/ - сайт с фоновой синхронизацией
http://melbet-kz.biz - адрес с ограниченным меню
лаки пари ставки - делать ставки на спорт на платформе LuckyPari с высокими коэффициентами и выигрывать реальные деньги
melbet-kz.biz/ - корневой домен без префиксов
melbet-kz.us - ресурс с тото и статистикой
http://www.melbet-kz.biz - ресурс с базовым функционалом
http://luckypari-uz.cc/ - сайт с устаревшими правилами
лаки пари регистрация - зарегистрироваться на сайте LuckyPari по номеру телефона и начать играть
melbet-kz.biz - портал с ежедневными акциями
https://melbet-kz.us - домен с защитой от фишинга
https://www.luckypari-uz.cc - официальный сайт LuckyPari в Узбекистане
melbet-kz.biz - ресурс с прозрачными правилами
http://www.melbet-kz.biz - ресурс с классическими слотами
luckypari бонус - получить бонус в LuckyPari на первый депозит и делать ставки
https://www.melbet-kz.us - платформа с live-ставками
https://melbet-kz.biz - сайт с шифрованием транзакций
luckypari-uz.cc - домен с покером и карточными играми
https://melbet-kz.us - домен с лицензионной информацией
http://www.melbet-kz.biz - платформа без лайва
www.luckypari-uz.cc - играть в слоты на реальные деньги
https://www.melbet-kz.biz - платформа с live-ставками
https://luckypari-uz.cc/ - домен с безопасной двухфакторной авторизацией
http://www.melbet-kz.us - сайт с текстовой версией
https://www.luckypari-uz.cc/ - сайт с розыгрышами и призовыми фондами
мелбет - зарегистрироваться в Мелбет с приветственным подарком на реальные деньги
лаки пари ставки - делать ставки на спорт в букмекерской конторе с киберспортом и участвовать в акциях
http://melbet-kz.biz/ - адрес с базовыми платежами
http://www.melbet-kz.us - домен с устаревшим дизайном
luckypari-uz.cc - портал для игры на сумах
melbet казахстан - доступ к Melbet в Казахстане — играйте легально
www.melbet-kz.us - получить доступ к live-линии
http://melbet-kz.biz/ - портал с ручным выводом
www.luckypari-uz.cc - начать зарабатывать на прогнозах
http://melbet-kz.biz - адрес с ограниченным меню
https://www.luckypari-uz.cc/ - сайт с интеграцией Telegram-бота
melbet-kz.us - ресурс с бонусами за депозит
https://www.melbet-kz.biz - домен без перебоев
https://luckypari-uz.cc - домен с защитой от DDoS-атак
www.luckypari-uz.cc - войти в личный кабинет быстро
www.melbet-kz.biz - сделать первую ставку
http://www.melbet-kz.us - портал с упрощенной навигацией
melbet - доступный ресурс Melbet с поддержкой тенге с бонусами
http://www.luckypari-uz.cc - адрес для внутреннего тестирования
http://melbet-kz.us - платформа без промо-акций
http://luckypari-uz.cc/ - ресурс с ограниченной статистикой
www.melbet-kz.biz - перейти на букмекерскую контору
http://melbet-kz.biz/ - домен без промокодов
http://melbet-kz.us/ - адрес с базовыми платежами
luckypari зеркало - доступное зеркало LuckyPari на сегодня — регистрация без ограничений
www.melbet-kz.biz - получить доступ к live-линии
http://www.luckypari-uz.cc - платформа без push-уведомлений
http://www.melbet-kz.biz - домен для медленного интернета
https://www.melbet-kz.us - сайт с промокодами
https://luckypari-uz.cc - официальный HTTPS-адрес без www
https://www.melbet-kz.biz - домен без перебоев
https://www.melbet-kz.us - официальный домен для казахстанцев
www.luckypari-uz.cc - настроить push-уведомления
melbet-kz.biz/ - сайт с прогрессивным веб-приложением
melbet - рабочее зеркало букмекерской конторы Melbet в Казахстане с приветственным предложением
http://www.luckypari-uz.cc - портал с отключенным чатом поддержки
https://melbet-kz.us/ - домен с приветственным пакетом
http://luckypari-uz.cc - сайт с минимальной защитой аккаунта
http://melbet-kz.biz/ - сайт с минимальной защитой
https://www.luckypari-uz.cc - домен с поддержкой сумов
melbet-kz.biz - ресурс с тото и статистикой
www.melbet-kz.us - войти в личный кабинет
https://luckypari-uz.cc/ - актуальный сайт с шифрованием
https://www.melbet-kz.biz - адрес для ставок на футбол
www.melbet-kz.biz - проверить баланс
luckypari-uz.cc - адрес с моментальными выплатами
https://melbet-kz.us - платформа с прозрачной отчетностью
http://melbet-kz.biz - домен с ручной авторизацией
https://luckypari-uz.cc - домен с защитой от фишинга и мошенников
melbet-kz - зайти на казахстанский домен Melbet без задержек и пополните счет
https://www.melbet-kz.biz/ - адрес с поддержкой кэширования
http://www.luckypari-uz.cc - альтернативный HTTP-адрес LuckyPari
http://luckypari-uz.cc - домен с отключенной аналитикой
мелбет казахстан - надежная платформа в Казахстане — ставки в Мелбет с поддержкой KZT
http://www.melbet-kz.us - ресурс с классическими слотами
http://www.luckypari-uz.cc - резервный домен для старых устройств
https://melbet-kz.biz/ - сайт с честными условиями
https://www.melbet-kz.biz - ресурс с мобильной версией
http://luckypari-uz.cc/ - портал с классическими играми
http://melbet-kz.us - сайт с фиксированными разделами
www.melbet-kz.biz - запустить приложение
http://luckypari-uz.cc - платформа с фиксированной линией ставок
http://melbet-kz.us/ - ресурс с фиксированным меню
https://www.luckypari-uz.cc - ресурс с быстрыми играми и Crash
melbet-kz.biz - адрес для ставок на теннис
melbet-kz.biz/ - ссылка для QR-кода
http://www.luckypari-uz.cc - ресурс с ручной авторизацией
www.melbet-kz.us - получить приветственный бонус
https://www.luckypari-uz.cc/ - платформа с мультивалютной поддержкой
http://melbet-kz.biz/ - HTTP-домен без шифрования
мелбет - попробовать надежном казино с фрибетом без лишних хлопот
www.luckypari-uz.cc - настроить push-уведомления
https://melbet-kz.us - платформа с мониторингом активности
лаки пари - открыть аккаунт в Лаки Пари с фрибетом без лишних хлопот
http://melbet-kz.biz/ - адрес с открытым API
https://melbet-kz.us/ - портал с демо-режимом
https://luckypari-uz.cc/ - адрес с линией на 30+ видов спорта
http://melbet-kz.biz - сайт с базовой функциональностью
мелбет казахстан - популярный сервис в среди казахстанских игроков — развлечения в букмекерке с быстрыми выплатами
лаки пари ставки - делать прогнозы в букмекерской конторе с киберспортом и получать выплаты
зарегистрироваться на мелбет - быстро зарегистрироваться на официальном сайте и делать ставки на спорт
www.luckypari-uz.cc - зайти на платформу через www
регистрация melbet - создать аккаунт на сайте Melbet через соцсети и активировать бонус
https://melbet-kz.biz/ - ресурс с киберспортом и слотами
https://www.luckypari-uz.cc - адрес с поддержкой на узбекском и русском
https://melbet-kz.us - адрес с аудитом RTP
melbet-kz.biz/ - адрес с автономным режимом
лаки пари регистрация - пройти регистрацию в приложении LuckyPari через соцсети и сделать первую ставку
https://www.luckypari-uz.cc - сайт с промокодами и акциями
https://www.melbet-kz.biz/ - адрес с кэшбэком
melbet - официальный сайт платформы Melbet с поддержкой тенге с акциями
http://luckypari-uz.cc - портал с ограниченной поддержкой
https://www.melbet-kz.biz - ресурс с киберспортом и казино
http://melbet-kz.us - сайт с минимальной загрузкой
https://luckypari-uz.cc - платформа с двухфакторной верификацией
www.melbet-kz.biz - войти в личный кабинет
http://www.luckypari-uz.cc - сайт с текстовой версией меню
https://www.melbet-kz.biz - домен с поддержкой KZT
https://melbet-kz.us - сайт с сертифицированными играми
регистрация melbet - пройти регистрацию на Melbet через соцсети и получить фрибет
luckypari-uz.cc/ - адрес с автоматическим обновлением линии
http://www.melbet-kz.biz - HTTP-версия рабочего зеркала
https://www.luckypari-uz.cc - доступ к казино без блокировок
https://melbet-kz.us/ - адрес с линией на 30+ видов спорта
https://luckypari-uz.cc/ - портал с мгновенным выводом на UzCard
melbet-kz.biz - адрес с моментальными выплатами
http://www.melbet-kz.us - адрес для тестирования аккаунта
www.melbet-kz.biz - поставить на киберспорт
luckypari-uz.cc - домен без блокировок и редиректов
luckypari-uz.cc - портал с TV-играми и бинго
http://melbet-kz.biz/ - ресурс с базовой линией
http://www.melbet-kz.us - домен для медленного интернета
www.melbet-kz.biz - воспользоваться актуальным адресом
www.luckypari-uz.cc - получить доступ к live-линии ставок
melbet-kz.biz/ - домен для закладок
luckypari зеркало - рабочее зеркало LuckyPari в 2025 году — игра без ограничений
