От чего зависит расположение нанесенного текста на картинке с помощью php
Расположение текста нанесенного с помощью php. Можно назвать - это позиционирование теста на картинке. Разберемся, как должно работать данное позиционирование и от чего зависит.
См. еще : как написать текст на картинке. Но позиционирование текста - это одна большая и самое главное "другая тема!"
Как позиционировать текст на картинке через php
- Определение размеров текста php.
- Позиция текста в левом верхнем углу php
- Позиция текста в правом верхнем углу php
- Позиция текста в правом нижнем углу php
- Позиция текста в левом нижнем углу php
- Устанавливаем текст ровно посередине картинки php
- Точность позиционирования текста на картинке через php
Определение размеров текста php.
Для того, чтобы начать позиционировать текст -нам нужно знать одну единственную вещь!
И уже после этого мы сможем продолжить!
Но как узнать физические размеры нашей будущей надписи - ведь все шрифты разные и текст на картинки всегда будет разной ширины и высоты!
Нам нужно написать текст на картинке, померить её физический размер линейкой! Да-да! Так вот олд-скульно!
Запустил приведенный скрипт создания надписи php.
Скачал данную картинку на комп.
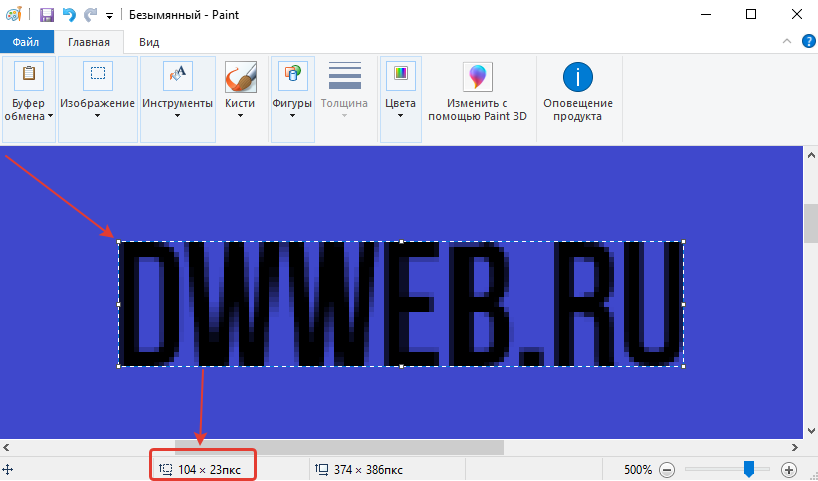
Открыл программу Paint
Сверху актировал инструмент "выделить" - обводим нашу надпись.
И внизу смотрим размеры нашей надписи в пикселях.
К сожалению ровно не получилось - "104 х 23 пикселя", но это всего лишь цифры, у будет некий дискомфорт от некруглости чисел. 

Позиция текста в левом верхнем углу php
Чтобы на какой-то картинке тренироваться возьмем вот такую, ширина и высота 400px, это будет вот такое по умолчанию:

Позиция текста на картинке слева в верхнем углу :
Мы опять возвращаемся к нашему скрипту и будем менять позицию нашего кода надписи на картинке.
Меняем значение по горизонтали и по вертикали, это 17 и 18 строка нашего скрипта:

На вот такие(как вы помните - высота нашего текста - 23 px) :
$y = 23; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)

Позиция текста в правом верхнем углу php
Как мы из первого пункта помним - наш текст имеет ширину 104 пикселя.
А наша подопытная картинка, на которой и будем позиционировать текст - имеет ширину 400 пикселей.
Поэтому, для того, чтобы нам позиционировать текст справа в верхнем углу, нам нужно от 400 отнять 104.
Сверху опять поступаем на высоту текста - 23, с слева = 296
$y = 23; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текста спра в верхнем углу через php

Позиция текста в правом нижнем углу php
Для того, что бы поставить текст справа в в нижнем углу, нам нужно:
Смещаем по вертикали на всю ширину картинки, т.е. на 400px.
А смещенеи текста сслева оставляем также 296.
И видим результат, что наш текст идет нижней частью по краю нашей картинки.
Задаем параметры смещения текст ан картинке php:
$y = 400; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текст справа в нижнем углу:

Позиция текста в левом нижнем углу php
Алгоритм смещения текст в php? надеюсь понятен.
Теперь, если вы хотите сместить текст, вам нужно только изменить координаты текста :
$y = 400; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)
Результат позиционирования текста слева в нижнем углу:

