Яндекс поиск для сайта установка
Установка Яндекс поиск на сайт. Как установить поиск Яндекса на сайт? И будем выводить результаты поиска яндекса по сайту... тут же на сайте!
Подробно об установке поиска Яндекс на сайт!
- Шаг №1 создание поиска по сайту с помощью Яндекса.
- №2 - форма, создание поиска по сайту с помощью Яндекса.
- №3 результаты поиска по сайту с помощью Яндекса.
- №4 - проверка работы поиска Яндекс по сайту.
- №5 - код для вставки поиска Яндекса по сайту.
- Стилизация и собственная форма для поиска по сайту с помощью Яндекса.
- Где взять "ID поиска"?
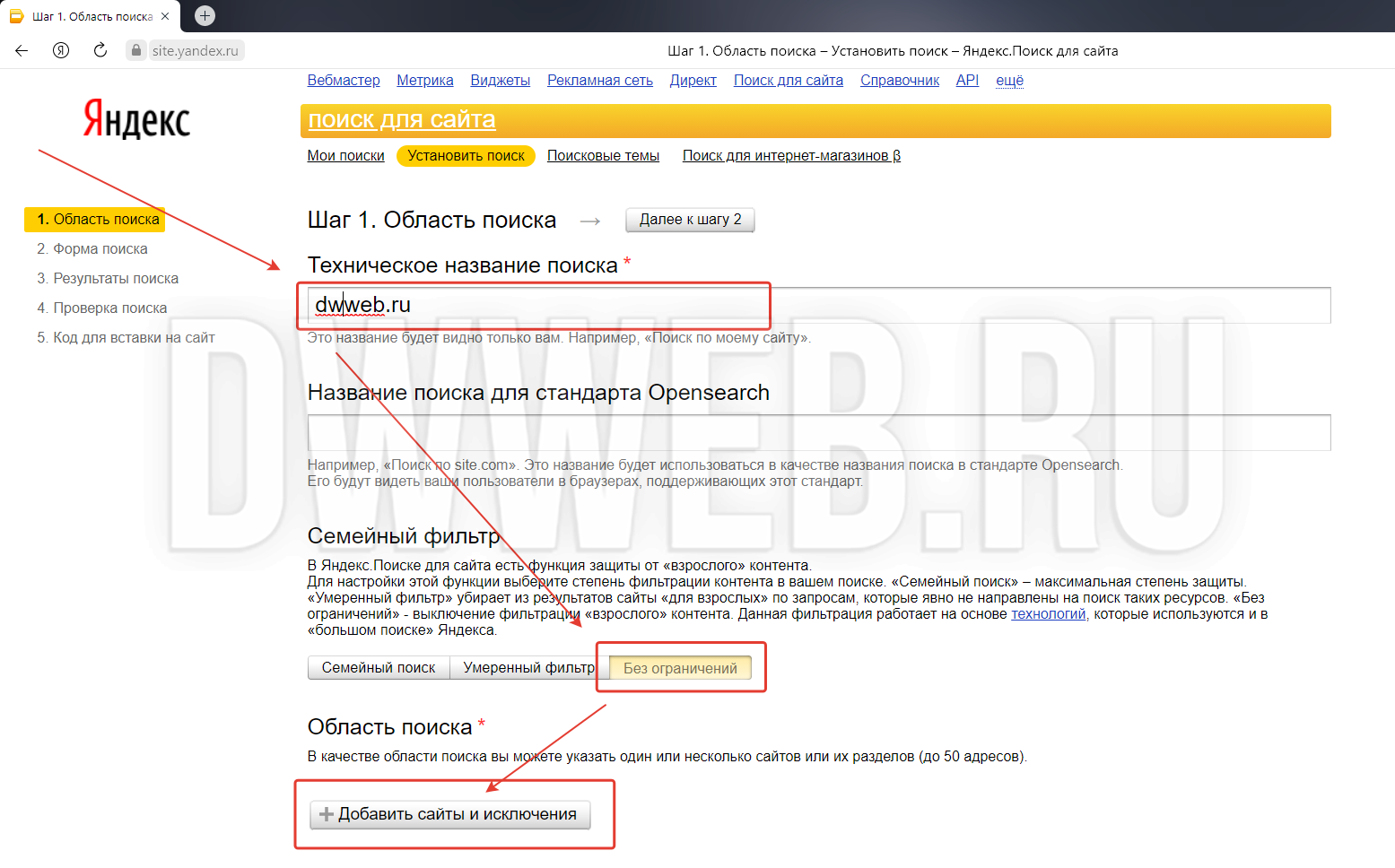
Шаг №1 создание поиска по сайту с помощью Яндекса.
