Использование атрибута
Атрибут method. Что такое "атрибут method", для чего применяется, примеры использования.
Атрибут method - один из атрибутов тега formПодробно об атрибуте method
- Что такое "атрибут method"
- Примеры использования атрибута "method"
- Примеры использования атрибута "method"
Что такое "атрибут method"
Повторим сказанное выше - что такое "атрибут method":
Атрибут method - один из атрибутов тега form, который предназначен для определения methodа отправки данных на сервер.
Синтаксис "атрибута method"
Значения "атрибута method"
Значение атрибута method не зависит от регистра.
Различают два methodа
Пример расположения "methodа" в теге form
<form method="post">
</form>
Примеры использования атрибута method
Рассмотрим примитивные примеры использования двух значений атрибута methodа:
Простой пример использования атрибута method
Не будем расписывать каждое значение "methodа" - я уже делал отдельную страницу get.
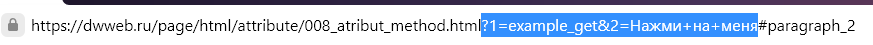
Нажмите на кнопку отправить и откройте адресную строку.
<form method="get">
<input type="text" name="1" value="example_get">
<input type="submit" name="2" value="Использовать атрибут method">
</form>
Атрибут method с одним из значений
Если вы вдруг не смогли нажать или посмотреть в адресной строке, то вот какой результат вы должны были увидеть, всё, что выделено - это и есть работа данного methodа:

Примеры использования атрибута "method"
Использование второго значения атрибута "method"(post) так просто не увидишь!
Второй атрибут methodа
Для этого нам понадобится:
Возьмем ту же форму, лишь изменим атрибут "methodа"
<input type="text" name="1" value="example_post">
<input type="submit" name="2" value="Использовать атрибут method">
</form>
Далее нам понадобится php
Далее - условие if
Сам method post
Вывод данных echo
Соберем весь код вместе:
<input type="text" name="1" value="example_post">
<input type="submit" name="2" value="Использовать атрибут method">
</form>
Результат применения второго атрибута "method":
Нажмите по кнопке "Использовать атрибут method"
Этим вы очень поможете проекту! Заранее огромное спасибо!



