Тег мета в html примеры
мета html - это тег мета в html, которые играет очень важную роль! Это одинарный тег. Т.е. закрывающего тега нет.
О теге мета подробно
Атрибуты тега мета html
Сам по себе тег мета ничего не делает и не означает.
Для тег мета без атрибутов - ничего не значит.
Атрибуты name в теге мета html
Я уже писал о таких атрибутах в теге мета, как description.
Еще одно значение атрибута name в теге мета keywords
Атрибуты content в теге мета html
Еще один важный атрибут в "теге мета" content
content - переводится как -
Атрибуты http-equiv в теге мета html
Атрибут "http-equiv" со значением "Content-Language" - указывает на тип языка, который указывается в атрибуте content :
Еще пример атрибута http-equiv в теге мета
Также о втором примере использования атрибута "http-equiv" я рассказывал на странице о переадресацииГде располагается тег "мета" на сайте
Все из выше перечисленных тегов "мета" должны располагаться в теге head, но переадресации может находиться и выводиться в любом месте.
Добавление тега "мета" на сайте.
Понятия не имею, как добавляются теги мета в движках - это мне глубоко не интересно!
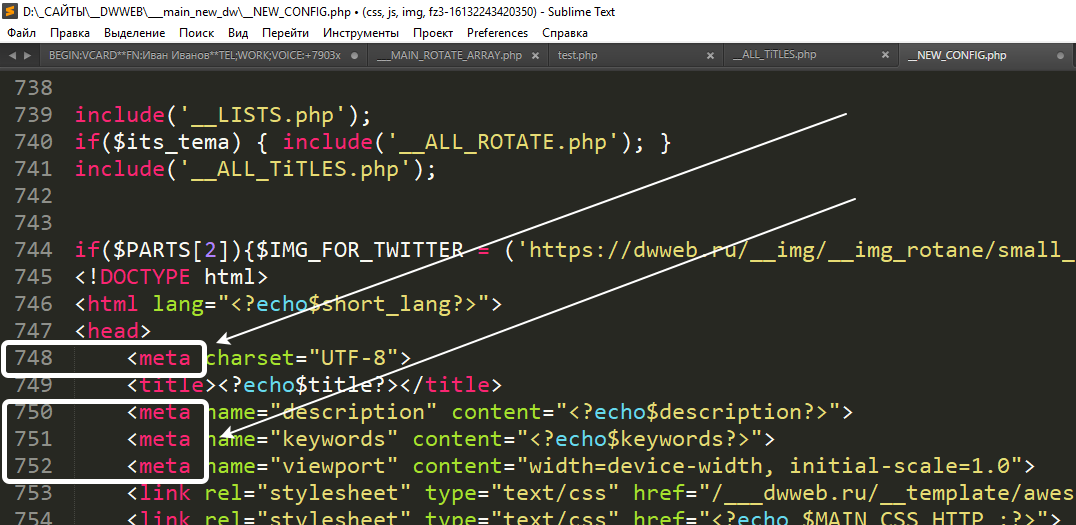
Лично у меня, практически все теги мета обрабатываются в одном месте, которые теги "мета" динамичные, то они формируются скриптом, другие же просто написаны внутри основного файла "confiq.php":
Этим вы очень поможете проекту! Заранее огромное спасибо!