Как вставить видео на youtube на свой сайт
видео из youtube на сайт - где взять код видео youtube, чтобы его вставить на свой сайт!?
Подробно о том, как вставить видео на сайт из youtube
- Где взять код видео youtube для вставки на сайт.
- Вставляем видео на сайт с youtube
- Как сделать автоматическое воспроизведение видео с youtube
- Как запустить видео с определенно точки
Где взять код видео youtube для вставки на сайт.
Для того, чтобы вставить видео из youtube - вам нужно найти код видео...
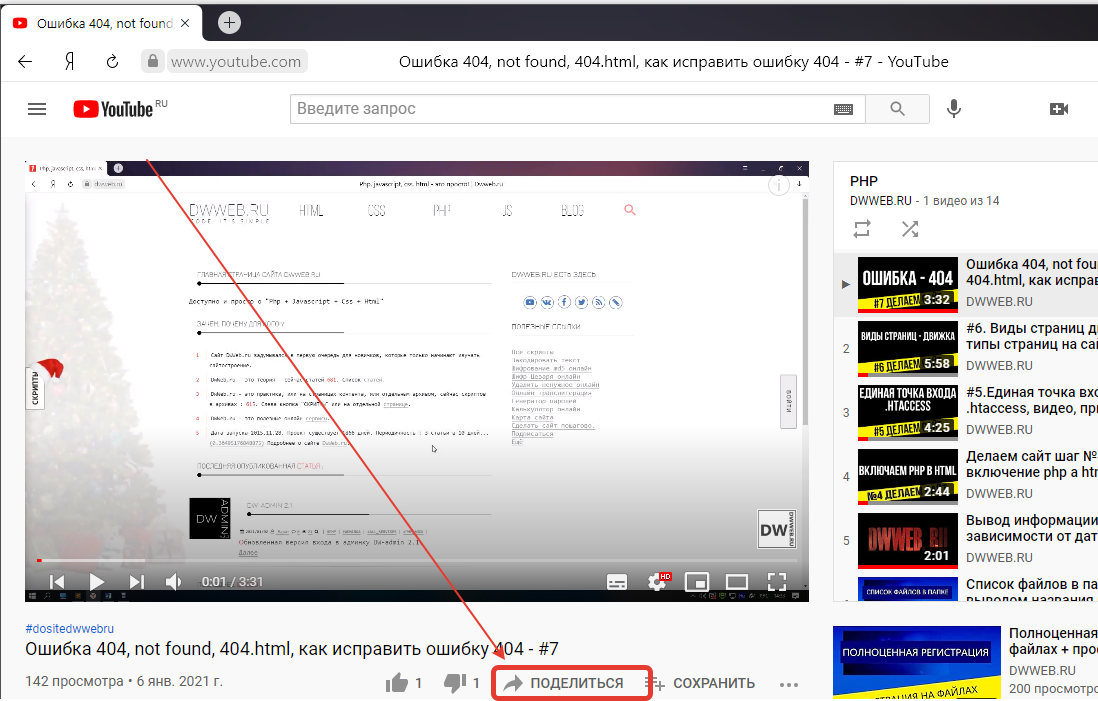
Открываем видео, которое хотим вставить на сайт, внизу, под видео ищем кнопку "поделиться" - нажимаем:
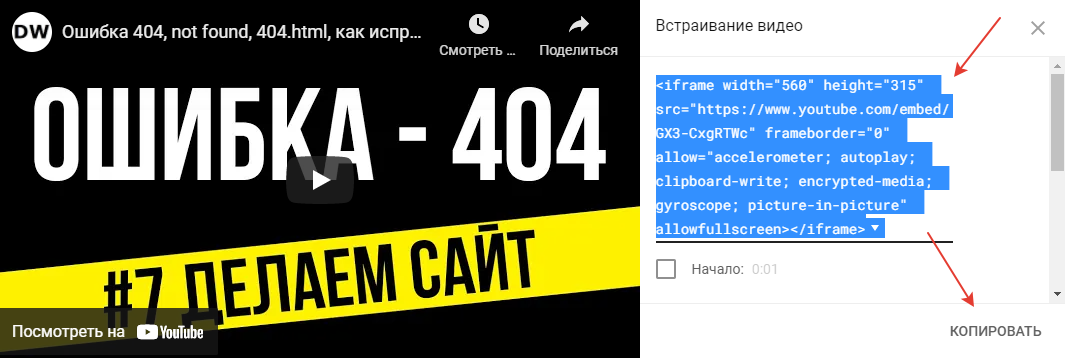
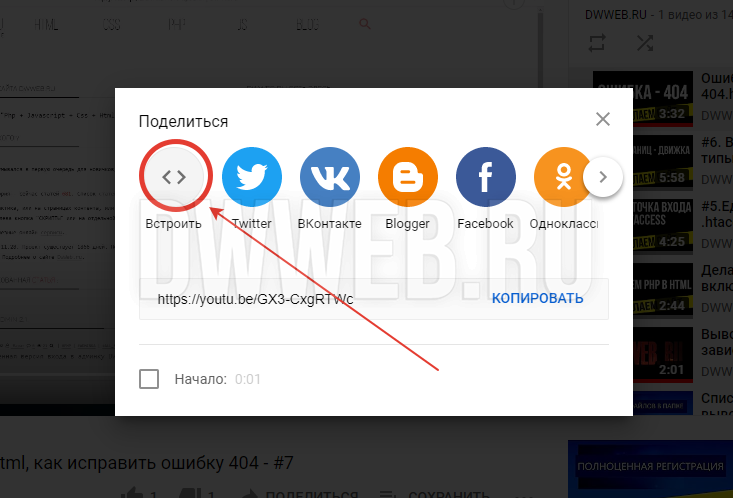
В новом окне ищем обозначение тегов "