Для того, чтобы создать Яндекс поиск для сайта, проходим по ссылке : https://site.yandex.ru/searches/new/.
Нам требуется заполнить:
Техническое название поиска - будет отображаться в списке ваших поисков.
Семейный фильтр, поскольку у меня нет никакого разделения по возрасту ставим "без ограничений!"
Следующая кнопка добавить сайты и исключения.
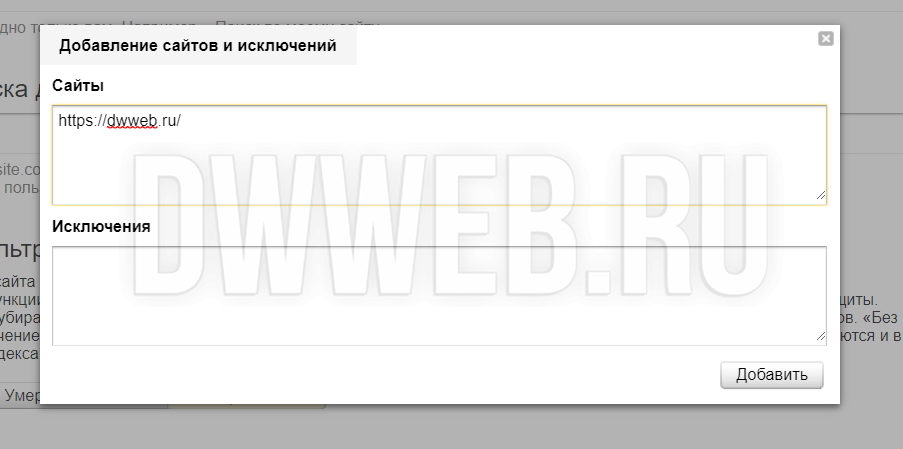
После нажатия кнопки добавить область поиска выскакивает вает новое окно, в верхней части вводим адрес/адреса сайта/сайтов, по которым предполагается вести поиск, поскольку мне требуется поиск Яндекса на сайт единичный, то и вводим одно название сайта :
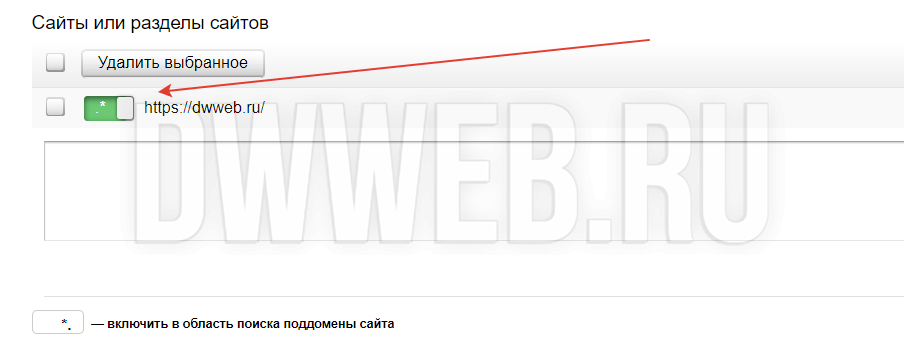
После добавления сайта, в строке "Сайты или разделы сайтов", должен появиться ваш сайт/сайты с зеленой кнопочкой, что нам говорит, что поиск по сайту включен:
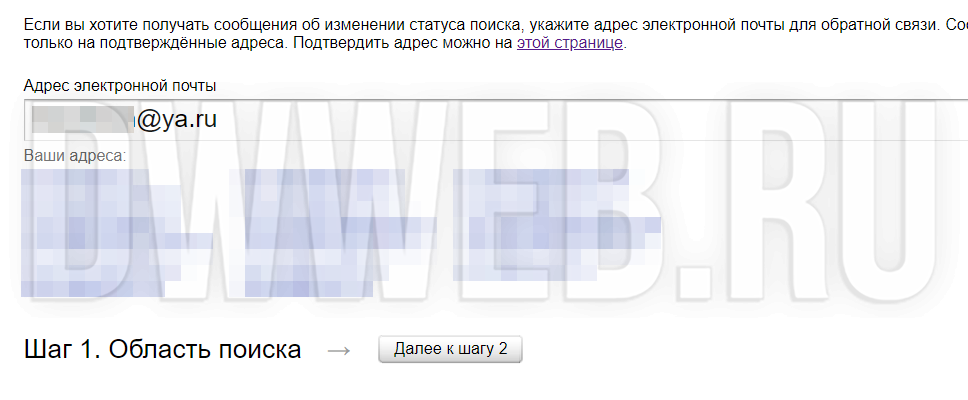
Есть ещё кнопочка ввести свой емайл, для :
Если вы хотите получать сообщения об изменении статуса поиска... "
Шаг №2 - форма, создание поиска по сайту с помощью Яндекса.
