Как создать красивый график на сайте
"Создание графиков", как сделать график на сайте, несколько видов графиков, столбчатый, график, диаграмма, волновой график с примерами. Будем использовать стороннюю библиотеку для визуализации графиков с примерами!
И последним разберем динамичный график, который будет обновляться в зависимости от количества посещений страницы.
Подробно о графиках для сайта
- О библиотеке для графиков.
- Создание кругового графика(Pie Chart)
- Волновой график (Curving the Lines)
- Как сделать график динамичным(
обновляемым )!? - Как встроить график себе на сайт!?
- Как сделать график для сайта
без знаний ?!?
О библиотеке для графиков.
Прежде чем приступать к графикам, нам нужна библиотека "Chart Gallery". Где её взять!? Или подключить!?
Можно подключить, как внешний скрипт:
Вы можете поискать, где можно скачать данную библиотеку на сайте developers.google.com
Либо можно скачать у меня в архиве
Примеры построения графиков:
Чтобы иметь представление, о чем вообще идет речь, о каких графиках, вот несколько готовых графиков на сегодня:
Диаграмма - браузеры
Столбчатый - браузеры по годам
Волновой - браузеры по годам
См. актуальные - доступные графики сегодня на сайте.
Создание кругового графика(Pie Chart)
Давайте попробуем разобраться, как вообще сделать график на сайте? Начнем с того, как сделать вот такой круговой график (Pie Chart) пошагово, чтобы вы это смогли повторить!
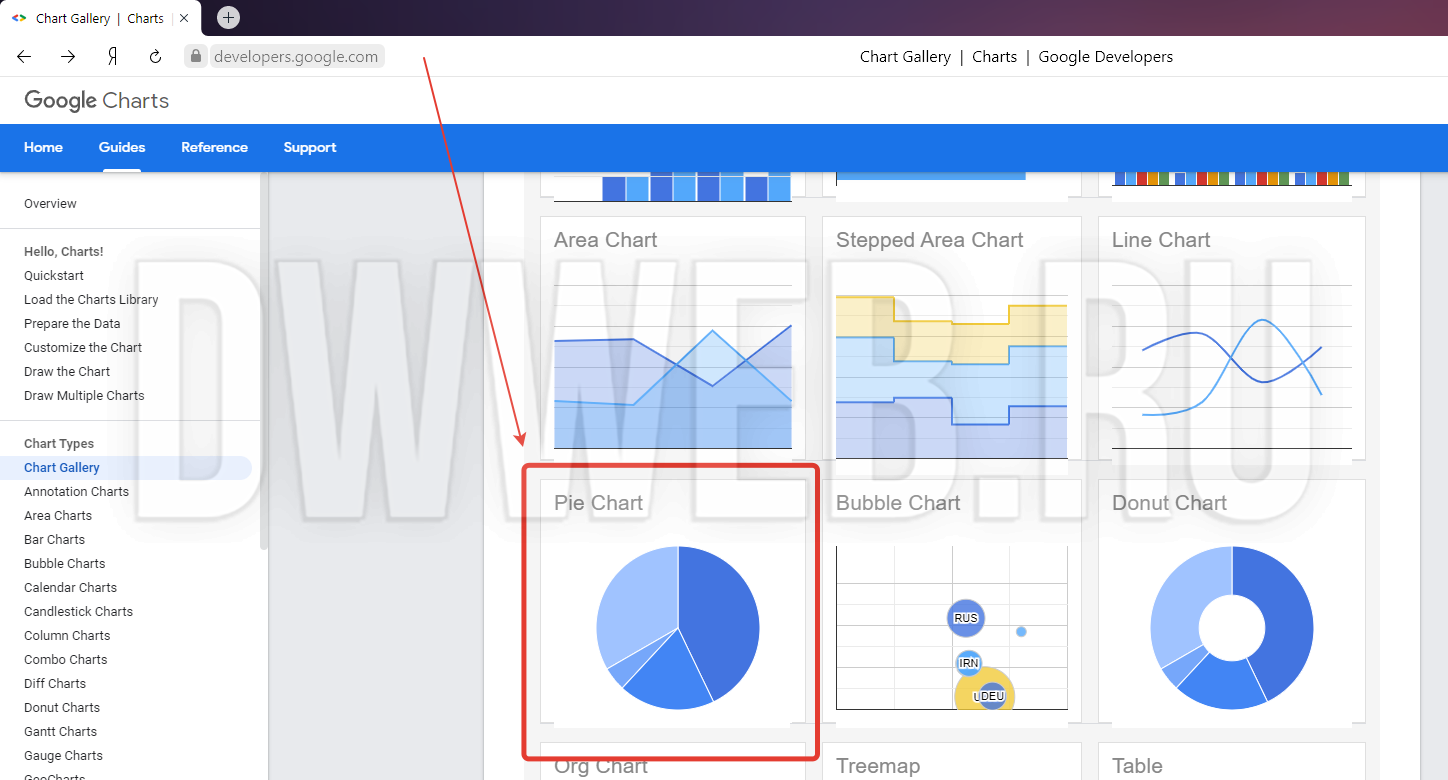
Открываем страницу developers.google.com - нас интересует "Pie Chart"
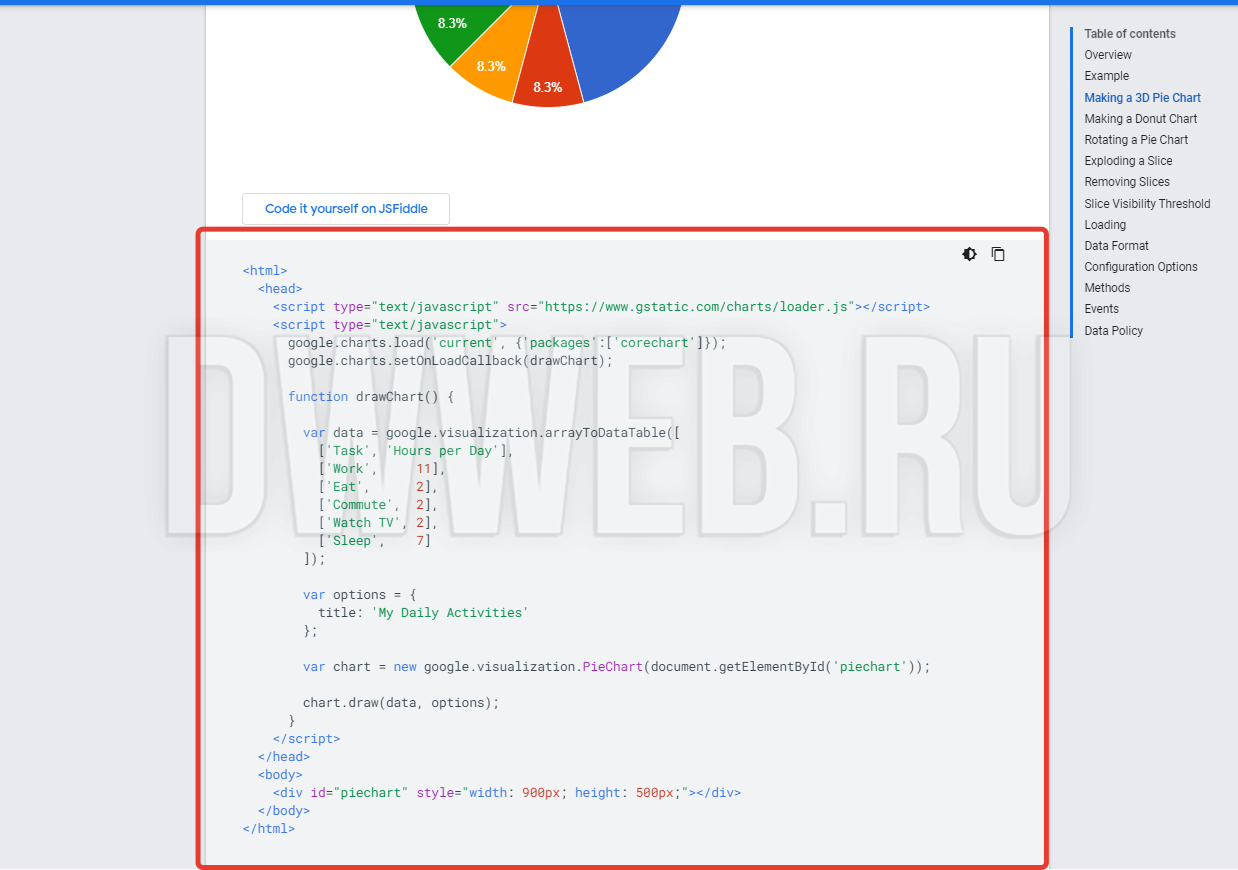
Далее ищем код, который стоит за картинкой... копируем и вставляем в любой редактор, либо даже блокнот и сохраняем, как html страницу.