В новом окне, справа у ва окажется код, нажимаем по нему один раз, он станет выделенным.
После этого вы можете скопировать код видео с youtube? нажав кнопку "копировать" :
Вставляем видео на сайт с youtube
После того, как вы скопировали код видео youtube для вставки на сайт.
Если у вас есть какая-то возможность перехода в html-редактор, то вам нужно туда перейти... чтобы вставить код.
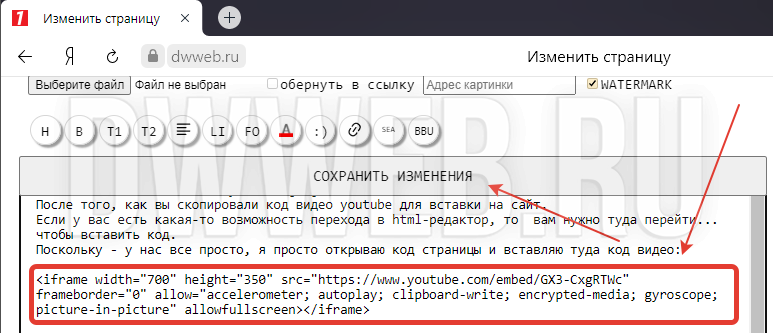
Поскольку - у нас все просто, я просто открываю код страницы и вставляю туда код видео:

Как сделать автоматическое воспроизведение видео с youtube
Интересно то, что когда видишь какой-то контент в интернете, то очень часто так случается, что авторы просто перепечатывают, и никаких примеров - и вообще сами разбирайтесь!
Я для вас разобрался.
В каких браузерах функция "autoplay" для видео с youtube проверено!? Только на стационарном компьютере:
В каких браузерах проверено и работает autoplay
Яндекс браузер.
Microsoft Edge.
Opera.
Internet Explorer- на удивление тоже работает...
С Google Chrome отдельная история - о autoplay, я думал это будет "Internet Explorer", но пожелал повыеживаться только "Google Chrome".
Остальные браузеры вам предстоит протестировать самостоятельно!
Какой код нужно добавить, чтобы сработал автоматический запуск видео в youtube на сайте
После адреса в атрибуте src вставляем, где "ID_VIDEO" идентификатор видео - он стоит последним в адресной строке, в пример выделено красным :
?autoplay=1&loop=1&&playlist=
В allow должно присутствовать "autoplay"
Код для запуска автоматического воспроизведения видео с youtube на сайте:
<iframe width="700" height="350" class="ebutuoy " src="https://www.moc.ebutuoy /embed/2DzZt8ETkyA?autoplay=1&loop=1&&playlist=2DzZt8ETkyA" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"></iframe>
Пример запуска автоматического воспроизведения видео с youtube на сайте:
И ни разу не увидел пример запуска автоматического воспроизведения видео с youtube на сайте, а у нас есть...
Если видео не запустилось, то скорее всего ваш браузер автозапуск не поддерживает, либо нужны какие-то отдельные настройки...
Как запустить видео с определенной точки
Мы уже проделали почти все действия в этом пункте - дошли до момента выделения кода... и далее немного алгоритм действий будет изменен:
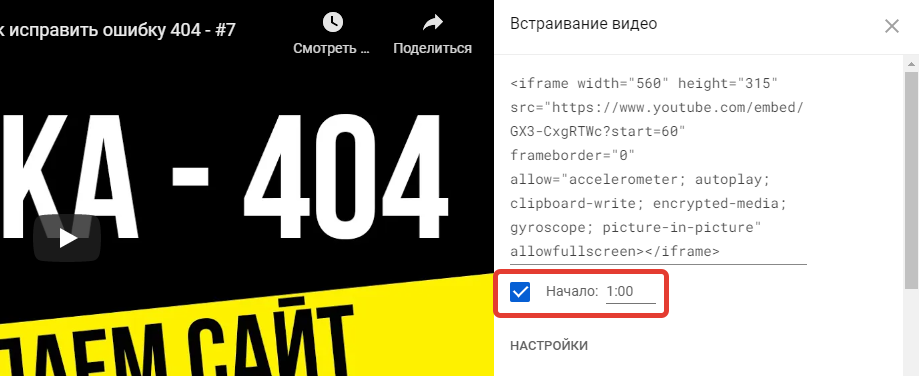
Нажимаем галку - "Начало"
Устанавливаем время. с какой секунды будем воспроизводить видео!
Разберем "запуск видео с определенной точки" на примере
Пусть будет запуск с после первой минуты воспроизведения, выставляем "1:00"

Второй вариант запустить видео с определенной точки
После ссылки ставим get запрос - переменная = start, значение = 60
<iframe width="560" height="315" src="https://www.moc.ebutuoy /embed/2DzZt8ETkyA?start=148" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Этим вы очень поможете проекту! Заранее огромное спасибо!