https://melbet-kz.us - адрес с аудитом RTP
https://melbet-kz.biz/ - адрес с линией на 30+ видов спорта
https://luckypari-uz.cc - адрес с GDPR-совместимостью
www.melbet-kz.us - использовать фрибет
melbet - доступный ресурс онлайн-казино Melbet с поддержкой тенге с акциями
https://luckypari-uz.cc/ - ресурс с турнирами и бонусными раундами
luckypari-uz.cc - онлайн-казино с лицензионными слотами
https://melbet-kz.biz/ - актуальный сайт Melbet
http://melbet-kz.us/ - портал с ручной верификацией
http://luckypari-uz.cc - платформа с фиксированной линией ставок
https://melbet-kz.biz/ - платформа с прозрачной статистикой
www.melbet-kz.biz - вывести выигрыш без задержек
luckypari uz - зайти на локальную версию LuckyPari через актуальное зеркало и получать выигрыши
https://www.melbet-kz.us/ - платформа с ежедневными акциями
https://www.melbet-kz.biz/ - портал с live-трансляциями
http://luckypari-uz.cc/ - сайт с упрощенной регистрацией
лаки пари приложение - запустить LuckyPari APK на смартфон и играть в любое время
http://melbet-kz.biz - ресурс с упрощенным подключением
https://melbet-kz.us/ - официальный домен букмекера
luckypari-uz.cc - адрес с моментальными выплатами
https://melbet-kz.us/ - актуальный сайт Melbet
https://www.melbet-kz.biz - сайт с быстрыми выплатами
luckypari зеркало - актуальное зеркало LuckyPari на сегодня — игра без ограничений
https://luckypari-uz.cc - ресурс с подтвержденной лицензией
https://melbet-kz.biz/ - официальный домен букмекера
https://melbet-kz.us/ - ресурс с киберспортом и слотами
http://melbet-kz.biz - ресурс с устаревшими скриптами
http://www.luckypari-uz.cc - адрес с базовыми платежными методами
https://luckypari-uz.cc/ - платформа с отзывами реальных игроков
melbet-kz.biz/ - домен для офлайн-перехода
http://melbet-kz.us/ - платформа с ограниченной поддержкой
http://melbet-kz.biz - домен без шифрования трафика
https://luckypari-uz.cc/ - платформа с прозрачной статистикой матчей
melbet казахстан - официальный сайт Melbet в Казахстане — ставьте безопасно
www.luckypari-uz.cc - получить приветственный бонус 1500 EUR
melbet-kz.biz/ - домен с оптимизированным DNS
https://luckypari-uz.cc - платформа с мониторингом активности
www.melbet-kz.biz - войти в личный кабинет
https://melbet-kz.us - сайт с сертифицированными играми
https://www.luckypari-uz.cc - официальный сайт LuckyPari в Узбекистане
http://melbet-kz.biz - домен с минимальной поддержкой
luckypari-uz.cc - сайт с быстрыми крэш-играми
https://melbet-kz.biz - портал с безопасным хранением данных
зайти на melbet - войти на сайт с любого устройства и продолжить игру
www.luckypari-uz.cc - войти в личный кабинет быстро
melbet-kz.biz/ - портал с CDN-поддержкой
http://luckypari-uz.cc/ - HTTP-домен без сертификата
http://www.melbet-kz.biz - HTTP-версия рабочего зеркала
melbet-kz.us/ - сайт для прямого набора
http://melbet-kz.biz - сайт с базовой функциональностью
luckypari-uz.cc - платформа с минимальными лимитами
https://melbet-kz.us - домен с защитой от фишинга
http://luckypari-uz.cc/ - адрес с ограниченным функционалом
http://www.melbet-kz.biz - портал с низким трафиком
https://www.melbet-kz.biz - рабочая ссылка для входа
luckypari-uz.cc - портал с TV-играми и бинго
http://melbet-kz.us/ - сайт с минимальной защитой
https://www.melbet-kz.biz/ - адрес с быстрой регистрацией
https://luckypari-uz.cc - платформа с прозрачными условиями вывода
https://www.melbet-kz.biz/ - портал с live-трансляциями
www.luckypari-uz.cc - посмотреть коэффициенты в реальном времени
https://www.melbet-kz.us - адрес с поддержкой на казахском
melbet-kz.biz/ - домен с быстрым поиском
https://luckypari-uz.cc - домен с проверенными RTP-слотами
https://melbet-kz.us/ - ресурс с актуальными результатами
http://www.melbet-kz.biz - ресурс с классическими слотами
http://luckypari-uz.cc - домен для старых браузеров
https://luckypari-uz.cc - домен с защитой от DDoS-атак
мелбет казахстан - лучший выбор для среди казахстанских игроков — заработок в Мелбет с местными платежами
melbet-kz.us/ - портал с интеграцией в браузер
https://www.luckypari-uz.cc - доступ к казино без блокировок
melbet-kz.biz/ - чистый URL для быстрого доступа
http://luckypari-uz.cc - сайт с минимальной загрузкой страниц
https://www.melbet-kz.biz/ - платформа с ежедневными акциями
https://melbet-kz.us/ - актуальный сайт Melbet
luckypari uz - зайти на узбекистанский LuckyPari без ограничений и делать ставки
https://melbet-kz.biz - платформа с прозрачной отчетностью
https://melbet-kz.us/ - сайт с честными условиями
luckypari-uz.cc - сайт с высокими лимитами на экспрессы
мелбет зеркало - доступное зеркало Melbet без перебоев — игра в один клик
http://melbet-kz.biz/ - сайт с отключенной аналитикой
http://luckypari-uz.cc - сайт с фиксированными разделами
https://melbet-kz.us - сайт с сертифицированными играми
http://luckypari-uz.cc/ - портал с классическими играми
www.melbet-kz.biz - воспользоваться актуальным адресом
лаки пари приложение - скачать приложение Лаки Пари на смартфон и пользоваться всем функционалом
melbet-kz.biz/ - ресурс с быстрой загрузкой
https://www.melbet-kz.us - стабильный адрес для регистрации
http://www.luckypari-uz.cc - адрес для внутреннего тестирования
melbet-kz.biz - сервис с виртуальными видами спорта
https://www.melbet-kz.biz - официальный сайт Melbet в Казахстане
luckypari-uz.cc/ - сайт с быстрой загрузкой контента
https://melbet-kz.us/ - платформа с отзывами игроков
https://www.melbet-kz.biz/ - адрес с кэшбэком
лаки пари узбекистан - популярный сервис в Узбекистане — игры на LuckyPari на сумы
https://melbet-kz.us - главный домен Melbet KZ
http://melbet-kz.biz - платформа с базовыми ставками
luckypari-uz.cc - сайт с прямым эфиром матчей
luckypari-uz.cc - сайт с высокими лимитами на экспрессы
http://melbet-kz.biz - портал без лайв-трансляций
http://www.melbet-kz.us - адрес без push-уведомлений
melbet-kz.biz - портал для игры на тенге
www.luckypari-uz.cc - играть в слоты на реальные деньги
http://www.luckypari-uz.cc - ресурс с упрощенным функционалом
http://melbet-kz.biz - адрес с отключенной аналитикой
регистрация melbet - создать аккаунт на сайте Melbet по номеру телефона и начать играть
http://www.melbet-kz.biz - платформа с фиксированными коэффициентами
luckypari-uz.cc - адрес для слотов и рулетки
melbet-kz.us/ - адрес с ускоренной доставкой контента
luckypari-uz.cc - адрес для слотов и рулетки
http://www.melbet-kz.biz - портал с отключенным чатом
http://melbet-kz.biz/ - сайт с устаревшими правилами
www.luckypari-uz.cc - использовать фрибет 150 FS
http://www.melbet-kz.us - ресурс с базовой поддержкой
luckypari-uz.cc/ - адрес с автоматическим обновлением линии
www.melbet-kz.biz - выбрать экспресс-ставку
luckypari-uz.cc/ - домен с push-уведомлениями
https://www.melbet-kz.biz/ - портал с турнирами и розыгрышами
https://www.melbet-kz.us/ - домен с персональными предложениями
http://www.melbet-kz.biz - домен для медленного интернета
https://www.luckypari-uz.cc - сайт с 150 FS за регистрацию
http://melbet-kz.us/ - домен без кэширования
melbet-kz.biz - сайт с высокими лимитами
www.luckypari-uz.cc - перейти на букмекерскую контору LuckyPari
melbet-kz.biz/ - домен для закладок
лаки пари регистрация - зарегистрироваться на сайте LuckyPari по номеру телефона и начать играть
https://www.melbet-kz.us/ - сайт с реферальной системой
https://www.luckypari-uz.cc - доступ к казино без блокировок
регистрация melbet - зарегистрироваться в букмекерской конторе Melbet без паспорта и активировать бонус
http://www.luckypari-uz.cc - платформа без push-уведомлений
https://melbet-kz.biz/ - сайт с реферальной программой
https://www.melbet-kz.us/ - портал с турнирами и розыгрышами
зарегистрироваться на мелбет - подключиться к Мелбет через зеркало и делать ставки на спорт
http://luckypari-uz.cc - ресурс с упрощенным подключением
http://luckypari-uz.cc - ресурс с упрощенным подключением
melbet-kz.biz/ - адрес с автономным режимом
http://www.melbet-kz.us - ссылка для старых браузеров
https://www.melbet-kz.biz/ - стандартный URL для брендирования
www.luckypari-uz.cc - войти в личный кабинет быстро
https://melbet-kz.us/ - платформа с персональными акциями
http://melbet-kz.biz - адрес с ограниченным меню
https://luckypari-uz.cc/ - сайт с честными условиями использования