Ну и далее заполняем все те данные, что имеются в массиве. Обращаю ваше внимание, что внутри массива - это штуки. Программа сама высчитает, сколько это будет составлять в процентах. И будет показывать и штуки и проценты.:
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
Если мы говорим о примере, то мы изменили массив? таким образом:
['Яндекс Браузер', 28.5],
['Google Chrome', 18.2],
['Opera', 13.9],
['Firefox', 11.1],
['MSIE', 5.05],
['Others', 23.25]
Заменим :
Изменим "width" и "height"
Конечный результат вывода графика на сайте
Уже выше я показал круговой графикВолновой график (Curving the Lines)
Сначала - посмотрим, какой график будем строить... "волновой" с сглаженными углами.
График: Curving the Lines - изогнутые линии:
Открываем документацию
Опять копируем код и помещаем его на страницу.
Что важно для нас и что мы поменяем!? Первая позиция - массив, поменяю на массив данных о браузерах.
Вторая выделенная позиция на скрине - "bottom" -меняем на "right" - чтобы обозначения были справа от графика.
И меняем высоту и ширину на:
Результат получения волнового графика на сайте:
Выше вы уже могли посмотреть на него - "волновой график для сайта"
Ну к примеру, как можно модифицировать данный график... ну например в переменной оставляем только один "title"
Как сделать график динамичным(обновляемым)!?
Вообще - идея с графиком пошла с темы счетчика, когда я дошел до сохранения посещаемости по дням.Т.е. данный массив обновляется каждый день - что нам и нужно!
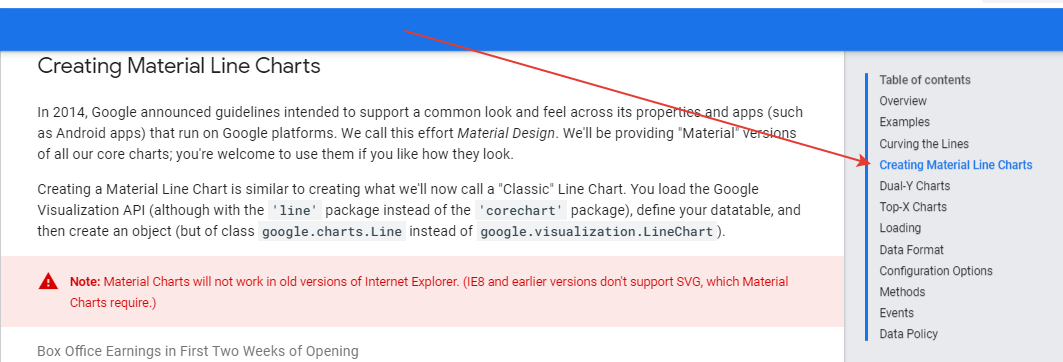
Для того, чтобы сделать обновляемый каждый день график, нам понадобится(буду рассказывать на своем примере ):Открываем документацию... поскольку ссылка срабатывает криво, заходим сюда и справа ищем кнопку - "Creating Material Line Charts"