Здесь мы можем разделиться...
Взять и сформировать по шаблону форму поиска Яндекса для сайта.
Либо сделать собственную(разберем в этом пункте!).
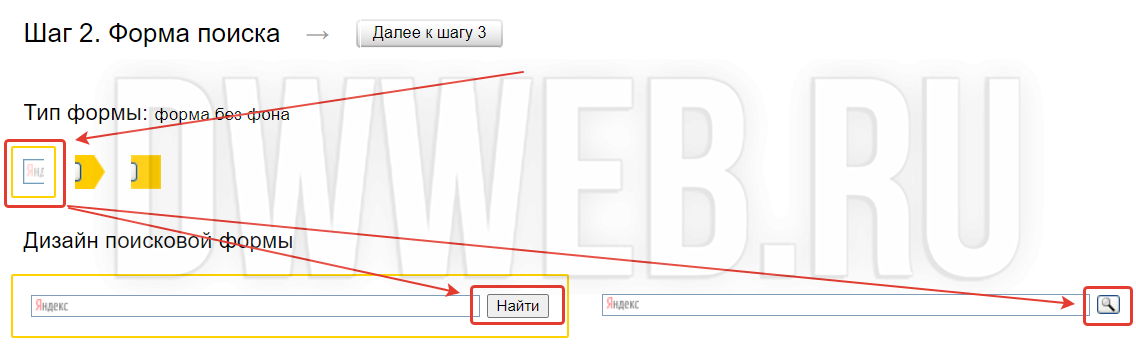
Первый вариант формы поиска для сайта на Яндексе: либо прозрачный с кнопкой яндекс.
Либо с иконкой лупа:
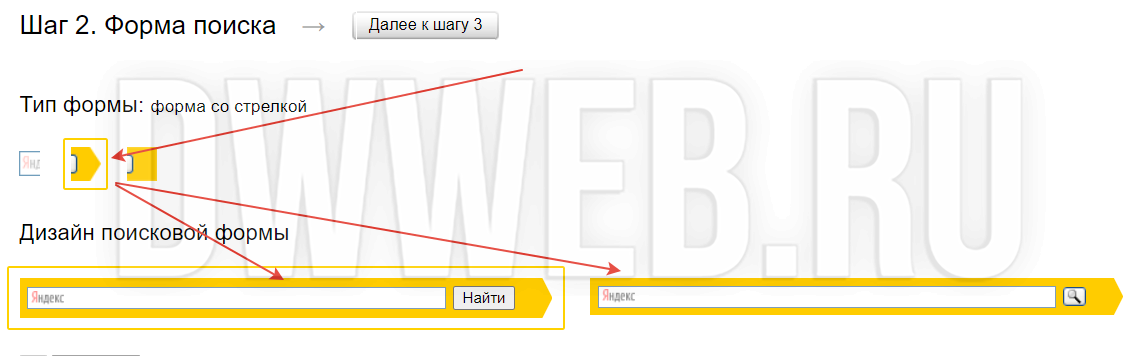
Форма ввода для поиска, с желтым обрамлением:
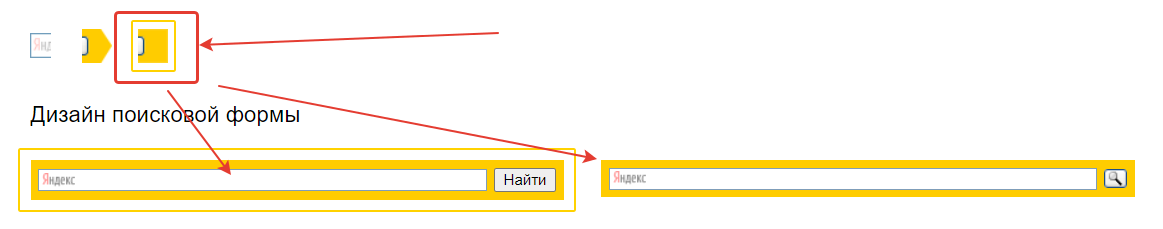
