Как установить систему комментариев от вконтакта
Виджет комментариев вконтакте? Устанавливаем виджет комментариев вк - это одна из систем комментирования, которую я до сих пор периодически использую на своих сайтах.
Подробно о виджете комментариев от вконтакта.
- Создание комментариев от вконтакта.
- Код виджета комментариев вконтакте.
- Приложение для комментариев вконтакте.
- Настройка комментариев от вконтакта
- О странице.
Создание комментариев от вконтакта.
Устанавливаем комментарии от вконтакта:
Основные шаги по встраиванию виджета комментариев "Вконтакте" на сайт.
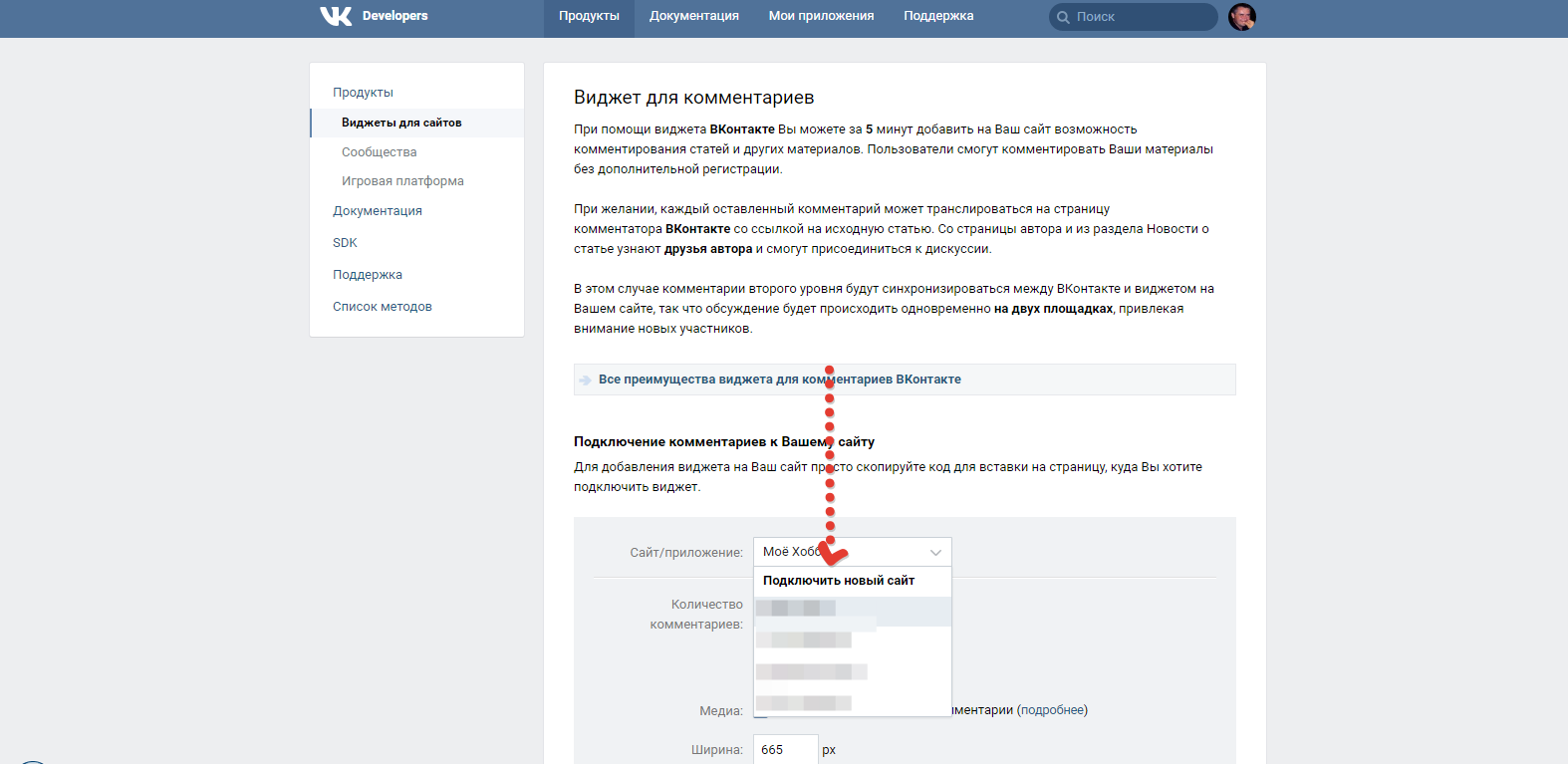
Ищем код виджета комментариев.