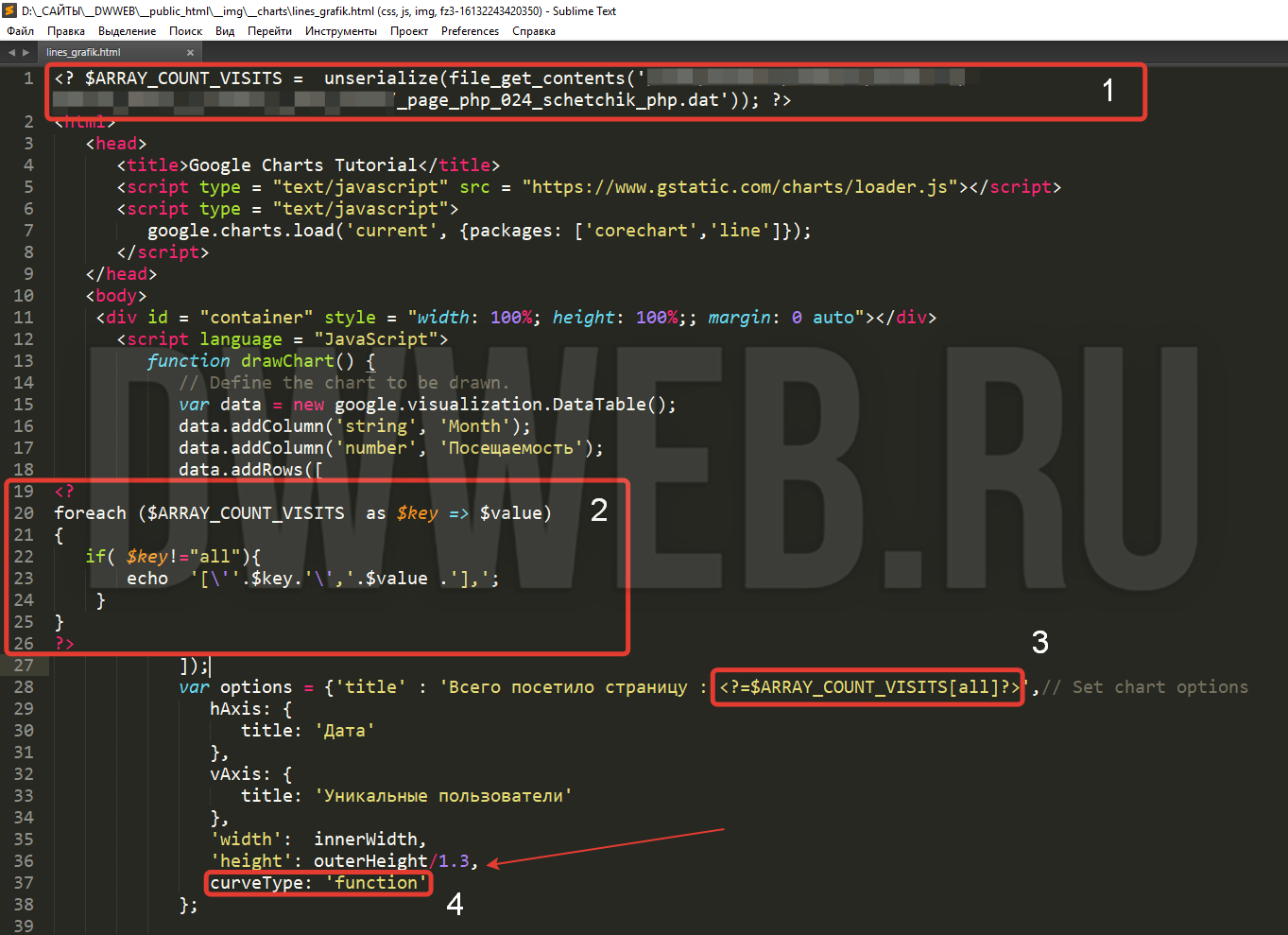
Как из выше неоднократно сказано, основная масса данных для графика это массив. И выше был приведена ссылка на счетчик. Позиция №1 на ниже идущем скрине - получаем массив из файла с помощью unserialize. И которого мы получим вот такой массив:
(
[10.12.2020] => 7
[all] => 10755
[11.12.2020] => 22
[12.12.2020] => 35
[13.12.2020] => 24
[14.12.2020] => 15
[15.12.2020] => 18
[16.12.2020] => 13
[17.12.2020] => 17
[18.12.2020] => 10
[19.12.2020] => 8
[20.12.2020] => 9
[21.12.2020] => 11
[22.12.2020] => 4
[23.12.2020] => 5
[24.12.2020] => 9
[25.12.2020] => 10
[26.12.2020] => 6
[27.12.2020] => 3
[28.12.2020] => 12
[29.12.2020] => 8
[30.12.2020] => 17
[31.12.2020] => 9
[01.01.2021] => 2
[02.01.2021] => 3
[03.01.2021] => 6
[04.01.2021] => 6
[05.01.2021] => 11
[06.01.2021] => 9
[07.01.2021] => 10
[08.01.2021] => 7
[09.01.2021] => 8
[10.01.2021] => 4
[11.01.2021] => 8
[12.01.2021] => 5
[13.01.2021] => 9
[14.01.2021] => 15
[15.01.2021] => 8
[16.01.2021] => 10
[17.01.2021] => 1
[18.01.2021] => 12
[19.01.2021] => 7
[20.01.2021] => 15
[21.01.2021] => 16
[22.01.2021] => 10
[23.01.2021] => 8
[24.01.2021] => 27
[25.01.2021] => 26
[26.01.2021] => 16
[27.01.2021] => 16
[28.01.2021] => 12
[29.01.2021] => 10
[30.01.2021] => 12
[31.01.2021] => 8
[01.02.2021] => 12
[02.02.2021] => 9
[03.02.2021] => 13
[04.02.2021] => 11
[05.02.2021] => 10
[06.02.2021] => 5
[07.02.2021] => 4
[08.02.2021] => 13
[09.02.2021] => 13
[10.02.2021] => 10
[11.02.2021] => 8
[12.02.2021] => 12
[13.02.2021] => 14
[14.02.2021] => 6
[15.02.2021] => 13
[16.02.2021] => 5
[17.02.2021] => 21
[18.02.2021] => 14
[19.02.2021] => 8
[20.02.2021] => 9
[21.02.2021] => 13
[22.02.2021] => 9
