Кнопка исследовать элемент в разных браузерах
Что такое исследовать элемент, где он находится в разных браузерах, попробуем найти эту строчку!
Кнопка исследовать элемент в разных браузерах может называться по разному, но смысл, всегда одинаковый - открыть код элемента в панели разработчика!
Исследовать элемент все браузеры:
- Исследовать элемент в Яндекс браузере
- Исследовать элемент в Google Chrome
- Исследовать элемент в Opera
- Исследовать элемент в Tor Browser
- Исследовать элемент в Microsoft Edge
- Исследовать элемент в других браузерах
- Как закрыть исследовать элемент
- Как запретить исследовать элемент
- Позиция исследовать элемент
- Поисковые запросы: "Исследовать элемент": Что за абракадабра: исследовать элемент
ПЗ: просмотреть код страницы и исследовать элемент это одно и тоже"?
Исследовать элемент в другом окне
Исследую элемент опасно ли это
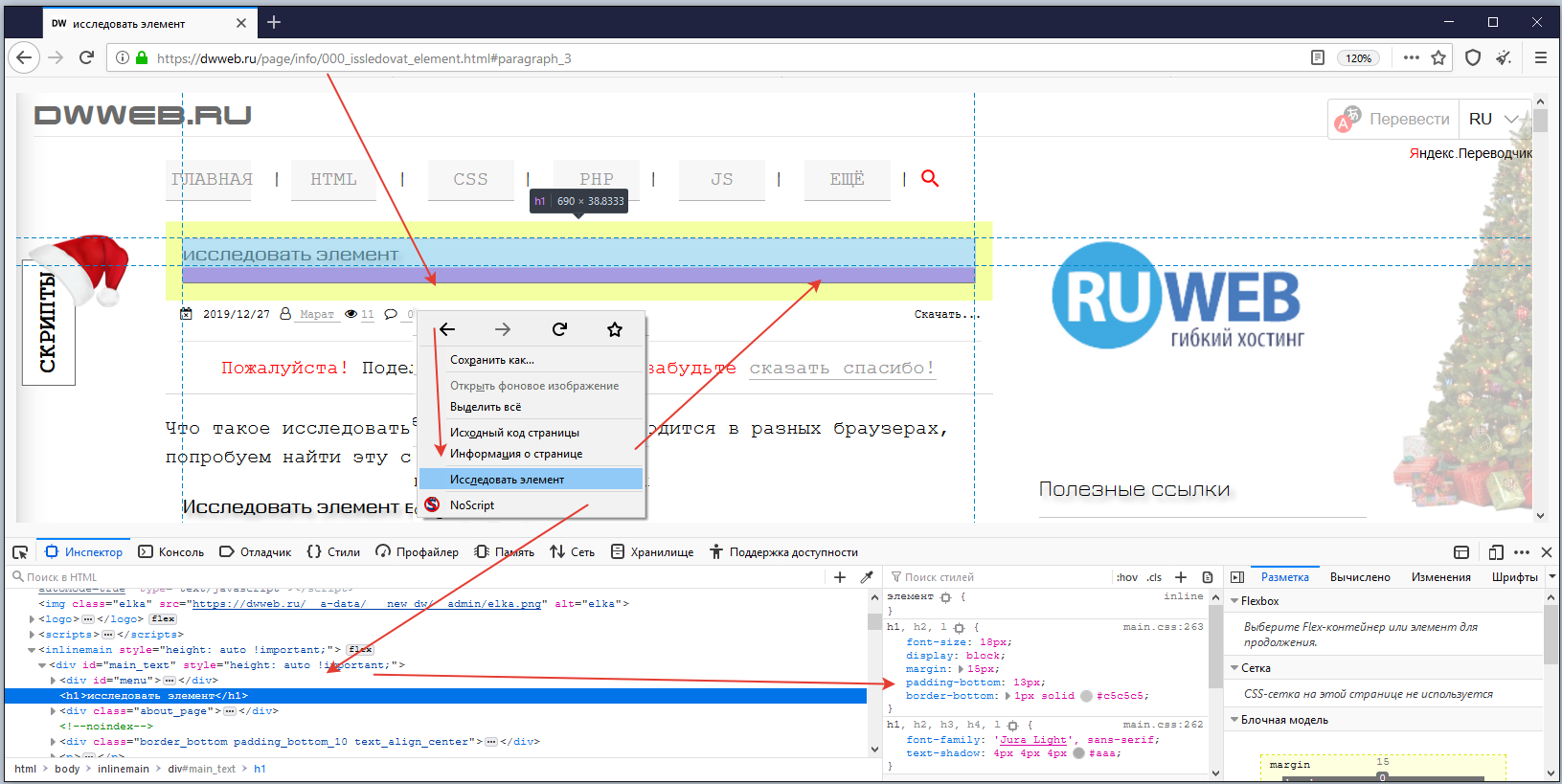
Исследовать элемент Яндекс браузер
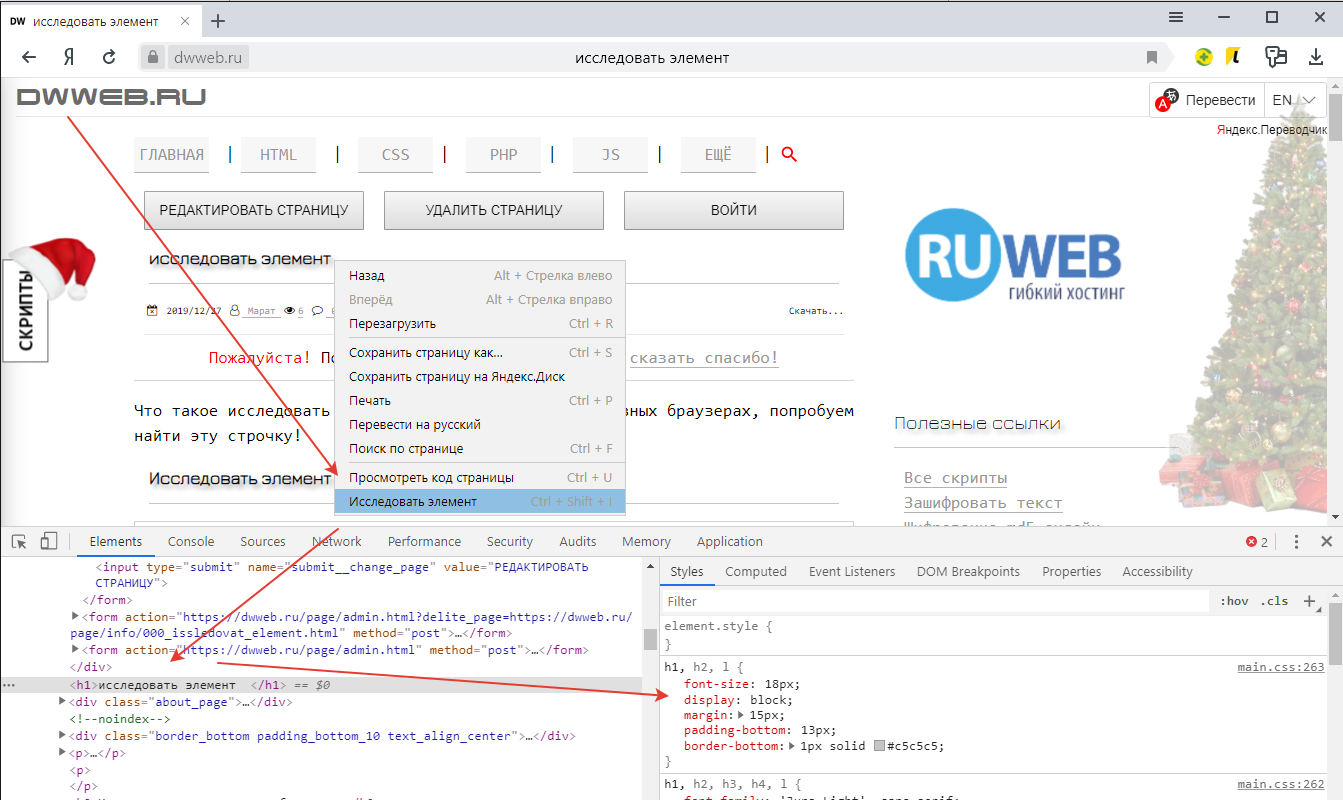
У Яндекс браузера есть отдельная кнопка, которая позволяет открыть консоль - это кнопка F 12, либо сочетание клавиш ctrl + shift + I? либо нажимаем ПКМ по объекту код которого хотим изучить, в новом окне ищем строку исследовать элемент, нажимаем:
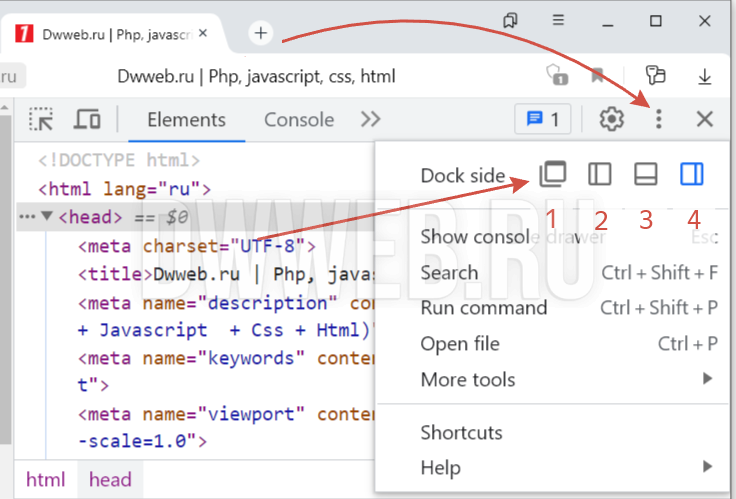
Позиция панели разработчика может быть в четырех позициях, слева, справа, внизу, и в отдельном окне:

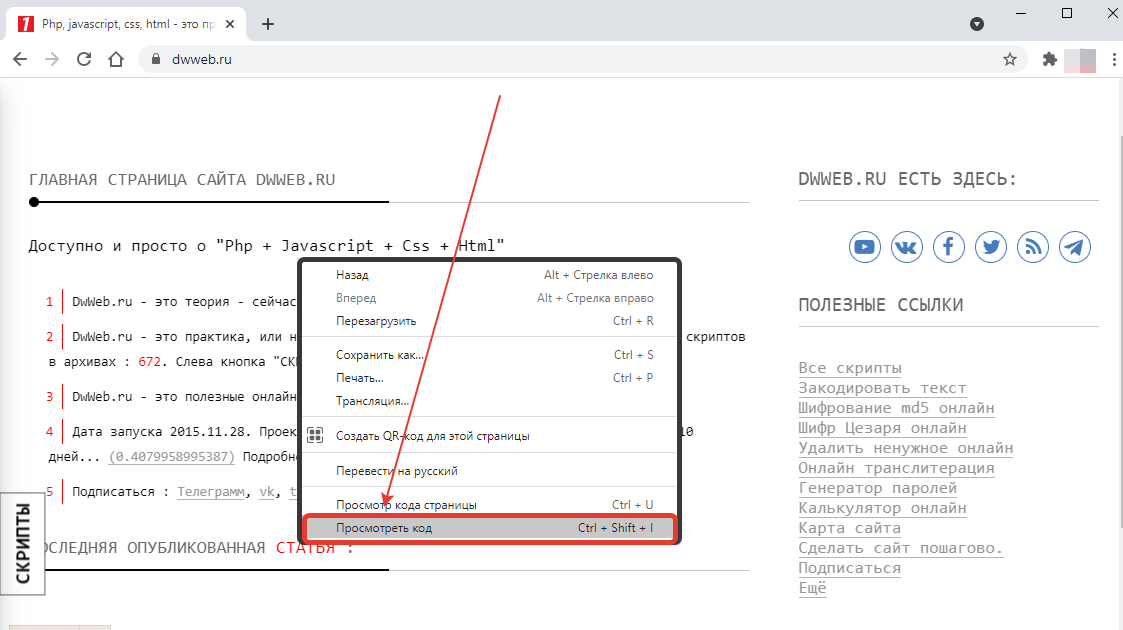
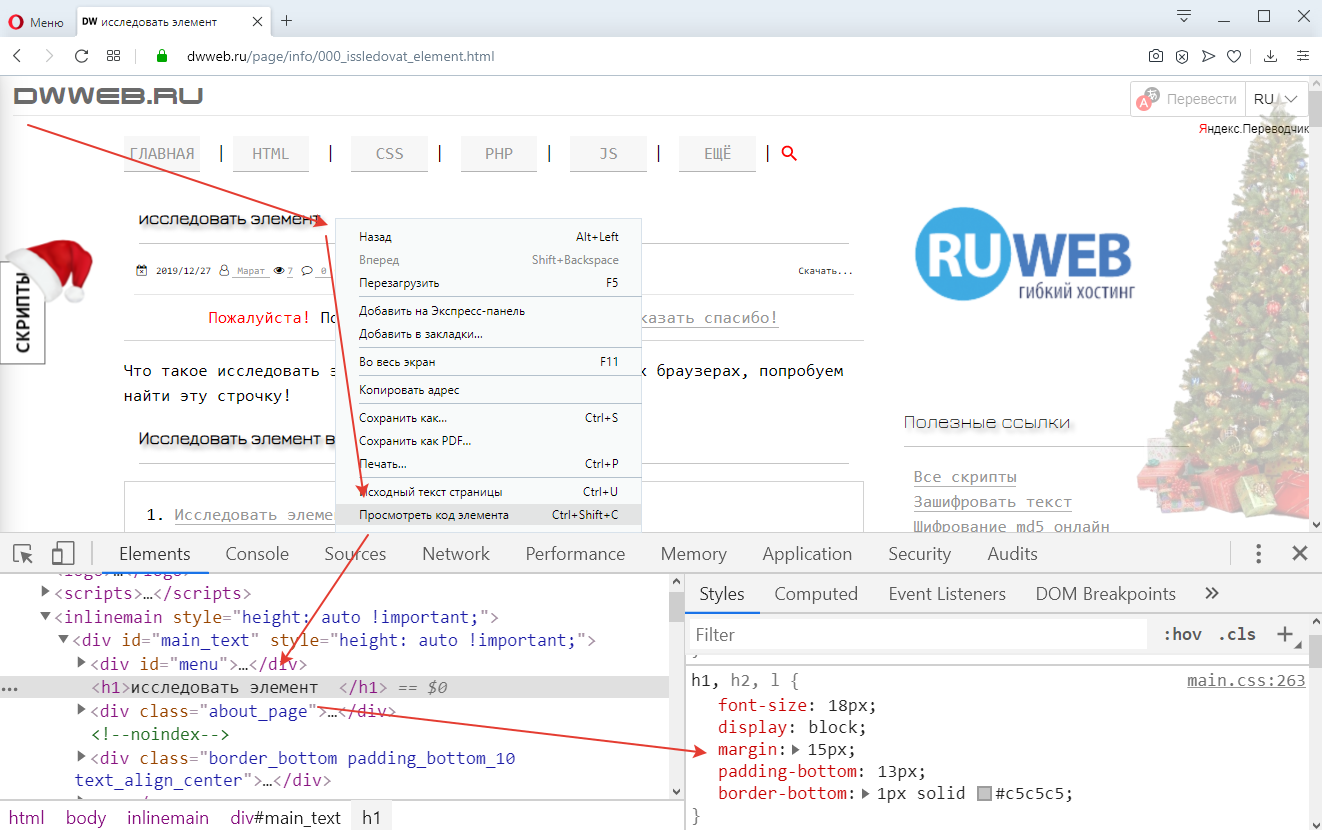
Исследовать элемент в Google Chrome
В Google Chrome исследовать элемент абсолютно аналогичен Яндекс браузеру только строка называется Просмотреть кодИсследовать элемент в Opera
Для браузера Opera - нажимаем по элементу, который нужно исследовать ПКМ, в окне ищем - Просмотреть код элемента, либо сочетание клавиш - Ctrl + Shift + С , панель разработчика может также быть в 4 положениях.