Получаем "ВАШ_API_ID" - это будет числовое значение.
Заменяем его в коде виджета.
Размещаем код на сайте!
Пошаговая установка виджета комментариев вконтакте
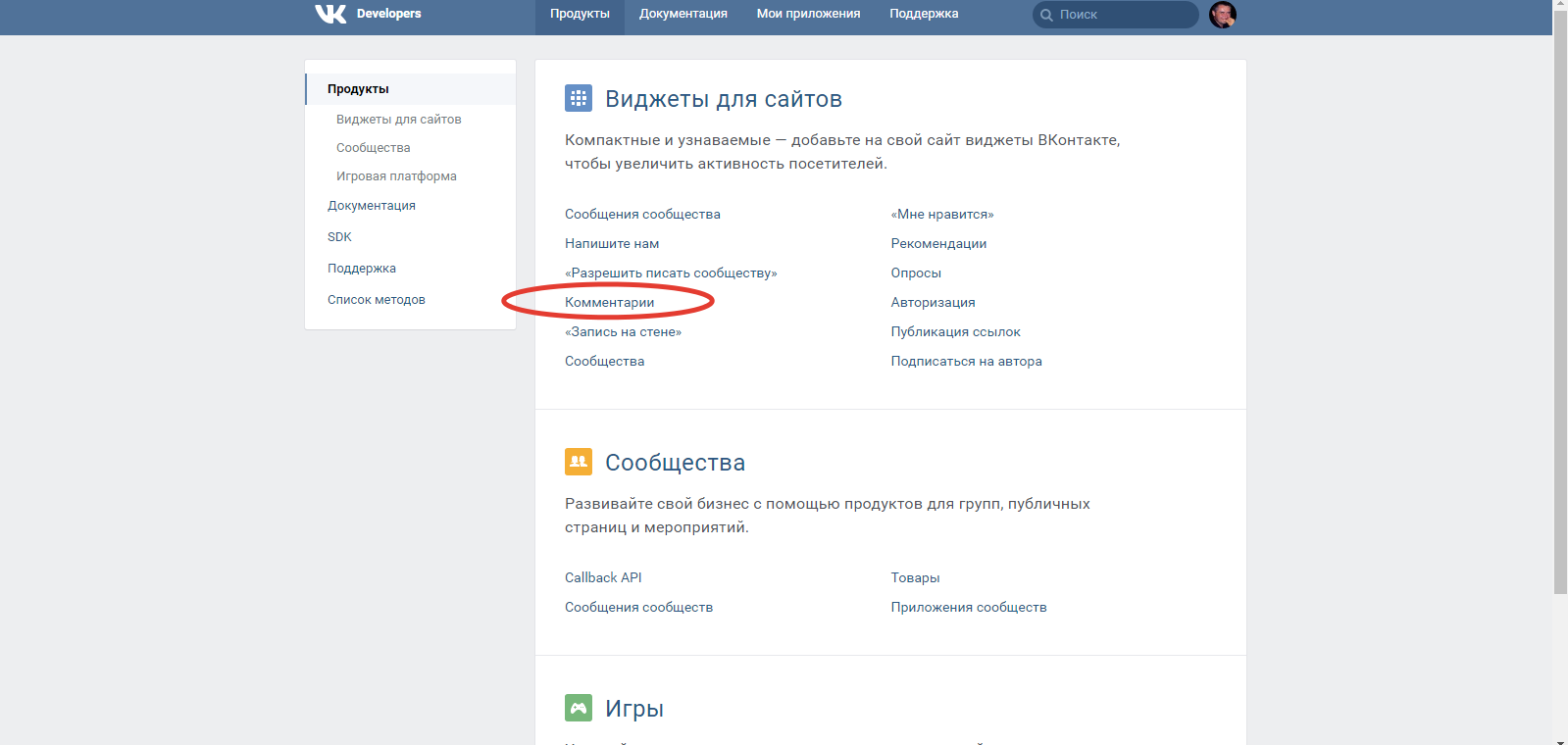
Нам нужна вот эта ссылка https://vk.com/dev/products.
