Awesome шрифт подключение пример
Чтобы начать пользоваться шрифтом Awesome, нужно его скачать.
- Что такое Awesome
- Как устанавливать шрифты Awesome!?
- Как найти нужный код иконки шрифта Awesome
- Пример установки шрифта Awesome на сайте
Что такое Awesome -> где скачать!?
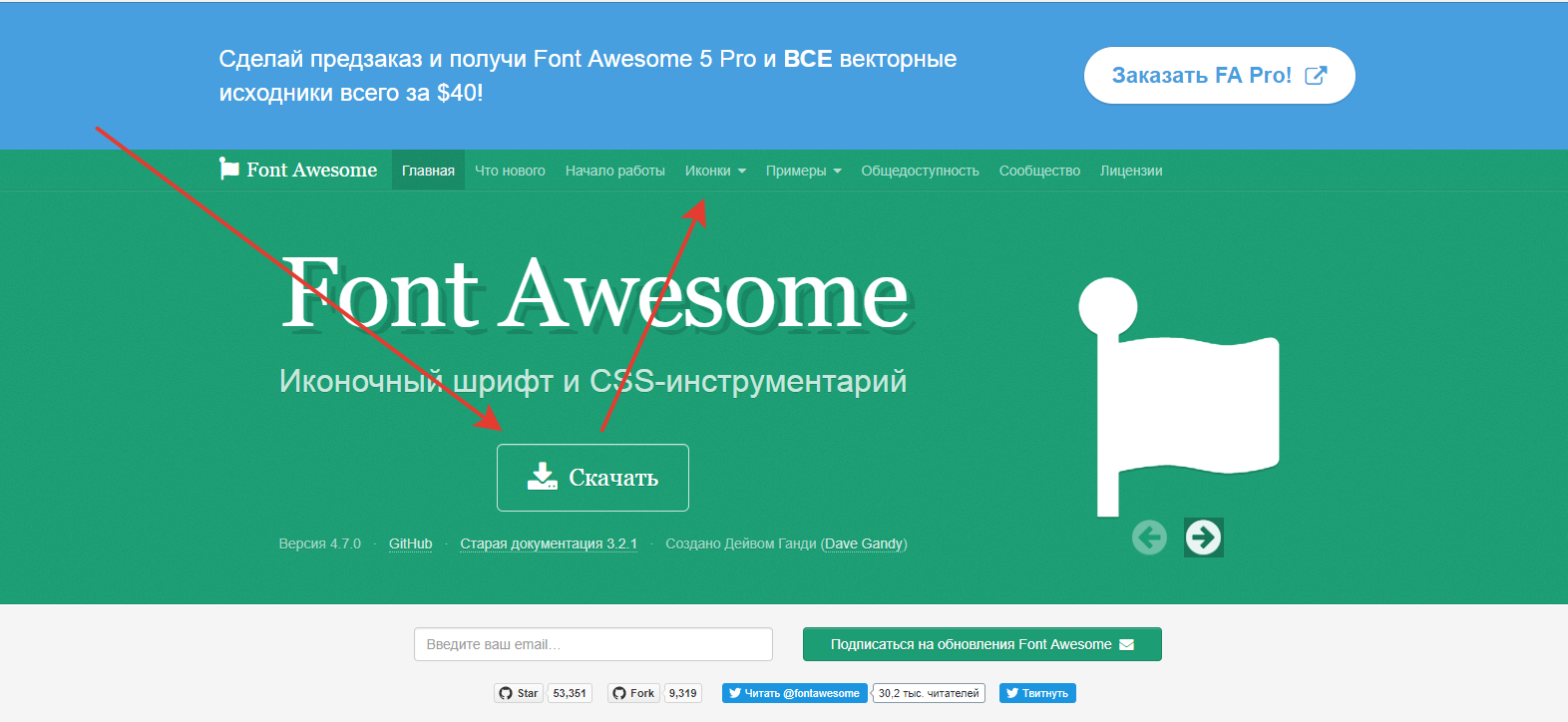
Скачать шрифты Awesome можно на официальном сайте fontawesome - http://fontawesome.ru/
Что такое Awesome!?
Это шрифт, с помощью которого вы сможете поставить иконку к себе на сайт. И это очень удобно! В шрифте есть такое количество различных иконок, что точно вы найдете именно ту иконку, которая вам нужна.
См. дополнительно несколько страниц о шрифтах AwesomeКак устанавливать шрифты Awesome!?