Исследовать элемент в Tor Browser
В браузере Tor Browser - все так же аналогично, только интересный эффект, после того, как отпускаешь кнопку , то показывается сетка расположения блока... через пару секунд пропадает!
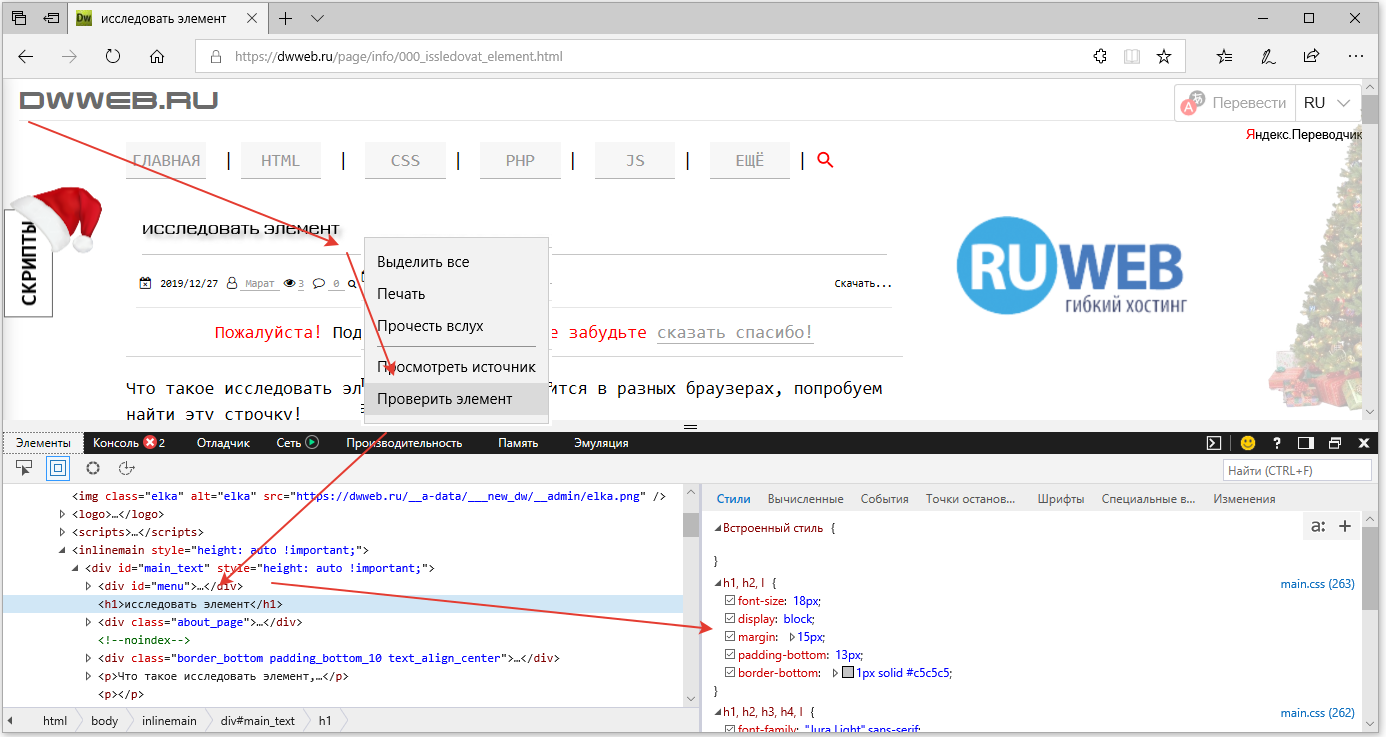
Исследовать элемент в Microsoft Edge<
В открытой вкладке, в которой хотим исследовать элемент в браузере Microsoft Edge нажимаем ПКМ по элементу ищем строчку - проверить элемент, расположение консоли может быть внизу и справа:
Исследовать элемент в других браузерах
Не думаю, что в других браузерах есть какие-то такие отличия от выше перечисленных, о которых нужно рассказать... думаю выше приведенных примеров исследовать элемент в браузерах будет достаточно!
