Как подключать библиотеку jQuery все способы подключения примеры
Как подключить jQuery , как подключать jQuery библиотеку!? Все способы подключения jQuery! Сегодня поговорим о том, как подключить jQuery , для чего нужен jQuery…
jQuery – это библиотека, которая работает под javascript. И пока вы не начнете пользоваться jQuery - вы никогда не поймете зачем нужен и как ею пользоваться.
- Как подключить jQuery по ссылке ->
удаленно - Как подключить jQuery по ссылке ->
локально - Как скачать jQuery
- Не могу скачать jQuery
- Какой из вариантов подключения jQuery выбрать!?
- Зачем нужен jQuery !?
Как подключить jQuery по ссылке -> удаленно
Первый, самый простой способ подключить jQuery - подключить jQuery по ссылке! вы можете зайти на официальный сайт https://jquery.com/ и там почитать подробности...
Добавляем на страницу код в "head" либо в самом конце страницы(как вам нравится...) :
Мы тоже периодически пользуемся библиотекой jquery, ведь нам нужно по крайней мере, показывать на примерах, как работает jquery.
Как подключить jQuery по ссылке -> локально
Как можно подключить jQuery ->
Для этого варианта вам потребуется:
Скачать jQuery с офф сайта библиотеку jQuery
Забросить в папку на сервере
Прописать новый путь до вашей библиотеки jQuery
У нас это выглядит так:
Как скачать jQuery
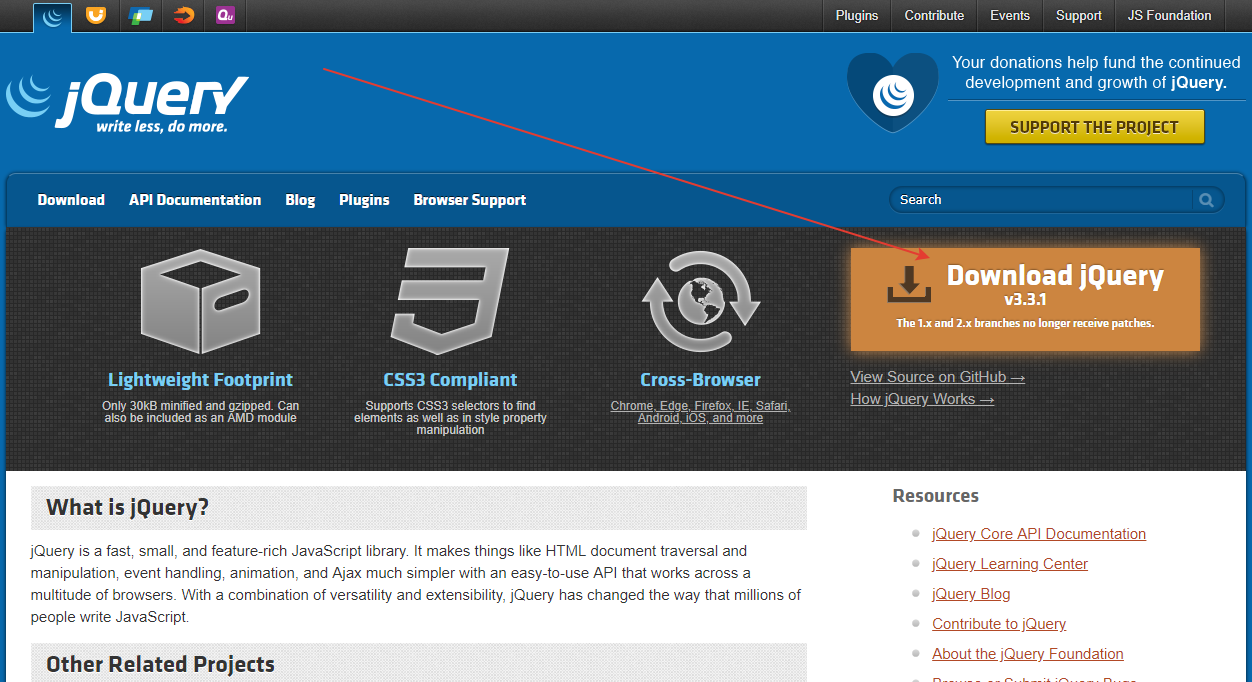
Для того, чтобы скачать jQuery заходим на сайт https://jquery.com/, справа видим кнопку скачать, нажимаем Download jQuery:

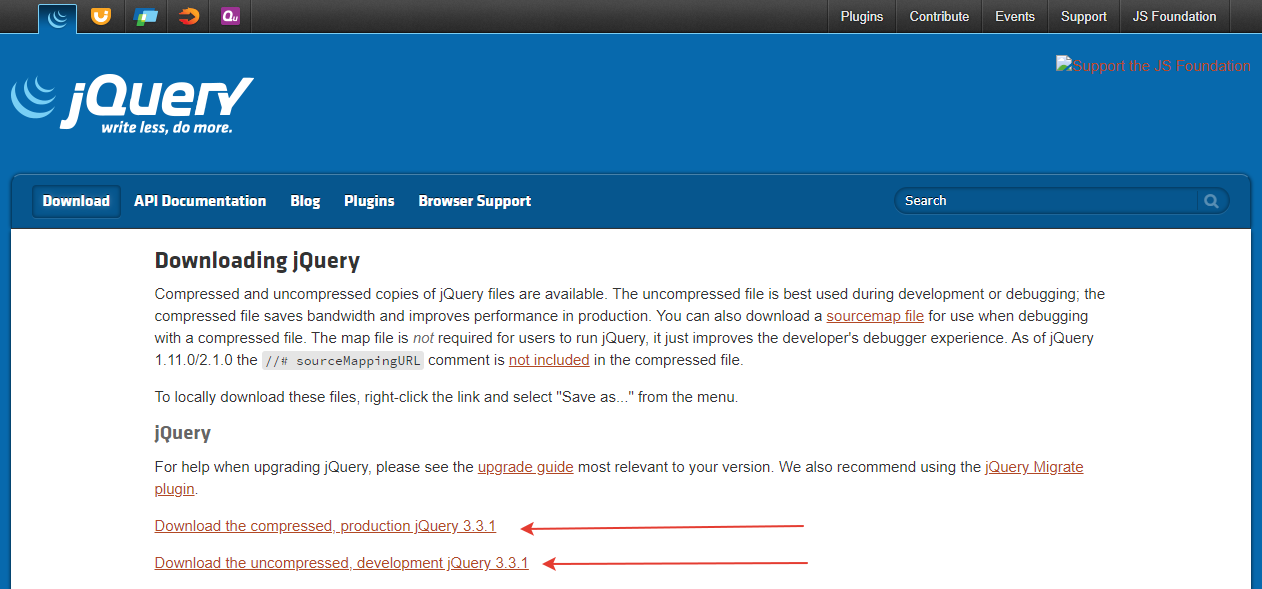
У нас открывается новая страница. где нас интересует две строчки - это первая строка - несжатая библиотека jQuery... и сжатая!
Какая между ними разница!? Они отличаются весом (первый вариант весит 85 Кб, а второй 260(вес может немного отличаться в зависимости от версий…))
После того, как скачали файл jQuery, его нужно переместить на сервер, где он и будет находиться...
Как и в первом варианте создаем код, в котором нужно прописать путь до файла...
Не могу скачать jQuery
Как-то, по какой-то причине, на одной из машин, категорически jQuery не хотел скачиваться...