[23.02.2021] => 14
[24.02.2021] => 16
[25.02.2021] => 17
[26.02.2021] => 7
[27.02.2021] => 11
[02.03.2021] => 11
[03.03.2021] => 19
[04.03.2021] => 18
[05.03.2021] => 8
[06.03.2021] => 9
[07.03.2021] => 9
[08.03.2021] => 8
[09.03.2021] => 9
[10.03.2021] => 10
[11.03.2021] => 8
[12.03.2021] => 13
[13.03.2021] => 11
[14.03.2021] => 12
[15.03.2021] => 13
[16.03.2021] => 14
[17.03.2021] => 10
[18.03.2021] => 17
[19.03.2021] => 10
[20.03.2021] => 6
[21.03.2021] => 7
[22.03.2021] => 2
[23.03.2021] => 6
[24.03.2021] => 4
[25.03.2021] => 10
[26.03.2021] => 12
[27.03.2021] => 15
[28.03.2021] => 11
[29.03.2021] => 28
[30.03.2021] => 11
[31.03.2021] => 16
[01.04.2021] => 9
[02.04.2021] => 25
[03.04.2021] => 9
[04.04.2021] => 10
[05.04.2021] => 13
[06.04.2021] => 15
[07.04.2021] => 17
[08.04.2021] => 22
[09.04.2021] => 12
[10.04.2021] => 6
[11.04.2021] => 9
[12.04.2021] => 5
[13.04.2021] => 4
[14.04.2021] => 14
[15.04.2021] => 9
[16.04.2021] => 12
[17.04.2021] => 20
[18.04.2021] => 28
[19.04.2021] => 7
[20.04.2021] => 13
[21.04.2021] => 7
[22.04.2021] => 15
[23.04.2021] => 9
[24.04.2021] => 12
[25.04.2021] => 20
[26.04.2021] => 21
[27.04.2021] => 17
[28.04.2021] => 11
[29.04.2021] => 10
[30.04.2021] => 23
[01.05.2021] => 10
[02.05.2021] => 14
[03.05.2021] => 13
[04.05.2021] => 13
[05.05.2021] => 11
[06.05.2021] => 14
[07.05.2021] => 13
[08.05.2021] => 16
[09.05.2021] => 10
[10.05.2021] => 21
[11.05.2021] => 20
[12.05.2021] => 13
[13.05.2021] => 27
[14.05.2021] => 107
[15.05.2021] => 64
[16.05.2021] => 34
[17.05.2021] => 34
[18.05.2021] => 33
[19.05.2021] => 35
[20.05.2021] => 41
[21.05.2021] => 41
[22.05.2021] => 19
[23.05.2021] => 27
[24.05.2021] => 24
[25.05.2021] => 23
[26.05.2021] => 20
[27.05.2021] => 23
