Ставим водяной знак на картинку php
водяной знак php или watermark через php. Я расскажу тот способ наложения водяного знака, которым пользуюсь сейчас.
А именно наложения прозрачного "водяного знака" на оригинальное изображение.
Пошаговая инструкция нанесения водяного значка php
- Описание как нанести водяной знак на изображение с помощью php
- Условие для установки водяного знака
- Создаем виртуальный водяной знак.
- Сохранение изображения с водяным знаком.
- Скрипт водяного знака
- Создание водяного знака в редакторе
- Как добавить свой размер водяного знака и условие...
- Скачать скрипт установка водяного знака- что в архиве. Скачать можно здесь.
Описание как нанести водяной знак на изображение с помощью php
Описание алгоритма нанесения водяного знака с помощью php.
Создаем(заранее) несколько размеров водяных знаков в формате png. В зависимости от размеров загружаемого изображения ставится тот размер водяного знака(png), который подходит по условиям php.
Накладываем водяной знак, уже на существующую картинку.
Переписываем исходное изображение.
Наложение прозрачного изображения на оригинальное ...
Дело в том, что я попробовал использовать нанесение текста вместо картинки, но это оказалось таким проблематичным, что я на некоторое количество времени отказался вообще от водяного знака.
Одна из главных проблем - это позиционирование водяного знака и сделать это со шрифтом... сложно... короче! Я "забодался"!
В общем - я протестировал нанесение полупрозрачного изображения в виде водяного значка.
Наш водяной знак будет стоять всегда "
Процесс наложения - создание водяного знака.
У нас будет 4 изображения для наложения водяных знаков.
Вам понадобится программа, которая сомжет делать полупрозрачное изображение - использовалась программа "Photoshop" в архив положу файл "psd" из которого делались ниже приведенные файлы. Вам потребуется изменить только разрешение исходника + собственный текст, и сохранить новое изображение в новом разрешении 4 раза, в названии файла вы видите какое разрешение файла:
$watermark_src = __DIR__ . '/watermark_1300_307.png' ;
$watermark_src = __DIR__ . '/watermark_1000_236.png' ;
$watermark_src = __DIR__ . '/watermark_700_165.png' ;
$watermark_src = __DIR__ . '/watermark_500_118.png' ;
Условие для установки водяного знака
Как вы поняли, наверное, если у нас 4 изображения, то будет 4 условия, разберем на первом, остальные аналогичные... если требуется добавить еще условиеЗагружаем внешнюю картинку с помощью move_uploaded_file
Получаем размер картинки с помощью getimagesize
ширина
высота
Создаем условие наложения определенного водяного знака если существующее изображение будет в пределах ширина больше "1350" и высота больше "400"
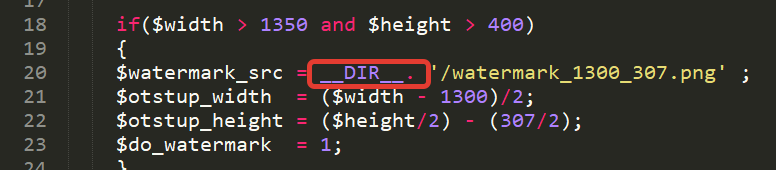
Тогда у нас будет загружаться определенный водяной знак. __DIR__ - для примера и для данного случая - это самый удобный вариант(в том смысле, что путь до папки получается автоматически, где бы эта папка не находилась), если и картинки и скрипт находятся в одной папке.
Далее позиционирование...ставим посередине картинки(подробнее)
Создаем некую переменную, потом будем её использовать
Собираем код(весь код не буду публиковать - очень длинный...(всё будет в архиве)):
$img = __DIR__ . '/оригинал.png' ; // путь до исходной картинки
$size_img = getimagesize($img); // получаем размер картинки
$width = $size_img[0]; // ширина
$height = $size_img[1]; // высота
if($width > 1350 and $height > 400)
{
$watermark_src = __DIR__ . '/watermark_1300_307.png' ;
$otstup_width = ($width - 1300)/2;
$otstup_height = ($height/2) - (307/2);
$do_watermark = 1;
}
еще условия... много условий
Создаем виртуальный водяной знак.
