Отследить нажатие esc javascript
"esc js" и/или "Отследить нажатие esc javascript". Пример нажатия кнопки Escape js
Нажимаем кнопку Escape в javascript
- Какой номер кнопки esc javascript
- Как определить нажатие кнопки esc javascript Скачать - определение нажатие кнопки esc javascript
- Как закрыть popup esc Скачать - файл popup + esc
Какой номер кнопки esc javascript
Для начала - немного логики :
Для того, чтобы что-то построить - надо соблюдать логику строительного процесса.
Нельзя построить сперва крышу. а потом закладывать фундамент!
Из-за недостатка знаний - это понимание не может присутствовать физически!
Определить номер кнопки esc javascript онлайн.
Для того, чтобы "определить номер кнопки esc javascript онлайн" вам потребуется:
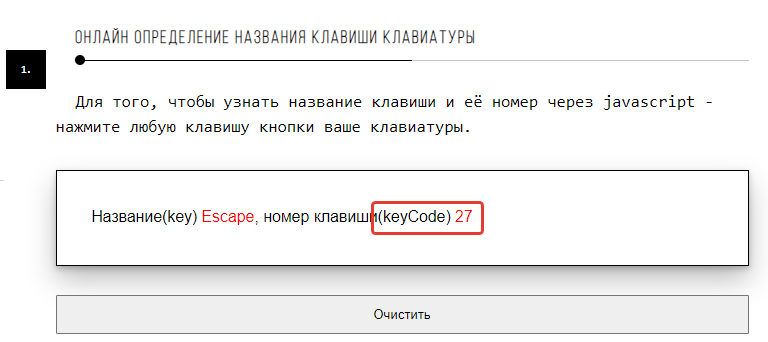
Открываем страницу для определения "номера кнопки esc javascript онлайн":
Нажимаем кнопку Escape и видим такую картину(вас должно интересовать keyCode):
Итак...
Мы узнали номер кнопки Escape javascript онлайн.
Как видим на выше приведенном скрине - "Вы узнали номер кнопки Escape javascript онлайн".
Как теперь обработать её!?
Как обработать нажатие кнопки Escape javascript
Для того, чтобы обработать "нажатие кнопки Escape javascript" вам потребуется:
Тег script
Внутрь помещаем onkeydown равно function
Пишем условие if внутрь помещаем условие, что кнопка нажатая именно имеет номер 27
И выводим произвольное сообщение с помощью alert
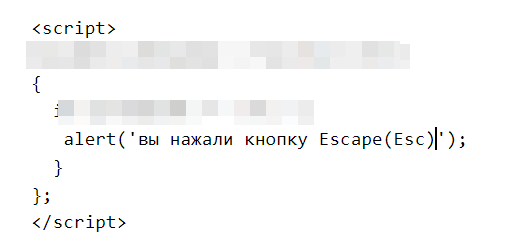
Вам осталось собрать данный код в одно целое:
Код в сборе обработать нажатие кнопки Escape javascript
 Где скачать?
Где скачать?
Пример обработки нажатия кнопки Escape javascript
Для того, чтобы проверить как работает код нажмите кнопку Escape .
Скачать код в сборе "обработать нажатие кнопки Escape javascript"
Скачать код в сборе "обработать нажатие кнопки Escape javascript" здесьКак закрыть popup Escape
Нет уникального/единого стандарта в создании "popup". Разберем на примере модального окна.
На чем-то я вам же должен показать результат.
Итак.... нам понадобится:
Первый шаг - надо разобраться с popup
У нас есть первое окно
X Первое всплывающее окно!
теперь нажмите Escape - у вас выскочит, тема из второго пункта. Просто потому, что данное коно никак не привязана к этому окну...
Справа есть крестик нажмите его и перейдем к закрытию такого же окна, с помощью Escape Нажми на меня!
Сначала надо разобраться с popup - как он открывается и закрывается, поскольку я сам его написал я знаю! А вам потребуется узнать это самостоятельно.
Что по нажатию по по ссылке срабатывает id(в нижней строке exaple_2) и отправляется
style.display='block' в модальное окно...
onclick="exaple_2.style.display='block'"
Ну и когда вы нажимаете по крестику туда отправляется "none" - проще некуда. Надеюсь с popup всё понятно.
onclick="exaple_2.style.display='none'"
Общий код ссылки, если интересно(php и стили не привожу... сейчас не о них...):
<div id="exaple_2">
<window>
<a onclick="exaple_2.style.display='none'" class="close_window">X</a>
<h2>Первое всплывающее окно!</h2>
теперь нажмите Escape - у вас выскочит, тема из первого пункта. Просто потому, что данное коно никак не привязана к этому окну...<br> Справа есть крестик нажмите его и перейдем к закрытию такого же окна, с помощью Escape
</window>
</div>
Закрываем popup Escape js
Теперь заменим id(он должен ныть уникальным) - код ссылки не повторяю(см.выше), там замерено "exaple_2" на "example".
Берем код из второго пункта и вместо строки содержащую alert вставляем:
document.getElementById('example').style='display:none;';
Далее... выведем наше окно:
X Второе всплывающее окно!
Теперь нажмите Escape - у вас, должно закрыться данное окно! Нажми на меня!
Если у вас все сработало, значит вы живете в правильном браузере!
Скачать - файл popup + Escape
В файле "popup_plus_esk.html" сразу две темы:
Модальное окно
Открытие по нажатию на ссылку без перехода(без href)
Закрытие по ссылке(внутри window).
Закрытие модального окна с помощью кнопки Escape
Этим вы очень поможете проекту! Заранее огромное спасибо!