[28.05.2021] => 25
[29.05.2021] => 24
[30.05.2021] => 11
[31.05.2021] => 25
[01.06.2021] => 23
[02.06.2021] => 29
[03.06.2021] => 26
[04.06.2021] => 40
[05.06.2021] => 34
[06.06.2021] => 34
[07.06.2021] => 32
[08.06.2021] => 39
[09.06.2021] => 33
[10.06.2021] => 41
[11.06.2021] => 62
[12.06.2021] => 36
[13.06.2021] => 44
[14.06.2021] => 67
[15.06.2021] => 71
[16.06.2021] => 61
[17.06.2021] => 63
[18.06.2021] => 58
[19.06.2021] => 66
[20.06.2021] => 62
[21.06.2021] => 40
[22.06.2021] => 16
[23.06.2021] => 19
[24.06.2021] => 27
[25.06.2021] => 4
[26.06.2021] => 11
[27.06.2021] => 24
[28.06.2021] => 15
[29.06.2021] => 29
[30.06.2021] => 41
[01.07.2021] => 24
[02.07.2021] => 19
[03.07.2021] => 22
[04.07.2021] => 17
[05.07.2021] => 19
[06.07.2021] => 21
[07.07.2021] => 60
[08.07.2021] => 58
[09.07.2021] => 49
[10.07.2021] => 38
[11.07.2021] => 45
[12.07.2021] => 55
[13.07.2021] => 33
[14.07.2021] => 40
[15.07.2021] => 47
[16.07.2021] => 52
[17.07.2021] => 43
[18.07.2021] => 55
[19.07.2021] => 56
[20.07.2021] => 59
[21.07.2021] => 64
[22.07.2021] => 55
[23.07.2021] => 28
[24.07.2021] => 70
[25.07.2021] => 75
[26.07.2021] => 53
[27.07.2021] => 36
[28.07.2021] => 15
[29.07.2021] => 27
[30.07.2021] => 17
[31.07.2021] => 9
[01.08.2021] => 27
[02.08.2021] => 22
[03.08.2021] => 31
[04.08.2021] => 18
[05.08.2021] => 19
[06.08.2021] => 30
[07.08.2021] => 48
[08.08.2021] => 92
[09.08.2021] => 16
[10.08.2021] => 31
[11.08.2021] => 77
[12.08.2021] => 32
)
У меня есть массив! Теперь выведем его внутри javascript - позиция на скрине №2. С помощью цикла foreach - выводим все данный в массив, кроме ячейки, где лежит общее количество(all). См выше кнопка показать массив.
Код, который будет создавать массив javascript .