Интеграция.
Виджеты.
Ищем слово комментарии - https://dev.vk.com/ru/widgets/comments.
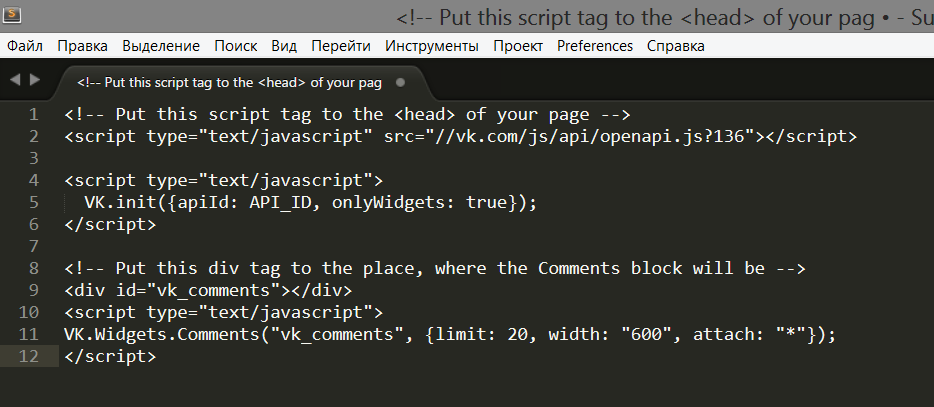
Код виджета комментариев вконтакте.
Чтобы добавить виджет комментариев ВКонтакте на свой сайт, выполните эти три шага:
Шаг 1. В тег <head> на странице вашего сайта добавьте подключение openapi.js:
<script src="https://vk.com/js/api/openapi.js?169" type="text/javascript"></script>
Шаг 2. В тело страницы сайта добавьте код для инициализации Open API:
<script type="text/javascript">
VK.init({
apiId: ВАШ_API_ID,
onlyWidgets: true
});
</script>
Шаг 3. В тело страницы добавьте элемент DIV, в котором будут отображаться комментарии, задайте ему уникальный id, и добавьте в него код инициализации виджета. Например:
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments('vk_comments');
</script>
Приложение для комментариев вконтакте.
Сверху кнопка "приложения - https://dev.vk.com/ru/admin/apps-list".
В новой вкладке - "новое приложение"...
Поля заполняйте, как хотите, хоть возьмите данные со скрина ниже.
Нажимаем кнопку создать:
Придется подтвердить по смс, скрин не делаю, там и так понятно... что будет!
Создать приложение недостаточно! Его нужно опубликовать.
Заходим любым способом в ваши приложения.
Заходим в размещение.