Вот и пригодилась та переменная($do_watermark)), по условию её существования... получаем размеры водяного знака + создаем в переменную "$image" наш оригинал.
if($do_watermark)
{
$sizeWM = getimagesize($watermark_src); // получаем размер водяного знака
$watermark_width = $sizeWM[0]; // ширина водяного знака
$watermark_height = $sizeWM[1]; // высота водяного знака
//Создаёт новое изображение из файла или URL
if($mime[1]=='jpeg')
{
$image = imagecreatefromjpeg($img);
}
еще условия... много условий
}
Далее также создаем в переменную водяной знак...
И накладываем два изображения друг на друга...
Сохранение изображения с водяным знаком.
Далее нам остается перезаписать существующую картинку(по адресу $img) на эту же картинку, но только с водяным знаками "$image".
if($mime[1]=='jpeg')
{
imagejpeg($image, $img, 100); // качество в 100%
}
еще условия... много условий
Очищаем
Уничтожение изображения
imagedestroy() освобождает память, занятую изображением image.
imagedestroy($image);
imagedestroy($watermark);
Скрипт водяного знака
Как использовать архив со скриптом и примерами водяных знаков?
После того, как скачаете архив.
Бросаем в любую папку на сайте,

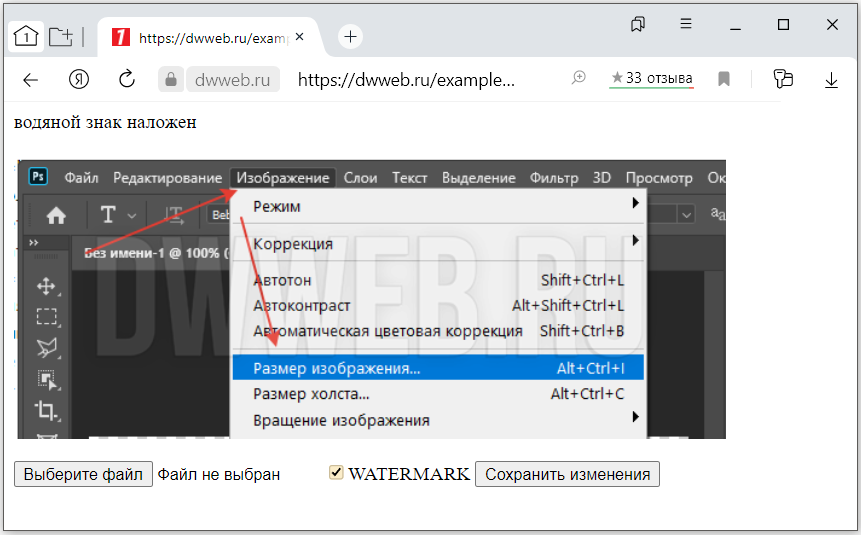
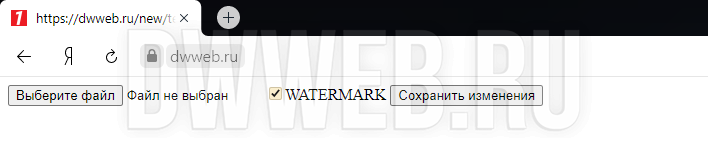
Открываем файл "test.php" в браузере, нажимаем "выбрать картинку", на которую будет наложен водяной знак. Чекбокс уже "чекнут", его не нужно трогать.