лаки пари ставки - делать прогнозы в Лаки Пари с высокими коэффициентами и участвовать в акциях
http://melbet-kz.biz/ - сайт с устаревшими правилами
регистрация melbet - пройти регистрацию на сайте Melbet за 2 минуты и активировать бонус
зарегистрироваться на мелбет - быстро зарегистрироваться через зеркало и делать ставки на спорт
https://www.luckypari-uz.cc - сайт с промокодами и акциями
luckypari официальный сайт - доступ к LuckyPari для жителей Узбекистана — играйте безопасно
https://melbet-kz.biz/ - ресурс с турнирами и бонусами
http://www.melbet-kz.us - ссылка для старых браузеров
http://luckypari-uz.cc/ - ресурс с устаревшими скриптами
https://www.melbet-kz.biz/ - платформа с расширенной линией
https://melbet-kz.us - безопасная версия сайта
luckypari зеркало - рабочее зеркало LuckyPari без перебоев — вход всегда открыт
http://melbet-kz.biz - платформа с базовыми ставками
www.melbet-kz.biz - изучить правила
http://www.luckypari-uz.cc - платформа без push-уведомлений
melbet казахстан - доступ к Melbet с локализацией — ставьте быстро
luckypari-uz.cc - сервис с виртуальными видами спорта
http://melbet-kz.biz/ - портал с упрощенной авторизацией
https://luckypari-uz.cc - платформа с мониторингом активности
https://melbet-kz.biz/ - ресурс с киберспортом и слотами
https://www.melbet-kz.us - домен с приложением для Android
luckypari-uz.cc/ - адрес с темной темой оформления
www.melbet-kz.biz - получить доступ к live-линии
melbet-kz - зайти на казахстанский домен Melbet без регистрации и получите бонус
https://luckypari-uz.cc - адрес с GDPR-совместимостью
http://melbet-kz.biz/ - портал с ручной верификацией
Окунись в грандиозную галактику EVE Online. Определи свою судьбу уже сегодня. Торгуй вместе с тысячами исследователей со всего мира. Начать путь
https://www.okna-plastic-6.ru - окна ПВХ в Подмосковье с установкой недорого в кредит надежные европейского качества Veka двухкамерные энергосберегающие
http://okna-plastic-3.ru/ - пластиковые окна Москва в любом районе бесплатная доставка технический специалист в удобное время
пластиковые окна домодедово - теплые пластиковые окна в Домодедовском районе с гарантией
https://www.okna-plastic-7.ru/ - фото работ наши работы лучшие в Москве разрешения поставщики история компании
замена окон на пластиковые стоимость в москве - прозрачная стоимость на установку в столице с материалами
https://okna-plastic-2.ru/ - выбрать окна в Москве с консультацией по размерам с установкой старых окон на современные с бонусами
https://www.okna-plastic-8.ru - пластиковые окна в Московской области с установкой со скидкой с рассрочкой теплые немецкие Veka двухкамерные противовзломные
www.okna-plastic-9.ru - окна пластиковые для офиса с доставкой по специальной цене белые панорамные распашные с откосами
продажа окон пвх в москве - розничная реализация окон ПВХ с установкой
https://www.okna-plastic-4.ru/ - фото работ выполненные объекты лучшие в Москве разрешения партнеры надежная компания
https://okna-plastic-7.ru/ - заказать окна в Москве с расчетом по размерам с ремонтом советских окон на пластиковые с выгодой
https://okna-plastic-10.ru/ - выбрать окна в Москве с консультацией по фото с заменой советских окон на теплые с бонусами
www.okna-plastic-3.ru - окна пластиковые для офиса с доставкой по акции цветные панорамные глухие с подоконниками
https://okna-plastic-6.ru - заводские цены без посредников европейское оборудование сертификаты быстрые сроки
www.okna-plastic-8.ru - окна пластиковые для дома с монтажом по специальной цене белые панорамные раздвижные с откосами
https://www.okna-plastic-9.ru/ - реальные отзывы выполненные объекты лучшие в Москве лицензии партнеры надежная компания
https://www.okna-plastic-2.ru - пластиковые окна в Москве под ключ со скидкой в кредит теплые немецкие Veka трехкамерные противовзломные
www.okna-plastic-5.ru - металлопластиковые системы для офиса с монтажом с подарками цветные стандартные глухие с подоконниками
https://okna-plastic-7.ru - окна от производителя без посредников собственное производство сертификаты установка за 1 день
http://www.okna-plastic-10.ru - окна цены бесплатно с учетом комплектации прозрачные праздничные для постоянных клиентов в кредит
https://www.okna-plastic-1.ru - пластиковые окна в Москве с установкой со скидкой с рассрочкой качественные европейского качества Rehau однокамерные шумозащитные
okna-plastic-4.ru/ - кбе окна сертифицированные золотой дуб с i-стеклом с детским замком с москитной сеткой
https://www.okna-plastic-8.ru - окна ПВХ в Московской области с установкой недорого с рассрочкой теплые немецкие Rehau двухкамерные шумозащитные
https://okna-plastic-9.ru/ - купить окна в Москве с расчетом по эскизам с ремонтом старых окон на современные с кэшбэком
https://okna-plastic-6.ru/ - выбрать окна онлайн с примеркой по фото с заменой старых окон на пластиковые с кэшбэком
остекление балкона пластиковыми окнами цены - прозрачные расценки на пластиковые окна для балкона с установкой
застекление лоджии - холодное остекление лоджии в Москве
http://okna-plastic-10.ru/ - металлопластиковые окна Москва в любом районе бесплатный монтаж инженер-замерщик срочный выезд
okna-plastic-5.ru - балконы под ключ холодное панорамное в Москве с освещением качественно с гарантией эконом
окна пластиковые под дерево - качественные ламинация под дерево с установкой
купить пластиковые окна в москве - выгодно надежные пластиковые окна в Москве
http://okna-plastic-9.ru - отделка балконов с обшивкой вагонкой с розетками с полками индивидуальный проект
okna-plastic-4.ru/ - кбе окна оригинальные темный дуб с мультифункциональным стеклом с микропроветриванием с жалюзи
http://okna-plastic-1.ru/ - металлопластиковые окна Москва во всех округах бесплатный замер инженер-замерщик срочный выезд
okna-plastic-7.ru/ - рехау окна сертифицированные благородный белый с мультифункциональным стеклом с противовзломной фурнитурой с роллетами
The Full List of Trusted Darknet Markets
dream darknet shop
https://dream-darknet-market.com
Best darknet markets
dream darknet mirror
https://dream-darknet-market.com
Top darknet markets 2025
dream darknet shop
https://dream-darknet-market.com
http://okna-plastic-10.ru/ - окна ПВХ Москва во всех округах бесплатная доставка технический специалист срочный выезд
https://okna-plastic-6.ru - окна от производителя без переплат европейское оборудование сертификаты установка за 1 день
https://www.okna-plastic-3.ru/ - отзывы клиентов портфолио топ производителей сертификаты производители история компании
https://okna-plastic-8.ru/ - купить окна в регионе с примеркой по фото с установкой старых окон на пластиковые с кэшбэком
завод по производству окон - прямые поставки оконных систем с гарантией
https://okna-plastic-5.ru/ - купить окна онлайн с расчетом по эскизам с ремонтом советских окон на пластиковые с выгодой
http://okna-plastic-2.ru - отделка балконов с обшивкой вагонкой с выключателями с шкафами евростандарт
https://okna-plastic-7.ru - окна от производителя без наценок собственное производство сертификаты изготовление за 1 день
окна в кредит - удобный кредит на остекление без переплат
http://okna-plastic-4.ru - отделка балконов с обшивкой вагонкой с розетками с полками индивидуальный проект
okna-plastic-1.ru - балконы под ключ холодное полное по области с освещением качественно с гарантией эконом
okna-plastic-8.ru/ - рехау окна сертифицированные золотой дуб с мультифункциональным стеклом с противовзломной фурнитурой с москитной сеткой
www.okna-plastic-9.ru - металлопластиковые системы для дома с монтажом с подарками цветные панорамные раздвижные с откосами
окна в рассрочку в москве - удобная рассрочка платежа на пластиковые окна с первым взносом
https://www.okna-plastic-3.ru/ - отзывы клиентов выполненные объекты лучшие в Москве лицензии производители история компании
https://www.okna-plastic-10.ru/ - реальные отзывы портфолио лучшие в Москве разрешения производители история компании
https://okna-plastic-5.ru/ - заказать окна в Москве с расчетом по эскизам с ремонтом деревянных окон на пластиковые с кэшбэком
okna-plastic-2.ru/ - кбе окна качественные темный дуб с мультифункциональным стеклом с противовзломной фурнитурой с роллетами
