Как сделать столбчатый график/диаграмму онлайн.
Как "сделать столбчатую диаграмму онлайн"? Столбчатая диаграмма, она же столбчатый график - будем строить онлайн! Вы сможете посмотреть реальный пример столбчатой диаграмм/графика на моём сайте! С примерами и объяснениями! Погнали!
Пошаговое создание столбчатой диаграммы/графика онлайн!
- Создадим столбчатую диаграмму/график онлайн!
- Редактирование столбчатой диаграммы/графика онлайн.
- Добавление столбца в столбчатую диаграмму/график онлайн.
- Удаление столбца в столбчатую диаграмму/график онлайн.
- Добавление строки в столбчатую диаграмму/график онлайн.
- Удаление строки в столбчатую диаграмму/график онлайн.
- Как встроить ваш график на сайт?
Создадим столбчатую диаграмму/график онлайн!
Прежде чем переходить к первому шагу... давайте посмотрим, что же вы собираетесь строить!
А именно "пример столбчатой диаграммы" см. здесьПошаговое создание столбчатой диаграммы/графика:
Придется зарегистрироваться:
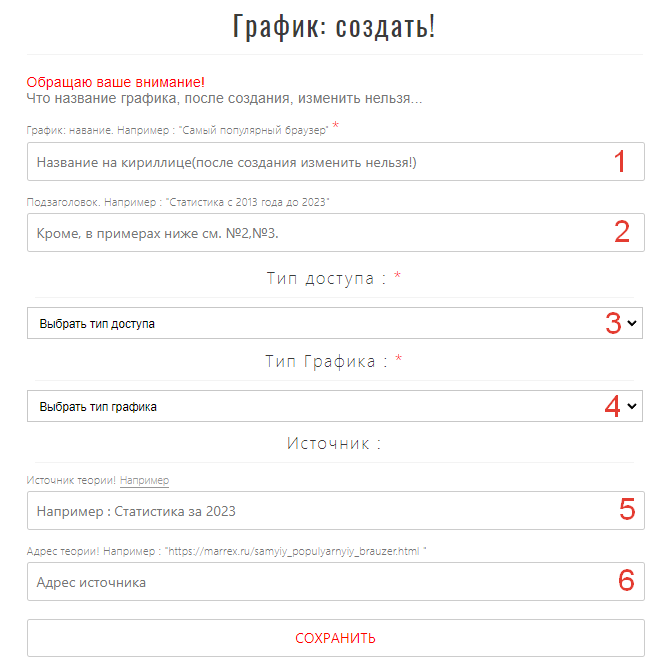
После регистрации проходим на страницу создания "столбчатой диаграммы/графика":
Заполняем обязательные поля:

Поля для заполнения в столбчатой диаграмме/графике:
Поле №1(обязательно) - заголовок, пишем на кириллице, например :
Заголовок будет отображаться на странице + присутствовать(после транслита) в адресе страницы:
Поле №2(не обязательно и не для всех типов) - подзаголовок, пишем на кириллице, например :
Отображается на странице
Поле №3(обязательно) - "Тип доступа" - кому будет доступна страница с диаграммой.
Поле №4(обязательно) - "Тип диаграммы/графика" - отвечает за начертание "диаграммы".
Поле №5(не обязательно) - "Источник", любой произвольный текст:
Поле №6(не обязательно) - "адрес источника", например, адрес на страницу с данными :
После заполнения всех полей, нажимаем кнопку "сохранить".
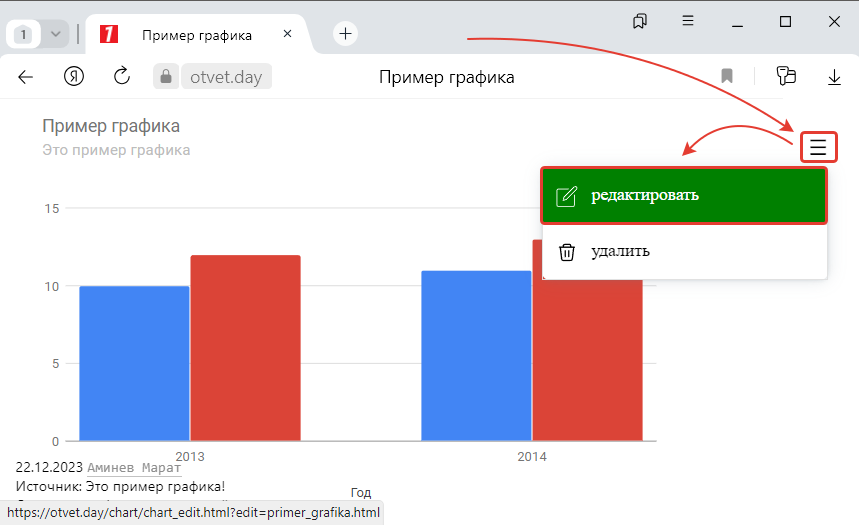
Если столбчатая диаграмма/график благополучно создан, то вам перместят на страницу грациа, и ваша даигармма быдет выглядщеть по умолчанию вот так:
Редактирование столбчатой диаграммы/графика онлайн.