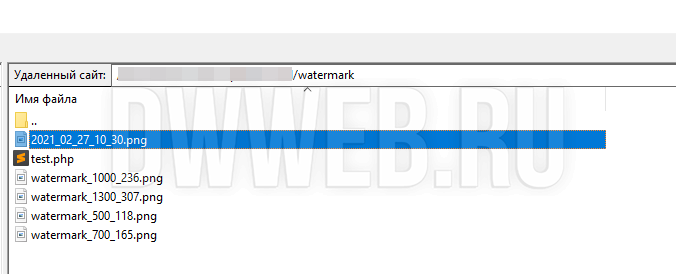
После выбора картинки и нажатия кнопки "сохранить изменения", в папке(на сервере) появится новое изображение с водяным знаком:

Плюс - на странице выводится картинка с установленным водяным знаком:
Обращаю ваше внимание на путь - используется константа __DIR__ - если файл "test.php" со скриптом, либо сам скрипт будет находиться в другой папке, то путь до картинки с водяным знаком нужно прописывать вручную.

Путь сохранения картинки
Куда будет файл изначально сохраняться - $uploaddir.
И второй путь до картинки с водяным знаком.
Создание водяного знака в редакторе
К сожалению, создание изображения для водяного знака не подразумевает простой замены текста на ваше... но есть технология создания изображения водяного знака!
Файл psd - это пример водяного знака. Как сделать "водяной знак в фотошопе"? Там не так сложно... в двух словах...
Создаем несколько(как мимум 4) слоев с текстом.
Использую шрифт bebas
Растрируем.
Накладываем на задние слои размытие по гауссу.
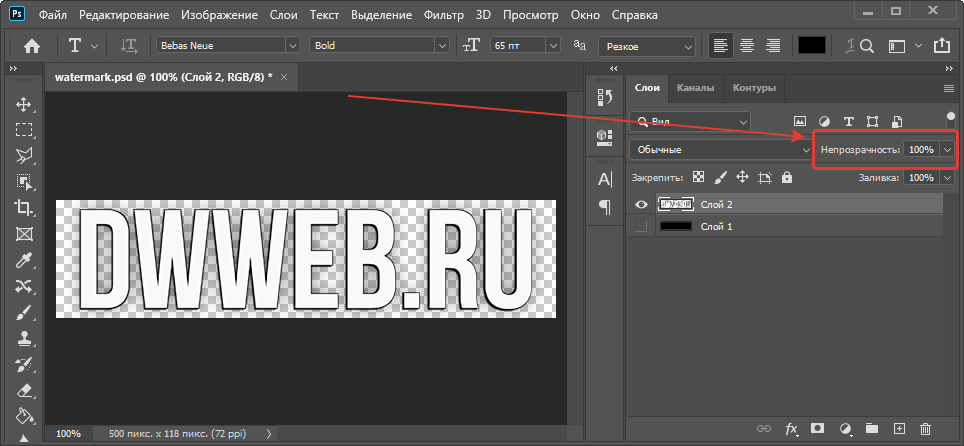
Смещаем каждый из слоев в 4 направлениях. У вас должно получиться, что-то типа такого(здесь видим - непрозрачность 100%):
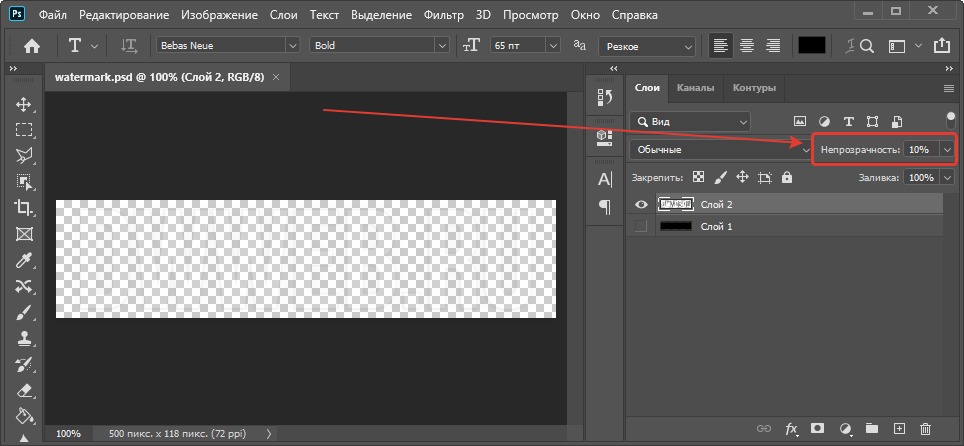
Я использую непрозрачность для водяного знака 10%:
Сохраняем изображение как ".png" - непрозрачность закрепится.