Устанавливаем текст ровно посередине картинки php
Следующая интересная задачка- нам нужно установить текст ровно посередине и по горизонтали и по вертикали!
Теперь расположим наш текст ровно посередине.
Позиционируем по высоте:
Нам нужно высоту нашей картинки разделить на 2
И прибавить половину высоты нашего текста:
Позиционируем текст по ширине:
Нам нужно высоту нашей картинки разделит на 2
И отнять половину высоты нашего текста:
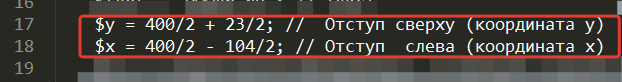
$y = 400/2 + 23/2; // Смещение сверху (координата y)
$x = 400/2 - 104/2; // Смещение слева (координата x)
Результат позиции текста посередине через php :

Точность позиционирования текста на картинке через php
Нам только и всего-то осталось проверить точность позиционирования текста посередине и по вертикали и по горизонтали!
Скачаем картинку на компьютер, нажимаем ПКМ
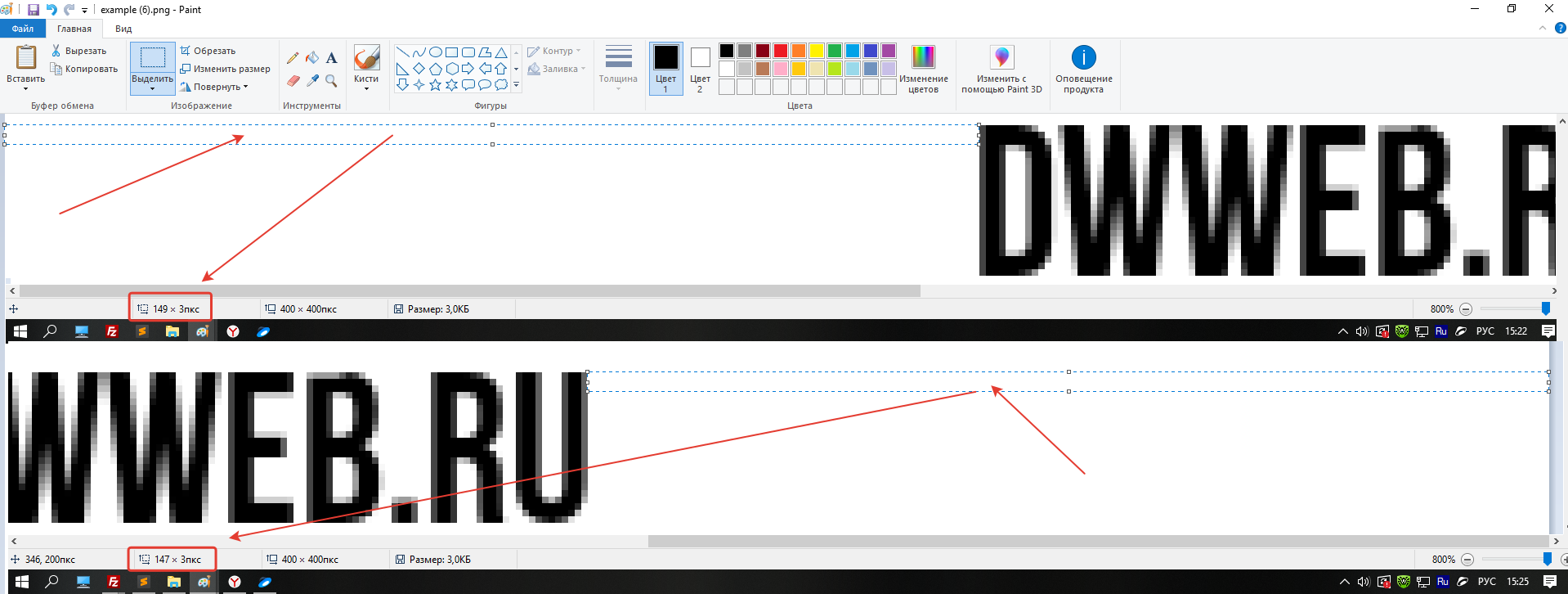
Откроем картинку в уже выше озвученной программе.
И видим, что слева и справа от надписи некоторое несоответствие в ширине:
149
147
По вертикали проверку показывать не буду - там разница в 1 пиксель! Можете проделать точно такие же действия самостоятельно!
Данные погрешности, вне зависимости от того откуда они появились можно проигнорировать, как несущественные!
Этим вы очень поможете проекту! Заранее огромное спасибо!