Нажимаем кнопку "Включено"
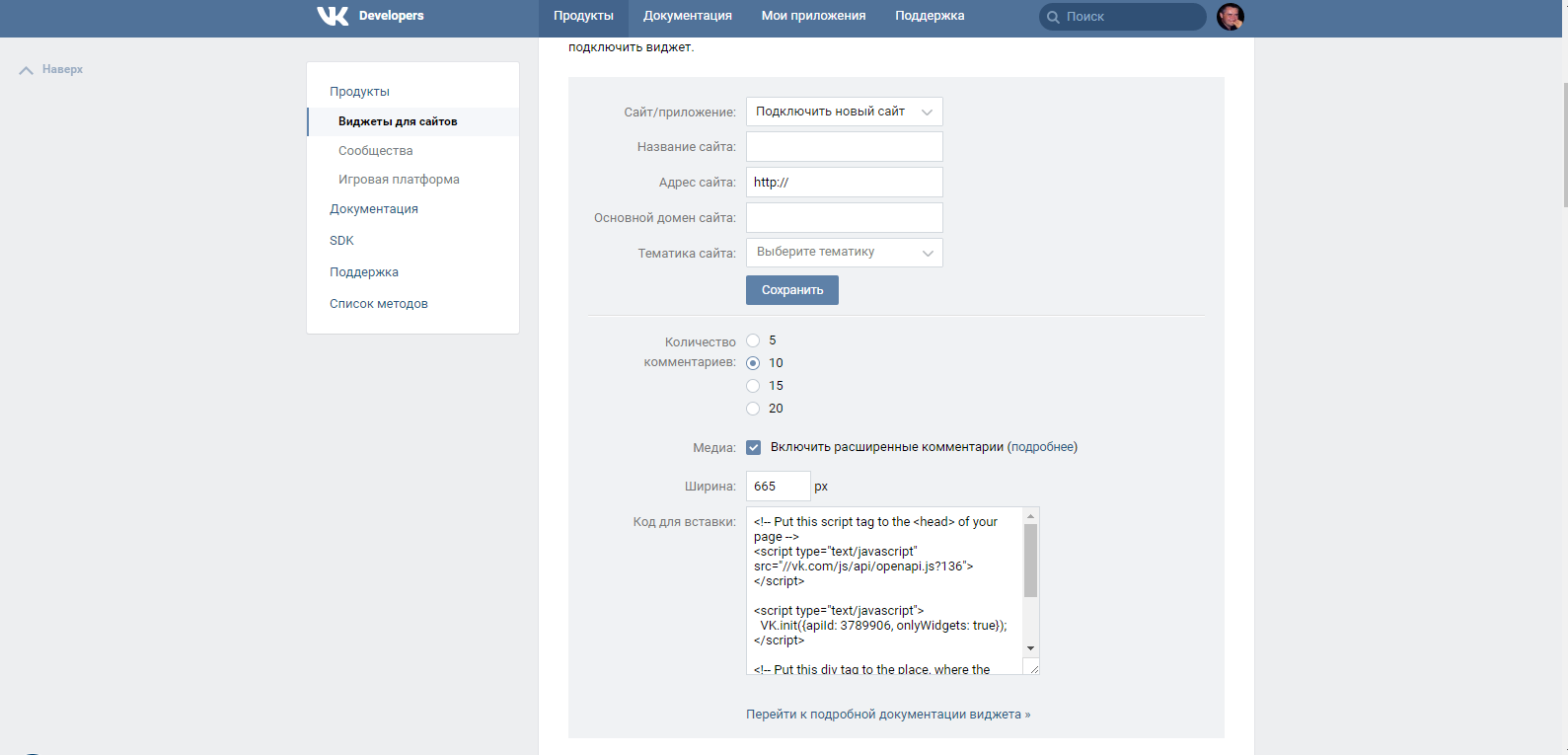
Заполняем три строки с адресом вашего сайта.
Копируем "ВАШ_API_ID" от комментов вконтакте.
Справа в верху надо скопировать ваш "ВАШ_API_ID".
Заполняем "информацию" от комментов вконтакте.
Можете зайти в информацию... там тоже что-то позаполнять....
Настройка комментариев от вконтакта.
Всё, что нужно вы получили...
Берем код.
Заменяем "ВАШ_API_ID" на цифровое значение.
Код размещаем соответственно выше же приведенной инструкции.
Для проверки кода страницы нажмите
О странице.
Страница полностью на 100% переписана!
Все скриншоты заменены на новые, поскольку того алгоритма уже не существует... всё надо делать по новому!
Не стал пересоздавать на новом адресе.
Редкая страница, на которой присутствуют некоторые даты...
Предположительно...
Первая дата... дата создания...
Вторая... в 2018году, переделывались все страницы под новый движок... невозможно сказать, что редактировалась ли данная страница... в том году...
Этим вы очень поможете проекту! Заранее огромное спасибо!






 10.12.2025 23:09
10.12.2025 23:09
