Добавить элемент/свойство/ключ в объект js
Как "добавить в объект js". Предположим, что вам требуется добавить свойство(ключ) в объект в javascript - есть несколько способов! Разберемся в добавлении ключей/*свойств с новыми значениями в объект (object).
О том, как "добавить в объект js"
Добавляем свойство/ключ в объект.
Для того, чтобы добавить вам потребуется...
Создать объект (object) в (js) любым из способов:
Далее... используем один из способов добавления в объект в js нового свойства/ключа:
Пишем название вашего объекта.
Далее точка.
Придумываем новое название свойства/ключа : "first".
Равно.
Пишем значение(в случае числа кавычки не нужны...)
Соберем весь код:
Код добавления свойства/ключа в объект.
<script>
var example = {};
example . first = 2024;
console.log( example );
</script>
Пример добавления свойства/ключа в объект.
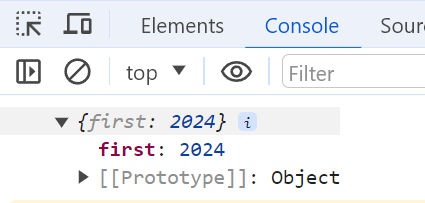
Для того, чтобы посмотреть на живой пример "добавления свойства/ключа в объект" - открываем консоль :
Смотрим первый объект:

Добавляем свойство/ключ в объект №2.
Для того, чтобы "добавить свойство/ключ в объект в js" вторым способом вам понадобится:
Теория и практика из выше идущего пункта с некоторыми изменениями!
Снова название вашего объекта, теперь пусть это будет - "example2".
Далее "квадратные скобки".
Другое название свойства/ключа : "second".
Равно.
Пишем значение(в случае числа кавычки не нужны...)
Соберем весь код:
Код №2 добавления свойства/ключа в объект.
<script>
var example2 = {};
example2['second'] = 1969;
cl( example2 );
</script>
Пример №2 добавления свойства/ключа в объект.
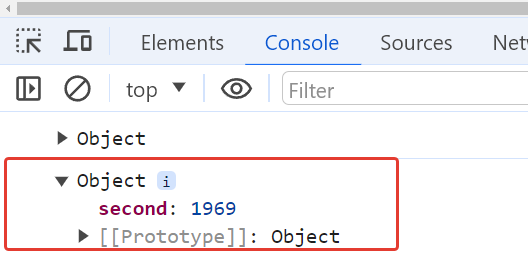
Для того, чтобы посмотреть на живой пример "добавления свойства/ключа в объект" - открываем консоль :
Смотрим добавленное свойство/ключ в объект:

Этим вы очень поможете проекту! Заранее огромное спасибо!


