Что такое LocalStorage и sessionStorage, как используется для чего. Примеры работы LocalStorage и sessionStorage.
Подробно о LocalStorage и sessionStorage
- Что такое sessionStorage и localStorage
- Как увидеть sessionStorage и localStorage
- 4 метода localStorage
- 4 метода sessionStorage
- Как установить sessionStorage(LocalStorage) нажав по кнопке
- Как удалить sessionStorage(LocalStorage) нажав по кнопке
Что такое sessionStorage и localStorage
Самое простое и короткое объяснение, что такое "sessionStorage и localStorage" ?
sessionStorage и localStorage - это свойства браузера, которые применяются для взаимодействия пользователя и сайта.
Если вы не в теме sessionStorage и localStorage
... то думаю, что вы ни *ера не поняли!
Давайте по-другому...
В чем разница sessionStorage и сессия, localStorage и cookie?
"sessionStorage и localStorage" + cookie... хранятся на стороне пользователя, т.е. в браузере.
сессия - хранится на сервере.
Хоть cookie и хранятся в браузере, но обрабатываются, меняются, удаляются на стороне сервера
Что лучше использовать cookie или localStorage?
Если вы(как например я) используете первым языком php, то логично предположить, что и cookie и сессия - будут стоять на первом месте. Даже просто от того, что взаимодействие(перекидывание данных) php и javascript - не является простым делом.
Использование sessionStorage и localStorage - это скорее экзотика, чем реальные инструменты(для меня).
Методы у sessionStorage и localStorage
Методы у sessionStorage и localStorage абсолютно аналогичны.
Хранимые данные sessionStorage и localStorage
Данные хранятся только строковые(см. ниже - это про "значение".).
Если требуется сохранить массив/объект, то необходимо его сериализовать// массив/объект
var example = { 'first': 'second', 'array': [1, 2, 3] }
// сериализуем example, после этого, это строковое значение
var example2 = JSON.stringify(example)
//запишем сериализованный объект в localStorage с ключом example
localStorage.setItem('example', example2)
4 метода localStorage
localStorage имеет 4 метода:
Сохранение значения в localStorage
// сохранение значения
localStorage.setItem("Ключ", "Значение")
Получение значения в localStorage
// получение значения
localStorage.getItem("Ключ")
Удаление значения в localStorage
// удаление значения
localStorage.removeItem("Ключ")
Очистка значения в localStorage
// очистка всего хранилища
localStorage.clear()
4 метода sessionStorage
sessionStorage имеет абсолютно аналогичные методы, что мы видели в предыдущем пкнте:
Сохранение значения в sessionStorage
// сохранение значения
sessionStorage.setItem("Ключ", "Значение")
Получение значения в sessionStorage
// получение значения
sessionStorage.getItem("Ключ")
Удаление значения в sessionStorage
// удаление значения
sessionStorage.removeItem("Ключ")
Очистка значения в sessionStorage
// очистка всего хранилища
sessionStorage.clear()
Как увидеть sessionStorage и localStorage
Для того, чтобы увидеть, где находится sessionStorage(абсолютно аналогично и localStorage) - создадим простой пример установки "sessionStorage" :
Код установки sessionStorage при загрузке страницы:
Данный код установки sessionStorage сработает, когда вы откроете данную страницу!
<script>
sessionStorage.setItem("example", "Здесь значение")
</script>
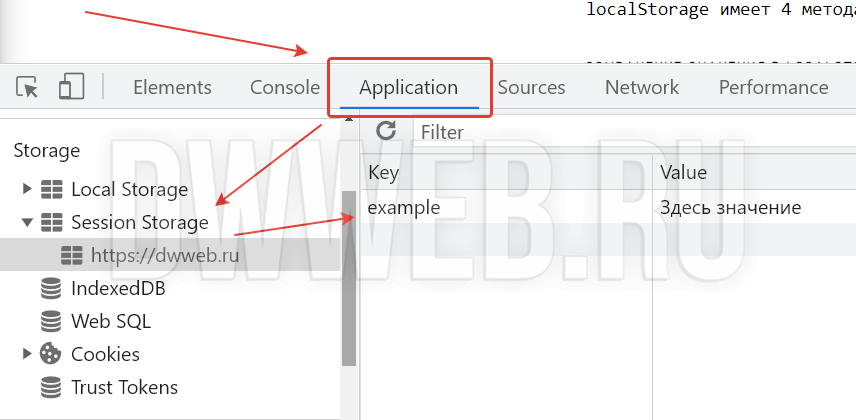
Как и где увидеть sessionStorage и localStorage
Для того, чтобы увидеть в браузере где sessionStorage и localStorage нам потребуется:
В вашем браузере нажимаем исследовать элемент.
Далее "Application".
Слева ищем "Session Storage" - выбираем ваш сайт.
Справа увидим все данные sessionStorage:
Как установить sessionStorage(LocalStorage) нажав по кнопке
Для того, чтобы установить "sessionStorage(LocalStorage) нажав по кнопке" вам понадобится:
Кнопка по которой будем жать button:
Для обработки "клика" по кноке нам потребуется onclick - поставим его внутрь кнопки с функцией...
Далее javascript...
<script>
function myFoo(){
sessionStorage.setItem("example_2", "Здесь значение - 2")
}
</script>
Живой пример установки sessionStorage(LocalStorage) нажав по кнопке
Поместим приведенный код прямо здесь на странице...
Теперь откройте sessionStorage(LocalStorage) хранилище, как было здесь рассказано и нажмите по кнопке "Кнопка установки sessionStorage(LocalStorage)".
Как удалить sessionStorage(LocalStorage) нажав по кнопке
Для того, чтобы "удалить sessionStorage(LocalStorage) нажав по кнопке" нам потребуется:
Абсолютно аналогично предыдущему пункту, с изменением одного слова и удаляем значение...
Изменяем название функции "myFoo2"
Html код для удаления sessionStorage(LocalStorage)
<button onclick="myFoo2()">Кнопка удаление sessionStorage(LocalStorage)</button>
Javascript код для удаления sessionStorage(LocalStorage)
<script>
function myFoo2(){
sessionStorage.removeItem("example_2")
}
</script>
Живой пример удаления sessionStorage(LocalStorage)
Поместим приведенный код прямо здесь на странице...
Теперь откройте sessionStorage(LocalStorage) хранилище, как было здесь рассказано и нажмите по кнопке "Кнопка установки sessionStorage(LocalStorage)".