После того, как вы попали на страницу графика, справа вверху есть три полоски - нажимаем.
Выбираем редактировать.
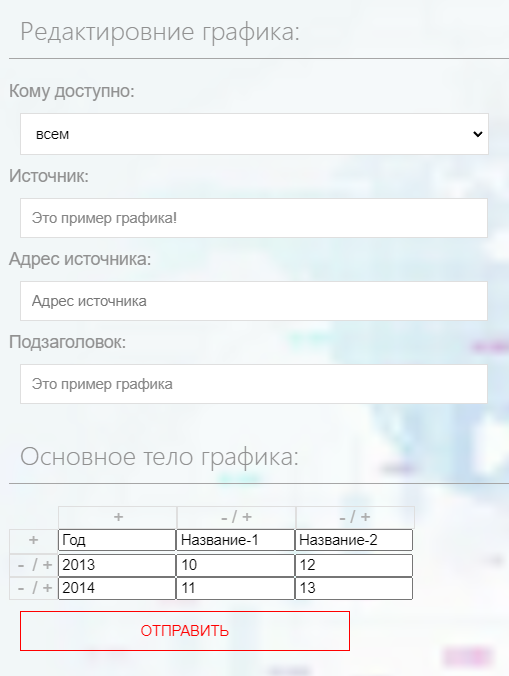
Далее попадаем на страницу для редактирования столбчатой диаграммы/графика онлайн.
Здесь ... собственно, что объяснять... все те поля которые вы заполняли ранее здесь они могут быть отредактированы кроме заголовка!
После внесения изменений нажимаем сохранить!

Добавление столбца в столбчатую диаграмму/график онлайн.
Для того, чтобы добавить столбец вам потребуется:
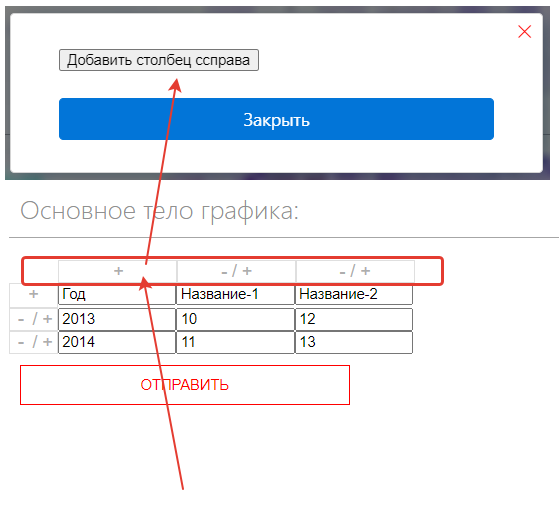
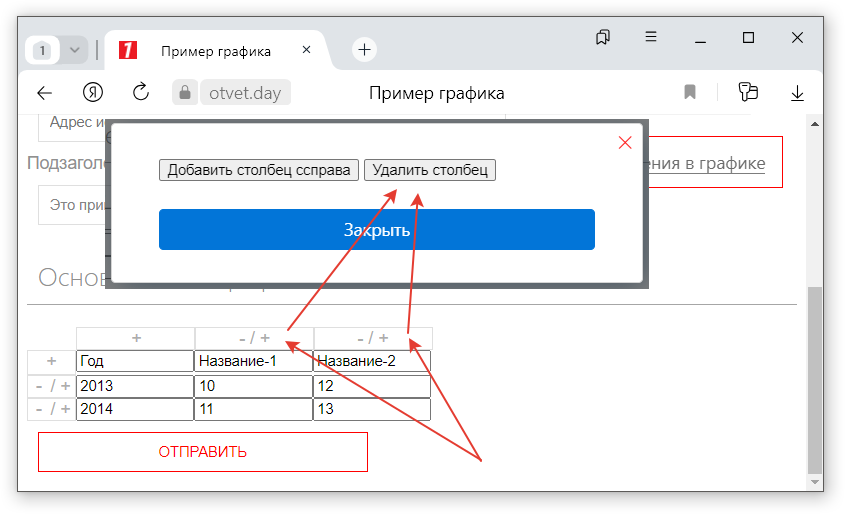
Нажимаем по любой кнопке с "плюсами и минусами", сверху первой линии!
