Как поставить div справа, обтекание, пример
Div справа или как расположить элемент "Dom"-a справа. Положение блока справа в разных ситуациях и с разными стилями!
Свойство блока float со значением right. Свойство right со значением 0.
О позиционировании блока div справа.
- Позиция div справа
float + right. + Обтекание div справа. - Div расположен справа свойство
float без обтекания. - Div справа с помощью свойства
margin-left - Div справа в крайней правой точке монитора
- Div справа в крайней правой точке родительского блока
- Div справа в крайней правой и верхней точке
Позиция блока справа свойство float со значением right
Если вы используете свойство "float" со значением "right" - без дополнительных свойств, то получится блок с обтеканием.
Поставим свойство - float и положение справа –right.
Код получится:
float:right;/* Положение справа */
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
height:300px; /* Высота */
}
Далее создадим div, присвоим ему класс, который описали сверху. И напишем в самом диве текст - Класс - sprava.
Смотрим, что мы получили:
Этот текст написан выше блока.
Далее текст, который будет написан, будет находиться ниже блока, как видим, только тот текст, что написан ниже блока див будет обтекать наш блок слева. Это дает возможность соответствующей декорации страницы, например расположение картинки, в виде превью!
И как только текст заполнит всю высоту, блока, который находится справа, то текст будет уже заполнять всю ширину родительского блока.
Div расположен справа свойство float без обтекания.
Предположим, что мы хотим поставить div справа с помощью float, но без обтекания текстом!
Самое простое, с моей точки зрения, поместить наш див с классом "sprava" в другой див, который будет иметь аналогичную высоту, что и класс sprava, т.е. 100px.
И добавим нашему наружному блоку "border: 1px solid;", чтобы мы его смогли увидеть!
У нас получится:
<div class="sprava">Класс - sprava, но внутри наружного блока с height =100px;</div>
</div>
.height_300 {
height: 100px;
border: 1px solid;
}
.sprava {
float: right;
background: #fd0;
width: 300px;
height: 100px;
text-align: center;
}
Результат расположения блока справа:
Как видим, наш блок расположился справа, и текст, который написан ниже, и расположился ниже блока.
Div справа с помощью свойства margin-left
Есть свойство Создадим ещё раз новый див. С новым классом.
Родительский блок имеет ширину
И класс:
margin-left: 740px;
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
height:300px; /* Высота */
}
Смотрим, что получилось:
Дело в том. что мы не учли точку отсчета по умолчанию, а она располагается в верхнем левом углу. Нашего блока...
Ширина родительского блока = 700
Поэтому, нам нужно от 700 отнять ширину нашего блока справа 300 - и поставить её в свойство "margin-left".
Стили для блока справа, но в родительском блоке.
margin-left: 400px;
background: #fd0;
width: 300px;
height: 100px;
}
Как видим, наш блок справа не зашел за края родительского блока.
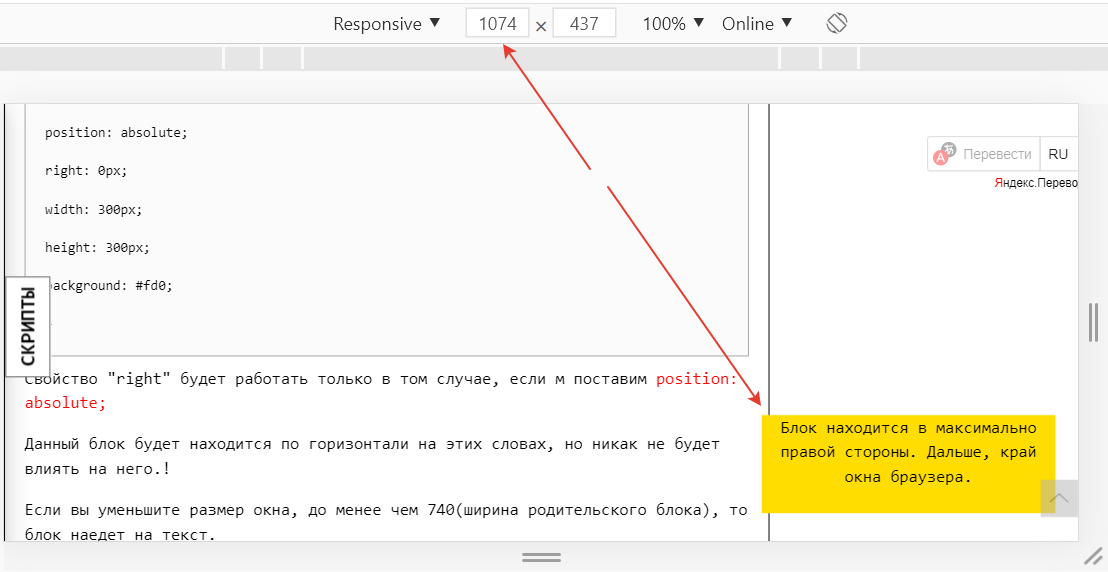
Div справа в крайней правой точке монитора
Предположим, что вам нужно поставить div справа, максимально справа, чтобы он упирался в правый корай окна браузера...