foreach ($ARRAY_COUNT_VISITS as $key => $value)
{
if( $key!="all"){
echo '[\''.$key.'\','.$value .'],';
}
}
?>
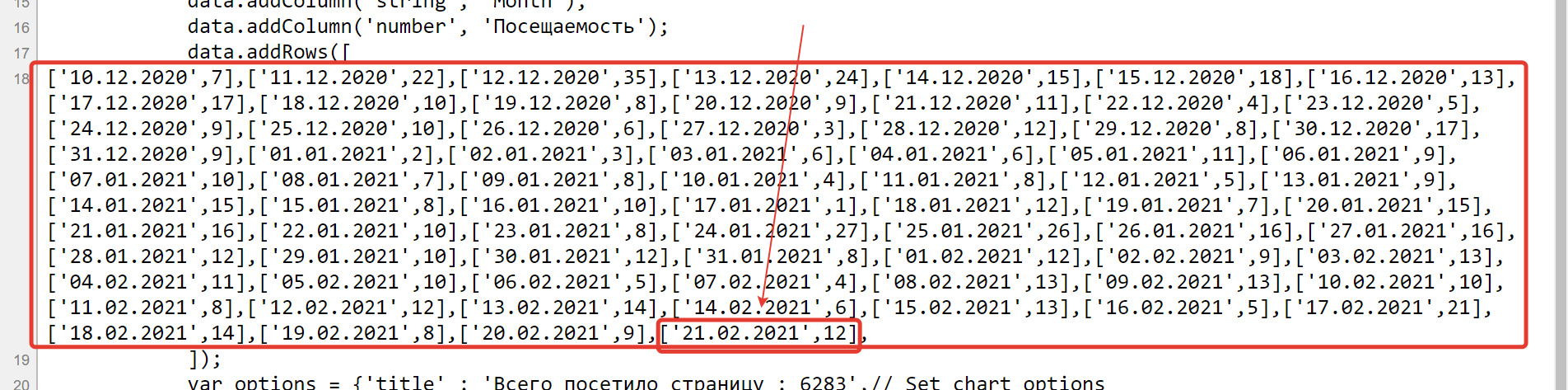
Давайте посмотрим на этот массив уже на странице - нажимаем ctrl + U(обращаю ваше внимание, на последнюю ячейку - это дата, когда вы смотрите эту страницу дата будет другая)
Далее выводим всего сколько:
И последнее добавим "curveType: 'function'" - вывод в виде функции.
Скриншот, на который я ранее несколько раз ссылался:
Результат вывода волнового графика(обновляемого)
График линейный-волновойЕсли вы встречаетесь с построением графика впервые, то все это понять с первого раза невозможно! Даже мне пришлось немного попотеть!
Поэтому, чтобы вы могли посмотреть на данный код, я сделаю архив, который вы сможете скачатьКак встроить график себе на сайт!?
График столбчатый() встроить:
Полноэкранная версия.
<iframe style ="width:750px;height:550px;border:none;margin:20px 0;" src="https://dwweb.ru/aminev_marat/chart/populyarnost_brauzerov_po_godam.html"></iframe>
График() встроить:
Полноэкранная версия.
<iframe style ="width:750px;height:550px;border:none;margin:20px 0;" src="https://dwweb.ru/aminev_marat/chart/statistika_po_brauzeram_volnovoy_grafik.html"></iframe>
График() встроить:
Полноэкранная версия.
<iframe style ="width:750px;height:550px;border:none;margin:20px 0;" src="https://dwweb.ru/aminev_marat/chart/statistika_grafik_po_brauzeram_za_2023_god.html"></iframe>
График() встроить:
Полноэкранная версия.
<iframe style ="width:750px;height:550px;border:none;margin:20px 0;" src="https://dwweb.ru/aminev_marat/chart/reyting_operatsionnyih_sistem.html"></iframe>
Как сделать график для сайта без знаний ?!?
Сделаю график для вас!
С вас массив данных.
Если График будет обновляемым, то с вас дополнительно следующие данные...
Размещение у меня на сайте.
Вы можете вмонтировать любой график с помощью iframe.
Полное сопровождение!
Минимальное начало 1000 рублей!
Заинтересовало? Пиши сюда.
Предположим, что:
Это слишком сложно для меня!
Хочу сделать график без знаний!
Мне некогда разбираться, а сделать график мне нужно было вчера.
Либо любая другая причина...
Как сделать график для сайта без знаний - легко!
Для этого заходим https://dwweb.ru/chart/add_chart.html .
Делайте график для своего сайта. Например:
В источнике ставьте, если есть такая страница, как вот эта например.
Скоро будет полная инструкция как делать такие графики в несколько кликов!
Этим вы очень поможете проекту! Заранее огромное спасибо!