Готовый файл "psd" - не удаляйте, потом он вам ещё пригодится, потому, что возможно, вам потребуются другие размеры изображения.
Как создать несколько размеров водяных знаков?
Для того, чтобы создать несколько, разных размеров вашего водяного знака, на примере фотошопа:
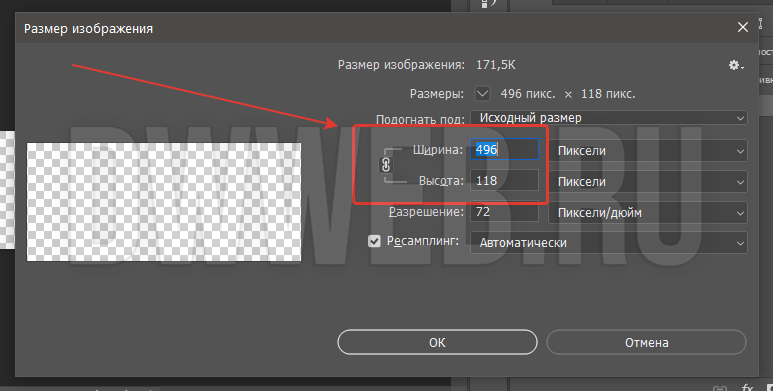
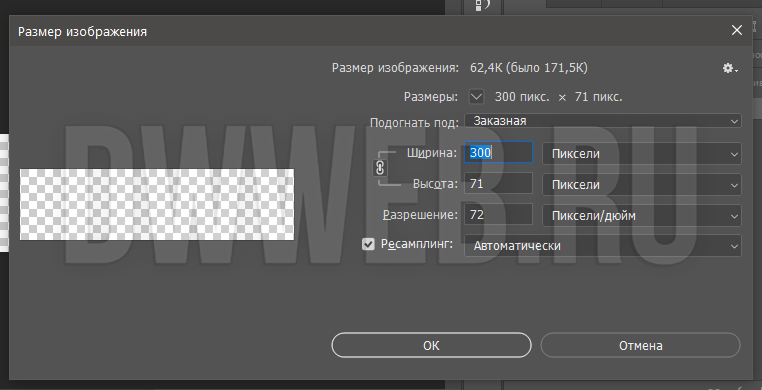
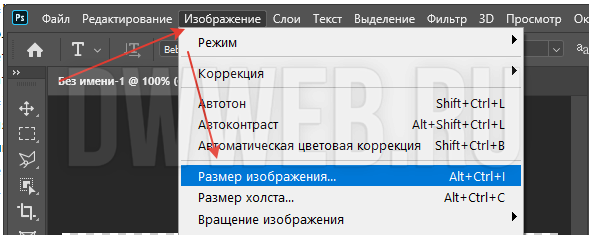
Нажимаем сочетание клавиш ctrl + alt + i, либо.. изображение -> размер изображения

Выставляем ширину требуемую, высота будет увеличена/уменьшена пропорционально(см.скрин, ну и на водяной знак вы тоже можете посмотреть...)
Как добавить свой размер водяного знака и условие...
Предположим, что вы хотите добавить свой размер водяного знака - как это сделать?