Создадим новый блока и новый класс:
position: absolute;
right: 0px;
width: 300px;
height: 300px;
background: #fd0;
}Данный блок будет находится по горизонтали на этих словах, но никак не будет влиять на него.!
Если вы уменьшите размер окна, до менее чем 740(ширина родительского блока), то блок наедет на текст.
Когда данный блок будет наезжать на основной блок с текстом?!
Сделаем скрин, когда размер экрана меньше 1080 и поставим родительскому блоку "border", чтобы мы могли его увидеть.
Если вы читали внимательно, то должны были заметить, что цифры не бьется...
Главный блок "
Прибавляем 300px - ширину нашего блока справа 740 + 300 = 1040, а на скрине 1080... где еще 40 px?
Дело в том, что у "main_text" есть дополнительные 20px отступа с каждой стороны, вот 20 + 20 - 40.
Поэтому, как только ширина окна будет меньше 1080, наш блок будет наезжать на основной блок "main_text".
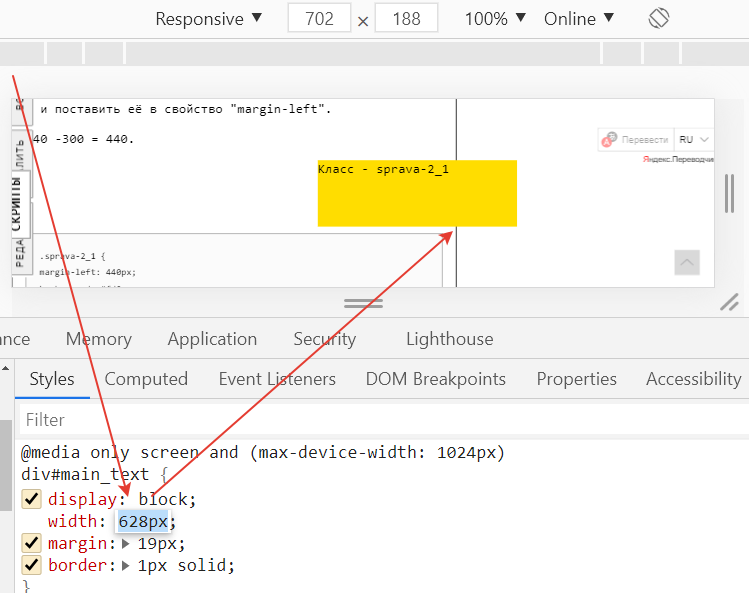
Div справа в крайней правой точке родительского блока
Когда мы рассматривали позицию блока справа с помощью "margin-left: 440px;", но если ваш родительский блок имеет резиновую ширину, то этот блок справа, будет уезжать вправо, при уменьшении основного и влево при увеличении.
Смотрим на скрине :
Кстати - этой болезнью не страдает вариант №2И далее следующий вариант, блок будет находиться справа, в любой ситуации.
Div справа с помощью свойства right
Возьмем данные из предыдущего блока... и поместим его в другой блок и задаем ему свойства:
.relative {
position: relative;
height: 300px;
}
Смотрим, что у нас получилось:
<div class="relative">
<div class="sprava_3">Класс sprava_3 + наружный блок с position: relative;</div>
</div>
.sprava_3 {
position: absolute;
right: 0px;
background: #fd0;
width: 300px;
height: 100px;
text-align: center;
}
.relative {
position: relative;
height: 300px;
}
Div справа в крайней правой и верхней точке
Предположим, что вам требуется разместить блок справа и сверху. И его(блок) надо зафиксировать в этом положении. М чтобы блок никак не менял своего положения!
Давайте сделаем это:
<div class="sprava_0_sverhu_0 ">Класс sprava_0_sverhu_0 + всегда справа и всегда сверху </div>
напишем свойства...
.sprava_0_sverhu_0 {
width: 300px;
height: 53px;
background: #fff900;
position: fixed;
top: 0px;
right: 0px;
padding: 5px;
font-size: 12px;
}
Результат:
Естественно, что здесь вы ничего не увидите. потому, что данный блок находится в крайней правой точке и крайней верхней.
Этим вы очень поможете проекту! Заранее огромное спасибо!