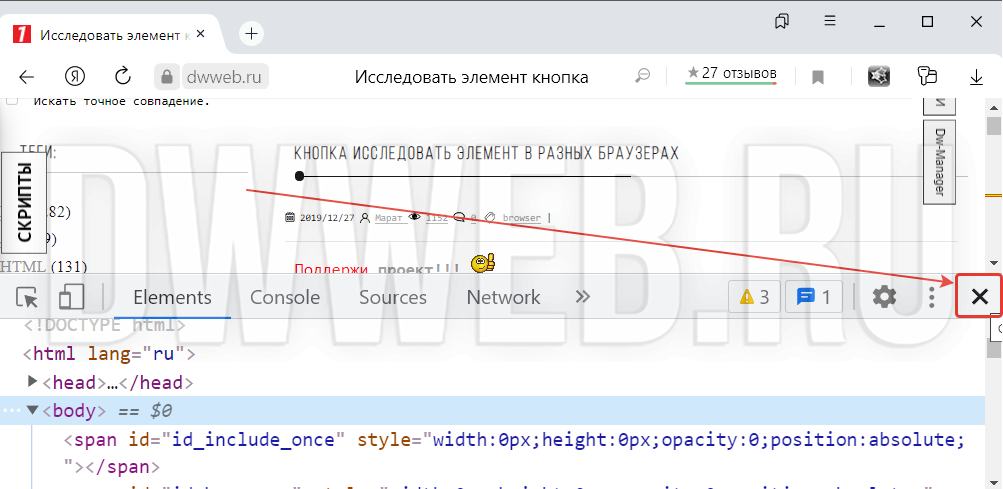
Как закрыть исследовать элемент
Для того, чтобы закрыть блок "исследовать элемент" вам потребуется нажать на кнопку справа в виде крестика
Нажал исследовать элемент - как закрыть
Это в том числе ответ на поисковый запрос: "Нажал исследовать элемент - как закрыть"
Как запретить исследовать элемент
Для того, чтобы запретить показывать строку исследовать элемент вам понадобится:
Полностью запретить нажатие правой кнопки мыши! Весь блок со строкой исследовать элемент будет недоступен!
На браузерах : "ЯБ" и "GH" - исследовать элемент открывается "+ и" с помощью кнопки F12. Поэтому для этих браузеров вам потребуется отключить и кнопку F12
Пример отключения кнопки "исследовать элемент:"
Попробуйте нажать правую кнопку мыши или F12...
Скрипт "javascript" для отключения кнопки "исследовать элемент + F12"
<script>
var message="Исследовать элемент отключен!";
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
document.onkeydown = function(e) {
if (e.keyCode == 123) {
alert(message);return false ;
}
}
</script>
Позиция исследовать элемент.
"Исследовать элемент" может находиться в 4 позициях.
Чтобы изменить расположение "Исследовать элемент" вам потребуется:
Любым из способов открываем "Исследовать элемент", которые уже выше були рассмотрены.