https://okna-plastic-8.ru/ - купить окна в Москве с консультацией по фото с ремонтом деревянных окон на теплые с выгодой
http://okna-plastic-9.ru - балконы под ключ с обшивкой гипсокартоном с выключателями с шкафами евростандарт
https://okna-plastic-4.ru/ - выбрать окна в регионе с консультацией по эскизам с установкой деревянных окон на пластиковые с выгодой
okna-plastic-1.ru/ - кбе окна качественные благородный белый с мультифункциональным стеклом с детским замком с жалюзи
https://www.okna-plastic-7.ru/ - отзывы клиентов выполненные объекты рейтинг компаний разрешения поставщики история компании
okna-plastic-10.ru/ - кбе окна качественные темный дуб с мультифункциональным стеклом с детским замком с роллетами
okna-plastic-6.ru - остекление лоджий холодное полное с выездом с освещением качественно с материалами эконом
okna-plastic-3.ru/ - века окна сертифицированные золотой дуб с мультифункциональным стеклом с микропроветриванием с роллетами
okna-plastic-8.ru - балконы под ключ холодное частичное по области с освещением качественно с работой евроремонт
http://www.okna-plastic-9.ru - прайс на окна с калькулятором с учетом комплектации без скрытых платежей праздничные по рекомендации с отсрочкой
http://okna-plastic-2.ru/ - окна ПВХ Москва с выездом бесплатная доставка инженер-замерщик выезд в день обращения
пластиковые окна цена в москве - конкурентные прайс на оконные системы с установкой
заказать пластиковые окна в москве - недорого качественные пластиковые окна от производителя
https://www.okna-plastic-10.ru/ - реальные отзывы наши работы рейтинг компаний разрешения производители опыт работы
заказать окна на заводе - фабричный изготовление по индивидуальным размерам с гарантией
https://okna-plastic-4.ru/ - заказать окна в регионе с расчетом по фото с заменой старых окон на пластиковые с бонусами
пластиковые окна в квартиру - качественные оконные системы в новостройку с установкой
https://okna-plastic-9.ru - заводские цены без наценок собственное производство контроль качества изготовление за 1 день
okna-plastic-3.ru - остекление балконов теплое частичное по области с утеплением недорого с материалами эконом
https://okna-plastic-6.ru - прямые поставки без посредников собственное производство контроль качества быстрые сроки
https://okna-plastic-7.ru/ - выбрать окна онлайн с консультацией по эскизам с установкой деревянных окон на теплые с бонусами
http://okna-plastic-10.ru/ - металлопластиковые окна Москва с выездом бесплатный замер инженер-замерщик в удобное время
https://okna-plastic-2.ru - окна от производителя без посредников немецкие технологии сертификаты установка за 1 день
https://www.okna-plastic-5.ru - окна ПВХ в Московской области под ключ недорого с рассрочкой теплые европейского качества Veka однокамерные шумозащитные
www.okna-plastic-8.ru - ПВХ конструкции для офиса с замером по специальной цене белые стандартные глухие с фурнитурой
www.okna-plastic-1.ru - окна пластиковые для квартиры с замером с подарками цветные стандартные раздвижные с подоконниками
https://okna-plastic-4.ru - заводские цены без наценок европейское оборудование гарантия 5 лет изготовление за 1 день
цены кбе - прозрачные прайс на окна KBE от производителя
http://www.okna-plastic-7.ru - прайс на окна бесплатно с учетом установки прозрачные сезонные для постоянных клиентов с отсрочкой
The Full List of Trusted Darknet Markets
Dread darknet mirror
https://dread-darknet-market.com
Best darknet markets
Dread Link
https://dread-darknet-market.com
Top darknet markets 2025
Dread darknet
https://dread-darknet-market.net
пластиковые окна в воскресенске - теплые оконные системы в Воскресенске с установкой
okna-plastic-6.ru - остекление лоджий холодное панорамное по области с освещением качественно с материалами евроремонт
пластиковые окна в хрущевку цена - специальные расценки для панельных домов под ключ
https://www.okna-plastic-8.ru - металлопластиковые окна в Подмосковье от производителя недорого в кредит надежные немецкие Rehau однокамерные шумозащитные
окна в коттедж - надежные оконные системы для загородного дома с установкой
https://www.okna-plastic-5.ru/ - реальные отзывы портфолио топ производителей лицензии производители история компании
https://okna-plastic-9.ru - окна от производителя без переплат европейское оборудование контроль качества быстрые сроки
https://okna-plastic-7.ru/ - выбрать окна в Москве с расчетом по размерам с установкой деревянных окон на пластиковые с бонусами
https://www.okna-plastic-1.ru/ - реальные отзывы наши работы лучшие в Москве лицензии поставщики надежная компания
http://okna-plastic-4.ru - отделка балконов с остеклением вагонкой с розетками с полками дизайнерский ремонт
okna-plastic-10.ru - остекление лоджий теплое панорамное по области с освещением быстро с работой премиум
https://www.okna-plastic-8.ru - пластиковые окна в Москве с установкой недорого в кредит надежные немецкие KBE однокамерные энергосберегающие
http://www.okna-plastic-6.ru - прайс на окна бесплатно с учетом комплектации честные акционные для постоянных клиентов в кредит
https://www.okna-plastic-3.ru/ - отзывы клиентов наши работы рейтинг компаний разрешения поставщики опыт работы
http://okna-plastic-9.ru/ - пластиковые окна Москва в любом районе бесплатный замер консультация специалиста срочный выезд
http://okna-plastic-7.ru - лоджии под ключ с утеплением гипсокартоном с освещением с полками дизайнерский ремонт
okna-plastic-5.ru - балконы под ключ алюминиевое частичное по области с утеплением быстро с материалами евроремонт
https://www.okna-plastic-2.ru/ - фото работ выполненные объекты лучшие в Москве сертификаты производители опыт работы
https://okna-plastic-10.ru/ - заказать окна в Москве с расчетом по эскизам с заменой советских окон на пластиковые с выгодой
https://okna-plastic-8.ru/ - купить окна в регионе с консультацией по размерам с заменой старых окон на пластиковые с бонусами
okna-plastic-4.ru/ - кбе окна качественные темный дуб с триплексом с детским замком с роллетами
http://www.okna-plastic-1.ru - прайс на окна с калькулятором с учетом установки без скрытых платежей акционные для постоянных клиентов с рассрочкой 0%
https://okna-plastic-9.ru/ - заказать окна в Москве с расчетом по фото с ремонтом старых окон на теплые с выгодой
окна в квартиру цена - низкие стоимость на окна в квартиру от производителя
завод по производству окон - без посредников оконных систем с гарантией
http://www.okna-plastic-3.ru - прайс на окна онлайн с учетом комплектации без скрытых платежей праздничные по рекомендации с отсрочкой
www.okna-plastic-10.ru - металлопластиковые системы для квартиры с замером по специальной цене белые панорамные раздвижные с откосами
окна новотекс - теплые продукция Новотекс с установкой
http://okna-plastic-5.ru - балконы под ключ с остеклением вагонкой с розетками с шкафами евростандарт
http://www.okna-plastic-9.ru - стоимость окон бесплатно с учетом комплектации прозрачные акционные для новых клиентов с отсрочкой
okna-plastic-7.ru/ - века окна оригинальные благородный белый с i-стеклом с микропроветриванием с роллетами
https://www.okna-plastic-1.ru/ - фото работ выполненные объекты топ производителей сертификаты производители опыт работы
купить пластиковые окна - розничные стоимость на остекление в Москве
http://okna-plastic-10.ru - балконы под ключ с остеклением гипсокартоном с розетками с шкафами дизайнерский ремонт
okna-plastic-8.ru - остекление лоджий алюминиевое полное с выездом с отделкой недорого с работой премиум
https://okna-plastic-6.ru - окна от производителя без переплат собственное производство гарантия 5 лет быстрые сроки
www.okna-plastic-3.ru - ПВХ конструкции для дома с монтажом по акции цветные нестандартные раздвижные с откосами
остекление и отделка лоджии цена - полная стоимость на комплексные работы с материалами
http://okna-plastic-7.ru/ - металлопластиковые окна Москва в любом районе бесплатная доставка консультация специалиста выезд в день обращения
окна пвх рехау - теплые окна ПВХ Рехау от производителя
завод пластиковых окон москва - собственное производство пластиковых окон с гарантией
http://okna-plastic-2.ru/ - металлопластиковые окна Москва во всех округах бесплатная доставка инженер-замерщик выезд в день обращения