Нажимаем, например по первом плюсу, в новом окне видим строку "добавить столбец", если нажмете кнопку с плюсом и минусом, то будет вторая строка будет "удалить столбец".

Удаление столбца в столбчатую диаграмму/график онлайн.
Сверху я добавлял столбец... теперь, предположим, что вам потребовалось удалить столбец.
Для удаления столбца в столбчатой диаграмме/графике онлайн вам потребуется:
В первой линии кнопок выбираем любую кнопку с "плюсами и минусами" того столбца, который хотим удалить!
Нажимаем.
Выбираем строку удалить столбец.
Добавление строки в столбчатую диаграмму/график онлайн.
Сверху я добавлял столбцы и удалял... теперь, предположим, что вам потребовалось добавить строку.
Для добавления строки в столбчатой диаграмме/графике онлайн вам потребуется:
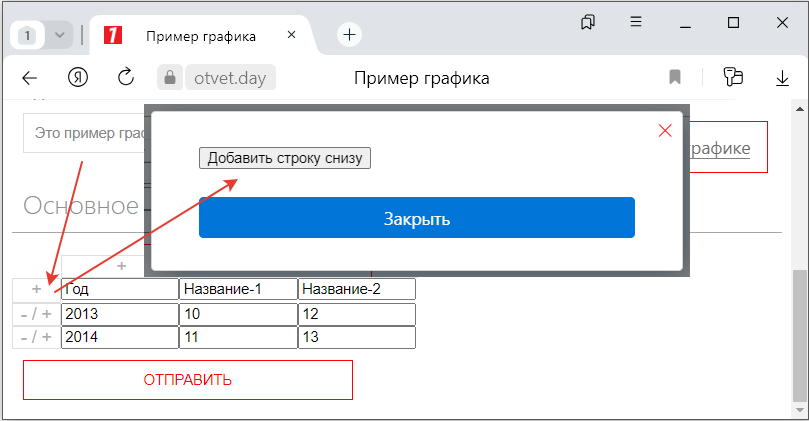
В первом столбце кнопок выбираем любую кнопку с "плюсами и минусами" той линии, за которой хотим добавить новую строку!
Нажимаем.
Выбираем строку добавить строку.
Удаление строки в столбчатую диаграмму/график онлайн.
Предположим, что вам потребовалось удалить строку.
Для удаления строки в столбчатой диаграмме/графике онлайн вам потребуется:
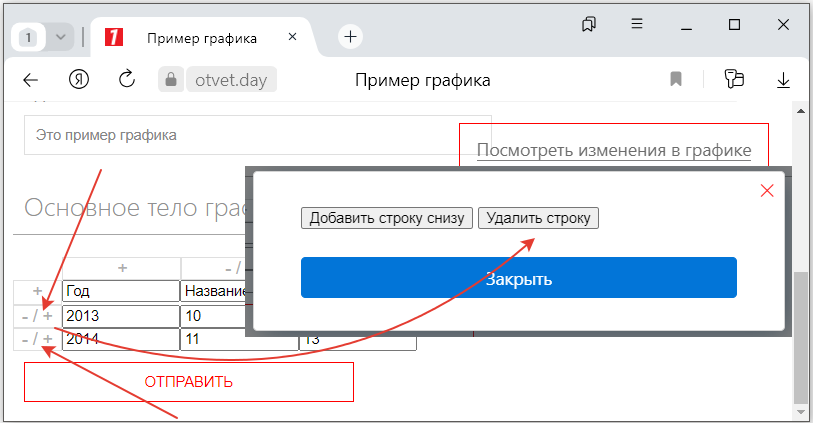
В первом столбце кнопок выбираем любую кнопку с "плюсами и минусами" той линии, которую хотим удалить!
Нажимаем.
Выбираем строку удалить строку.
Как встроить ваш график на сайт?
Созданный график здесь нка сайте можно встроить с помощью iframe.
Разберем пример встраивания графика на сайт...
Предположим, что вот ваш график.
Помещаем эту страницу в код "iframe" таким образом:
<iframe style ="width:750px;height:650px;border:none;margin:20px 0;" src="https://dwweb.ru/aminev_marat/chart/populyarnost_brauzerov_po_godam.html"></iframe>
И далее разместим выше приведенный код встраивания графика на сайт:
Этим вы очень поможете проекту! Заранее огромное спасибо!






 10.12.2025 23:09
10.12.2025 23:09
