Type number значение атрибут поля ввода input
Тип числовой - type number, Type number - это одно из значений тега input. Применяется для ввода чисел в поле input.
Тип number в поле ввода input
- Что такое type number html,
- Пример использования type number.
- Input type number убрать стрелки
- Установка минимального значения "min" в type number
- Установка максимального значения "max" в type number
- Установка шага "step" в type number
Что такое type number html.
У поля ввода есть типы передаваемых данных type, с разными значениями input
Одно из таких значении : "type number" - тип числовой.
Синтаксис type number html.
Type the numbers перевод на русский
Один из запросов : "type the numbers перевод на русский", давайте переведем :
type - с английского на русский : "
the - не переводится - это артикль(определенный).
numbers - с английского на русский : "
Характеристики типа number :
Ти числовой - "type number" - применяется для ввода чисел в поле ввода. Модно ввести число набором с клавиатуры, либо нажав по стрелке в поле ввода Увеличить/уменьшить.
Как использовать данный type number на сайте.
Кроме поле ввода :
Понадобится форма form.
<input name="example" type="number">
<input name="example_submit" type="submit" value="Отправить">
</form>
И еще одно поле ввода с другим типом {submit}
Вам потребуется метод post.
Пример использования type number.
Мы не рассмотрели условие по которому будем получать данные в php :
if($_POST['example_submit']) { $result = 'Вы нажали кнопку отправить submit, переданное значение : '.strip_tags($_POST['example']) ;}
echo $result;
Соберем весь код вместе:
<input name="example" type="number">
<input name="example_submit" type="submit" value="Отправить">
</form>
if($_POST['example_submit']) { $result = 'Вы нажали кнопку отправить submit, переданное значение : '.strip_tags($_POST['example']) ;}
echo $result;
Результат применения type number:
Введите выбранное вами число в type number и нажмите отправить:
Input type number убрать стрелки
Мы не можем пройти момо такой популярной темы, как : "Input type number убрать стрелки"
Для того, чтобы избавиться от стрелок в type number, нужно применить кни соответствующие стили:
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
/* display: none; <- Crashes Chrome on hover */
-webkit-appearance: none;
margin: 0; /* <-- Apparently some margin are still there even though it's hidden */
}
input[type=number] {
-moz-appearance:textfield; /* Firefox */
}
Теперь давайте применим данные стили к нашему input-у и уберем стрелки :
<input name="example_3" class="example_3" type="number">
<style>
.example_3::-webkit-outer-spin-button,
.example_3::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
.example_3 {
-moz-appearance:textfield; /* Firefox */
}
</style>
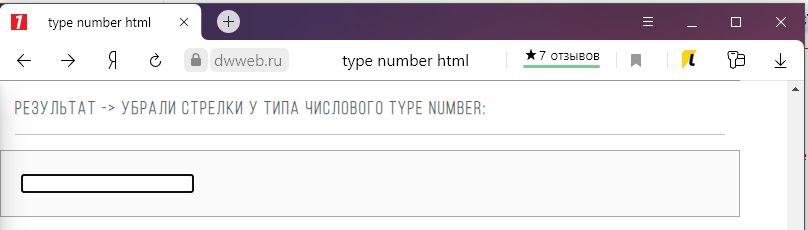
Результат -> убрали стрелки у типа числового type number:
Убираем стрелки в "Яндекс браузере" тестовый скрин :

Убираем стрелки в "Google Chrome" тестовый скрин :

Убираем стрелки в "Опере" тестовый скрин :

Убираем стрелки в "Microsoft Edge" тестовый скрин :

Убираем стрелки в "Internet Explorer" тестовый скрин :
Из-за здесь мат, очень много мата неадекватности браузера Internet Explorer - скрина не будет.
Установка минимального значения "min" в type number
Для типа type number существует дополнительный атрибут "min" - который устанавливает минимальное значение для type number .
Синтаксис type number + "min"
<input type="number" min="минимальное число">
Пример использования минимального значения в type number
Поставим значение min=0
Результат:
Вы можете потренироваться выбрать число менее минимального значения!
Установка максимального значения "max" в type number
Кроме минимального значения, есть атрибут "max" - максимальное значение в в type numberСинтаксис type number + "max"
<input type="number" max="максимальное число">
Пример использования максимального значения в type number
Поставим значение max=10
Результат:
Вы можете потренироваться выбрать число более максимального значения!
Установка шага "step" в type number
Кроме выше приведенных двух атрибутов, дополнительно атрибут step :
Синтаксис type number + "step"
<input type="number" step="число">
Пример использования step - шаг в type number
Поставим значение step=2
Результат:
Дополнительно добавим в поле выше перечисленные атрибуты (
Свои комменты в ожидании переделки!
Когда сделаю не знаю!
Времени нет...
Иначе сообщение будет удалено, вас в бан - все просто!
Но если, сил нет как хочется высказать всё, что вы думаете об этом, пожалуйста - комменты от Vk - форма ниже:


