Собираем деньги на сайте с помощью YooMoney
Можно собирать деньги на сайте с помощью YooMoney, есть кнопки, визитка и API. Естественно, что вы должны быть зарегистрированы в https://yoomoney.ruКак собирать деньги с помощью YooMoney
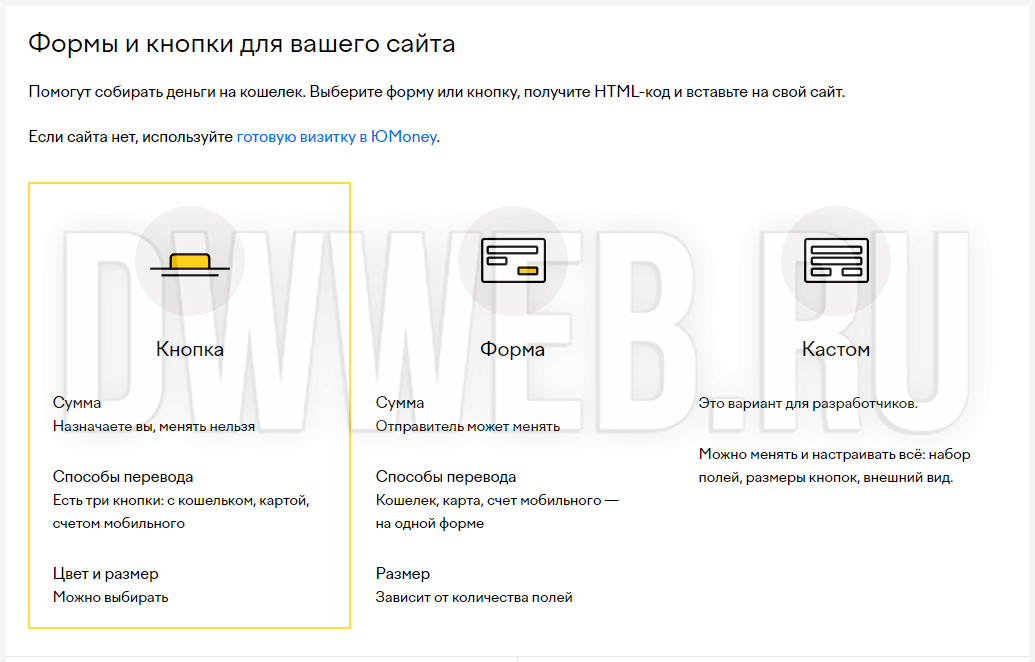
- Кнопка для сбора денег №1 YooMoney
- Форма для сбора денег YooMoney
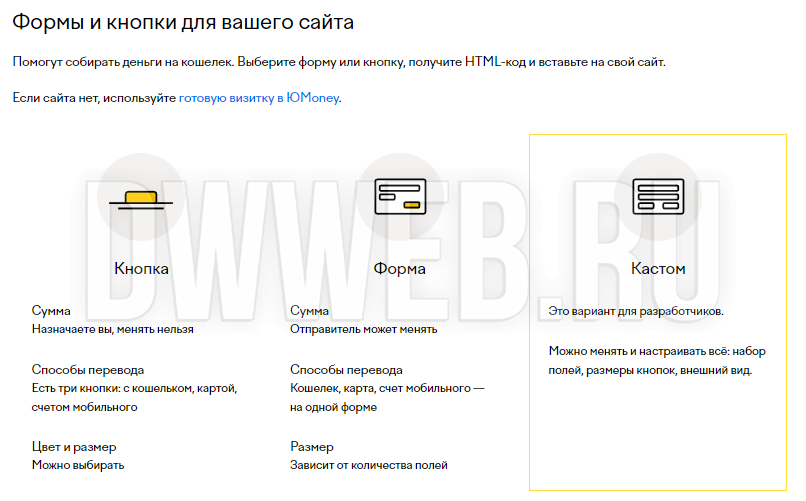
- Кастомная форма для сбора денег YooMoney Разница между кастомной и обычной кнопкой
Пример кастомной кнопки
-
Кнопка для сбора денег №1 YooMoney
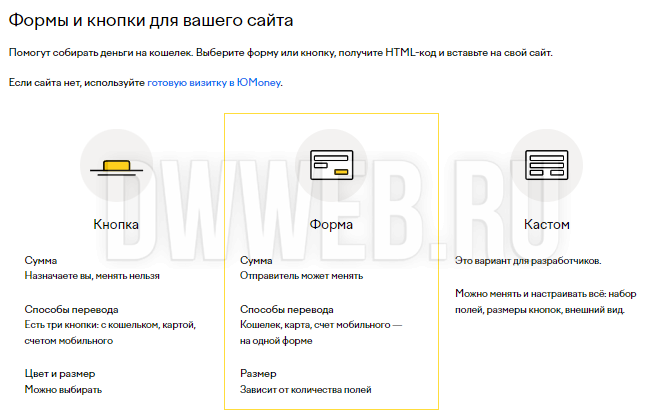
Заходим на страницу, где присутствуют все существующие кнопки и сделаем кнопку для сбора денег №1, для этого вам понадобится:
Выбираем кнопку первую:
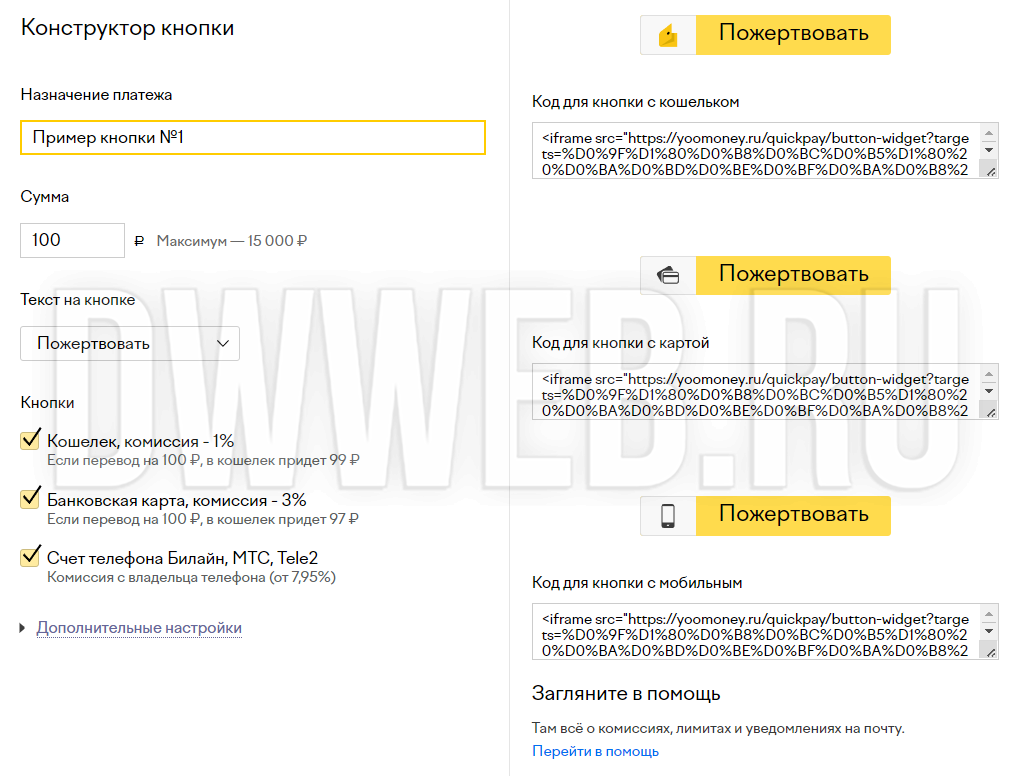
Опускаемся ниже и видим множественные поля , которые можно заполнить! Заполняем все:
Назначение платежа
Пример кнопки №1Сумма
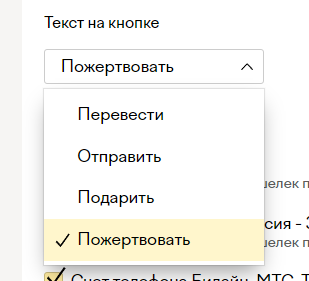
100Текст на кнопке(есть 4 варианта) - выбираем, что вам требуется

