Использование cursor pointer рука при наведении
Что такое cursor pointer - это появление руки при наведении на элемент. У ссылки появление руки заложено по умолчанию! Но нам, например хочется, чтобы рука появлялась при наведении на любой выбранный нами элемент. cursor: pointer; что это?
О свойстве cursor и значении pointer.
- Что такое cursor pointer
- Поставить изображение руку на курсор
- Скачать "рука при наведении" - что в архиве?
Что такое cursor pointer
Из моей практики cursor pointer приходится использовать довольно часто!
cursor pointer устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Синтаксис cursor pointer
cursor pointer может устанавливаться в любой тег.
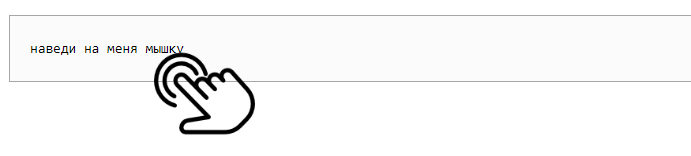
<span style="cursor: pointer">наведи на меня мышку</span>
Пример использования cursor pointer
Поставить изображение руку на курсор
Прежде чем ставить свое изображение руки на курсор, то следует сказать о браузере! Браузер, как и другое программное обеспечение бывает современным и бывает старым! Если ваш браузер не будет поддерживать далее приведенный пример, то ваш браузер старый, не современный и т.д.
Как поставить свое изображение руки на курсор!?
Для того, чтобы поставить свое изображение руки на курсор, нам понадобится изображение руки:

Создаем элемент на котором будем выводить изображение руки при наведении курсора;
Напишем стиль для этого id:
#cursor_hand { cursor: url(https://dwweb.ru/__img/__cursor/hand.png), pointer; }
</style>
Выводим собственное изображение руки при наведении курсора:
У нас получилась вот такая рука при наведении на элемент :

Скачать "рука при наведении" - что в архиве?
Скачать можно здесь.
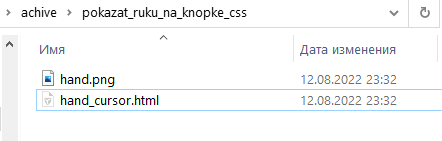
В архиве 2 файла, которые повторяют два выше рассмотренных примера :

Размещаем папку с файлами на сервере.
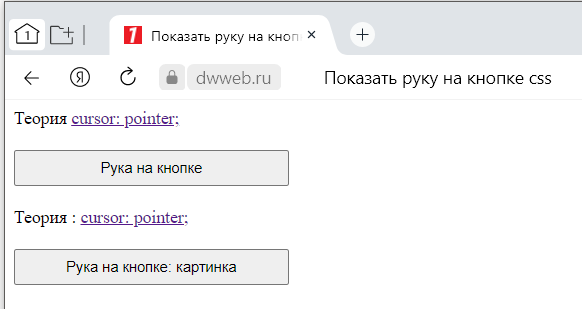
Открываем файл "hand_cursor.html" и вы увидите "рука при наведении":
"Рука при наведении"
"Рука при наведении картинка"

Этим вы очень поможете проекту! Заранее огромное спасибо!


 10.12.2025 23:09
10.12.2025 23:09
