Как подключать файл js примеры
Внешние скрипты JavaScript подключение. Как подключить внешний скрипт по ссылке!? Как подключать файл js. Когда кода получается достаточно много, то его нужно вынести в отдельный файл. А если ваш JavaScript вынесен в отдельный файл, то его нужно подключить! Вот с этим и разберёмся!
Внешние скрипты подключаются с помощью тега script:
Внешние скрипты JavaScript подключение примеры
- Внешнее подключение скриптов!? + Синтаксис
- Абсолютный путь внешнего подключения скриптов
- Вид пути внешнего подключения скрипта относительно текущего документа
Три вида внешних подключений скриптов- В чем отличие async и defer атрибутов!?
- При внешнем подключении, скрипт внутри тега не выполнится
Что такое внешний скрипт!?
Для начала, дадим определение : "Что такое внешний скрипт"!?
Внешний скрипт это скрипт, который располагается не внутри текущего документа, а в отдельном файле.
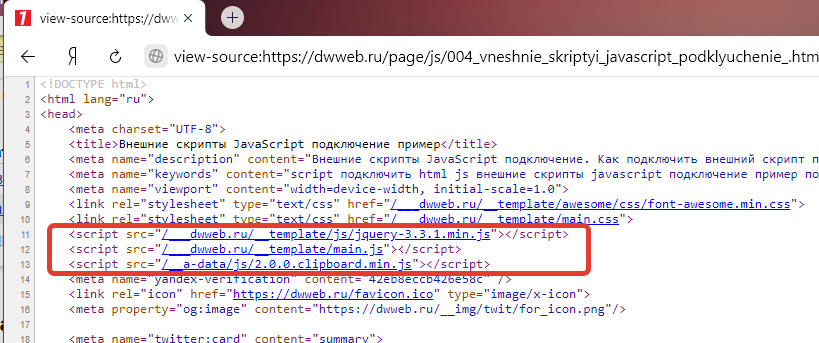
Если вы сейчас, прямо здесь нажмете сочетание клавиш "ctrl + U", то увидите код страницы и выделено красным - это и есть файл, в котором есть скрипт, который и будет называться "внешний скрипт":
Что такое внешнее подключение скриптов!? Синтаксис.
Внешнее подключение скриптов - это не означает, что скрипты подключены извне! Любой скрипт, подключенный по ссылке называется внешним.
Синтаксис внешнего подключения скриптов:
Сколько вариантов подключения вариантов подключения скриптов существует!?
Абсолютный путь внешнего подключения скриптов
Приведем пример внешнего подключения используя абсолютный путь, чтобы не быть голословным покажем как у нас подключен внешний файл JavaScript:
Второй вариант внешнего подключения скрипта
Если мы из пути уберем https , то скрипт все равно подключится:
Третий способ внешнего подключения скрипта по абсолютному пути
Если мы уберем домен у ссылки вообще, то такое внешнее подключения скрипта тоже будет работать!:
Наиболее удачный вариант внешнего подключения - это подключение скриптов через абсолютный путь!
В чем его удобство!? В том, что он будет работать всегда, вне зависимости ни от каких условий!
Вид пути внешнего подключения скрипта относительно текущего документа
Наверняка вы встречали такой вид подключения внешних скриптов с точками и слешем:
Одно время я пользовался именно таким способом - почему я это делал!? Загадка покрытая мраком времен! Самое неудобное и глупое подключение внешних скриптов!
Почему мне такое подключения не нравится!? Потому, что в каждой папке, на разном удалении от корневой папки , количество слешей и точек разное!
Три вида внешних подключений скриптов
О первом виде подключения мы уже рассказали выше это:
Существует атрибут defer, который добавляется в тег script
Существует ещё атрибут async, который также добавляется в тег script
В чем отличие async и defer атрибутов!?
Атрибут defer - загрузка скрипта внешнего подключения выполняется строго по иерархии, сперва будет выполняться то подключение, что стоит выше, загрузка HTML будет выполняться независимо от JavaScript :
Атрибут async - загрузка скрипта внешнего подключения выполнится индивидуально вне зависимости друг от друга и вне зависимости от HTML!
При внешнем подключении, скрипт внутри тега не выполнится
Если вы одновременно укажите внешнее подключение скрипта и внутри тега создадите скрипт, то он не выполнится:
<script src="script.js">
alert("Привет мир!"); // alert не сработает,т.к. указан src
</script>
<script src="script.js"></script>
<script>alert("Привет мир!"); </script>
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