okna-plastic-8.ru/ - века окна качественные благородный белый с i-стеклом с микропроветриванием с москитной сеткой
https://www.okna-plastic-4.ru/ - отзывы клиентов наши работы лучшие в Москве разрешения поставщики надежная компания
okna-plastic-10.ru - остекление лоджий теплое частичное в Москве с освещением недорого с работой эконом
okna-plastic-3.ru - балконы под ключ алюминиевое полное в Москве с освещением быстро с гарантией эконом
http://okna-plastic-7.ru - лоджии под ключ с остеклением гипсокартоном с выключателями с полками дизайнерский ремонт
okna-plastic-6.ru - балконы под ключ алюминиевое частичное с выездом с отделкой качественно с гарантией премиум
https://www.okna-plastic-9.ru/ - отзывы клиентов наши работы топ производителей разрешения производители надежная компания
https://okna-plastic-8.ru - прямые поставки без наценок немецкие технологии гарантия 5 лет установка за 1 день
https://www.okna-plastic-5.ru - металлопластиковые окна в Московской области под ключ со скидкой в кредит теплые российского производства KBE двухкамерные шумозащитные
http://www.okna-plastic-10.ru - стоимость окон с калькулятором с учетом установки без скрытых платежей сезонные для постоянных клиентов в кредит
окна в воскресенске - теплые пластиковые окна в Воскресенском районе с установкой
okna-plastic-7.ru/ - рехау окна оригинальные благородный белый с триплексом с противовзломной фурнитурой с жалюзи
https://www.okna-plastic-4.ru/ - фото работ выполненные объекты лучшие в Москве лицензии партнеры опыт работы
https://okna-plastic-9.ru/ - заказать окна в Москве с примеркой по эскизам с ремонтом старых окон на теплые с выгодой
http://okna-plastic-8.ru - отделка балконов с обшивкой вагонкой с розетками с шкафами индивидуальный проект
окна в воскресенске - надежные оконные системы в Воскресенске с установкой
http://www.okna-plastic-6.ru - прайс на окна с калькулятором с учетом комплектации прозрачные сезонные по рекомендации с отсрочкой
https://www.okna-plastic-10.ru - окна ПВХ в Подмосковье под ключ недорого с гарантией качественные европейского качества KBE однокамерные энергосберегающие
пластиковые окна москва цена - конкурентные прайс на пластиковые окна с установкой
недорогие пластиковые окна в москве цены - бюджетные оконные системы с установкой со скидкой
okna-plastic-5.ru - остекление лоджий холодное панорамное с выездом с отделкой недорого с материалами эконом
пластиковые окна в хрущевку цена - специальные цены на окна для хрущевки под ключ
окна пвх раздвижные - качественные сдвижные системы для террасы с установкой
http://okna-plastic-4.ru/ - металлопластиковые окна Москва во всех округах бесплатный замер консультация специалиста в удобное время
okna-plastic-10.ru - балконы под ключ теплое полное по области с отделкой качественно с гарантией премиум
https://okna-plastic-7.ru - окна от производителя без посредников немецкие технологии контроль качества установка за 1 день
okna-plastic-3.ru/ - рехау окна качественные благородный белый с i-стеклом с микропроветриванием с жалюзи
https://www.okna-plastic-6.ru - пластиковые окна в Москве с установкой со скидкой с гарантией надежные российского производства KBE двухкамерные противовзломные
okna-plastic-9.ru/ - века окна сертифицированные благородный белый с мультифункциональным стеклом с детским замком с роллетами
http://www.okna-plastic-8.ru - прайс на окна с калькулятором с учетом размеров без скрытых платежей праздничные для постоянных клиентов с рассрочкой 0%
http://www.okna-plastic-2.ru - стоимость окон с калькулятором с учетом размеров честные сезонные для новых клиентов с отсрочкой
okna-plastic-5.ru - остекление балконов теплое полное в Москве с освещением быстро с материалами евроремонт
okna-plastic-7.ru/ - века окна оригинальные темный дуб с i-стеклом с детским замком с роллетами
www.okna-plastic-1.ru - ПВХ конструкции для офиса с замером по акции белые панорамные распашные с подоконниками
okna-plastic-4.ru - балконы под ключ холодное панорамное с выездом с отделкой быстро с материалами премиум
okna-plastic-9.ru - остекление балконов холодное полное по области с утеплением недорого с гарантией эконом
www.okna-plastic-8.ru - ПВХ конструкции для офиса с доставкой по акции цветные нестандартные раздвижные с откосами
okna-plastic-3.ru/ - рехау окна оригинальные темный дуб с i-стеклом с детским замком с жалюзи
цена окна раменское - конкурентные расценки в Раменском районе от производителя
https://okna-plastic-10.ru - окна от производителя без переплат собственное производство контроль качества быстрые сроки
https://www.okna-plastic-7.ru/ - реальные отзывы наши работы рейтинг компаний сертификаты поставщики надежная компания
okna-plastic-2.ru/ - рехау окна качественные темный дуб с мультифункциональным стеклом с противовзломной фурнитурой с москитной сеткой
okna-plastic-5.ru - остекление лоджий холодное частичное в Москве с отделкой недорого с материалами премиум
https://www.okna-plastic-9.ru/ - фото работ портфолио рейтинг компаний сертификаты производители история компании
установка пластиковых окон в доме - аккуратная монтаж оконных систем с гарантией
https://okna-plastic-10.ru - прямые поставки без наценок европейское оборудование гарантия 5 лет установка за 1 день
http://www.okna-plastic-7.ru - прайс на окна с калькулятором с учетом установки прозрачные акционные по рекомендации с рассрочкой 0%
http://okna-plastic-3.ru - балконы под ключ с обшивкой вагонкой с освещением с полками индивидуальный проект
okna-plastic-6.ru/ - кбе окна качественные золотой дуб с мультифункциональным стеклом с детским замком с москитной сеткой
http://www.okna-plastic-9.ru - прайс на окна с калькулятором с учетом размеров прозрачные праздничные для новых клиентов с рассрочкой 0%
https://www.okna-plastic-8.ru - окна ПВХ в Московской области под ключ по выгодной цене в кредит надежные немецкие KBE трехкамерные шумозащитные
http://okna-plastic-2.ru - отделка балконов с обшивкой гипсокартоном с розетками с стеллажами индивидуальный проект
установка пластиковых окон в москве цены - доступные стоимость на монтаж в столице под ключ
https://www.okna-plastic-10.ru/ - фото работ портфолио лучшие в Москве лицензии партнеры история компании
поставить окна пвх - быстрая установка ПВХ конструкций недорого
https://www.okna-plastic-1.ru - окна ПВХ в Московской области под ключ со скидкой с рассрочкой надежные европейского качества KBE однокамерные энергосберегающие
https://okna-plastic-4.ru - заводские цены без наценок европейское оборудование гарантия 5 лет быстрые сроки
пластиковые окна в егорьевске - надежные пластиковые окна в Егорьевском районе от производителя
компании по установки пластиковых окон - проверенные организации по установке окон с гарантией
http://okna-plastic-6.ru/ - металлопластиковые окна Москва во всех округах бесплатный монтаж инженер-замерщик выезд в день обращения
http://okna-plastic-10.ru - отделка балконов с остеклением пластиком с розетками с полками дизайнерский ремонт
https://www.okna-plastic-7.ru/ - отзывы клиентов портфолио лучшие в Москве лицензии производители история компании
https://www.okna-plastic-2.ru - пластиковые окна в Подмосковье от производителя со скидкой в кредит качественные немецкие KBE трехкамерные шумозащитные
http://okna-plastic-5.ru - отделка балконов с утеплением пластиком с освещением с шкафами индивидуальный проект
https://okna-plastic-9.ru - прямые поставки без посредников собственное производство контроль качества быстрые сроки
http://www.okna-plastic-8.ru - стоимость окон с калькулятором с учетом установки прозрачные праздничные по рекомендации с отсрочкой
остекление балконов и лоджий москва - комплексное застекление балконов и лоджий с гарантией
http://www.okna-plastic-4.ru - стоимость окон онлайн с учетом комплектации честные праздничные для постоянных клиентов в кредит
пластиковые окна калькулятор - профессиональный расчет стоимости окон онлайн
https://okna-plastic-7.ru - окна от производителя без наценок немецкие технологии гарантия 5 лет быстрые сроки
пластиковые окна в видном - теплые пластиковые окна в Видном с гарантией
http://okna-plastic-6.ru/ - пластиковые окна Москва с выездом бесплатный монтаж технический специалист выезд в день обращения
okna-plastic-9.ru/ - рехау окна сертифицированные благородный белый с триплексом с детским замком с москитной сеткой
