Устанавливаем emmet на Sublime text
Сегодня коснемся темы emmet в Sublime, установим, сделаем скриншоты, почему может не работать. Вообще emmet – это шикарная вещь! Как я раньше вообще без неё обходился!
Sublime emmet установка.
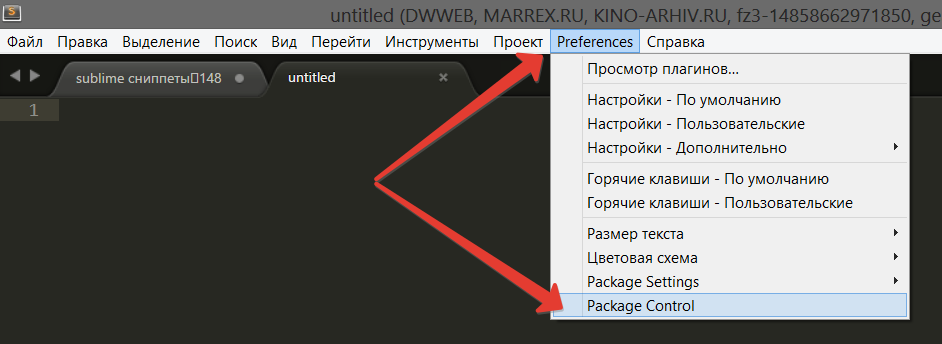
Начнем с установки emmet для программы Sublime. Идем в preference - passage control . Если у вас нет passage control.
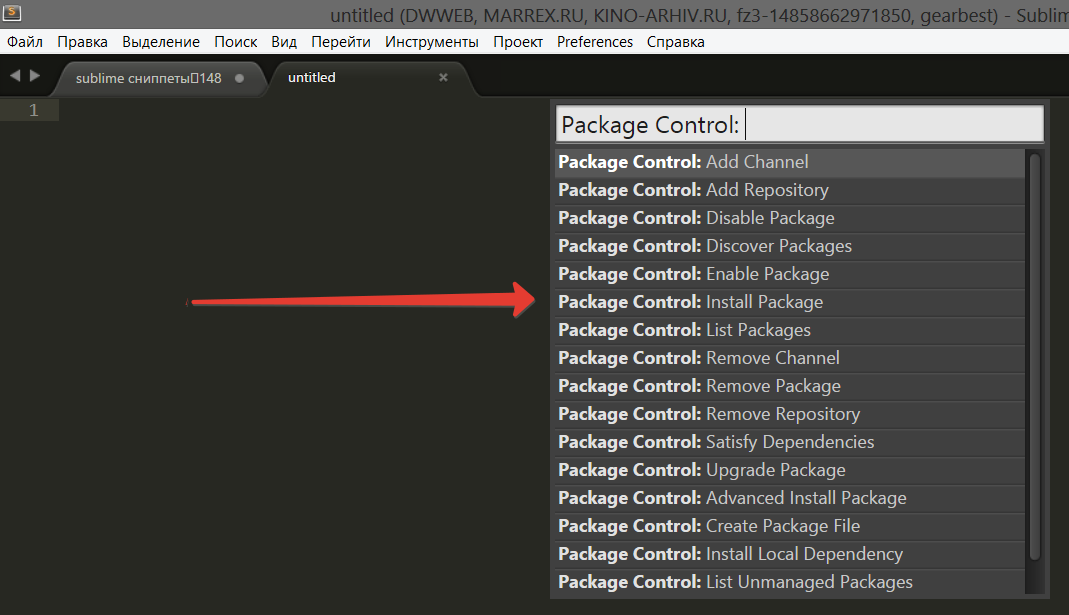
После этого в новом окне ищем passage control – install passage.

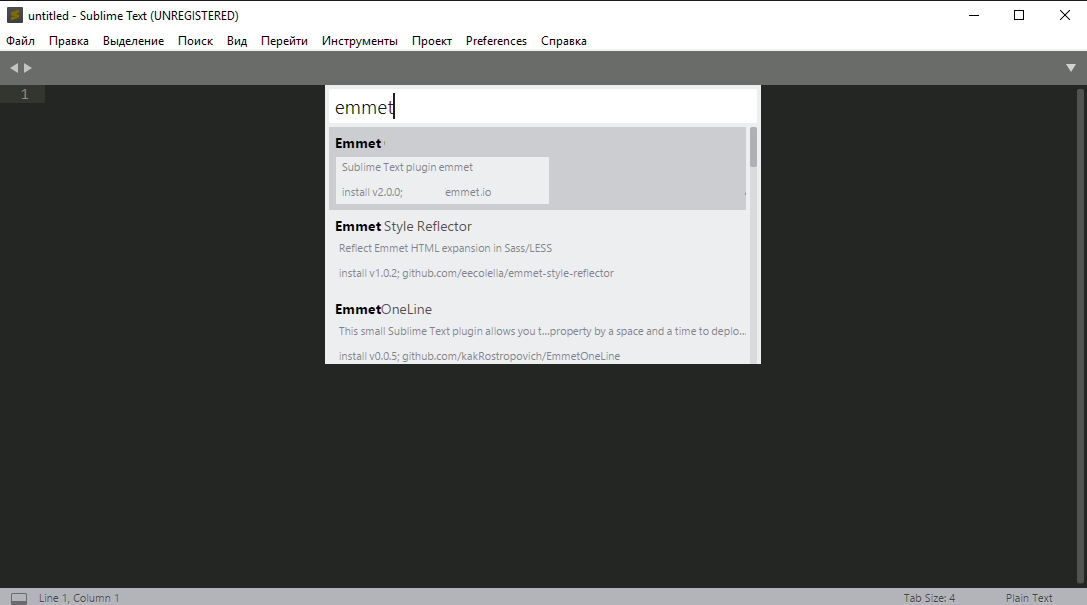
Далее в поиске забиваем emmet. Он сам его надут см. На скриншоте. Нажимаем на него и должна начаться установка.

Зачем нужен emmet!?
Если вы часто занимаетесь программированием, либо любительски либо профессионально, то быстрота – это самое необходимое. И когда у вас есть куча повторяющегося кода, либо просто надо много кодировать, то вы сможете всегда это сделать с помощью горячих клавиш.
Как работает для emmet.
Emmet работает таким образом! К примеру если вы хотите загрузить простую страницу html, достаточно в новой странице набрать восклицательный знак и нажать tab и у вас появится готовая страница.
Либо вам нужен заголовок h2, так и набирайте и нажимайте tab. В общем в процессе использования – знания сами придут.
Кстати очень удобно использовать свой шаблон, для своих страниц – это мы поговорим в следующий раз.
Почему не работает Emmet!?
Вам просто нужно сохранить страницу и тогда он заработает. И после установки, естественно нужно перезагрузить страницу!
Этим вы очень поможете проекту! Заранее огромное спасибо!


