Наружный отступ блока 'Margin'
О margin , 5 варианта использования margin: margin-top, margin-right, margin-bottom, margin-left и просто margin-объединяя предыдущие 4. Примеры использования наружного доступа блока с примерами! Много примеров! И много скриншотов с отступами.
Единственное, что нужно запомнить – margin – это отступ снаружи!
Чем отличается margin от padding?
Margin – это отступ снаружи блока, а padding внутри.
Наружный отступ блока свойство "margin"
- Что такое margin
- Использование margin
- Свойство margin = "0"
- Пример использования margin-top
- Пример использования margin-right
- Пример использования margin-bottom
- Пример использования margin-left
- Еще о margin
Что такое margin, использование margin
Свойство margin - это наружный отступ блока. Если у блока margin отсутствует, то мы увидим вот такую картину:
Что мы вообще здесь, по этой картинке можем сказать!? Что у этого блока, нет никаких свойств, кроме свойств высоты и ширины.

Как узнать margin блока через браузер.
Иногда(вренее очень часто), если вы имеете дело к сайту. то вам рано или поздно придется смотреть на свой сайт в браузере, и в том числе вам потребуется увеличить или уменьшить margin, либо просто посмотреть значение свойства margin для данного блока!
Как его(margin) можно посмотреть в браузере!?
Нажимаем ПКМ по выбранному объекту, пусть это будет первый пункт в котором мы сейчас пишем.
В выпавшем окне ищем строчку - исследовать элемент(строка, в разных браузерах отличается, мы смотрим в яндекс браузере.).
Когда слева вы наводите наш блок, в данном случае "<li>", сверху он сразу выделяется цветом.
Если у данного блока есть свойства, то справа мы увидим их , в данном случае "margin-left: 30px;"
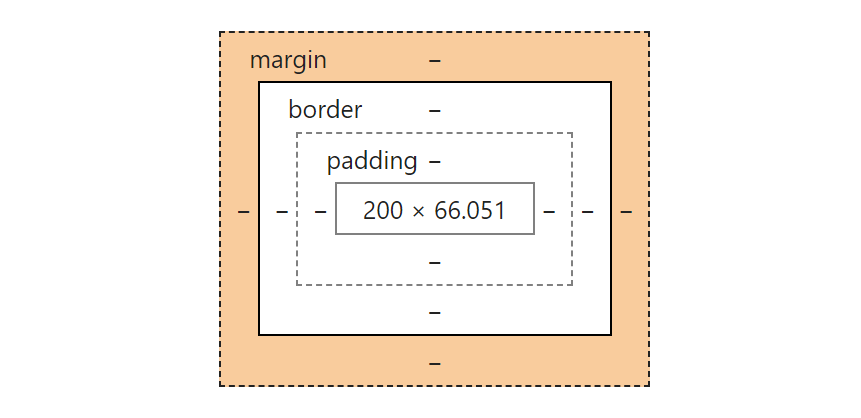
Если мы опустимся ниже, то увидим схему нашего блока, где также будем наблюдать margin слева.
Использование margin
Margin используется двумя
1). Использование "Margin" внутри атрибута style
Один из способов использования margin - это использование "margin" внутри атрибута style:
<div style="border:1px solid black;">
<div style="border:1px solid red; margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px; ">Здесь текст</div>
</div>
Результат использования "Margin"
Выше я привел пример, конечно, так никто не пишет, но как пример. На самом деле я записал бы так:
<div style="border:1px solid black;">
<div style="border:1px solid red;margin: 20px;">Здесь текст</div>
</div>
Результат использования "Margin"
2). Использование "Margin" внутри тега style и класса
Используем прямо здесь на странице тег style + class
<style>.example {border:1px solid red;margin: 20px;}</style>
Внутрь второго дива вставляем класс "example" :
<div style="border:1px solid black;">
<div class="example">Здесь текст</div>
</div>
Результат использования "Margin"
Результат аналогичный...
3). Использование "Margin" внутри файла css и класса
Еще один вариант использования margin:
Код "Html" аналогичный, что в предыдущем абзаце...
