Как изменить логотип на фоурме примеры
Изменить логотип форума, поменять лого на форуме, как сменить logotip на форумах, расположение логотипа форума
Прежде чем говорить об изменении логотипа на форуме, сделаем маленькое отступление от темы!
Мы будем учиться искать логотип, где он находится! Лучше уметь ловить рыбу, чем иметь одну рыбу!
Начнём с того, что определим, что мы будем искать!
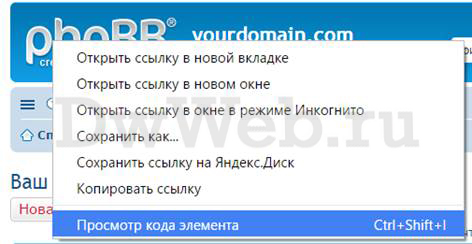
Открываем наш форум. Наводим мышку на логотип, и нажимаем пр. кнопку мыши – ищем просмотр кода элемента, здесь показано на Яндекс браузере. Я думаю, что все браузеры, использующие движок Chromium, будут работать идентично.

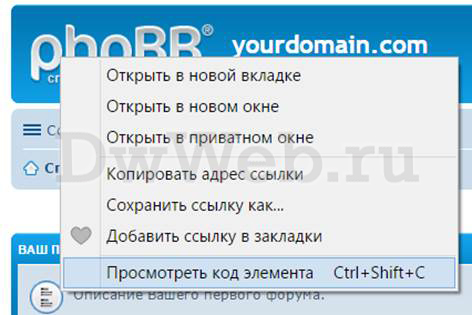
В браузере Опера, примерно также…

В других браузерах, вам придётся разбираться самостоятельно.
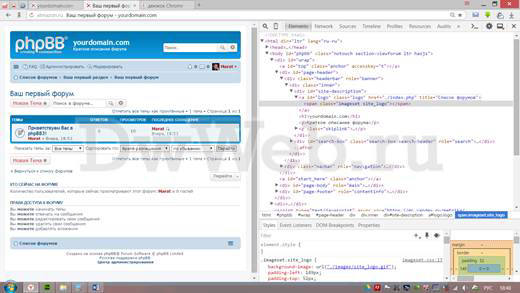
Можно открыть код, как вам нравится, вот смотрим, что я поделил экран пополам.

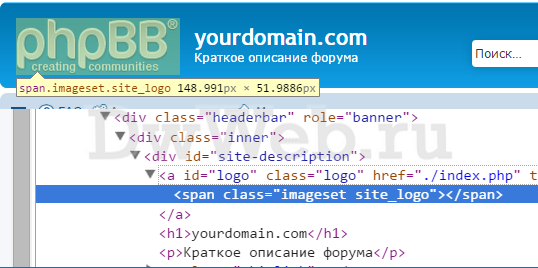
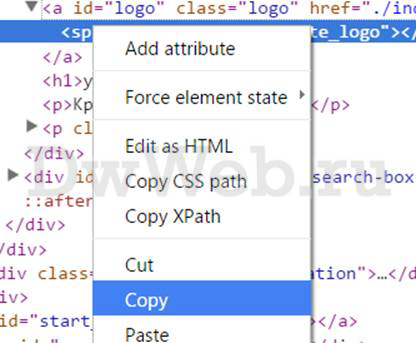
Для наглядности я сделаю другой скрин и удалю все лишнее, чтобы вы смогли увидеть то, что мы ищем! А именно логотип форума. Мы видим, что высветилась определённая строчка.

В выделенном состоянии нажимаем опять пр. кнопку мыши – Copy.

