Font-family monospace
Первое, конечно же интересует, где можно скачать моноширинные шрифты.
О моноширинных шрифтах
- Что такое моноширинные шрифты.
- Скачать моноширинные шрифты
- Как установить Моноширинный шрифт на сайт?
- Создание моноширинного шрифта с помощью css
Что такое моноширинные шрифты.
Моноширинный - это значит «Моно» и «ширнный» - «одной ширины».
Если нужен моноширинный шрифт для компьютера. то он устанавливается стандартно, как любая программа. Здесь мы писали об установке шрифтов.
Если требуется моноширинный шрифт для сайта, ... это установкой не назовешь, но для его использования нужно использовать @font-face.
Ниже попробуем разобраться и применим некоторые примеры, для наглядности, как вообще выглядят моноширинные шрифты и свойство monospace
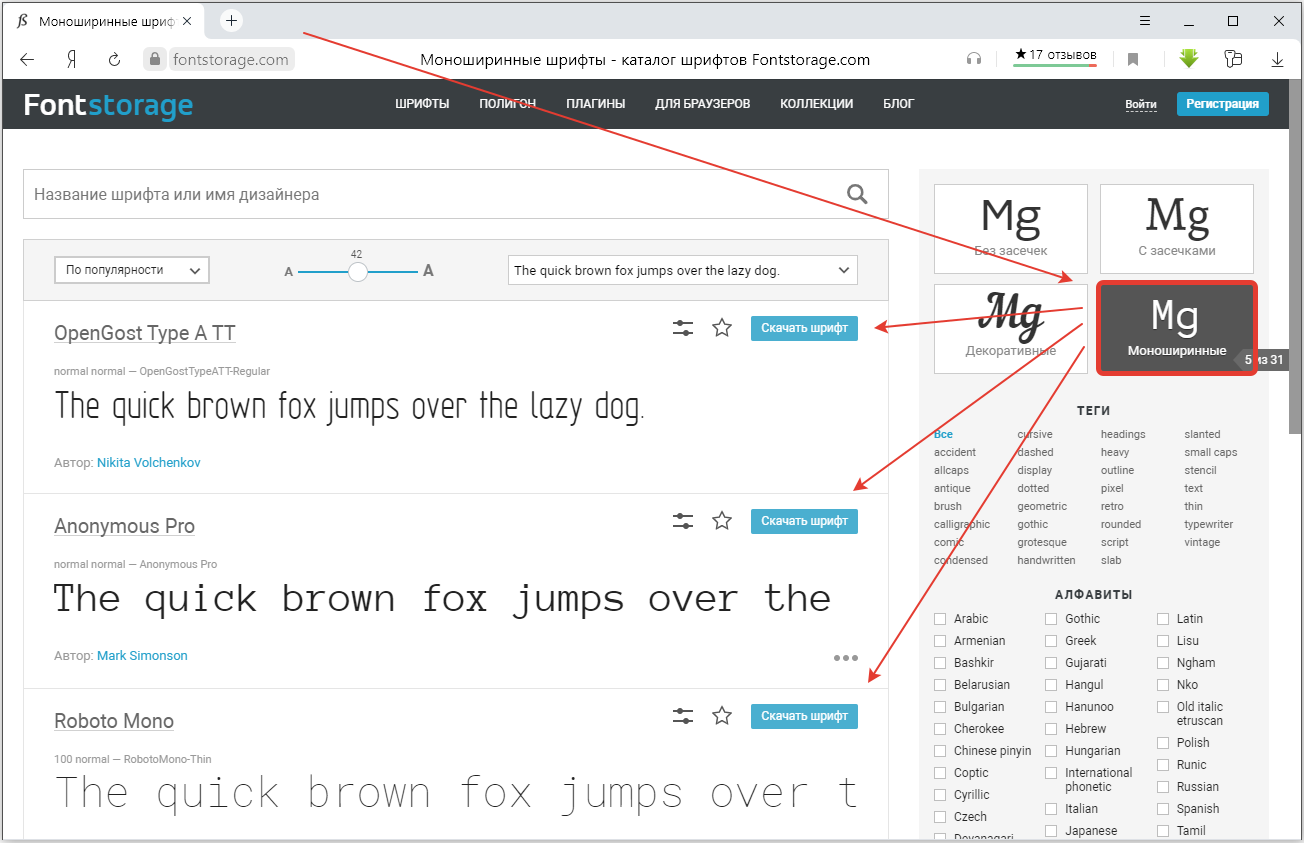
Скачать моноширинные шрифты
Скорее всего я не буду создавать на сайте страницы о шрифтах и возможностью их скачать – поэтому вот вам ссылка, тут можно скачать не только для компьютера, для Windows, но веб шрифты.