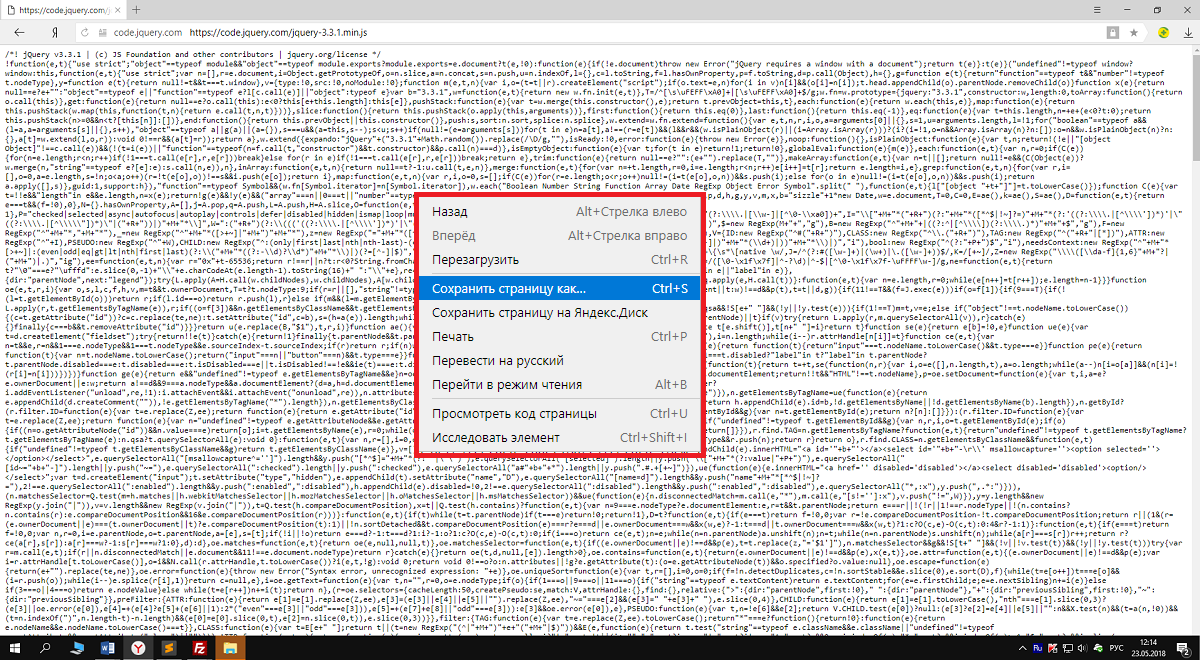
Вы нажали на кнопку загрузить, но загрузка не произошла, а вышло новое окно, где вы увидели много кода! Что делать с ним!?
Нажимаем ПКМ и выбираем строку сохранить как… Показываем место сохраняем.
Какой из вариантов подключения jQuery выбрать!?
В сети очень часто видишь, что, когда говорят о подключении jQuery, то рекомендуют удаленное подключение.
Всегда спрашивайте себя! Не только об этом а вообще о жизни!
Спросите себя, что лучше расположение на удаленном сервере или на локальном!?
Лично для меня ответ очевиден! Я сторонник того, чтобы никаким образом, если это возможно - никогда не зависеть от второго лица!
Зачем нужен jQuery !?
Мы не будем вдаваться во всякие мудрствования, о том откуда пошел jQuery , почему так сложилось, что javascript по ощущениям … какой-то ущербный без jQuery .
Давайте приведем простой пример, который показал бы, что без jQuery javascript – довольно тяжел для запоминания и понимания… не буду что-то придумывать свое, вот пример из интернета:
<script>
var elem = document.getElementById('p');
var elem = $('#p');
</script>
Видим, что строка где есть «document» и ниже идущая строка отличаются кардинально! И знаков, которое требуется напечатать отличается в 4 раза! А выполняет абсолютно одинаковую функцию, которую из строк легче запомнить!? Какая из строк выглядит красивее и удобнее? Ответ очевиден!
Я очень часто ко всему отношусь скептически, но лишь до тех пор, пока сам не опробую этим попользоваться! И так же обстоит дело с jQuery! И никогда не думал, что буду ею пользоваться и тем более писать об этом!
В какой-то момент остановился и решил перенаправить изучение в чистый javascript! Почему!? В связи с тем, что очень много поисковых запросов именно касается чистого javascript! И это хорошо, что так мало материала! Мы всегда можем быть в топе!
Отдельное оглавление дял jquery -> javascript
Этим вы очень поможете проекту! Заранее огромное спасибо!