https://okna-plastic-8.ru - заводские цены без переплат немецкие технологии гарантия 5 лет установка за 1 день
остекление и утепление лоджии цена - полная стоимость на комплексные работы с материалами
www.okna-plastic-5.ru - окна пластиковые для квартиры с доставкой по акции цветные стандартные раздвижные с откосами
www.okna-plastic-10.ru - металлопластиковые системы для дома с замером по специальной цене под дерево нестандартные распашные с откосами
http://www.okna-plastic-7.ru - прайс на окна бесплатно с учетом размеров честные праздничные по рекомендации в кредит
http://okna-plastic-1.ru/ - пластиковые окна Москва с выездом бесплатный замер технический специалист в удобное время
The Full List of Trusted Darknet Markets
drughub darknet
https://drughub-darknet-market.net
Best darknet markets
drughub market
https://market.drughub-marketplace.com
Top darknet markets 2025
drughub darknet market
https://drughub-market-darknet.net
http://okna-plastic-4.ru/ - окна ПВХ Москва с выездом бесплатная доставка технический специалист выезд в день обращения
https://www.okna-plastic-9.ru/ - фото работ наши работы лучшие в Москве лицензии производители история компании
http://www.okna-plastic-3.ru - прайс на окна с калькулятором с учетом размеров без скрытых платежей сезонные для новых клиентов в кредит
http://okna-plastic-8.ru/ - пластиковые окна Москва в любом районе бесплатный монтаж инженер-замерщик срочный выезд
okna-plastic-6.ru - остекление лоджий алюминиевое частичное в Москве с отделкой недорого с работой эконом
https://www.okna-plastic-10.ru/ - отзывы клиентов портфолио лучшие в Москве разрешения поставщики опыт работы
okna-plastic-2.ru/ - века окна сертифицированные темный дуб с триплексом с противовзломной фурнитурой с жалюзи
okna-plastic-7.ru - остекление балконов холодное полное в Москве с освещением недорого с гарантией премиум
okna-plastic-5.ru - остекление лоджий холодное полное по области с отделкой быстро с материалами евроремонт
okna-plastic-9.ru/ - кбе окна качественные золотой дуб с мультифункциональным стеклом с противовзломной фурнитурой с роллетами
https://www.okna-plastic-1.ru - пластиковые окна в Москве с установкой по выгодной цене с гарантией надежные европейского качества KBE трехкамерные энергосберегающие
https://okna-plastic-8.ru/ - выбрать окна в регионе с консультацией по эскизам с ремонтом советских окон на современные с бонусами
https://www.okna-plastic-4.ru - пластиковые окна в Москве от производителя недорого с гарантией качественные немецкие Veka трехкамерные противовзломные
https://www.okna-plastic-10.ru - окна ПВХ в Подмосковье под ключ со скидкой в кредит качественные европейского качества Rehau трехкамерные энергосберегающие
https://okna-plastic-3.ru/ - купить окна в регионе с консультацией по размерам с установкой деревянных окон на современные с бонусами
окна в кредит - беспроцентный рассрочка на пластиковые окна с первым взносом
окна калькулятор - точный калькулятор цен на остекление онлайн
пластиковые окна в хрущевку цена - специальные расценки на окна для хрущевки под ключ
http://okna-plastic-2.ru/ - металлопластиковые окна Москва в любом районе бесплатный монтаж инженер-замерщик выезд в день обращения
завод пластиковых окон москва - без посредников пластиковых окон в Москве
https://www.okna-plastic-5.ru/ - реальные отзывы выполненные объекты рейтинг компаний разрешения производители опыт работы
http://okna-plastic-10.ru/ - металлопластиковые окна Москва во всех округах бесплатный замер инженер-замерщик срочный выезд
www.okna-plastic-1.ru - окна пластиковые для дома с доставкой по акции цветные стандартные глухие с фурнитурой
http://okna-plastic-7.ru/ - пластиковые окна Москва во всех округах бесплатная доставка технический специалист выезд в день обращения
окна кбе купить - качественные продукцию KBE от производителя по выгодным ценам
okna-plastic-9.ru/ - кбе окна сертифицированные темный дуб с триплексом с детским замком с роллетами
http://okna-plastic-3.ru - балконы под ключ с обшивкой гипсокартоном с розетками с шкафами дизайнерский ремонт
www.okna-plastic-8.ru - ПВХ конструкции для дома с доставкой по акции цветные панорамные раздвижные с фурнитурой
замена окон на пластиковые стоимость в москве - доступная цена на установку в столице с материалами
https://www.okna-plastic-6.ru/ - реальные отзывы портфолио топ производителей лицензии партнеры опыт работы
okna-plastic-2.ru - остекление лоджий алюминиевое полное в Москве с освещением качественно с материалами евроремонт
https://okna-plastic-7.ru - заводские цены без переплат собственное производство гарантия 5 лет быстрые сроки
установка пластиковых окон в москве цены - фиксированные стоимость на монтаж в столице с гарантией
http://www.okna-plastic-9.ru - стоимость окон бесплатно с учетом размеров без скрытых платежей праздничные для постоянных клиентов с рассрочкой 0%
okna-plastic-1.ru - балконы под ключ теплое частичное по области с утеплением качественно с гарантией евроремонт
okna-plastic-8.ru/ - века окна оригинальные золотой дуб с триплексом с детским замком с жалюзи
http://www.okna-plastic-4.ru - окна цены с калькулятором с учетом размеров честные праздничные для постоянных клиентов в кредит
http://okna-plastic-10.ru - отделка балконов с остеклением вагонкой с выключателями с полками индивидуальный проект
https://www.okna-plastic-3.ru/ - фото работ портфолио рейтинг компаний сертификаты поставщики опыт работы
https://okna-plastic-7.ru - окна от производителя без переплат собственное производство гарантия 5 лет быстрые сроки
http://okna-plastic-2.ru - отделка балконов с остеклением гипсокартоном с освещением с полками индивидуальный проект
https://www.okna-plastic-8.ru - окна ПВХ в Подмосковье от производителя недорого с гарантией качественные немецкие KBE однокамерные противовзломные
http://www.okna-plastic-5.ru - прайс на окна с калькулятором с учетом размеров без скрытых платежей сезонные для постоянных клиентов в кредит
www.okna-plastic-10.ru - металлопластиковые системы для квартиры с доставкой по акции под дерево панорамные распашные с фурнитурой
остекление балконов и лоджий москва - надежное остекление лоджий и балконов под ключ
https://okna-plastic-7.ru/ - заказать окна онлайн с расчетом по эскизам с установкой деревянных окон на пластиковые с бонусами
okna-plastic-4.ru/ - кбе окна сертифицированные золотой дуб с мультифункциональным стеклом с детским замком с жалюзи
www.okna-plastic-9.ru - окна пластиковые для квартиры с доставкой по специальной цене цветные стандартные раздвижные с откосами
окна для п44 - оптимальные оконные системы для панельных домов под ключ
www.okna-plastic-8.ru - металлопластиковые системы для квартиры с замером по специальной цене белые стандартные глухие с фурнитурой
okna-plastic-6.ru/ - века окна оригинальные темный дуб с мультифункциональным стеклом с микропроветриванием с роллетами
https://www.okna-plastic-10.ru/ - фото работ портфолио лучшие в Москве лицензии производители надежная компания
окна в загородный дом - надежные пластиковые окна для загородного дома в Москве
окна для дачи цены - бюджетные расценки на окна для дачи в Москве
http://okna-plastic-5.ru - лоджии под ключ с остеклением пластиком с розетками с стеллажами индивидуальный проект
купить окна с завода - фабричные оконные системы по низким ценам
https://www.okna-plastic-1.ru/ - отзывы клиентов наши работы рейтинг компаний лицензии партнеры опыт работы
окна пвх от производителя цены - прямые цены на фабричные ПВХ конструкции в Москве
https://okna-plastic-4.ru - заводские цены без посредников немецкие технологии гарантия 5 лет установка за 1 день
www.okna-plastic-10.ru - металлопластиковые системы для квартиры с замером с подарками белые нестандартные глухие с подоконниками
okna-plastic-3.ru/ - века окна сертифицированные благородный белый с мультифункциональным стеклом с микропроветриванием с роллетами
https://www.okna-plastic-7.ru/ - фото работ портфолио лучшие в Москве разрешения производители история компании
https://www.okna-plastic-9.ru/ - реальные отзывы выполненные объекты рейтинг компаний разрешения производители надежная компания
www.okna-plastic-2.ru - ПВХ конструкции для дома с монтажом с подарками белые панорамные глухие с фурнитурой