И третий вариант, прямоугольный :
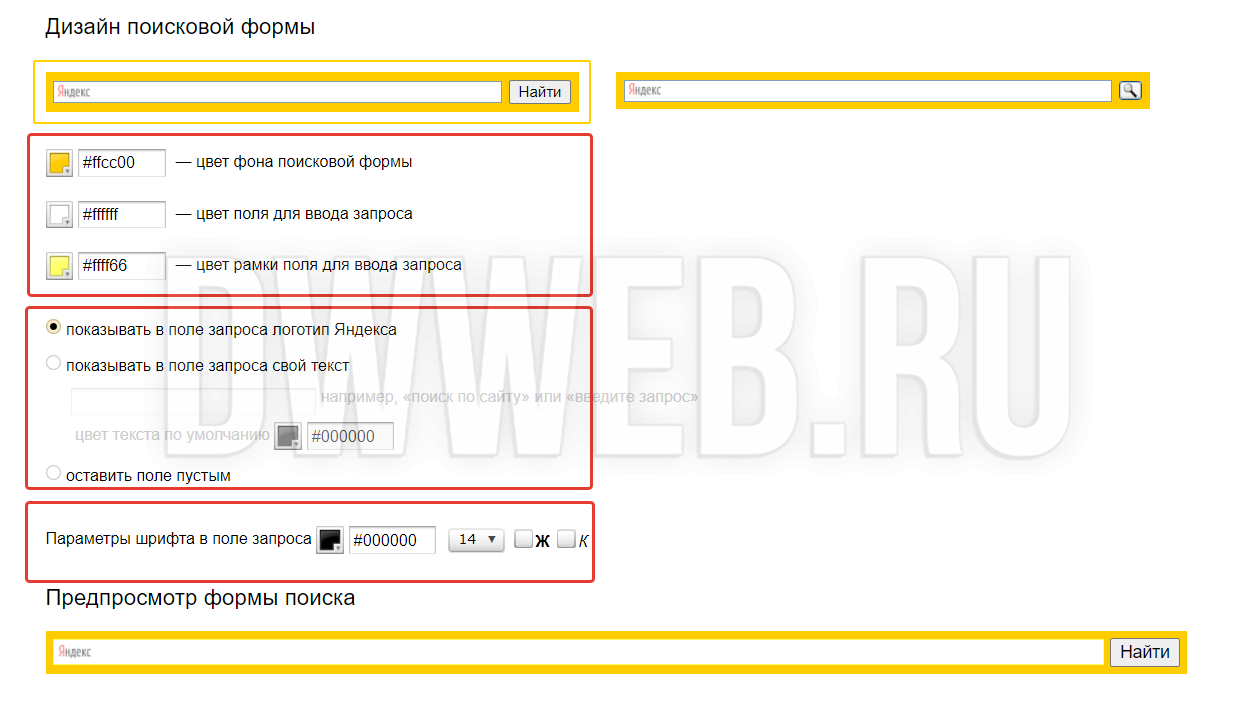
Настройки цветовой схемы для поиска на сайт Яндекса:
1). цвет фона поисковой формы
2). цвет поля для ввода запроса
3). цвет рамки поля для ввода запроса
Что показывать в поле поиска(тоже 3 позиции) :
1). показывать в поле запроса логотип
2). показывать в поле запроса свой текст
3). оставить поле пустым
+ Параметры шрифта в поле запроса.
