Описание - description главной в OSCLASS
Сегодня поговорим на тему, как заполнить описание / description в OSCLASS. И разберём тему, как спрятать данное описные с главной!
Но давайте всё по порядку!
С самого начала нам нужно, чтобы у нас было описание/ description на сайте движка OSCLASS. Где его можно найти, чтобы оно у нас высвечивалось в коде!?
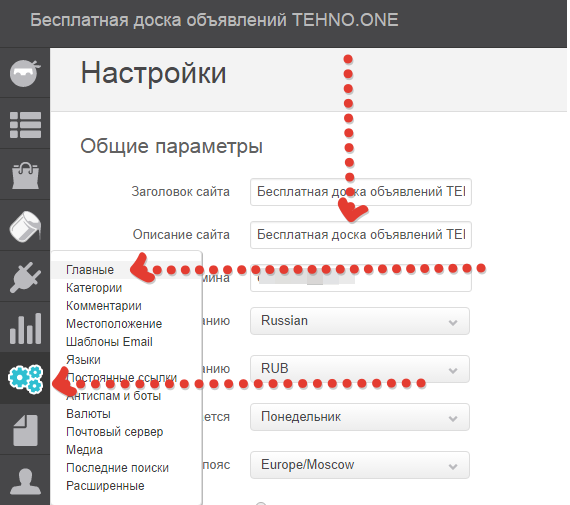
Идем в панель администрирования – настройки – главные – описание сайта.
Заполняем!
И всё, что вы вписали в описание сайта – всё вылезет на главной! И далее нам нужно решить, как спрятать это описание. См.ниже.

Как спрятать описание на главной движка OSCLASS
Начнем с описания проблемы.
Когда вы заполняете описание в OSCLASS, то оно все показывается на главной! И никак я не мог спрятать его с помощью display:none.
Вы спросите меня зачем вообще прятать данное описание!? Ну к примеру, у вас получается довольно длинное описание и никак невозможно его сделать меньше! И когда оно длинное, то всякий вид нарушается!
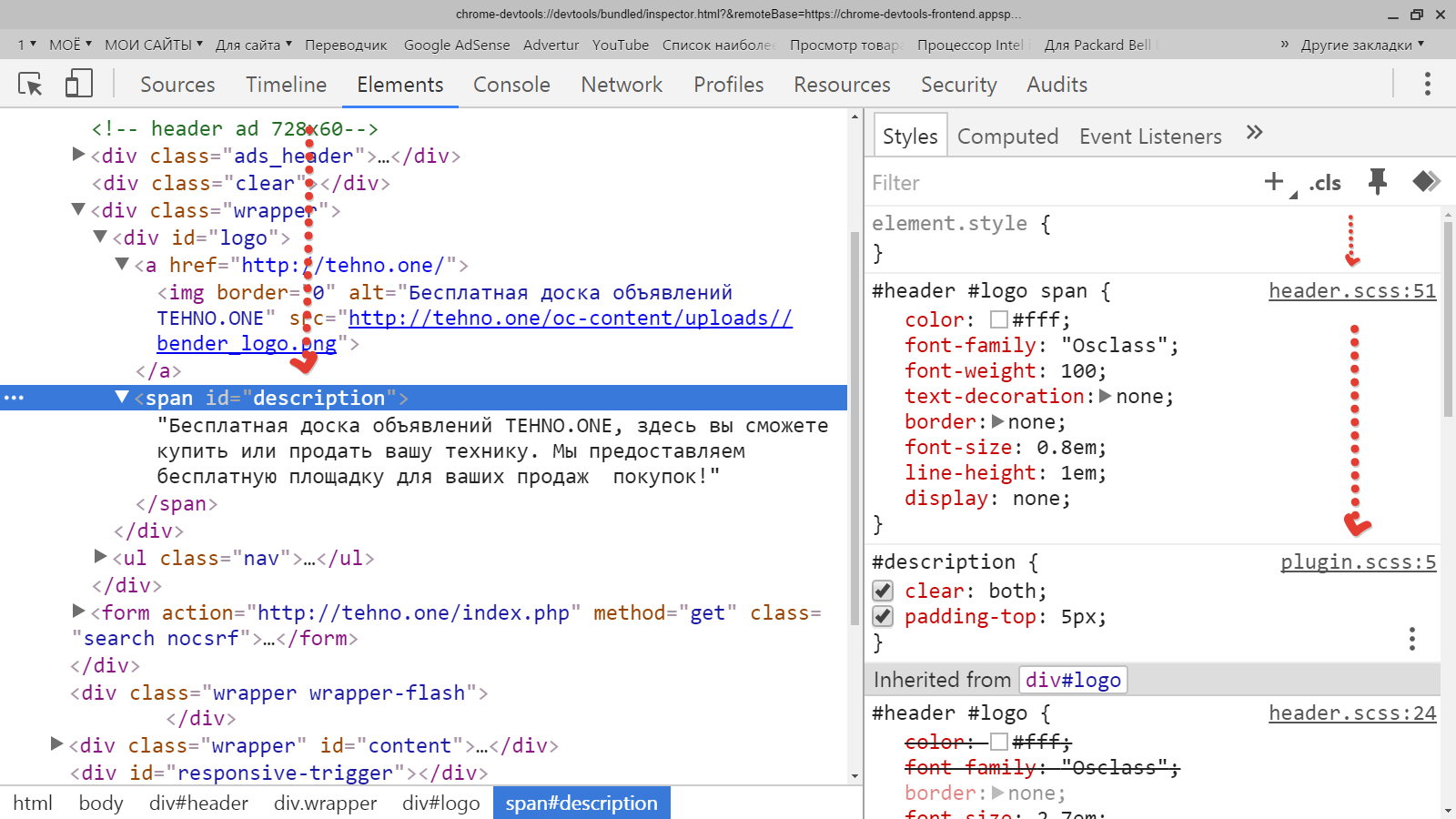
Проблема была в том, что когда вы смотрите код не через ctrl + U, а к примеру, F 12 в браузере хром, либо Яндекс браузере, то мы видим в какой части стилей описан тот или иной код. Для иллюстрации моих слов – вот какой выдает код браузер. И в данном коде нас интересует:
#description
Либо - header #logo span, либо - #plugin-hook .row

В общем сколько я не пытался что-то изменить, но ничего не выходило! И я даже делал несколько подходов – ну, никак!
И вот в очередной раз я реши найти все #description и в какой-то момент, я что-то сделал, и загрузив на сайт вместо привычных стилей как в пункте 2, мне показал браузер, что эти стили вПоставил в стилях #header #logo span вместо display:block - display:none... и непонятно почему, но свойства не вступают в силу мгновенно, они вступили после некоторого времени!
Вот и всё!
Смотрим –как это выглядит сейчас -> atmazon.ru
Обратите внимание, что надпись под лого существует, но она сделана на самом лого. И его всегда можно удалить, либо изменить, отредактировав logo,gif его можно загрузить в админ панели.
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