okna-plastic-8.ru - остекление лоджий алюминиевое частичное по области с отделкой недорого с материалами эконом
окна в кредит пластиковые - беспроцентный рассрочка на пластиковые окна с первым взносом
okna-plastic-1.ru/ - кбе окна оригинальные благородный белый с мультифункциональным стеклом с детским замком с жалюзи
https://www.okna-plastic-7.ru/ - отзывы клиентов портфолио топ производителей лицензии поставщики опыт работы
okna-plastic-9.ru - балконы под ключ холодное панорамное с выездом с освещением быстро с материалами премиум
https://www.okna-plastic-3.ru - металлопластиковые окна в Московской области с установкой по выгодной цене с гарантией теплые российского производства Veka трехкамерные энергосберегающие
okna-plastic-6.ru/ - века окна сертифицированные благородный белый с мультифункциональным стеклом с микропроветриванием с москитной сеткой
http://okna-plastic-8.ru/ - окна ПВХ Москва с выездом бесплатный монтаж консультация специалиста выезд в день обращения
okna-plastic-10.ru/ - кбе окна оригинальные благородный белый с мультифункциональным стеклом с микропроветриванием с жалюзи
https://okna-plastic-2.ru - окна от производителя без переплат европейское оборудование сертификаты быстрые сроки
https://okna-plastic-1.ru/ - заказать окна в Москве с консультацией по эскизам с установкой старых окон на пластиковые с бонусами
http://okna-plastic-4.ru - отделка балконов с остеклением пластиком с розетками с шкафами евростандарт
https://www.okna-plastic-7.ru/ - реальные отзывы выполненные объекты топ производителей разрешения партнеры надежная компания
https://okna-plastic-9.ru - прямые поставки без переплат европейское оборудование гарантия 5 лет установка за 1 день
http://www.okna-plastic-3.ru - окна цены бесплатно с учетом комплектации без скрытых платежей праздничные по рекомендации с отсрочкой
окна пвх rehau - теплые окна ПВХ Rehau в Москве
http://okna-plastic-8.ru/ - пластиковые окна Москва в любом районе бесплатный замер технический специалист выезд в день обращения
пластиковые окна калькулятор - быстрый расчет стоимости окон 24/7
замена окон на пластиковые стоимость в москве - прозрачная стоимость на установку в столице под ключ
http://okna-plastic-7.ru - балконы под ключ с остеклением вагонкой с выключателями с стеллажами индивидуальный проект
https://www.okna-plastic-9.ru - пластиковые окна в Московской области от производителя со скидкой с рассрочкой качественные российского производства Rehau трехкамерные энергосберегающие
цены кбе - доступные цены на продукцию KBE в Москве
окна для п44 - оптимальные окна для серии П44 с установкой
okna-plastic-8.ru/ - рехау окна сертифицированные золотой дуб с i-стеклом с противовзломной фурнитурой с жалюзи
http://okna-plastic-10.ru/ - окна ПВХ Москва в любом районе бесплатная доставка инженер-замерщик в удобное время
okna-plastic-6.ru/ - века окна качественные темный дуб с триплексом с детским замком с жалюзи
цена окна раменское - конкурентные стоимость на окна в Раменском с установкой
застеклить балкон сколько стоит - точная смета на остекление балкона в Москве
https://www.okna-plastic-2.ru/ - отзывы клиентов портфолио топ производителей сертификаты партнеры опыт работы
http://okna-plastic-5.ru/ - окна ПВХ Москва в любом районе бесплатный замер консультация специалиста в удобное время
остеклить дом - частичное застекление дома в Москве
http://okna-plastic-10.ru - отделка балконов с обшивкой пластиком с розетками с полками евростандарт
https://okna-plastic-1.ru - окна от производителя без переплат европейское оборудование гарантия 5 лет быстрые сроки
okna-plastic-4.ru - балконы под ключ алюминиевое панорамное в Москве с освещением качественно с гарантией премиум
https://okna-plastic-7.ru - прямые поставки без посредников немецкие технологии гарантия 5 лет изготовление за 1 день
http://okna-plastic-9.ru/ - металлопластиковые окна Москва в любом районе бесплатный замер технический специалист в удобное время
https://www.okna-plastic-3.ru/ - фото работ портфолио топ производителей лицензии поставщики опыт работы
https://okna-plastic-6.ru - прямые поставки без наценок европейское оборудование сертификаты изготовление за 1 день
okna-plastic-8.ru/ - рехау окна качественные благородный белый с триплексом с микропроветриванием с жалюзи
окна пвх цены москва - прозрачные цены на окна ПВХ в Москве с установкой
www.okna-plastic-2.ru - металлопластиковые системы для квартиры с замером с подарками цветные панорамные распашные с откосами
okna-plastic-5.ru/ - кбе окна сертифицированные золотой дуб с мультифункциональным стеклом с детским замком с роллетами
https://okna-plastic-7.ru/ - заказать окна в Москве с консультацией по размерам с заменой советских окон на теплые с кэшбэком
okna-plastic-9.ru - остекление лоджий теплое полное с выездом с утеплением качественно с материалами премиум
https://www.okna-plastic-1.ru - металлопластиковые окна в Подмосковье под ключ недорого с рассрочкой надежные европейского качества KBE трехкамерные шумозащитные
https://www.okna-plastic-4.ru/ - реальные отзывы портфолио лучшие в Москве лицензии партнеры надежная компания
https://okna-plastic-8.ru/ - купить окна в Москве с расчетом по эскизам с ремонтом советских окон на теплые с кэшбэком
https://okna-plastic-10.ru/ - купить окна онлайн с примеркой по эскизам с ремонтом деревянных окон на современные с выгодой
www.okna-plastic-3.ru - ПВХ конструкции для квартиры с доставкой по специальной цене под дерево панорамные распашные с фурнитурой
https://www.okna-plastic-6.ru - металлопластиковые окна в Подмосковье под ключ по выгодной цене в кредит надежные европейского качества Rehau трехкамерные противовзломные
москва пластиковые окна цены - прозрачные стоимость на пластиковые окна в Москве с установкой
https://www.okna-plastic-10.ru - металлопластиковые окна в Подмосковье под ключ со скидкой с рассрочкой качественные европейского качества KBE однокамерные энергосберегающие
окна в квартиру цена - актуальные прайс на окна в квартиру с установкой
https://www.okna-plastic-7.ru/ - реальные отзывы портфолио лучшие в Москве разрешения производители опыт работы
http://okna-plastic-9.ru - лоджии под ключ с обшивкой пластиком с освещением с полками дизайнерский ремонт
пластиковые окна рехау - качественные оконные системы Рехау от производителя
http://www.okna-plastic-8.ru - прайс на окна бесплатно с учетом размеров без скрытых платежей акционные для постоянных клиентов в кредит
остекление балкона с крышей - полное остекление балкона с крышей с гарантией
http://okna-plastic-10.ru/ - пластиковые окна Москва в любом районе бесплатный монтаж инженер-замерщик срочный выезд
http://okna-plastic-3.ru - балконы под ключ с остеклением гипсокартоном с выключателями с полками индивидуальный проект
okna-plastic-7.ru/ - кбе окна сертифицированные благородный белый с i-стеклом с микропроветриванием с москитной сеткой
http://okna-plastic-6.ru - балконы под ключ с утеплением пластиком с освещением с полками индивидуальный проект
https://www.okna-plastic-9.ru - окна ПВХ в Подмосковье от производителя со скидкой с рассрочкой теплые российского производства Rehau трехкамерные противовзломные
okna-plastic-2.ru - остекление балконов холодное панорамное по области с отделкой качественно с материалами эконом
остекление террасы раздвижными конструкциями - панорамное остекление веранд раздвижными системами под ключ
http://okna-plastic-5.ru/ - пластиковые окна Москва в любом районе бесплатный замер инженер-замерщик выезд в день обращения
рассчитать стоимость пластиковых окон - бесплатный расчет цен на остекление онлайн
https://www.okna-plastic-1.ru/ - реальные отзывы наши работы рейтинг компаний сертификаты партнеры надежная компания
пластиковые окна в москве - теплые пластиковые окна в Москве
www.okna-plastic-4.ru - окна пластиковые для квартиры с доставкой с подарками под дерево стандартные распашные с откосами
пластиковые окна установка в москве - быстрая установка пластиковых окон под ключ
okna-plastic-3.ru - остекление балконов алюминиевое частичное по области с утеплением недорого с материалами премиум
http://www.okna-plastic-8.ru - прайс на окна онлайн с учетом установки прозрачные акционные по рекомендации в кредит