Рассмотрим последнее условие php...
elseif($width < 750 and $height > 120 and $width > 550)
{
$watermark_src = __DIR__. '/watermark_500_118.png' ;
$otstup_width = ($width - 500)/2;
$otstup_height = ($height/2) - (118/2);
$do_watermark = 1;
}
Вы хотите, например, добавить размер водяного знака по ширине 300px.
Идем в редактор "ctrl + alt + i"(про размер я говорил здесь)
Изменяем ширину на 300(высота получается 71):
Сохраняем водяной знак как
Первая строка:
Из правой части условия "$width > 550" перемещаем 550 в левую часть
Высоту устанавливаем больше нашего водяного знака 71:
Правая часть ширина водяного знака 300 + 50
Получилось:
Чтобы водяной знак не прилипал к краям, логично сделать отступы:
Отступ справа слева :
Отступ сверху, снизу:
elseif($width < 550 and $height > 80 and $width > 350)
{
$watermark_src = __DIR__. '/watermark_300_71.png' ;
$otstup_width = ($width - 300)/2;
$otstup_height = ($height/2) - (71/2);
$do_watermark = 1;
}
Данный код добавляем в файл "test.php" к предыдущим условиям.
Скачать скрипт установка водяного знака- что в архиве.
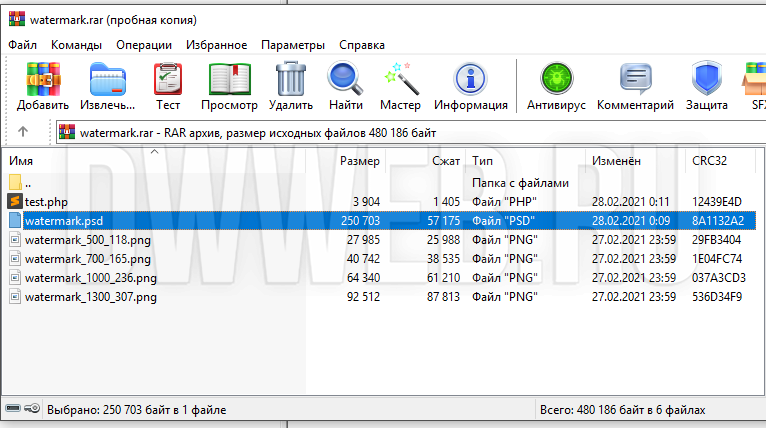
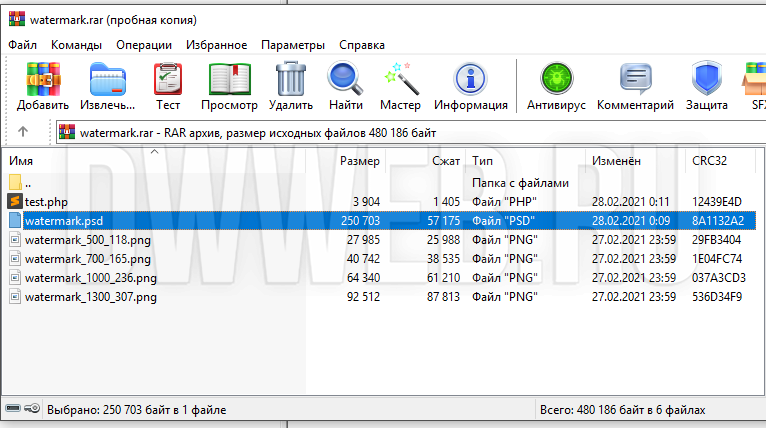
Что в архиве?
В архиве 4 водяных знака для примера:
https://dwweb.ru/_data/watermark/watermark_1300_307.pnghttps://dwweb.ru/_data/watermark/watermark_1000_236.png
https://dwweb.ru/_data/watermark/watermark_700_165.png
https://dwweb.ru/_data/watermark/watermark_500_118.png
В архиве файл psd(можно открыть, например фотошопом, либо любой другой программой, которая работает с файлами psd), о файле psd.

Этим вы очень поможете проекту! Заранее огромное спасибо!