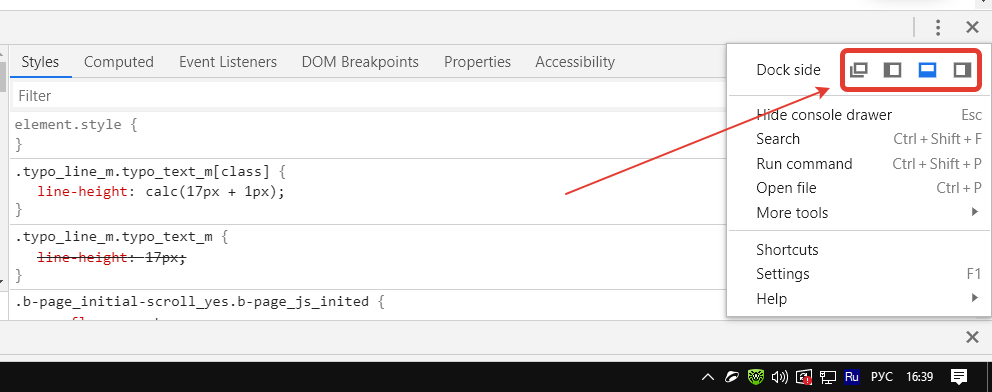
Справа от крестика закрытия "Исследовать элемент" есть три вертикальные точки - нажимаем.
Вы увидите новую панель. В самом верху данной панели, в строке "Dock side"... есть 4 позиции "Исследовать элемент":
Исследовать элемент в новом, отдельном окне(это к вопросу : "что делать если ты нажимаешь исследовать элемент и он открывается в другом окне").
Исследовать элемент позиция справа на мониторе.
Исследовать элемент - позиция снизу монитора.
Исследовать элемент - позиция слева от монитора.
Поисковые запросы: "Исследовать элемент"
О поисковых запросах, которые кроме того, могут быть ,
,  ,
,  и т.д.
и т.д.
Что за абракадабра выскакивает когда нажимаешь исследовать элемент
Отличный поисковый запрос : "Что за абракадабра выскакивает когда нажимаешь исследовать элемент-"

В зависимости от браузера - при нажатии исследовать элемент(в других браузерах может называться по другому) вы можете увидеть либо вкладку:
"Elements"
либо "консоль"
"Просмотреть код страницы и исследовать элемент это одно и тоже"?
Интересный поисковый запрос : "Просмотреть код страницы и исследовать элемент это одно и тоже"?
Нет! Это не одно и тоже!
Отличие в том, что если вы откроете "код страницы", то увидите тот код - начальную версию страницы, т.е. всё, что было запрограммировано в "php" и написано в "html" + "css" - кроме "javascript".
А вот "исследовать элемент"(вообще... "исследовать элемент" - это очень полезная вещь для разработчиков), например:
Я частенько это использую(вкладка "Elements"), когда нужно изменить стили, высоту, ширину, цвет, расположение... в общем css! Я меняю и сразу смотрю результат. Когда результат получился, который и хотелся - просто копирую стили и переношу их в свой файл стилей. Сохраняю, загружаю на сервер.
Для вывода какой-то тестируемой информации "javascript" можно использовать "вкладку console".
Вкладка "application" здесь можно посмотреть:
Выше я перечислил всего 3 вкладки, которыми часто пользуюсь, а всего там 8 вкладок.Исследовать элемент и он открывается в другом окне.
Один из поисковых запросов:
Исследую элемент опасно ли это.
Сегодня увидел потрясающий вопрос при анализе поисковых запросов... "Исследую элемент опасно ли это"... опасно для кого? Для тебя? Для браузера? Для сайта?
Не хочу даже объяснять почему... у нас, когда я работал на стройке, был такой чувак, которого все звали "кузьмич"... и когда я начал рассказывать про Кубу, как мы летели на самолете... он спросил:
- А чё на поезде не поехали...? 
Этим вы очень поможете проекту! Заранее огромное спасибо!










 20.12.2025 18:30
20.12.2025 18:30
