Как определить - открыта страница или iframe
определяем : "Это iframe или страница". Можно ли вообще определить... где находится код внутри "iframe" или за его пределами!
Подробно о том - это iframe или страница?
- Подготовка к определению - это iframe или страница
- Живой пример определения - это iframe или страница
- Скачать
Подготовка к определению - это iframe или страница
Для того, чтобы определить - это страница или iframe нам понадобится:
Отдельная простая html страница страница с помещенным туда кодом javascript.
И второй блок - iframe
Страница html с javascript кодом
Не буду приводить всю страницу с "javascript кодом" - который будет проверять - "Это iframe или страница" - её можно скачать здесьА выведу лишь условие... здесь:
Для того, чтобы понять, какое окно загружается нам понадобится:
В чем их интересность - это как раз то, что нам нужно! На странице они покажут одно и тоже, но вот если страница будет загружаться в "iframe" - они покажут разное! подробнее
<script>
if (self.parent !== self)
{
document.write('<div class="out_frame">Вы читаете меня во iframe</div>');
}
else
{
document.write('<div class="in_frame ">Вы читаете меня на странице....</div>');
}
</script>
У нас есть адрес страницы :
Помещаем данный адрес в iframe :
И нам осталось только вывести этот iframe здесь и для сравнения можете открыть эту страницу отдельно:
Вывод - если вы не смотрели в консоль, такой:
Цвет бордюра и цвет текста отличаются в зависимости от того, где данная страница открыта... либо в браузере ... либо в iframe.
И ниже вы можете прочитать подробности...
Способ как определить это страница или iframe
Чтобы сейчас глубоко не копать тему self.parent и self я сделаю вот что:
Выше... вы уже видели код..., где встречалось условие:
В помощь мы призовем console.log
Выведем в консоль и сравним две позиции:
1). console.log(self.location.href);2). console.log(self.parent.location.href);
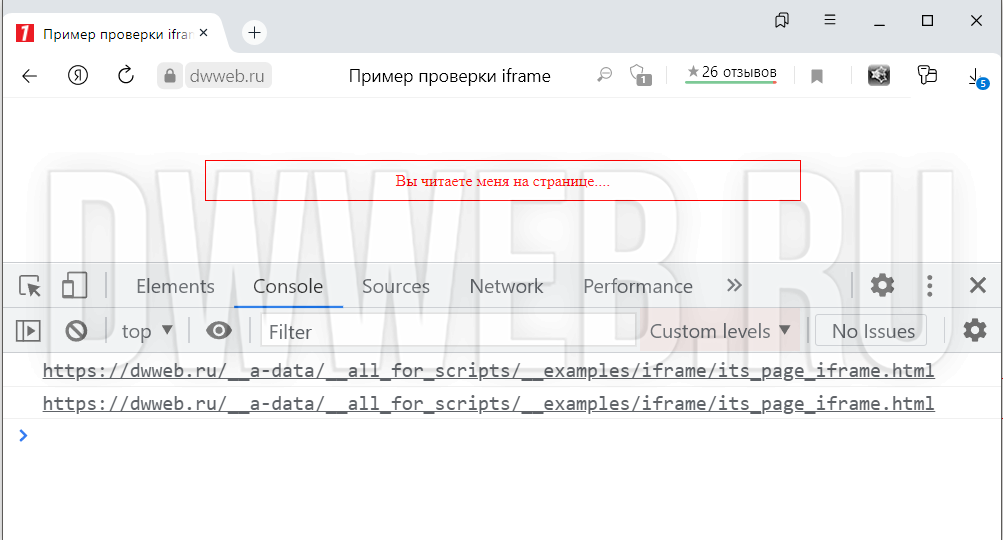
Поместим эти две строки на страницу, которую откроем в браузере и посмотрим, что там вывелось в консоли (вы можете открыть эту страницу и посмотреть в консоль).
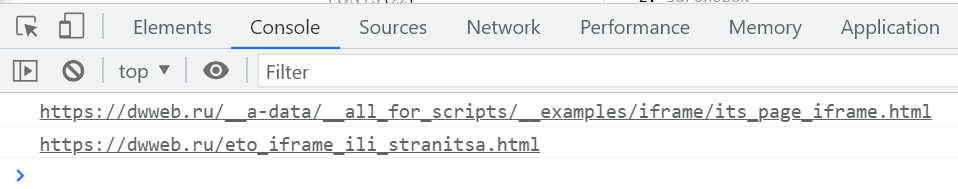
Я же выведу скриншот прямо здесь... как видим эти две строки вывели один и тот же адрес...:Теперь давайте откроем консоль прямо на этой страницу... ведь здесь загружается iframe с этой страницей...как видим, что эти две строки будут отличаться... значит... "self" и "self.parent" будут отличаться..., а где они будут отличаться... там и будет iframe
Этим вы очень поможете проекту! Заранее огромное спасибо!