Вот эта строчка:
Что она обозначает!? Что есть какой-то класс, который называется
, и вместе с ним в связке идёт другой класс
Далее нам нужно чтобы было свойство
И скорее всего
Если мы найдём такие совпадения, то это точно то, что мы искали!
Теперь вопрос, как искать!? Не перебирать же все файлы подряд… да представляю работёнку.
Для этого мы будем использовать программу Dreamweaver, хоть многие отзываются плохо об этой программе, но я так не думаю! Они просто не умеют ею пользоваться!
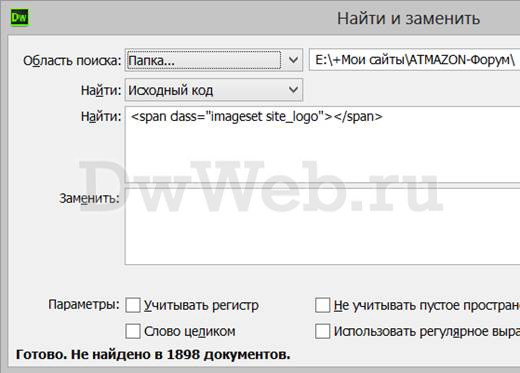
Если мы забьем в поиск
, то в принципе мало вероятно, что такая запись существует. Не буду углубляться почему…
Нажимаем поиск – и правда. Смотрим в самом низу – не найдено.
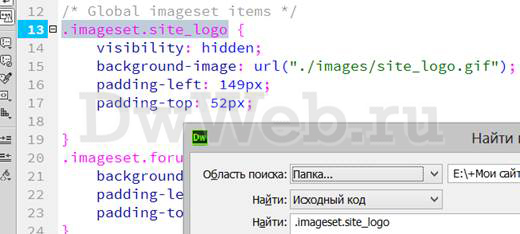
 Но поскольку я уже знаю, что искать, то скажу, что надо забивать в поиск:
Но поскольку я уже знаю, что искать, то скажу, что надо забивать в поиск:Точка в стилях css обозначает класс.
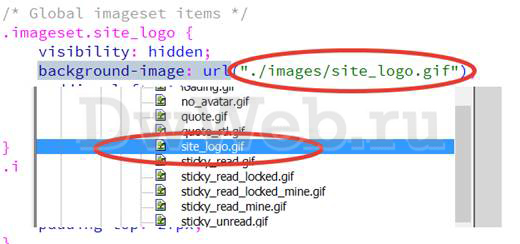
И находится документ, и автоматически открывается страница, где прописаны все свойства данного элемента:

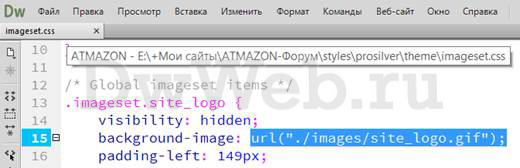
И тут мы видим строчку :
Которая нам говорит, что логотип находится на расстоянии в одну папку от открытого документа.
И так же видим наш
Значит мы нашли то, что искали!
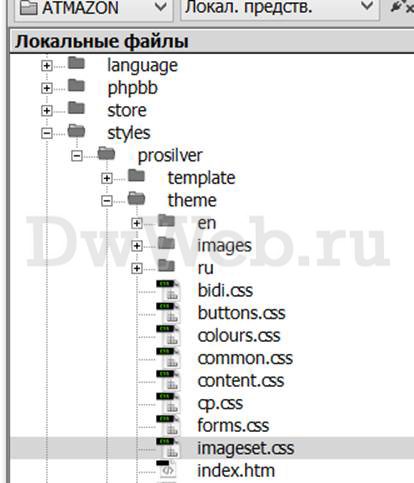
Теперь найдём наш документ, найдём логотип.
Наводим мышку на вкладку, и выходит местоположении страницы.

Ну вот мы и нашли этот документ, в котором прописаны свойства логотипа, местоположение его! Если вы посмотрите чуть выше, то увидите папку images. Где, собственно, должен лежать логотип.

Но давайте удостоверимся, что именно в этой папке и лежит наш логотип!

Вот теперь вы знаете как найти, и где лежит логотип форума! Вы его можете изменить, вы можете его спрятать, сдвинуть, вообще убрать изменив стили.
Вы теперь можете изменить свой логотип на форуме так, как вам нарвится!
Изучайте код!
Пригодится!
Вот и всё!
Этим вы очень поможете проекту! Заранее огромное спасибо!