Что в кнопках? Кошелек, комиссия - 1%
Если перевод на 100 ₽, в кошелек придет 99 ₽Банковская карта, комиссия - 3%
Если перевод на 100 ₽, в кошелек придет 97 ₽Счет телефона Билайн, МТС, Tele2
Комиссия с владельца телефона (от 7,95%)Код для кнопки с кошельком YooMoney 1
Посмотрим на первый вариант данной кнопки получения дене по кнопке "через кошелёк"
На выше приведенном скрине выберем первую кнопку сверху. Скопируем код и можем на него посмотреть
<iframe src="https://yoomoney.ru/quickpay/button-widget?targets=%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%20%D0%BA%D0%BD%D0%BE%D0%BF%D0%BA%D0%B8%20%E2%84%961&default-sum=100&button-text=14&yoomoney-payment-type=on&button-size=m&button-color=orange&successURL=&quickpay=small&account=410011356336496&" width="184" height="36" frameborder="0" allowtransparency="true" scrolling="no"></iframe>
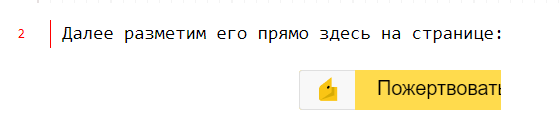
Далее разметим его прямо здесь на странице:
Что мы здесь можем наблюдать? В момент написания статьи слово пожертвовать не влезает в рамки!

Что делать? Код кнопки сбора денег через кошелёк YooMone
Проделаем все те же действия, но возьмем код второй нкопки, которая будет оперировать картой:
Код для кнопки с картой <iframe src="https://yoomoney.ru/quickpay/button-widget?targets=%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%20%D0%BA%D0%BD%D0%BE%D0%BF%D0%BA%D0%B8%20%E2%84%961&default-sum=100&button-text=14&any-card-payment-type=on&button-size=m&button-color=orange&successURL=&quickpay=small&account=410011356336496&" width="184" height="36" frameborder="0" allowtransparency="true" scrolling="no"></iframe>
Аналогично изменяем ширину width="184" на width="250"
Код кнопки сбора денег через мобильный YooMoney
И последняя кнопка сбор денег с мобильного на YooMoney
<iframe src="https://yoomoney.ru/quickpay/button-widget?targets=%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%20%D0%BA%D0%BD%D0%BE%D0%BF%D0%BA%D0%B8%20%E2%84%961&default-sum=100&button-text=14&mobile-payment-type=on&button-size=m&button-color=orange&successURL=&quickpay=small&account=410011356336496&" width="184" height="36" frameborder="0" allowtransparency="true" scrolling="no"></iframe>
Опять изменяем ширину width="184" на width="250"
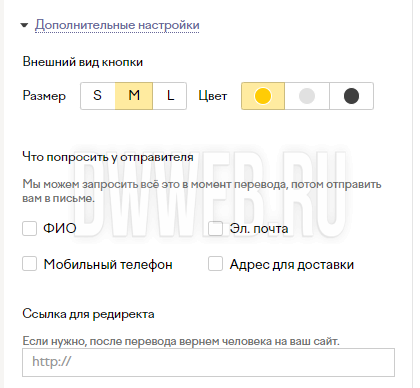
Дополнительные настройки кнопки YooMoney
Для данного вида кнопок есть дополнительные настройки...

В доп настройках все понятно, поэтому смысла повторять написанный текст не вижу!
Кроме ... строки. Которая означало то, что после удачной оплаты пользователя должно было перебросить на адрес указанный в этом поле.
Ссылка для редиректаКогда я пользовался... такими кнопками - это не работало...
Эксперимент проверки работы редиректа кнопки YooMoney
Почему мы не можем сделать эксперимент по проверки работы редиректа кнопки YooMoney.
Соберем кнопки вставим туда ссылку для редиректа...
https://dwweb.ru/sobiraem_dengi_na_sayte_s_pomoschyu_yoomoney.html?settings=dopsСумма минимальная 3 рубля... вы можете протестировать
Результат проверки редиректа кнопки YooMoney
На момент создания данной страницы - редирект нихера не работает, как и раньше!
