Обращаемся к тегу в javascript
Как обратиться к тегу js? Все способы обращения к тегу в javascript , как можно получить данные тега! Давно надо было сделать такую страницу. чтобы рассмотреть все возможные способы обратиться к тегу!
Подробно об обращении к тегу js.
Как обратиться к тегу!?
Что, вообще,означает обратиться к тегу!? Сколько способов существует обращения к тегу!?
Чтобы не рассказывать в самом начале скучную теорию! Давайте приведу самый простой и эффективный способ обратиться к тегу - для некоторых способов сделаем отдельные страницы.
Код не буду приводить, можете его посмотреть по ссылкеЧто мы получили в данном примере обращения к тегу!?
Мы получили объект(object HTML).
И знаете, что есть ещё и второе, если вы не поленились почитать по ссылке, там мы этот объект отправили в console вы тоже может его(объект посмотреть там)
Кто заметил нестыковку - давай зачетку!
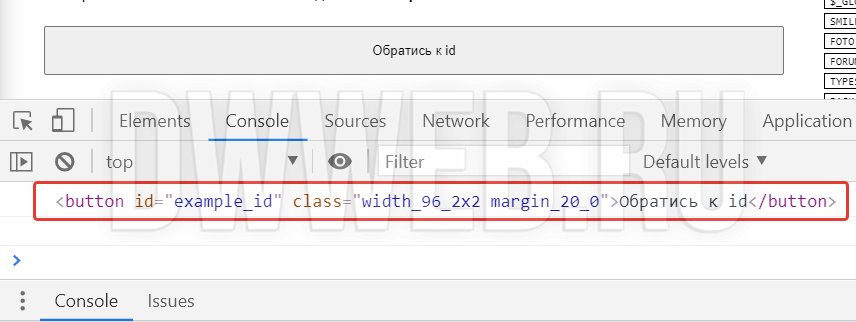
, то вот вам скрин:

Если мы получили объект тега, то далее мы можем манипулировать с ним. как нам захочется и в следующих пунктах, мы разберем это очень подробно.
Обратиться к тегу по его названию!?
Сверху, я уже привел пример придуманного тега! Его и будем использовать!
В чем его замечательность для нас - что он уникальный, поэтому обратиться к нему будет очень просто!
Теперь разберем все по пунктам в подробностях!
Погнали!
Нам потребуется... :
Тег сверху мы уже написали.
Нам нужна функция, которая сможет обратиться к тегу(сейчас мы рассматриваем чистый javascript) - это функция querySelector.
Получим объект в переменную javascript
Теперь нам нужно, что-то вытянуть из тега, что есть у него!? Это название тега и текст. Ну, что ж, думаю для этого примера возьмем название тега -поскольку он уникальный! Его получим с помощью tagName и выведем с помощью alert
И чтобы весь процесс обращения к тегу и получения каких-то данных был вживую... нам понадобится кнопка button + onclick + foo внутри, соберем кнопку:
Соберем весь код обращения к имени тега.
Вроде бы совсем простая операция. а сколько действий пришлось проделать!
<result>текст внутри тега result</result><br>
<button onclick="foo();" class="width_96_2pro margin_10_0">Обратитесь к тегу</button>
<script>
var the_oblect = document.querySelector("result");
function foo(){alert(the_oblect.tagName);}
</script>
Результат обращения к тегу по его имени:
Напоминаю, что "tagName" - возвращает название тега в верхнем регистре!
Все способы обратиться к тегу.
Есть множество способов обратиться к тегу, например:
Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 18:30
20.12.2025 18:30
