Устанавливаем комментарии от facebook.com на свой сайт.
комментарии от фейсбук на сайт или как установить комментарии на свой сайт от фейсбук. Когда, вам нужно быстро установить комментирование на свой сайт - данная система комментирования от "facebook.com" - одно из возможных решений...
Подробно о комментариях от "facebook.com" на свой сайт
- Начало установки комментариев facebook.com
- Генерируем виджет комментариев facebook.com
- Создаем динамичный URL для комментариев facebook.com
- Выводим на странице комментарии от facebook.com
- Оповещение комментарии от facebook.com
Начало установки комментариев facebook.com
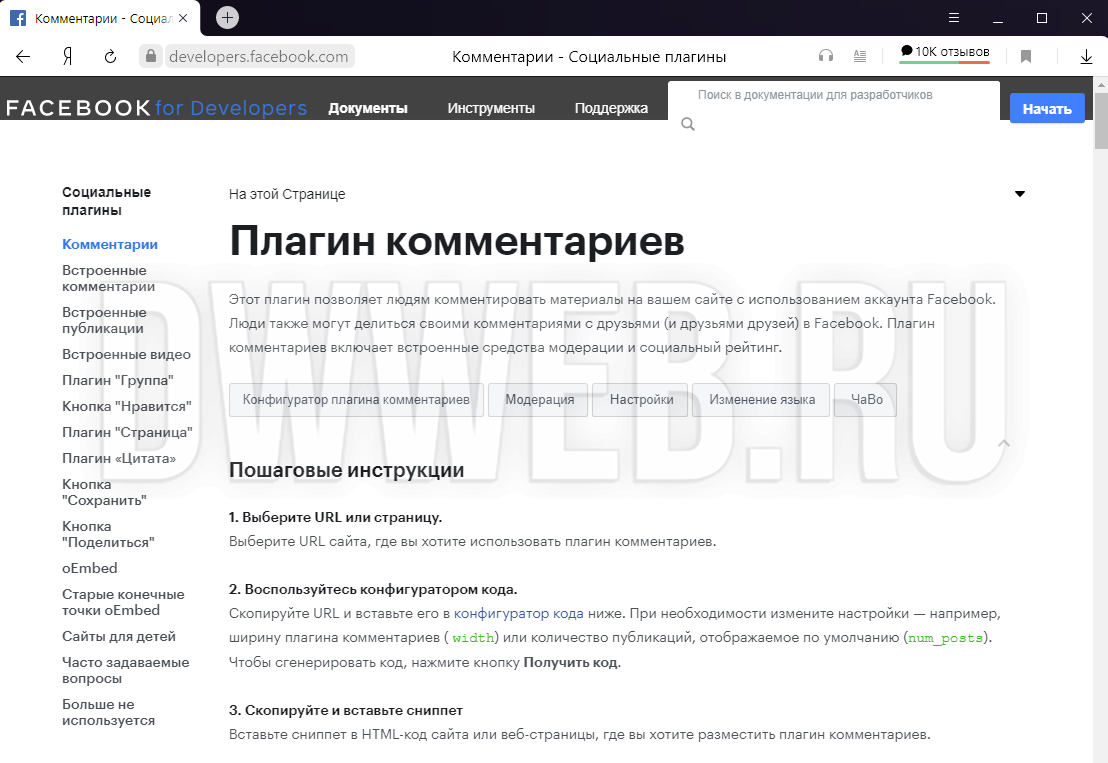
Заходим сюда.
Далее нас встречают некоторые инструкции...
1. Выберите URL или страницу.
Выберите URL сайта, где вы хотите использовать плагин комментариев.
2. Воспользуйтесь конфигуратором кода.
Скопируйте URL и вставьте его в конфигуратор кода ниже. При необходимости измените настройки — например, ширину плагина комментариев (width) или количество публикаций, отображаемое по умолчанию (num_posts). Чтобы сгенерировать код, нажмите кнопку Получить код.
3. Скопируйте и вставьте сниппет
Вставьте сниппет в HTML-код сайта или веб-страницы, где вы хотите разместить плагин комментариев.
Как видим... всё очень просто!
Давайте перейдем от прочтения к практике...
Генерируем виджет комментариев facebook.com
С самого начала! Не менжуйтесь! Всегда можно вернуться и переделать ваш виджет комментариев от facebook
Опускаемся до слов
Заполняем три позиции :
1). URL- адрес для комментариев(потом к этому вопросу вернемся...)
2). Ширина (ширина вашего блока, где будут располагаться комментарии
3). Количество публикаций(которые будут показываться на страницу по умолчанию)
4). Нажимаем "получить код".