Зашли на сайт Awesome, скачиваем шрифты. И инструкция и название иконок по ссылке – иконки.

В архиве будет папка font-awesome-4.7.0 заходим в неё и ищем две папки, которые нам понадобятся.
Бросаем их в папку, где они будут доступны для подключения!
Создаем путь .
Обязательно проверяем правильность пути, чтобы он был доступен по выше написанной ссылке
Как найти нужный код иконки шрифта Awesome
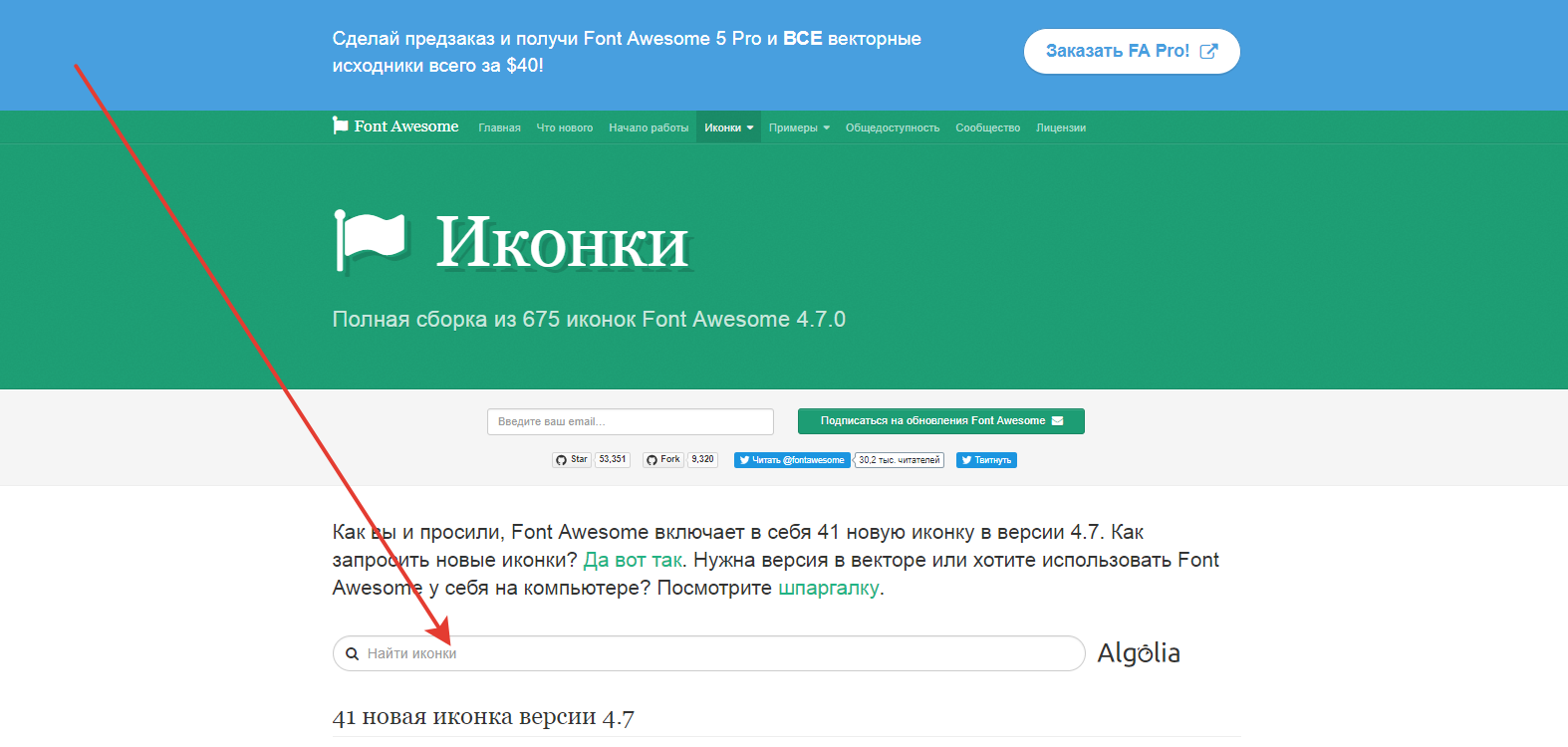
Для того, чтобы найти нужный код иконки Awesome - заходим на страницу с поиском иконок Awesome иконки в строку поиска вбиваем требуемое название вашей иконки - это нужно делать на английском
Если у вас плохо с английским – идем в любой переводчик, Гугл переводчик, Яндекс переводчик. И ищем то слово, иконку которой вам требуется! Возможно, что вашего слова не будет – ищем аналогичное, ищем несколько раз – похожие слова!
