Type color значение атрибута поля ввода input
Что такое type color html, Type color - это одно из значений тега input.
Тип color в поле ввода input
- Что такое type color html,
- Пример использования type color.
- Как сделать кнопку выбора цвета type color.
Что такое type color html.
У поля ввода есть типы передаваемых данных type, с разными значениями input
Одно из таких значении : "type color" .
Синтаксис type color html.
Характеристики типа color:
"type color" - поддерживается не всеми браузерами, поэтому, нам понадобится таблица, не буду её здесь повторять, если захотите, то сможете посмотреть, какие браузеры поддерживают type color html см. здесьКак использовать данный type color на сайте.
Покажем поле ввода с type="color".
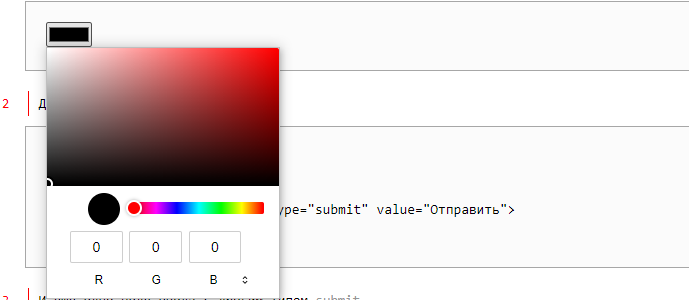
Если вы ничего не видите, в смысле палитру цветов, то я вам могу посочувствовать! Выбирайте правильные инструменты, а браузер - это тоже инструмент. Палитра цветов должна выглядеть так:

Форма(type="color") выбора цвета должна выглядеть так :
Далее форма form.
<input name="example" type="color">
<input name="example_submit" type="submit" value="Отправить">
</form>
И еще одно поле ввода с другим типом {submit}
Вам потребуется метод post.
Пример использования type color.
Нам нужно условие с post получением данных из type colorif($_POST['example_submit']) { $result = 'Вы выбрали цвет: <div style="color:'.strip_tags($_POST['example']).'">'.strip_tags($_POST['example']).'</div>' ;}
echo $result;
Соберем весь код вместе:
<input name="example" type="color">
<input name="example_submit" type="submit" value="Отправить">
</form>
if($_POST['example_submit']) { $result = 'Вы выбрали цвет: <div style="color:'.strip_tags($_POST['example']).'">'.strip_tags($_POST['example']).'</div>' ;}
echo $result;
Результат использования type color:
Выбираем цвет из палитры цветов type color и нажимаем отправить.
Если цвет не выбран, то отправится значение по умолчанию("#000000").
Как сделать кнопку выбора цвета type color.
Если вы собираетесь использовать type color, то столкнетесь с такой проблемкой, что при отправлении type color по умолчанию,
Как сделать выбор цвета!?type color
Решение очень простое:
Палитру цветов делаем недоступной по умолчанию(display:none).
Но вместо неё ставим checkbox, по нажатию на неё отправляем в тег с type color display block + в php проверяем нажатие на кнопку checkbox
И уже внутри выше приведенного условия в php checkbox - получаем данные из type color
Свои комменты в ожидании переделки!
Когда сделаю не знаю!
Времени нет...
Иначе сообщение будет удалено, вас в бан - все просто!
Но если, сил нет как хочется высказать всё, что вы думаете об этом, пожалуйста - комменты от Vk - форма ниже:

