Замена существующей картинки в php
Замена картинки на другую php, скрипт замены фото, через форму ввода. Хочу поделиться с вами своими наработками - это просто удобно!
Заменить картинку с помощью php скрипт
- Зачем нужен скрипт замены картинки и как я пришел к этому!
- Форма и стили для скрипта замены картинки в php по адресу.
- Скрипт, логика скрипта замены картинки на php Скачиваем здесь
- Замены картинки прямо на странице. Добавлено видео. Скачиваем здесь
- Скачать
Зачем нужен скрипт замены картинки по его урл
Предположим. что у вас есть какая-то картинка/фото, у которой есть физический адрес, т.е. путь до папки. Для того, чтобы удалить картинку на сервере → сколько операций вам потребуется выполнить(через ftp)!? Посчитаем!? 
Сколько нужно сделать движений при замене картинки по "ftp"!?
Запускаем программу для соединения с сервером.
Нажимаем соединиться.
Ищем папку, в которой лежит картинка, как минимум -> сколько папок, столько кликов!
Ищем картинку...
Удаляем картинку.
Теперь ищем папку на компе, где лежит новая картинка.
Переименовываем её в новое название картинки.
Загружаем на сервер.
Закрываем программу.
Сколько нужно сделать движений при замене картинки через форму с php!?
Открываем страницу.
Копируем адрес старой картинки.
Вставляем в поле ввода скопированный адрес.
Нажимаем выбрать новую картинку.
Нажимаем заменить.
Закрываем страницу.
Возможно, кто-то скажет, ну подумаешь разница всего в 3 пункта... но ведь самое большее время это занимает именно поиск папки.
А если у вас еще и папки разные, то это совсем не весело!
А если вам нужно заменить 10 картинок, то это уже на 30 движений больше!
А если вы переделываете сайт и вам одномоментно придется заменить 100 фоток!?
Вот поэтому я написал данный скрипт замены картинки на сайте через php!
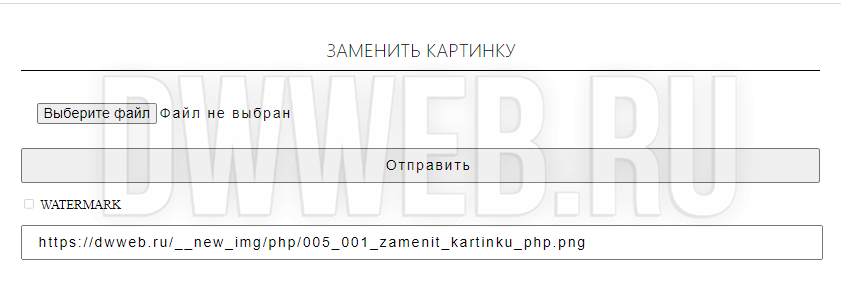
Форма и стили для скрипта замены картинки в php по адресу.
Для скрипта замены картинки через php нам потребуется форма ввода с возможностью загружать картинку:
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="uploadimg">
<button type="submit" name = "submit" class="width_100">Отправить</button>
<input type="text" name="replace_img" class="width_100" placeholder="Адрес картинки">
</form
Вывод результатов загрузки новой картинки на место старой:
Скрипт, логика скрипта замены картинки на php
Создаем две переменные "$home" и "$domen" и выводим "$BAD" при не получении данных.
if(!$domen) { $BAD .= '<span style="color:red;"> Переменная $domen не существует</span><br>';}
if(!$home) { $BAD .= '<span style="color:red;"> Переменная $home не существует</span><br>';}
Проверяем два поля ввода и существование адреса старой картинки:
{
$THE_URL = strip_tags( $_POST['replace_img'] ) ;
$uploadimg = $_FILES['uploadimg']['type'];
$DIR_replace_img = str_replace($domen , $home , $THE_URL ) ;
if(file_exists($DIR_replace_img) and $uploadimg)
проверяем картинку по разрешению(не забываем, что обеспечить безопасность таким способом н недостаточно!)
if($imageinfo["mime"] != "image/gif" && $imageinfo["mime"] != "image/jpeg" && $imageinfo["mime"] !="image/png")
{
$BAD .= '<div class="rezult red">'.$COUNTER_TO_DO.'). Загруженный файл не является изображением </div>';
}
Перемещаем картинку, либо выдаем сообщение об ошибке:
{
$rezult .='<div class="rezult green">Изображение успешно загружено </div>';
$rezult .= '<div><a href="'.$THE_URL.'" target="_blank">Посмотреть</a></div> ';
}
else
{
$BAD .= '<div class="rezult red">Произошла ошибка</div>';
}
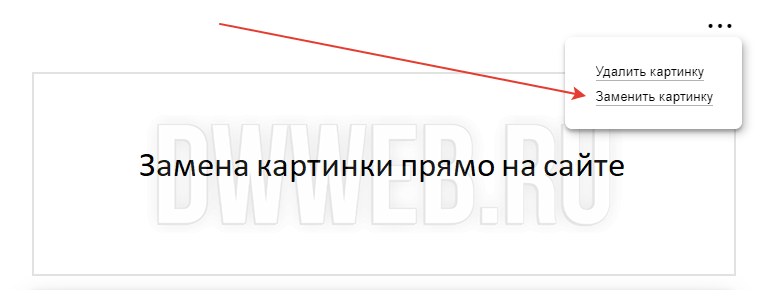
Замены картинки прямо на странице.
Чтобы визуализировать процесс замены картинки - сделал видео на эту тему!
Вообще... почему у некоторых на сайте отсутствуют картинки? Просто с ними очень хлопотно - "они думают"! На самом деле они просто не могут в этом разобраться!
И втрое "вообще" - отличный скрипт получился, но есть у него одно но! Что надо копировать, переходить на другую страницу.
Я усовершенствовал скрипт.
Как происходит замена картинки в новом скрипте?
Сразу скажу, что основная часть скрипта никак не изменена!
Вы, конечно же, этой кнопки не увидите, она доступна только админу. Посмотрим на картинку, справа вверху находятся три точки(они Формируются автоматически - немного касался темы форматирования всего текста в цикле и как только попадается img в строке цикла, то создаем эти три точки с параметрами картинки. )

Тут собрался написать скрипт и объяснение... и...
Коротко - получается непонятно.
А длинно... надо этому варианту выделить отдельную страницу.
В двух словах:
Из той кнопки, которую вы увидели(см. скрин выше) отправляем:
Адрес страницы, чтобы вернуться.
Адрес картинки, чтобы заменить.
Попадаем на страницу с формой... см. выше.
Где из формы отправляем новое изображение по полученному адресу.
При удачном сохранении новой картинки, возвращаемся на страницу(переадресация).
Если вам интересны подробности... напишите где-то мне в соц четях см. справа..
В архиве данного скрипта нет(я его только написал и не знаю... нужен ли он вообще...).
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