И вывод "Предпросмотр формы поиска"
№3 результаты поиска по сайту с помощью Яндекса.
Следующий пункт - вывод результатов поиска по сайту с помощью Яндекса...
Тут есть несколько вариантов...
Открывать на яндексе... не интересный вариант(лично мне он не нужен) - вы можете потренироваться... там есть множество настроек...
Второй вариант - показывать результаты поиска с помощью Яндекса на собственном сайте!
Как видите... кроме поля ввода для адреса страницы - ничего нет! Обведено под номером 2 ничего не активно, нам это и не нужно!
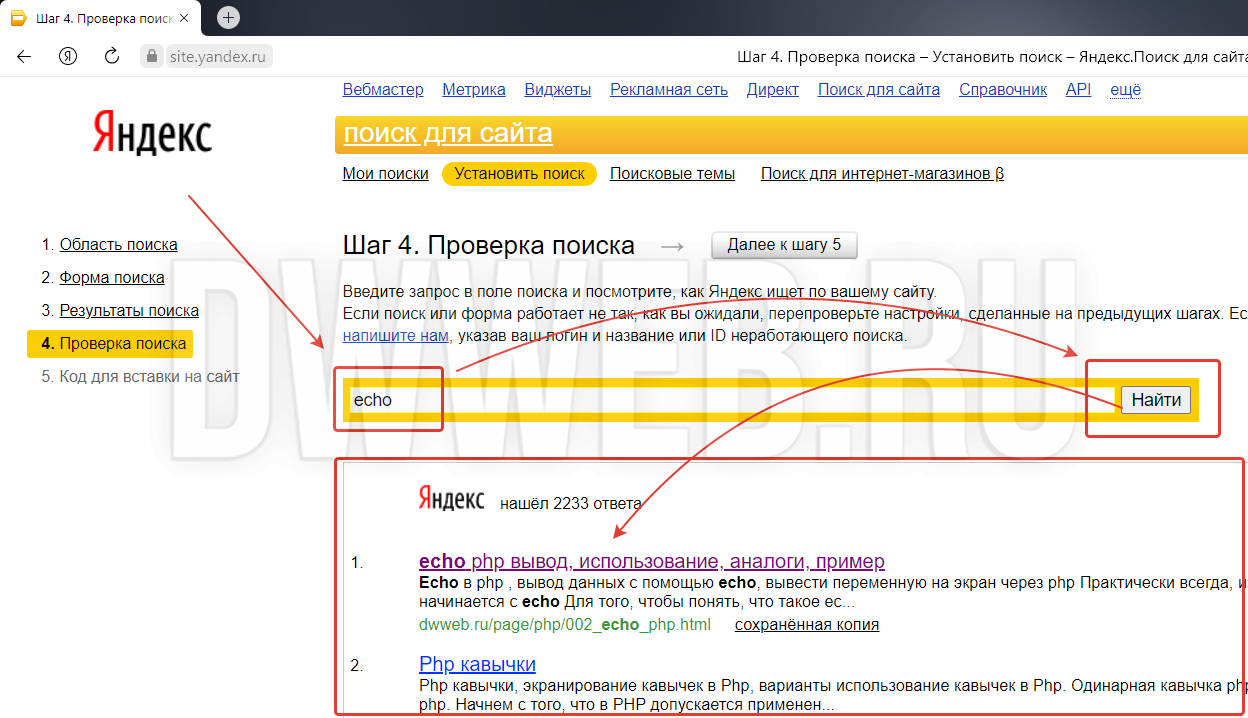
№4 - проверка работы поиска Яндекс по сайту.<
В четвертом шаге настроек "поиска Яндекса по сайт" открывается поле ввода для поиска...
вводим какое-то слово,
словосочетание и нажимаем искать...
и получаем результаты поиска...
Все работает... переходим к следующему пункту!
