Граватар
Что такое граватар?. Адрес сайта, где нужно зарегистрироваться для граватара. Как установить граватар на сайт!?
О граватаре:
- Что такое граватар?
- Как зарегистрироваться в Граватаре?!
- Как установить граватар на сайт?
- Вывести граватар по умолчанию
- Еще граватары по умолчанию.
- Принудительная произвольная картинка не зависящая от почты
Ещё :
Как проверить существует ли граватар!?Что такое граватар?
Если сказать двумя словами - Что такое граватар?...
Граватар - это -так называемый всемирный граватар, который работает на тех сайтах, которые поддерживают эту "возможность."
Адрес сайта gravatar
Сайта «Граватар» на русском языке - gravatarКак работает "Граватар" кратко :
Для пользователей обязательно, для владельцев сайта не обязательно.
Вы должны быть зарегистрированным на сайте gravatar-а
И второе условие, что у вас должен быть загружена картинка аватара на сайте.
Ниже рассмотрим подробную регистрацию на сайте граватара.
Как зарегистрироваться в Граватаре?!
Если вы вебмастер, то вам не нужно регистрироваться, но если только с одной целью, протестировать работу "граватара" на своем сайте.
Регистрация Граватаре - стандартная, обычная, как на всех других сайтах!
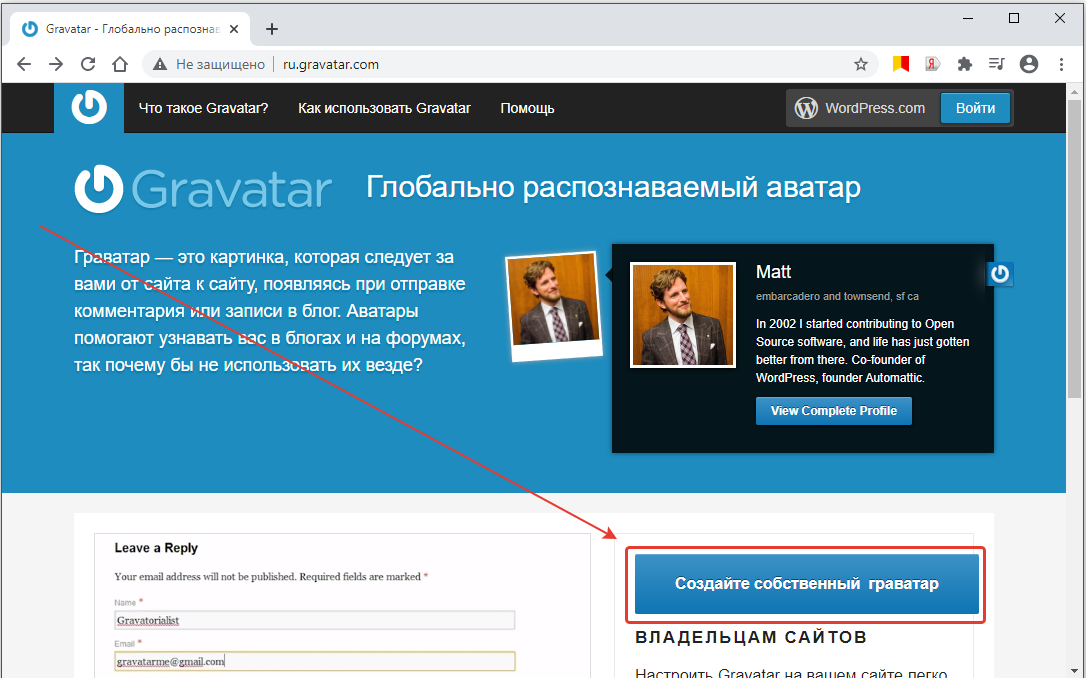
Заходим на сайт граватара
Ищем строку создать "Создайте собственный граватар"
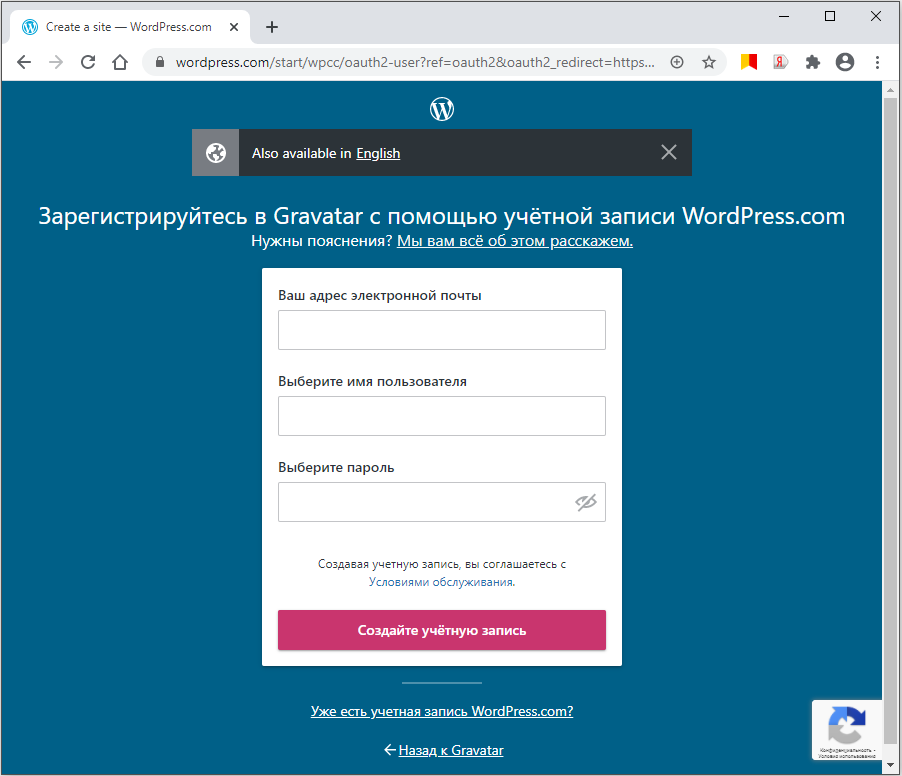
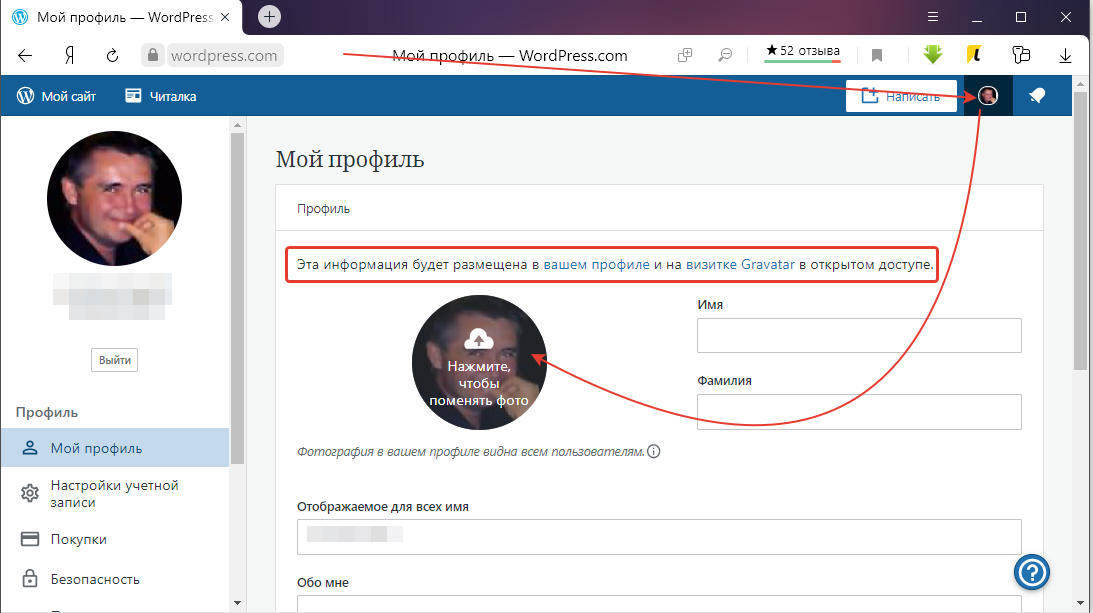
Далее регистрируемся, как обычно... если вы уже зарегистрированы в https://wordpress.com/После регистрации попадаем в читалку, ну или либо в другое место, нажимаем на кнопку, которая находится справа в углу,
Попадаем на страницу загрузки аватара.
Где видим надпись : "Эта информация будет размещена в вашем профиле и на визитке Gravatar в открытом доступе."? что собственно нам и нужно!
Как установить граватар на сайт?
Теперь давайте разберем, как должен "Граватар" работать на сайте!
На самом деле всё очень просто!
Пример использования Граватара на сайте:
В переменную помещаем наш настоящий, реальную почту, по которой мы раньше зарегистрировались :
$gravatar = 'example@example.ru';
Нам понадобится немного стилей:
И осталось только вывести результат получения граватара на сайте:
Вывести граватар по умолчанию
Кроме тех пользователей, которые зарегистрированы в граватаре, есть, которые не зарегистрированы на сайте! Какой аватар выводить таким пользователям!?
В зависимости от ваших предпочтений, на граватар можно выводить различный по умолчанию...
Итак выше мы приводили емайл для примера :
$gravatar = 'example@example.ru';
Естественно, что такого емайла не существует, давайте проведем с этим емайлом пару манипуляций и выведем прямо здесь вот такую конструкцию::
echo '<img class="gravatar" src="https://www.gravatar.com/avatar/'.md5( strtolower( trim( 'example@example.ru' ) ) ) .'.png">';
Как вы можете наблюдать, то основной функцией преобразования вашего емайла выступает функция md5 .
Получение того же результата:
Если мы будем выводить вот такую конструкцию граватара с номером : 908c5b8adaa664686e21f5cc88380c14
Результат:
Добавление к граватару get запроса ?d=mp
Если мы добавим к нашей конструкции гет запрос, то любой аватар превратиться в профиль человека:
Html:
Результат:
Еще граватары по умолчанию.
Для Граватара есть еще несколько вариантов вывода аватаров по умолчанию. Если емайл не существует…
Добавляем - "?d=wavatar"
Html:
Результат:
Html:
Результат:
Html:
Результат:
Это пустой бланк, для него нужно добавить бордюр, например так :
.border {
border: 1px solid #e8e8e8;
}
Html:
Результат:
Html:
Результат:
Html:
Результат:
Принудительная произвольная картинка не зависящая от почты
Принудительная произвольная картинка не зависящая от почты...
Не знаю зачем нужно такое - но раз уж есть, то и покажем...
Еще в спецификации по умолчанию можно выводить :
Код:
Результат:
Код:
Результат:
Код:
Результат:
Код:
Результат:
Этим вы очень поможете проекту! Заранее огромное спасибо!





 10.12.2025 23:09
10.12.2025 23:09