Не забываем, что английский – это не богатый язык!

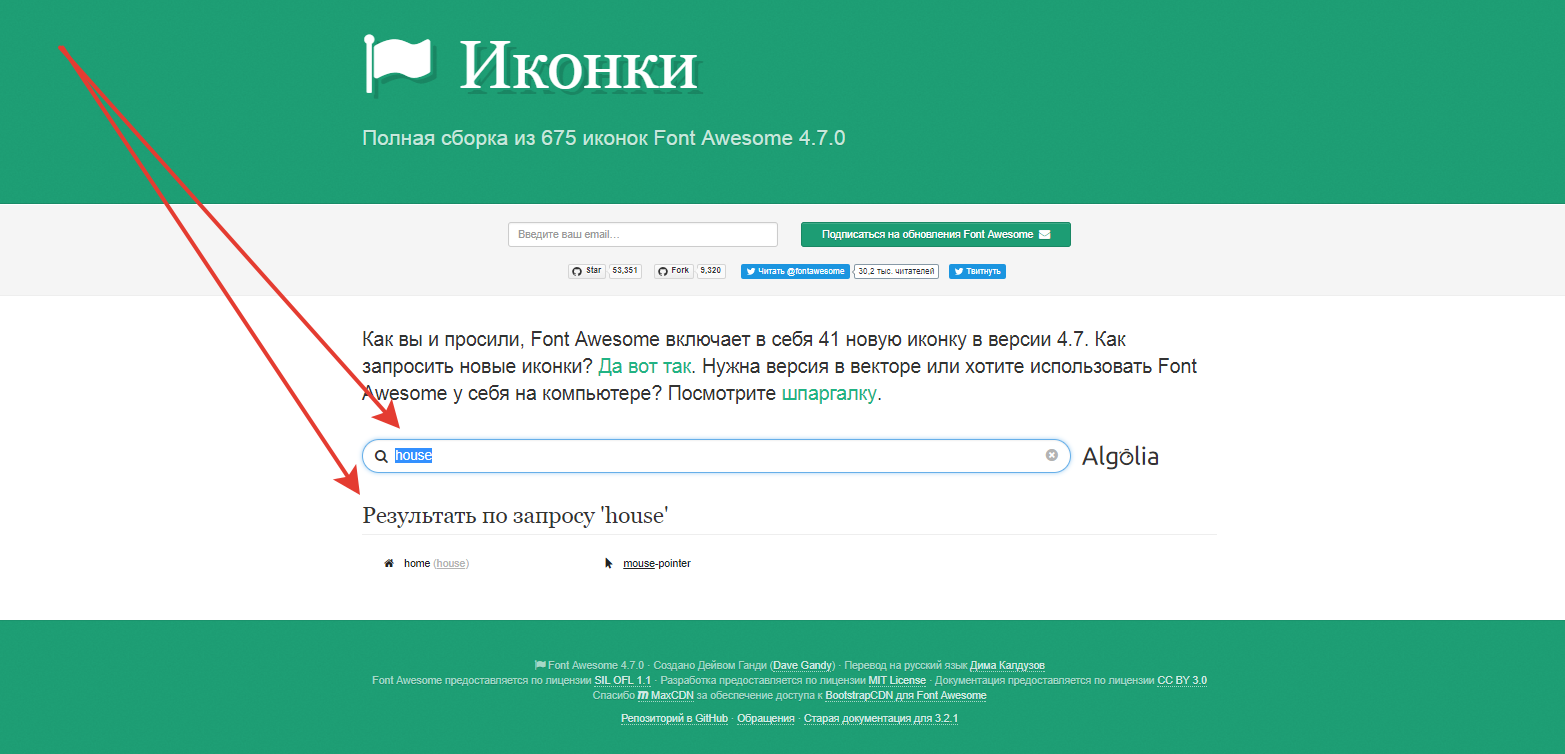
После того, как вы введете название, ну например "house" вам выведутся возможные варианты. если вдруг ничего не найдено, попытайтесь ввести синоним, либо другое название искомой иконки. Либо опуститься чуть ниже и выбрать вручную требуемую иконку.