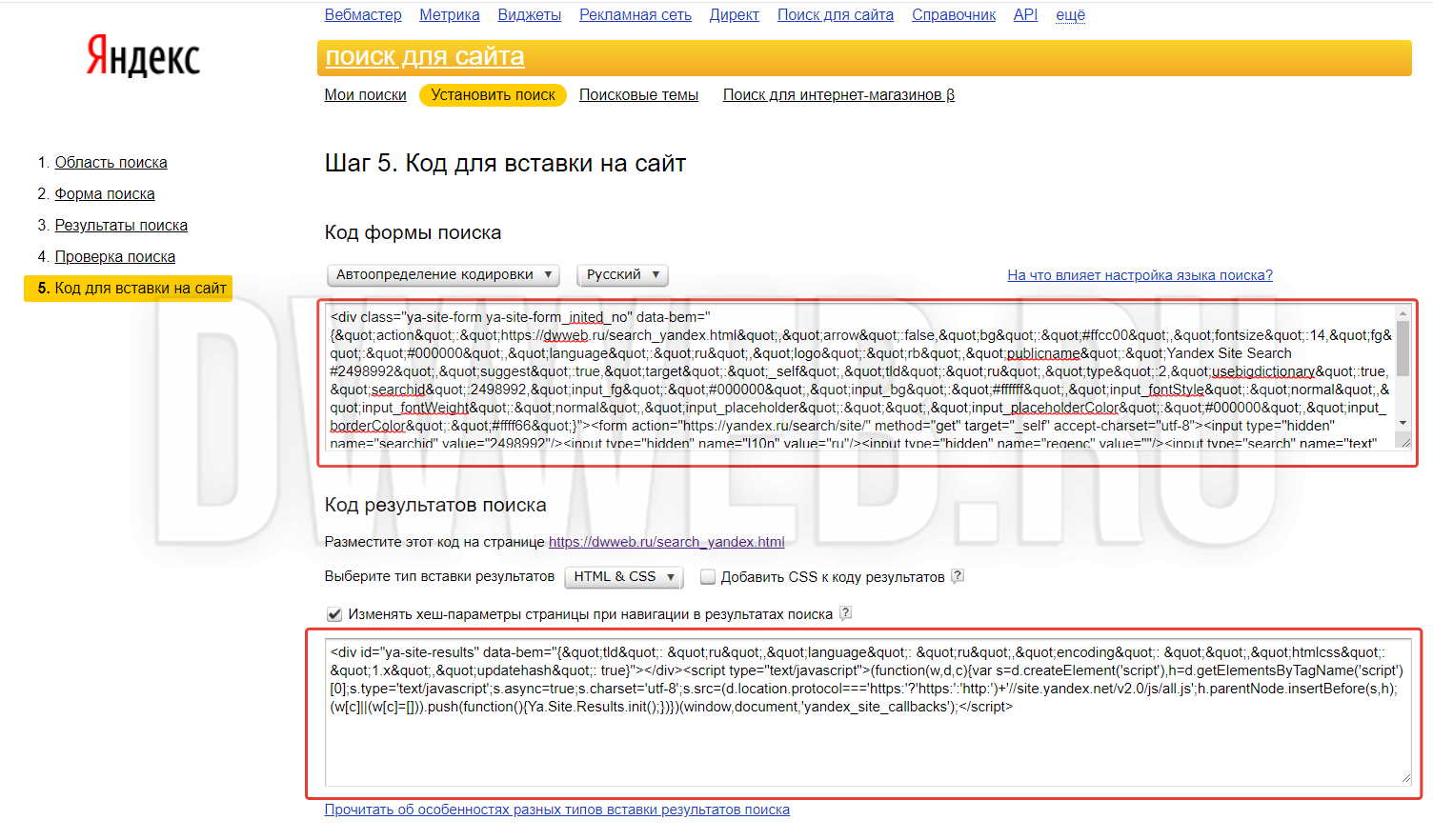
№5 - код для вставки поиска Яндекса по сайту.
И последний пункт... мы дошли до кода, который и будет осуществлять поиск по сайту с помощью "Яндекса..."
Первый код - это форма... давайте вставим её прямо сюда и вы можете ввести что-то поискать по сайту... прямо в этой форме...:
И второй код размещаем на странице, что ранее мы анонсировали в 4 пункте:
Стилизация и собственная форма для поиска по сайту с помощью Яндекса.
Из предыдущего пункта... форму мы не будем заимствовать - там слишком много мусора...
