Аналог include_once из php в javascript
"include_once javascript" или как написать функцию "Аналог include_once из php в javascript"
Подробно об аналоге include_once из php в javascript
- Логика аналога include_once из php в javascript
- Проверка работы include_once из php в javascript
- Вторая версия include_once
Логика аналога include_once из php в javascript
Как работает аналог include_once из php в javascript
Получаем "id" скрипта - это будет название файла с разрешением :
Если мы применим к адресу выше приведенный код... :
Функция "include_once" будет работать при условии, что название файла будет одинаковым.
То получим:
Проверяем есть ли уже блок с нашим id
Если нет, то ставим этот блок в месте расположения :
Подключаем script в head:
script.setAttribute('src', path );
document.head.appendChildscript;
Соберем весь код функции include_once ...
Аналог include_once из php в javascript
function include_once( path ) {
// original by: Aminev Marat https://dwweb.ru/
var id = (path.split('/').pop()).split('.').join('_');
if (!document.getElementById( id ))
{
document.write('<span id="'+id+'" style="width:0px;height:0px;opacity:0;position:absolute;"></span>');
var script = document.createElement('script');
script.setAttribute('src', path );
document.head.appendChild( script );
}
}
Главное условие работы функции include_once из php в javascript
Название файла должно быть одинаковым:
<script>include_once('https://dwweb.ru/js/
...
<script>include_once('https://другой_путь/
Проверка работы include_once из php в javascript
Чтобы проверить нашу функцию include_once в javascript нам потребуется знать id.
Внутрь функции помещаем:
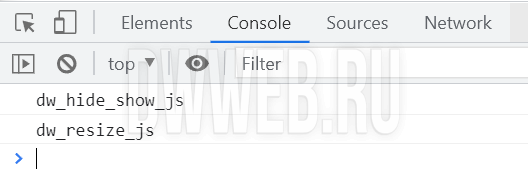
Открываем консоль и смотрим, в нашем примере dw_hide_show_js и dw_resize_js - копируем одну строку :

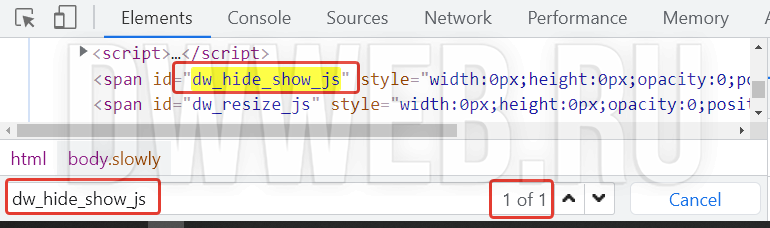
На скрине смотрим... рядом с кнопкой "консоль" - есть "elements" - заходим.
Нажимаем "ctrl + F" в поле вставляем "скопированное"...
Здесь мы видим, что скопированный "id" есть и он один... значит include_once в javascript сработал 1 раз!
Этим вы очень поможете проекту! Заранее огромное спасибо!