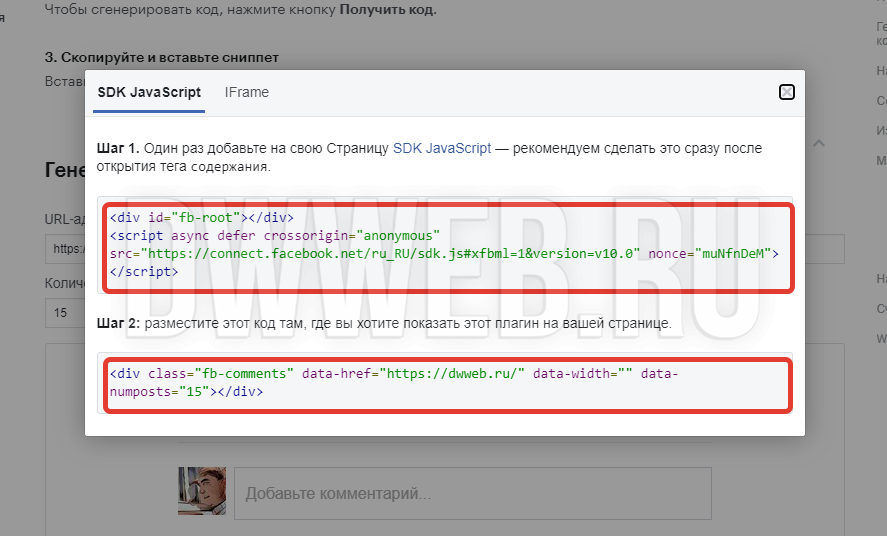
После этого появится модальное окно, где нужно скопировать два блока с кодом, которые надо скопировать.
Создаем динамичный URL для комментариев facebook.com
После того, как мы получили код, его нужно разместить в том месте вашего сайта, откуда он будет показываться на сайте.
Теперь нам нужно разобраться с "URL" - страницы. И тут есть два пути:
Если вам нужно, чтобы комментарии были на одной странице, может быть на двух, трех, в общем на очень малом количестве страница, то в поле для урл, вставляем скопированный адрес страницы из адресной строки браузера? например :
Естественно, что адрес на второй странице будет отличаться:
Когда у вас много страниц, то нам нужно сделать автоматическую генерацию пути до файла, я уже писал об этом, не буду заново рассказывать ниже идущий код...
И если вы собираетесь выводить все через echo см.№1 на скрине(ниже), то разрываем кавычки вставляем туда ранее полученный адрес страницы $hp_page.
У вас должно получиться вроде этого ("
<?
$hp_page = $_SERVER["HTTP_X_FORWARDED_PROTO"].'://'.$_SERVER["HTTP_HOST"] . parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);
echo '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ru_RU/sdk.js#xfbml=1&version=v10.0" nonce="
<div class="fb-comments" data-href="'.$hp_page.'" data-width="740" data-numposts="15"></div>';
?>
Если у вас html код, то можно вот так:
<?
$hp_page = $_SERVER["HTTP_X_FORWARDED_PROTO"].'://'.$_SERVER["HTTP_HOST"] . parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);
?>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ru_RU/sdk.js#xfbml=1&version=v10.0" nonce="
<div class="fb-comments" data-href="<? echo $hp_page; ?>" data-width="740" data-numposts="15"></div>
Выводим на странице комментарии от facebook.com
Ну и далее нам остаться полученный код комментариев от facebook.com разместить здесь на сайте...
О дополнительных настройках вы можете почитать на той же странице создания виджета...
Результат вывода комментариев от facebook.com
Оповещение комментарии от facebook.com
Как получать оповещение из вашего виджета комментариев?
