Как сделать таблицу в Notepad++
Сегодня займёмся таблицей в Notepad++, как сделать таблицу в Notepad++, как сделать таблицу в Notepad++ быстро одним кликом!?
У нас очень популярная тема, как сделать таблицу в блокноте, она постоянно в топе. Но какой блокнот имелся в виду!? Для меня это загадка – будем надеться, что это не тот блокнот для записей!
Сделать таблицу в Notepad++
- Как делать таблицу в Notepad++ по одному клику
- Таблица с одной строкой и одним столбцом в Notepad++
- Как сделать таблицу с несколькими строками и несколькими столбцами в Notepad++!?
Как делать таблицу в Notepad++ по одному клику
Для того, чтобы работало создание таблицы по одному клику в Notepad++, что описано ниже! То вам потребуется несколько плагинов для Notepad:
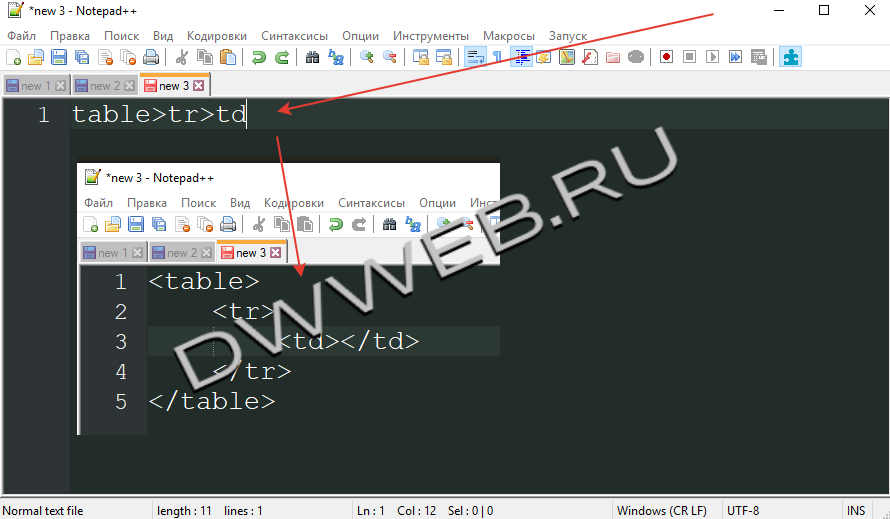
Таблица с одной строкой и одним столбцом в Notepad++
Если все приготовления(плагины установлены) закончены, открываем программу Notepad++ и
Набираем
Вот что у нас получилось:

Добавили бордюр, чтобы таблицу было видно:
<table border="1">
<tr>
<td>это таблица</td>
</tr>
</table>
| это таблица |
См. ширина таблицы, + ещё
| здесь текст | здесь текст | здесь текст | здесь текст | здесь текст | здесь текст |
| здесь текст | здесь текст | здесь текст | здесь текст | здесь текст | здесь текст |
| здесь текст | здесь текст | здесь текст | здесь текст | здесь текст | здесь текст |
Этим вы очень поможете проекту! Заранее огромное спасибо!

См. интсрукция по ruweb.

Угадай страну по флагу
Кальклятор
Математика онлайн
Списки шифрования
Часы
Числа словами
Названия чисел(max=10305)
Графики
Qr код онлайн
Как сделать сайт?
Md5 онлайн
Sitemap.html
