Плеер html в теге audio
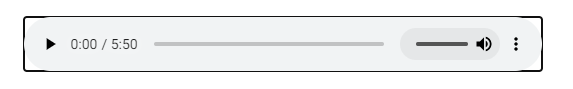
Что такое тег audio, как использовать тег audio, как вставить ссылку в тег audio. Вообще, тег audio - это самый простой плеер html , вот так он будет выглядеть(в зависимости от браузера вид может быть разным):

О теге audio - плеер
Что такое тег audio
Тег audio, это плеер, который вы видите ниже(это живой код плеера, можно нажать пуск) :
Синтаксис на выше приведенном теге audio:
<audio controls style="width:100%"><source src="https://dwweb.ru/путь до файла.mp3"></audio>
Отображение тега audio в разных браузерах :
В трех трех браузерах (показать)

Что у нас есть в панель управлением тегом audio или плеером?
Слева направо:
Кнопка запуска и остановки воспроизведения audio.
Временные метки, время прошедшее, время оставшиеся.
Шкала отображения процесса audio.
Кнопка регулировки громкости.
И три вертикальные кнопки - кнопки скачать терк.

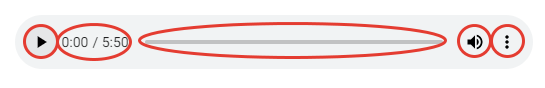
Убираем обводку у тега audio
Если мы нажмем воспроизведение audio в плеере, то при нажатии образуется линия обводки - она не очень красивая - поэтому уберем её!

Добавим класс нашему audio, и туда же переместим ширину, на весь экран, чтобы было компактнее:
#player{
width: 100%;
outline: unset;
}
<audio controls class ="audio"><source src="https://dwweb.ru/путь/digital_emotion_get_up.mp3"></audio>
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