<div style="border:1px solid black;">
<div class="example">Здесь текст</div>
</div>
Результат использования "Margin"
Результат аналогичный...
Чем отличаются margin и => margin-top, margin-bottom, margin-left, margin-right
Нам немного нужно разобраться в перечисленных в заголовке 5 вариантов использования margin.
Просто запоминаем, а понимание придет потом!
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
Свойство margin = "0"
Начнем изучение margin, когда margin = "0" или вообще отсутствует!
Для этого нам понадобится какой-то блок на всю ширину нашей страницы, чтобы его увидеть добавим ему бордюр, установим высоту, ну к примеру, 300px.
width: 100%;
height: 200px;
border: 1px solid black;
И во внутрь поместим другой блок с текстом, что это наш блок.
width: 100px;
height: 20px;
border: 1px solid red;
И получим два блока, один внутри другого:
<div style="width: 100%; height: 200px; border: 1px solid black;">
<div style="width: 100px; height: 20px; border: 1px solid red;">Наш блок.</div>
</div>
Результат:
Пример использования margin-top
Применение margin: положительный margin-top
Теперь к нашему блоку, прибавим положительное число -Применение margin: отрицательный margin-top
Если выше мы применяли к блоку margin-top положительное число, теперь добавим... отрицательное число -Вывод об использовании положительного и отрицательного margin-top
Думаю. что здесь вывод никакой вам не нужен! И так все понятно!
Пример использования margin-right
Применение margin: положительный margin-right
К margin-right добавим положительное число -Применение margin: отрицательный margin-right
К margin-right прибавим отрицательное число -НЕ вывод , вопрос - почему margin-right не работает!?
В данной ситуации, margin-right - и никак не должен был сработать! Почему!? По умолчанию, точка отсчета берется верхний левый угол! Если совсем тупо - то правая сторона этой ситуации, никак не будет работать!
Если мы переместим вправо наш блок с помощь свойства float, то увидим совершенно другую ситуацию:
Положительный margin-right и float:right;
<div style="width: 100%; height: 200px; border: 1px solid black;">
<div style="width: 100px; height: 20px; border: 1px solid red; margin-right: 20px; float:right;">Наш блок.</div>
</div>
Отрицательный margin-right и float:right;
Применение margin: положительный margin-bottom
margin-bottom положительное число -Применение margin: отрицательный margin-bottom
margin-bottom... отрицательное число -Вопрос опять! - почему margin-bottom никак не сработал!?
Ответ точно такой же, что и в пункте 2.
В качестве бонуса : если к примеру вовнутрь блока поставим два наших блока без margin
<div style="width: 100%; height: 200px; border: 1px solid black;">
<div style="width: 100px; height: 20px; border: 1px solid red; ">Наш блок.</div>
<div style="width: 100px; height: 20px; border: 1px solid red; ">Наш блок №2.</div>
</div>
Как видим...наши блоки прилепились друг к другу...
И если сейчас мы добавим к первому блоку margin-bottom: 20px;
<div style="width: 100%; height: 200px; border: 1px solid black;">
<div style="width: 100px; height: 20px; border: 1px solid red;
<div style="width: 100px; height: 20px; border: 1px solid red; ">Наш блок №2.</div>
</div>
Что для того, чтобы margin-bottom и margin-right сработали, нужны определенные условия! Их может быть не 1, например position absolute...
Применение margin: положительный margin-left
margin-left - положительное число -Применение margin: отрицательный margin-left
margin-left... отрицательное число -Еще о margin - поисковые запросы:
Margin тег на примере
Вопрос из интернета - "margin тег на примере". А примеры - вся страница состоит из примеров.
margin - не является тегом! Margin - это свойство!
Вывод о margin-left
Вывод здесь на лицо...
О margin вообще
Свойство margin помогает позиционировать блоки внутри других боков и относительно друг-друга!
Если никаких препятствий справа и снизу нет, то соответствующие свойства - работать не будут.
Если же рядом справа и снизу блок будет, то margin-bottom и margin-right будут срабатывать...
Надеюсь рассказал доступно...
Этим вы очень поможете проекту! Заранее огромное спасибо!



