Новогодняя гирлянда на сайт
"Новогодняя гирлянда на сайт" с html + css + js? со звуком, когда мышка касается гирлянды! Знаменитая гирлянда на сайт! Автор "Yandex".
О гирлянде на сайт со звуком.
- Введение в "новогоднюю гирлянду на сайт".
- Код "новогодняя гирлянда на сайт".
- Включение новогодней гирлянды на сайт автоматически.
- Скачать код новогодней гирлянды на сайт
см.ниже .
Введение в "новогоднюю гирлянду на сайт".
Всего будет 3 ссылки на гирлянду:
Скачать архив вы можете с github.com.
Продублирую во всех скриптах - зачем?
Мной модифицированный скрипт, для этого скрипта - подробная инструкция.
О скриптах гирлянды на сайт:
В пунктах 1 и 2 "скрипт гирлянды" абсолютно одинаковый и вам самостоятельно придется в нем разбираться!
Далее будет модифицированный скрипт, который можно использовать уже на сайте изменив всего 1 позицию. Об этом скрипте и пойдет речь!
Вообще о данном скрипте гирлянда на сайт:
Эта гирлянда легендарная!
Тогда когда Яндекс примерно в начале десятых годов(2010) выкатил на своем сайте данную гирлянду - это была бомба!
Это было круто!
Все хотели такую гирлянду!
Но я как-то не сумел её поставить себе на сайт!
Код "новогодняя гирлянда на сайт".
Зачем модифицировать скрипт "новогодняя гирлянда на сайт", который и так работает?
Я стараюсь использовать скрипты, которые раздаются, платно/бесплатно с минимальными настройками, чтобы изменить например один путь и все заработало...
Что в архиве "новогодняя гирлянда на сайт"?
В архиве "новогодняя гирлянда на сайт" папка и файл:
Файл
Папка

Что делать с архивом "новогодняя гирлянда на сайт"?
Папку
Открываем файл
И в первой строке прописываем путь, сравни два пути, сверху и этот...:
Закидываем файл "
Включение новогодней гирлянды на сайт автоматически.
Предположим, что вы хотите, чтобы "новогодняя гирлянда на сайт включалась автоматически", для этого вам понадобится:
Сделать условие if :
И предположим, что включить вы хотите "новогоднюю гирлянду на сайт"... например с 15 декабря...
И чтобы выключалась "новогодняя гирлянда на сайте", ну, например 15 января:
Используем функцию date - с параметром z.
<?
if( date('z')> 350 or date('z')< 15 ) include $путь_на_сервере . '/garland.php';
?>
Этим вы очень поможете проекту! Заранее огромное спасибо!

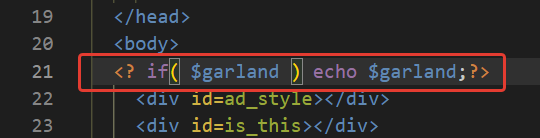
 ) переменную "$garland" с помощью
) переменную "$garland" с помощью 


 10.12.2025 23:09
10.12.2025 23:09