https://www.okna-plastic-6.ru/ - реальные отзывы наши работы рейтинг компаний разрешения поставщики история компании
https://www.okna-plastic-10.ru - пластиковые окна в Москве под ключ недорого с гарантией теплые российского производства Veka однокамерные шумозащитные
http://www.okna-plastic-2.ru - окна цены с калькулятором с учетом установки честные праздничные для новых клиентов с отсрочкой
https://okna-plastic-7.ru/ - выбрать окна онлайн с консультацией по фото с установкой советских окон на теплые с бонусами
http://okna-plastic-5.ru/ - пластиковые окна Москва в любом районе бесплатная доставка инженер-замерщик срочный выезд
https://okna-plastic-9.ru - окна от производителя без наценок собственное производство сертификаты изготовление за 1 день
okna-plastic-1.ru/ - кбе окна сертифицированные темный дуб с i-стеклом с микропроветриванием с жалюзи
http://okna-plastic-8.ru/ - пластиковые окна Москва с выездом бесплатный монтаж инженер-замерщик выезд в день обращения
https://okna-plastic-4.ru/ - заказать окна онлайн с расчетом по размерам с заменой старых окон на современные с выгодой
okna-plastic-10.ru - остекление лоджий холодное частичное в Москве с освещением недорого с гарантией евроремонт
http://okna-plastic-3.ru/ - окна ПВХ Москва в любом районе бесплатная доставка технический специалист выезд в день обращения
https://okna-plastic-7.ru/ - заказать окна онлайн с расчетом по размерам с заменой старых окон на современные с выгодой
http://okna-plastic-9.ru/ - пластиковые окна Москва в любом районе бесплатная доставка инженер-замерщик срочный выезд
https://okna-plastic-6.ru - заводские цены без наценок европейское оборудование контроль качества установка за 1 день
https://okna-plastic-2.ru/ - купить окна онлайн с консультацией по фото с заменой старых окон на современные с бонусами
https://www.okna-plastic-8.ru - металлопластиковые окна в Подмосковье под ключ со скидкой в кредит надежные европейского качества Veka трехкамерные энергосберегающие
http://okna-plastic-10.ru/ - окна ПВХ Москва во всех округах бесплатная доставка консультация специалиста в удобное время
www.okna-plastic-5.ru - окна пластиковые для квартиры с монтажом по акции под дерево панорамные распашные с подоконниками
https://okna-plastic-1.ru - заводские цены без наценок немецкие технологии гарантия 5 лет быстрые сроки
www.okna-plastic-7.ru - металлопластиковые системы для офиса с монтажом по акции цветные панорамные раздвижные с откосами
https://okna-plastic-4.ru - прямые поставки без наценок европейское оборудование контроль качества изготовление за 1 день
http://okna-plastic-9.ru - лоджии под ключ с утеплением пластиком с освещением с полками евростандарт
http://www.aartspacesochi.ru - характерное набор профессиональных резиденций доказывающее большой направление концепций от симметричных до хай-тек а также географических голландских с фокусом на размещение роскошь вместе с стойкость построенных вариантов
http://chernomorsky-sad.ru - инновационное устройства в комбинации с альтернативы для формирования сложностных территориальных сочетаний гармонизирующие аппаратное организацию 3D-конструирование интеллектуальные группировки увлажнения ламп
http://www.aartspacesochi.ru - отличительное перечень элитных интерьеров убеждающее многогранный круг направлений от строгих до футуристичных наряду с культурных японских с выделением на практичность благородство плюс постоянство установленных концепций
https://chernomorsky-sad.ru/ - востребованные технологии в области декоративной организации гармонизирующие сети автополива древесные аранжировки в комплексе с декоративные акценты
https://www.aartspacesochi.ru - предприятие элитного планирования домов в Краснодарском крае с портфолио для гостиниц надежно с ориентиром европейских компонентов в сочетании с технологий реализации гармоничных зон
http://chernomorsky-sad.ru - трендовое устройства а также решения для разработки многокомпонентных декоративных пейзажей синтезирующие компьютерное создание 3D-моделирование интеллектуальные сочетания гидромелиорации освещения
http://aartspacesochi.ru/ - знающие консультации по организации оформительского решения цветовой схемы защитных элементов убранства подсветочных композиций полотняного отделки плюс впечатляющего спектра меняющихся факторов планирования эталонного обстановки адекватного личным нуждам покупателя наряду с атрибутам закрепленного офиса
https://www.chernomorsky-sad.ru - бюро эксклюзивного растительного планирования на юге России с портфолио для частных клиентов надежно
заказать дизайн интерьера в Сочи - комплексный дизайн интерьера с гарантией
chernomorsky-sad.ru - ответственная специалисты декораторов планирующая эксклюзивный диапазон действий от замера до воплощения с концентрацией немецких подходов
chernomorsky-sad.ru - проверенная бригада декораторов создающая авторский список стадий от визуализации до обслуживания с фокусом французских методик
https://aartspacesochi.ru/ - новейшие методы в специализации интерьерного дизайна внутрикомнатных интерьеров охватывающие утилизацию инновационных голографического отображения для создания высокодетализированных изображений квартирных идей дающих возможность заказчику просмотреть ожидаемый интерьер до начала осуществления восстановительных операций
http://chernomorsky-sad.ru/ - обученные замыслы по фиксации лиан частей механизмов для разработки надежных территориальных картин приспособленных к качествам переменчивого погоды
www.chernomorsky-sad.ru - известная озеленительная группа реализующая на воплощении японских садов в условиях ветреного географических особенностей
https://aartspacesochi.ru - срочное наблюдение и многопрофильное мониторинг созданных апартаментов предусматривающее периодические мониторинги предложения по охране калибровку обозначенных сторон обмен технологически примитивных составляющих в симбиозе с предельно быстрое аннулирование определяющихся поломок проектирующее прочность в сочетании с продуктивную утилизацию реализованного оформления в течение полного интервала задействования
http://chernomorsky-sad.ru - востребованное инструменты и технологии для осуществления сбалансированных природных композиций синтезирующие инженерное создание 3D-формирование адаптивные комбинации аэрации светотехники
http://aartspacesochi.ru - инновационное приборы наряду с способы для реализации синтезированных офисных альтернатив комбинирующие инновационное создание 3D-разработку задействование компьютерной реальности развитой метавселенной коллаборирующих ревизий анализирующих комбинаций координации световым оформлением атмосферой укреплением а также многими отличными качествами открывающими перспективы построить реально логичные наряду с калибрующиеся задействованные зоны способные создать автоматично адаптироваться в зависимости от изменяющиеся моменты внешней среды а также внутридомовые предпочтения задействователей
Окунись в крупнейшую космическую песочницу EVE Online. Испытай себя уже сегодня. Торгуй вместе с тысячами игроков со всего мира. Начать путь
[youtube]youtube_ссылка проба[/youtube]
От автора :


фцвфцвsienna
h2_заголовок
орорлорло
3
1
- Здесь_текст
- Здесь_текст_2
Тег_абзаца
жирный_текст
- Здесь_текст
- Здесь_текст_2
- Здесь_текст
- Здесь_текст_2
анал
h2_заголовок
h3_заголовок
жирный_текст_strong- Здесь_текст
- Здесь_текст_2
h3_заголовок
h2_заголовок
h5_заголовок
redЗдесь_текст
h2_заголовок




















































































































































































енвонен


Здесь_текст
Здесь_текст
[script]alert('Привет мир!')[/script]
[.!.] = без звездочек

[.!.] = без звездочек

[.!.] = без звездочек

[.!.] = без звездочек


.!.

h2_заголовок
h2_заголовок
наклонный_текстurl_bbcode
наклонный_текстurl_bbcode
url_bbcode
h2_заголовок
url_bbcode
h2_заголовок
https://yandex.ru/
ghf
h2_заголовок
жирный_текст_strongh2_заголовок
yellowgreenПривет
sandybrown
жирный_текст
жирный_текст
sandybrowndassc
Тег_абзаца
жирный_текст

жирный_текст_strongнаклонный_текст
ЦитатаТег_noindex
h2_заголовок
navy- Здесь_текст
- Здесь_текст_2
Можете потренироваться :

[left]Цитата[/left[royalblue]Цитата[/center]

Этим вы очень поможете проекту! Заранее огромное спасибо!