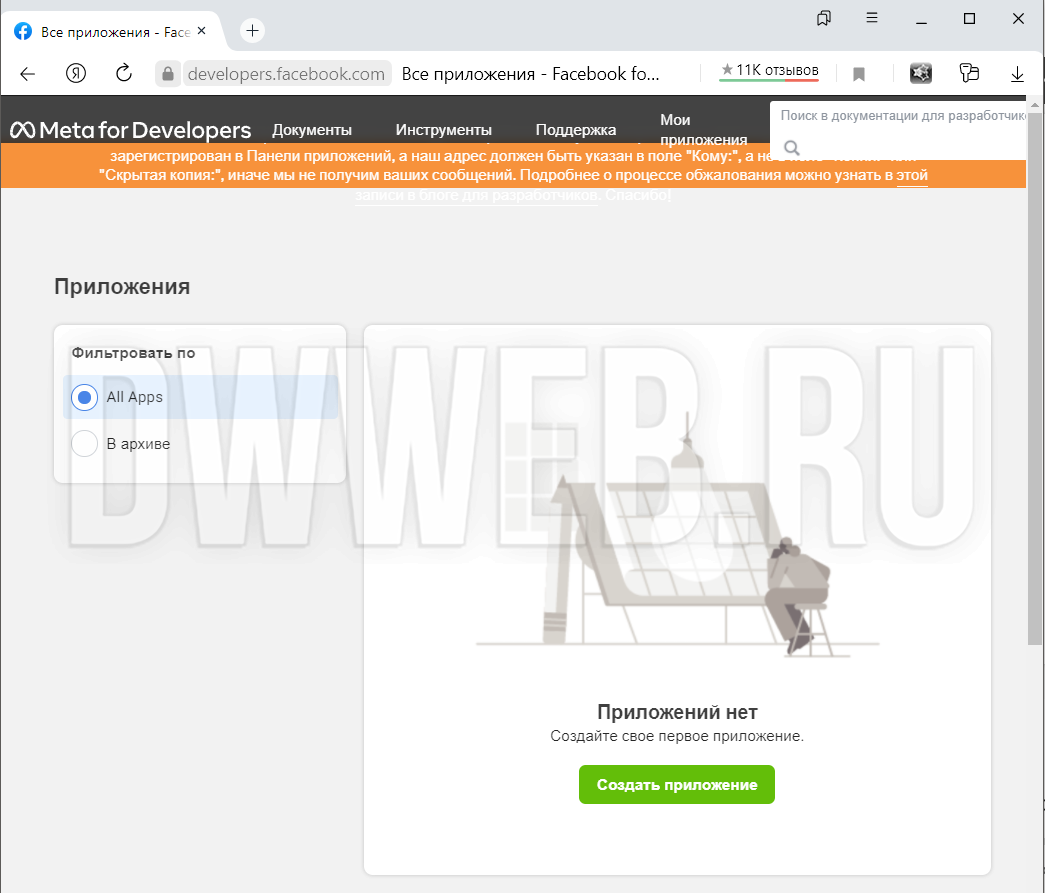
Нужно создать приложение.
Если у вас еще нет никакого приложения, то вы увидите вот такую картину : "что у вас еще нет приложений..."
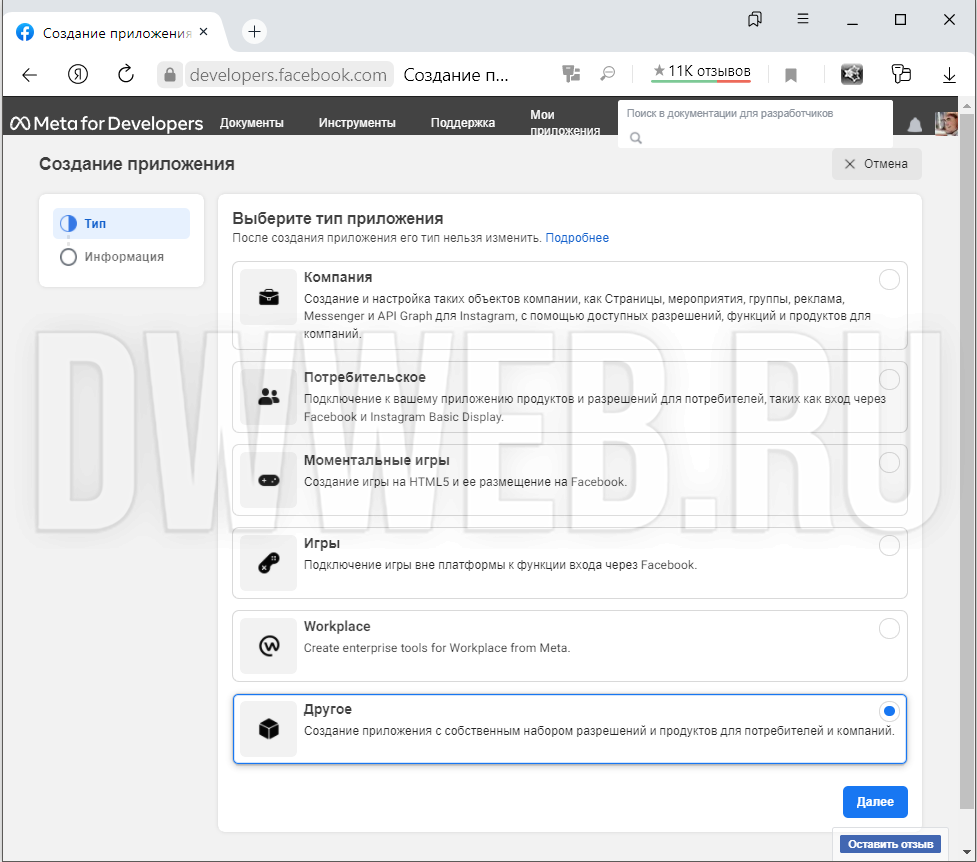
Выбираем другое...
Этим вы очень поможете проекту! Заранее огромное спасибо!









 10.12.2025 23:09
10.12.2025 23:09