Мы видим, что по нашему запросу вывелось два ответа, и первый вариант, который слева нам подходит. На данной иконке - ссылка - нажимаем.

Пример установки шрифта Awesome на сайте
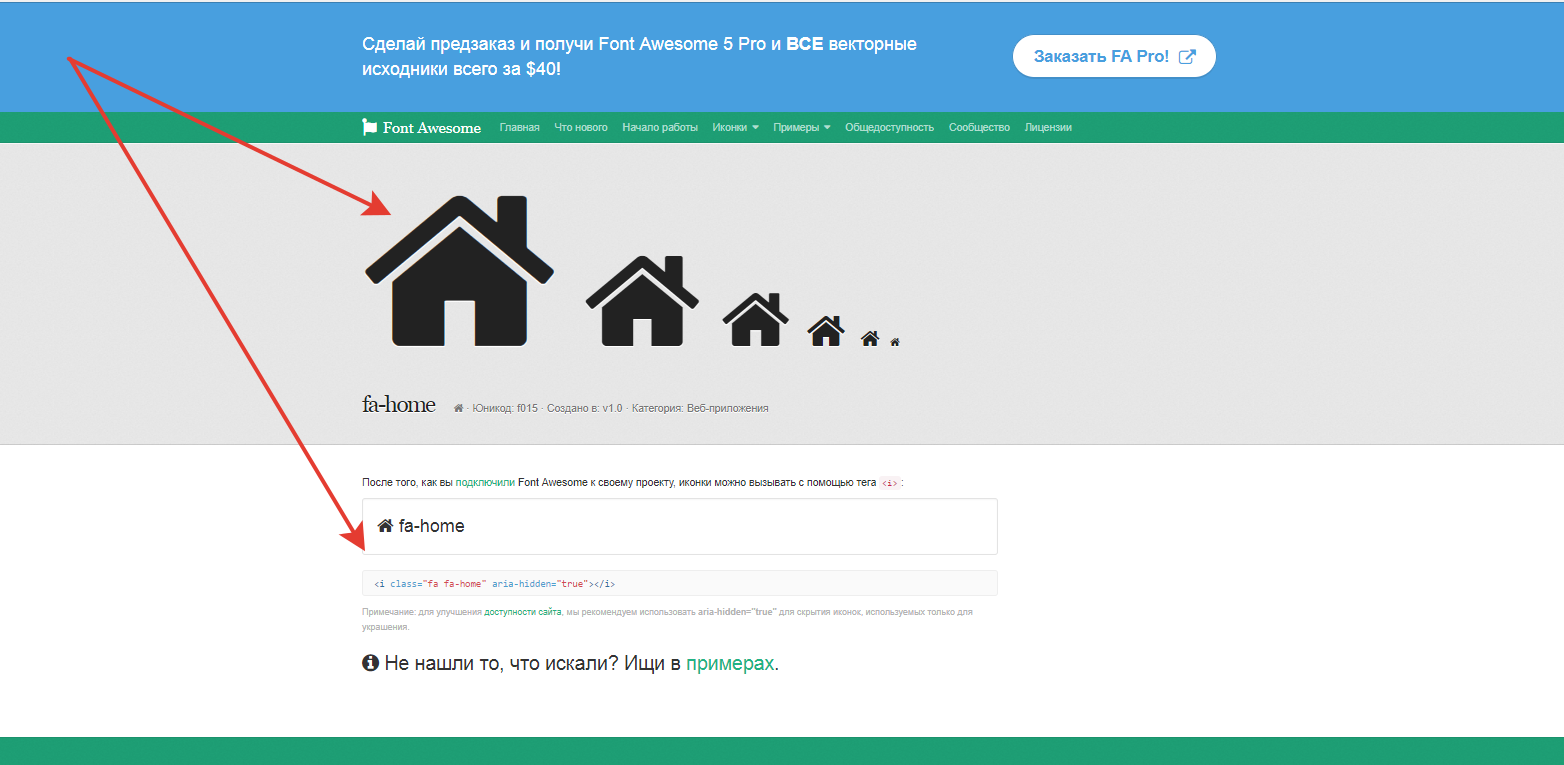
После того, как мы попадем на страницу с иконкой, то внизу будет код, который нам и требуется!

Вставляем данный код там, где требуется.
Результат:
Этим вы очень поможете проекту! Заранее огромное спасибо!


