Как сделать капчу со словами, выбор слова с примерами
Капча со словами, капчи состоящие из слов - как сделать такую капчу, капча со словами , выбор слов. У нас будут предложения и из предложения нужно выбрать какое-то слово или букву и т.д. С примерами и скачать!
Капча которая использует слова php
- Алгоритм работы капчи со словами
- Видео - капча со словами - +
Скачать. - Капча со словами.
- Как использовать выше приведенные капчи на сайте?
- Капча с использованием javascript. Как работает капча со словами js
- Старая капча со словами
Пример капчи со словами на javascript.
Скачать капчу со словами на javascript.
-
Капчи со словами.
Форма для капчи со словами
Давайте разберемся как работает капча со словами и из чего она состоит:
Создадим переменную
$show в которую положим, слова. что нужно сделать + слова из массива, о котором поговорим позже:Напишите слово <red>'.$array[$array_rand].'</red>В форму вставляем атрибуты
action и метод post<form action="" method="post">Поле с вводом нашего слова... не обязательно это будет животное, можно просто напишите слово...:
<input type="text" name="text_kapcha" placeholder="Название животного" required><br>В кнопку button добавим value опять то слово из массива слов.
<button name="submit" value="'.$array[$array_rand] .'">Отправить</button>Соберем всю переменную вместе:
$show .= '
Напишите слово <red>'.$array[$array_rand].'</red>
<form action="" method="post">
<input type="text" name="text_kapcha" placeholder="Название животного" required><br>
<button name="submit" value="'.$array[$array_rand] .'">Отправить</button>
</form>
</div>
';
Рандомный вывод слов капчи + переменные
Для работы капчи со словами нам потребуется как-то массив со словами, вы его всегда можете изменить!
$array = array('слон','кот','крокодил','мышь','петух','конь');Выведем случайным образом номер ключа данного массива используем для этого функцию array_rand:
Из выше приведенной формы получим в переменную, из поля ввода:
$text_kapcha = strip_tags(trim($_POST['text_kapcha']));И в кнопке button было значение из выше приведенного массива, его тоже получим в переменную
$submit = strip_tags(trim($_POST['submit']));Соберем весь перечисленный код:
Весь код капчи со словами :
Код "капчи со словами можно скачать на " странице со скриптамиПроверка введенного слова в капче и слова из массива
Далее -> у нас есть уже все в наличии для работы +капчи со словами, нам осталось, только и всего то, проверить, что было отправлено в поле ввода, т.е. то слово, которое ввел пользователь и то слово, которой пряталось в value button :
<?
if($submit)
{
if($text_kapcha == $submit)
{
$show .='<green>Все верно</green><br>';
}
else
{
$show .='<red>Ответ не правильный!</red><br>';
}
}
?>
Пример самой простой капчи со словами
Вы можете протестировать данную капчу со словами сверху написано слово, которое требуется ввести в строку ввода и нажмите отправить:
Напишите словоТакже Пример капчи со словами на отдельной странице
Проверить работоспособность выше приведенного кода капчи со словами можно на отдельной странице.
Скачать капчу со словами.
+ Скачать капчу со словами на основной странице со скриптами
Алгоритм работы капчи со словами
Прежде чем начинать разбирать капчу со словами нам нужен алгоритм работы капчи со словами:
Слова будут выводиться случайно с помощью array_rand.
Это слово будет вписываться в input с типом hidden - скрытое поле.
Пользователь видит слово и записывает увиденное слово с экрана.
После отправки скрытое поле и поле введенное пользователем сравниваются.
Если присланы два одинаковых слова - капча со словами пройдена.
Все капчи со словами, делались в разное время, поэтому, чтобы не запутаться, добавим некоторое пояснение.
Всё описание подходит и для так называемой "новой капчи со словами" и "старой капчи со словами" -
И отдельной капчей со словами идет капча из видео, алгоритм использовался аналогичный - вместо изображения предложения.
Видео Капча со словами в предложении
Видео о том, как сделать капчу со словами в предложении!
Алгоритм данной капчи, которая в видео - абсолютно аналогична капче с картинкой, только вместо изображения - используется предложение.
Видео Капча со словами
Пример на отдельной странице со словами в предложении
Пример на отдельной странице со словами в предложении
Скачать капчу(из видео) со словами в предложении
Что в архиве?
Архив "kapcha_v_predlogenii".zip
В архиве один файл kapcha_v_predlogenii.php - копия файла примераКапча со словами в предложении скачиваем здесь
Как использовать все приведенный капчи на сайте?
Достаем весь код из страницы, размещаем его там, где вам нужно.
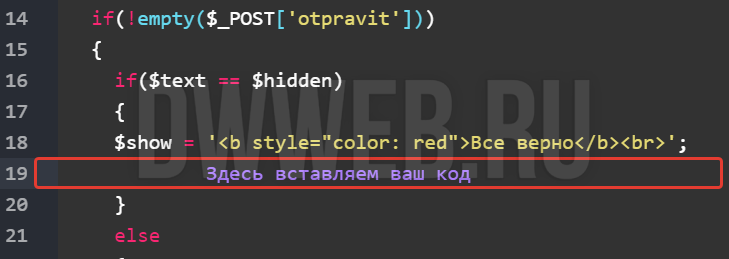
В том месте кода, где капча пройдена, вставляем ваш код, который должен выполниться после прохождения капчи.
Капча с использованием javascript.
Для того, чтобы сделать капчу через javascript нам понадобится:
Для всплывающего окна будем использовать promt
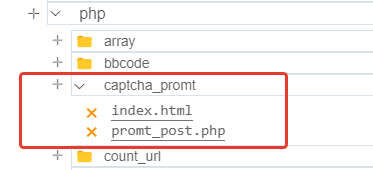
Все javascript скрипты будут находится в "index.html"
Как работает капча со словами js
Два файла работают вместе index.html + promt_post.php:
Они(данные из полей) будут отправляться в файл "promt_post.php".В котором будут проверяться(php) присланные данные.
Поля в примере не могут быть пустыми. Если все поля заполнены, то получим ответ:
Если нет, то:
Блокировка при неправильном ответе на капчу:
Если слово из капчи введено не правильно, то получим:
+ Будет создана сессия:
Если следующий ответ будет не правильный, то прибавляем к сессии +1.
После 3 неправильных ответом вы получите:
+ Заносим в localStorage :
+ перезагружаем страницу location.reload();, скрываем форму display_none_js
Пример капчи со словами на javascript.
Пример "капчи со словами на javascript" - только на отдельной странице, чтобы не городить код сразу на двух страницах.
Скачать капчу со словами на javascript.
Скачать можно здесь.
А архиве два файла:

Старая капча со словами
Для первого варианта капчи со словами описания как такого не было, просто взял самый первый вариант моей капчи с картинкой и удалили картинку!
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