Нарисуем собственную форму, заменяем выделенное красным... адрес "https://dwweb.ru/search_yandex.html" на свою страницу:
Заменяем текст на ваш "ID" поиска. Где взять "
<input type="hidden" name="searchid" value="
<input type="hidden" name="l10n" value="ru"/>
<input type="hidden" name="reqenc" value=""/>
<input type="search" name="text" placeholder="Поиск по сайту Яндекс"/>
<input type="submit" value="Найти"/>
</form>
Это я вам для красоты разложил... потом удаляем переносы строки и у вас должно получиться:
Далее нам понадобятся стили:
input[type="search"] {
width: 78%;
padding: 10px;
margin-right: 10px;
}input[type="submit"] {
padding: 10px;
width: 20%;
}
</style>
Ну и далее... разместим весь этот шедевр вакханалии  прямо на странице ниже строчкой:
прямо на странице ниже строчкой:
Искать на сайте с помощью Яндекса
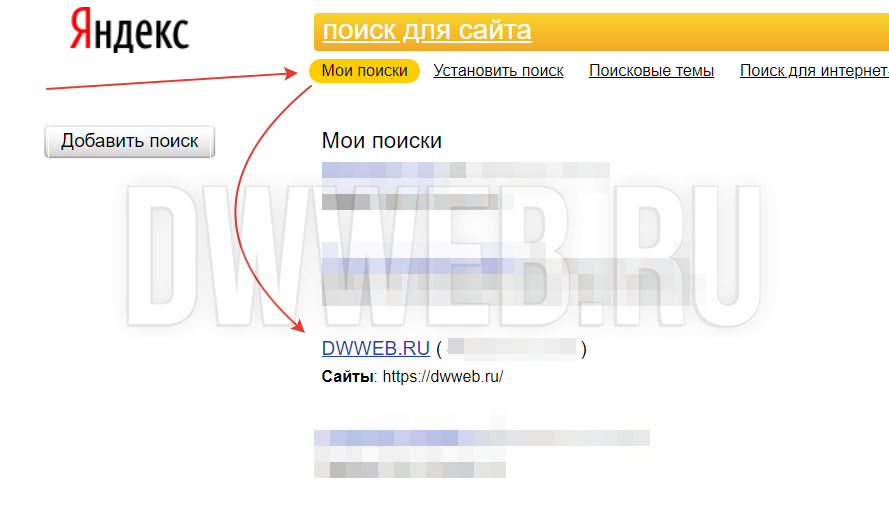
Где взять "ID поиска"?
Идем в "Мои поиски"
Выбираем сайт, ИД которого нам нужен, нажимаем :
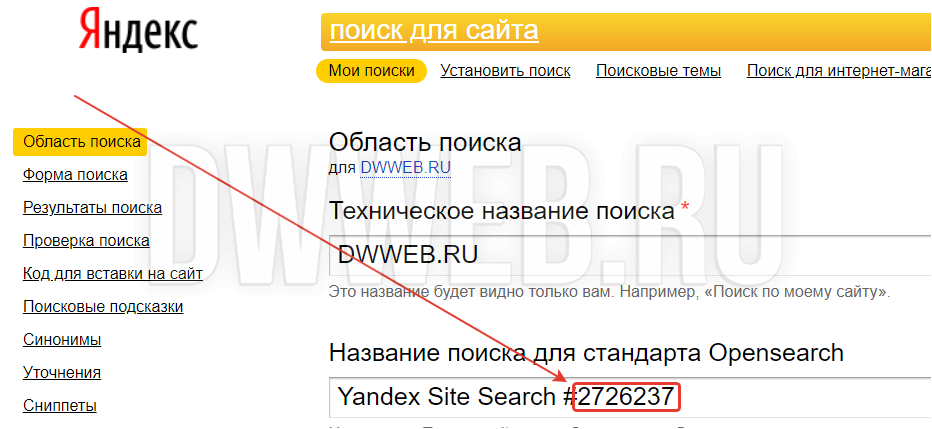
И тут мы видим, что вторая строчка, в первом пункте, которую мы пропустили... появился номер вашего счетчика его "ID" :
Этим вы очень поможете проекту! Заранее огромное спасибо!