Что такое prompt в javascript как использовать?
prompt Js - что такое? Как можно применить на сайте окно промпт javascript. Разберем примеры и реальные коды, которые заставим работать!
Подробно о prompt в javascript
- Что такое prompt в javascript!?
- Вызвать prompt по нажатию на кнопку.
- Передать из prompt в phpget.
- Передать из prompt в phppost.
- Передать из prompt в php(post(jquery)).
- Войти с помощью prompt. Как это работает?
Как удаляется сессия?
Как создать новый логин и пароль?
Ограничение количества ввода в prompt.
Скачать "Войти с помощью prompt."
Что такое prompt в javascript!?
В javascript есть несколько типов окон, которые вызываются в браузере, об одном таком окне мы уже рассказывали(alert).
Prompt в javascript - это окно с полем ввода!?
Для данного поля есть несколько вопросов, которые сразу возникают:
Как вывести поле ввода prompt на экран?
И как получить данные из поля prompt, на например в тот же alert
Как вывести поле ввода prompt на экран?
Наверное... давайте выведем поле "prompt" Прямо при загрузке страницы!
Если вы примерно не представляете, что такое get, то с помощью данной функции сделаем прямо здесь новую пустую страницу! Этот пример равносилен запуску "prompt" при загрузке страницы.
Код такого простого примера prompt:
<script>
let firstName = prompt("Как Вас зовут?");
if(firstName)
{
alert("Добро пожаловать " + firstName);
}
else
{
alert("Вы нажали отменить");
}
</script>
Вызвать prompt по нажатию на кнопку.
Для того, чтобы вызвать prompt по нажатию на кнопку нам понадобится:
Кнопка button, либо любой другой элемент Dom-a.
Для клика нам понадобится id в button :
Далее воспользуемся одним из способов onclick
{
Сюда поместим код prompt , который был использован выше...
}
Соберем весь код вместе...
Html:
<button id="idbutton">Нажми на меня!</button>
Javascript :
<script>
idbutton . onclick = function()
{
let firstName = prompt(\'Как Вас зовут?\');
if(firstName)
{
alert("Добро пожаловать " + firstName);
}
else
{
alert("Вы нажали отменить");
}
}
</script>
Живой пример вызов prompt по нажатию на кнопку.
Для того, чтобы вызвать prompt по нажатию на кнопку - нажмите кнопку "Вызови prompt - нажми на меня..."
Передать из prompt в phpget
Скачать скрипт Передать из prompt в phpget
Пример на отдельной странице
Для того, чтобы передать из prompt в php будем использовать get запрос, нам понадобится:
В самом верху страницы разместим вот такой код php с проверкой существования массива "$_GET" - не буду подробно описывать... здесь все просто...
Если есть "$_GET" массив - обрабатываем его.
Если нажали отменить выводим "Вы нажали отменить!".
И в каждом из выводов используем якорь для возврата.
Cv. ниже код php.
Перейдем к HTML.
Для того, чтобы вернуться к описанию, после обработки "prompt в php" ставим якорь("a name")
Чтобы отправить "prompt в php" нам потребуется кнопка.
html код см. ниже
Не буду усложнять дополнительными проверками... напишем совсем просто!
При onclick вызовем prompt.
Полученное из prompt ...
Отправим в get запрос...
Который в свою очередь будет внутри location.href
Живой пример отправки из prompt в php
Для того, чтобы отправить из prompt в php:
Нажмите кнопку "Отправь из prompt в php!".
В сработавшем окне prompt можно выбрать 3 варианта:
Не заполнять поле prompt и нажмите продолжить - ничего не произойдет, потому, что "get" будет пустой.
Заполнить поле "prompt" и отправленное значение ведется через php после перезагрузки страницы.
Нажать отменить
Передать из prompt в phppost.
Для того, чтобы передать из из prompt в php с помощью post Нам потребуется:
Нам нужна теория об отправке post в javascript
Первый файл "example.html" поместим prompt, почти тот же скрипт, что был в предыдущем пункте, только вместо "window.location.href" вызовем функцию "post javascript"... код слишком длинный, поэтому скачивай архив, внутри два файла.
Нам потребуется второй файл, в котором будет проверка на отправленный "post".
<?
if($_POST['message'])
{
echo 'Я файл promt_post.php и я получил post запрос его значение : ' . strip_tags($_POST['message']);
}
?>
И выведенное выше вернется к нам в первый файл(текст + значение, просто для того, чтобы понять, файл принял отправленный "post" или нет?)
Поскольку... здесь уже код более сложный, чтобы он не перепутывался с предыдущим кодом и вообще... выведем данный скрипт в отдельные фалы
Пример отправки из prompt в phppost.
Пример отправки из prompt в phppost в отдельном файлеПередать из prompt в php(post(jquery)).
Для того, чтобы отправить post в php jquery нам потребуется:
предыдущий пункт...
И заменяем "js post" на "jquery post"
Всё остальное под копирку...
Пример отправки из prompt в php(post(jquery)).
Пример отправки из prompt в php(post(jquery)) в отдельном файлеВойти с помощью prompt.
Как это работает?Как удаляется сессия?
Как создать новый логин и пароль?
Ограничение количества ввода в prompt.
Скачать "Войти с помощью prompt."
Если с помощью "prompt" мы можем обращаться к php файлу, то мы можем с помощью "prompt" активировать сессию. И сессию админа в том числе.
Чем интересен prompt - тем, что не надо вспоминать... где же код этой долбанной формы... форма уже готова!
Осталось только написать код ... не буду разбирать его по строкам, я уже убедился - это бессмысленное занятие...
Как войти(активация сессия.)
Кнопка войти на странице.
После того, как вы нажмете "войти" в поле prompt введите
После введения данных и их отправки, активируется сессия.
По кнопке удаляются две сессии "admin_ses" + "bad"

if($_POST['out'])
{
unset($_SESSION[admin_ses]);
unset($_SESSION[bad]);
echo '<meta http-equiv="refresh" content="0; url="> ';
exit;
}
Как создать новый логин и пароль?
Для того, чтобы создать новый пароль и логин, либо любое простое слово, либо сложное... как вам хочется...вам нужно:
Придуманное слово вставляем в первой форме данной страницы
Получаем какой-то набор символов "хеш", например
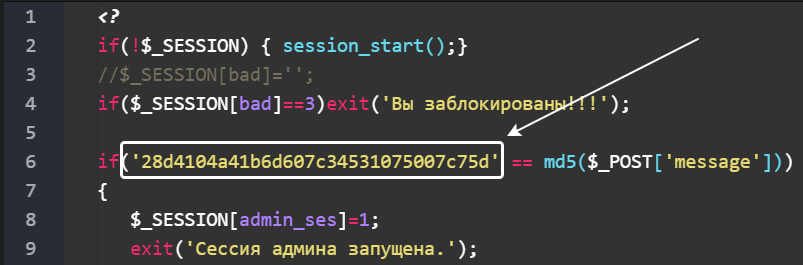
Открываем файл "promt_post.php" и в 6 строке заменяем существующий "хеш" на свой!
Ограничение количества ввода в prompt.
Количество неправильных вводов(слова/фразы или др.) в prompt ограничено 3 разами.
После этого, пользователь будет заблокирован по сессии! Более сложную не стал делать...
Скачать "Войти с помощью prompt."
Скачиваем здесь.В архиве два файла, бросаем в любую папку на сайте на уровне корневой или ниже... :
promt.php
promt_post.php
Открываем файл "promt.php" в браузере... например, у меня адрес получился:
И начинаем пользоваться!
Этим вы очень поможете проекту! Заранее огромное спасибо!