SVG колокольчик
Неожиданно, но оказалось, что не так-то просто найти колокольчики в формате svg. Чтобы у вас такой проблемы поиска иконок в формате svg - сделаем отдельную страницу, на которой можно бесплатно скачать векторную графику bell svg.
Колокольчики в формате svg
- Колокольчики 0 - 20 в формате svg скачать
- Колокольчики 21 - 40 в формате svg скачать
- Колокольчики 41 - 60 в формате svg скачать
- Колокольчики 61 - 80 в формате svg скачать
- Колокольчики 81 - 100 в формате svg скачать
- Как с качать svg колокольчик
- Эффект звенящего колокольчика css
Колокольчики 0-20 в формате svg скачать
Колокольчики 21 - 40 в формате svg скачать
Колокольчики 41 - 60 в формате svg скачать
Колокольчики 61 - 80 в формате svg скачать
Колокольчики 81 - 100 в формате svg скачать
Как скачать svg колокольчик
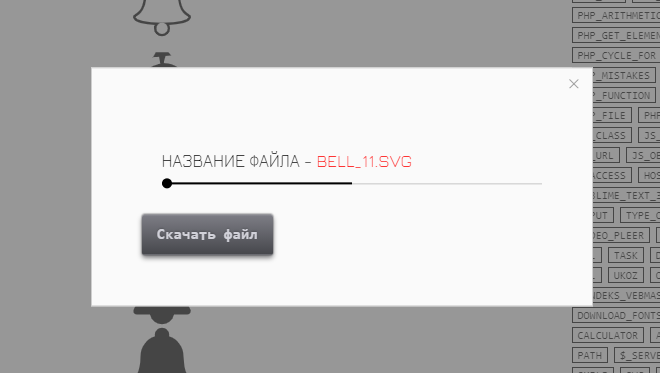
Для того, чтобы скачать понравившийся колокольчик в формате svg, нужно нажать по колокольчику.
После этого выйдет новое окно, где есть кнопка скачать файл.
Также вы название файла, который скачаете!

Эффект звенящего колокольчика css
Здесь, в принципе не важно, что ваш колокольчик в формате "svg" или другом.
Ну раз уж у меня есть тема колокольчика, логично добавить сюда данный параграф!
Пример трясущегося колокольчика:
Делаем звенящий калачик в css:
Для того, чтобы сделать эффект звенящего колокольчика нам потребуется:
<style>
@keyframes move {
from { transform: rotate( 12deg); }
to { transform: rotate( -12deg); }
}
.svg {
width: 50px;
height: 50px;
animation-direction: alternate-reverse;
animation-duration: 0.1s;
animation-name: move;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes move {
from { transform: rotate( 12deg); }
to { transform: rotate( -12deg); }
}
.svg {
width: 50px;
height: 50px;
animation-direction: alternate-reverse;
animation-duration: 0.1s;
animation-name: move;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
</style>
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