Что в Яндексе, что в YooMoney делается все на "отШИбись".("ШИ" заменяем на "е")
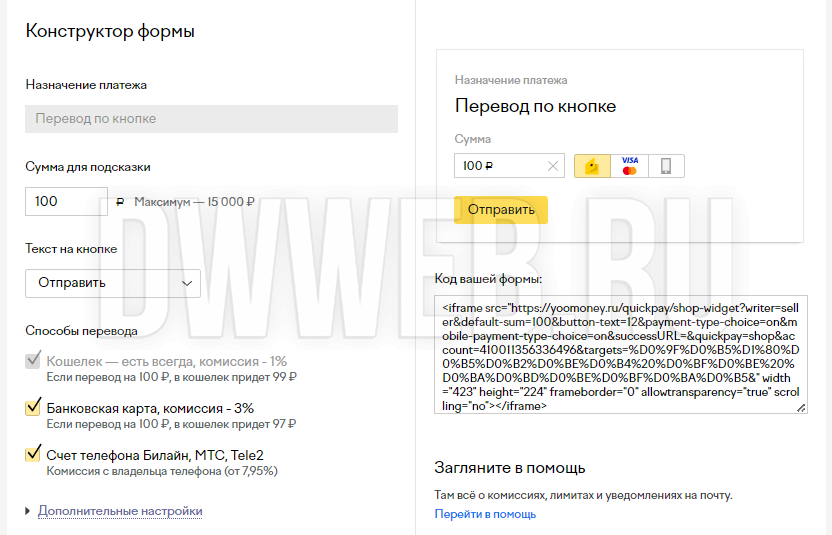
Форма для сбора денег YooMoney
Вторая кнопка называется "формой"... переходим ко второму элементу на странице...

Собственно - здесь все аналогично первому пункту... только вид кнопки будет в виде формы:
Скопируем код, который вы увидели на скрине:
<iframe src="https://yoomoney.ru/quickpay/shop-widget?writer=seller&default-sum=100&button-text=12&payment-type-choice=on&mobile-payment-type-choice=on&successURL=&quickpay=shop&account=410011356336496&targets=%D0%9F%D0%B5%D1%80%D0%B5%D0%B2%D0%BE%D0%B4%20%D0%BF%D0%BE%20%D0%BA%D0%BD%D0%BE%D0%BF%D0%BA%D0%B5&" width="423" height="224" frameborder="0" allowtransparency="true" scrolling="no"></iframe>
Выведем приведенный код формы сбора денег прямо здесь:
Кастомная форма для сбора денег YooMoney
Все пройденные пункты... я прошел так давно, что и не помню... а вот кастомная форма - это совсем другое.
Пример кода кастомной формы YooMoney
Выведем код скопированной кастомной формы YooMoney:
<form method="POST" action="https://yoomoney.ru/quickpay/confirm.xml"> <input type="hidden" name="receiver" value="41001xxxxxxxxxxxx"> <input type="hidden" name="formcomment" value="Проект «Железный человек»: реактор холодного ядерного синтеза"> <input type="hidden" name="short-dest" value="Проект «Железный человек»: реактор холодного ядерного синтеза"> <input type="hidden" name="label" value="$order_id"> <input type="hidden" name="quickpay-form" value="donate"> <input type="hidden" name="targets" value="транзакция {order_id}"> <input type="hidden" name="sum" value="4568.25" data-type="number"> <input type="hidden" name="need-fio" value="true"> <input type="hidden" name="need-email" value="true"> <input type="hidden" name="need-phone" value="false"> <input type="hidden" name="need-address" value="false"> <label><input type="radio" name="paymentType" value="PC">ЮMoney</label> <label><input type="radio" name="paymentType" value="AC">Банковской картой</label> <input type="submit" value="Перевести"></form>
Пример кастомной формы YooMoney
Теперь выведем приведенный код кастомной формы прямо здесь:
Разница между кастомной и обычной кнопкой
В чем отличие "кастомной" и уже выше перечисленными кнопками?
Дело в том. что после оплаты удачной/неудачной сайт yoomoney отправляет "http заголовки" на заранее вами определенную страницу.
Для описания этого - будет отдельная страница! Приведу кусочек переписки на эту тему, где участвуют кастомная форма и зачем она нужна
С инфо продуктом не так все просто... нужна третья кнопка, которую вы показывали 1:14(здесь имеется ввиду видео, где рассказывается всё то, что я рассказывал в выше идущих пунктах)
Пользователь, на сайте нажимает заплатить, создается + записывается его id в сессию, в куки. Этот id отправляется на сайт юмоней
Пользователь платит за продукт.
Юмоней должен отправить http заголовки, что оплата : прошла/не прошла, id пользователя, сумма и т.д.
Проверяем по сессиям... и сравниваем с http заголовками... если они одинаковые..., то отдаем копию продукта...
Проверка на то, что из формы была отправлена именно эта сумма.
Чтобы файл не скачивали по существующей ссылке - нужно создавать временный файл, который будет существовать некоторое время, после чего будет удален автоматически...
И т.д.
Пример кастомной кнопки.
Как можно реализовать кастомную кнопку от YooMoney сделал тестовую страницу с кастомной кнопкой сбора денег:
Этим вы очень поможете проекту! Заранее огромное спасибо!