Справа уже выбрана позиция моноширинные шрифты.
И видим несколько вариантов этого "font-family"
Нажимаете кнопку скачать в правом верхнем углу и у вас будет выбор, какой из шрифтов вам нужен, для ПК или веб шрифт.
Как установить Моноширинный шрифт на сайт?
Как я уже сказал выше, о применении моноширинных шрифтов, для компьютера, мы рассматривали.Далее рассмотрим установку моноширинного шрифта на сайт.
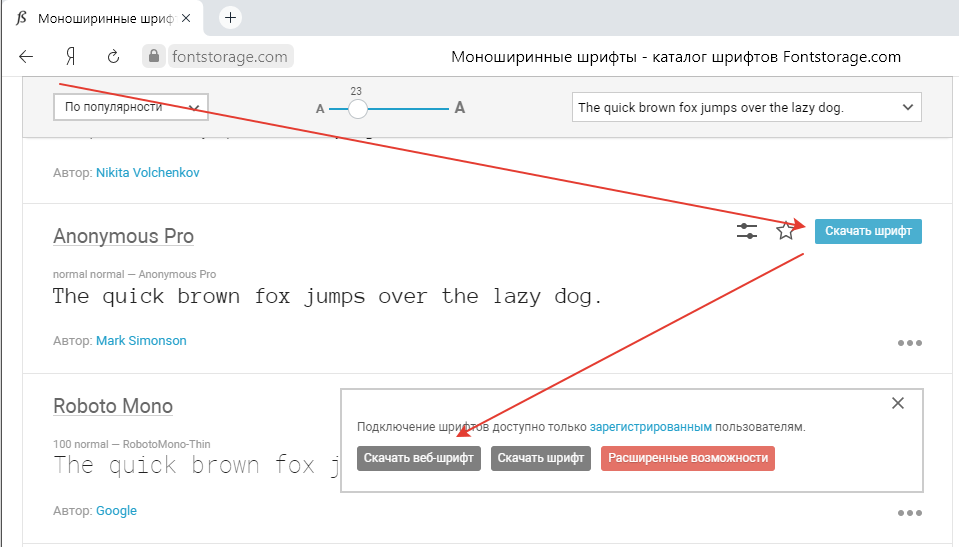
Нажимаем скачать моноширинный шрифт.
В новом окне нажимаем "Скачать веб шрифт".
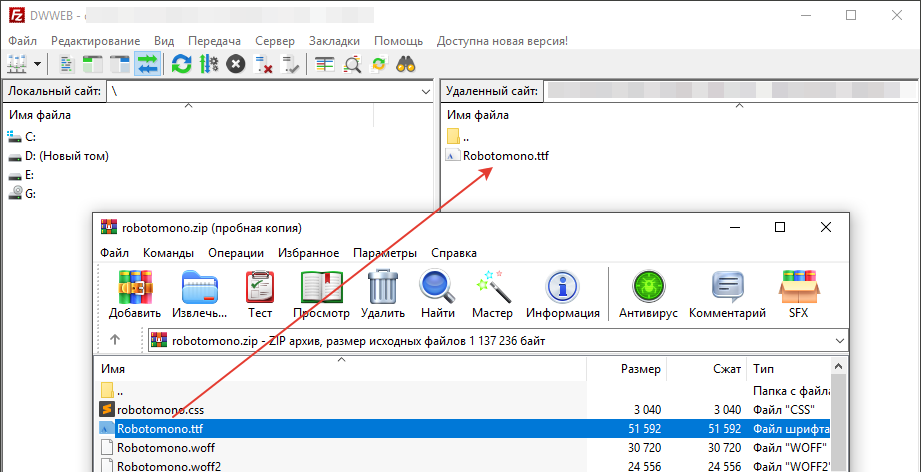
С помощью любой программы, которая умеет соединяться по FTP соединяемся с сервером.
Открываем архив с моноширинным шрифтом и перетаскиваем в созданную папку на сайте,
адрес у нас получился такой:
https://dwweb.ru/__a-data/__all_for_scripts/__fonts/Robotomono.ttf
Прописываем @font-face:
Прописываем стили для моноширинного шрифта :
font-family: Roboto Mono;
}
Далее нам нужен блок с классом:
Создание моноширинного шрифта с помощью css
Моноширинный шрифт можно сделать и без установки шрифта! Как я уже говорил, нам потребуется свойство css моноширинного шрифта monospace:
Создаем блок с классом :
Прописываем в стилях css свойство моноширинного шрифта для данного класса:
font-family: monospace;
}
Этим вы очень поможете проекту! Заранее огромное спасибо!






 20.12.2025 22:55
20.12.2025 22:55
