Как сделать временную страницу удалить по времени.
"временная страница php". Создание временной страницы и удаление временной страницы через определенное время!
Подробно о временной странице.
- Алгоритм и "тз" по разработке скрипта создание и удаление временной страницы.
- Как сделать временную страницу?
- Ссылка и вывод временных страниц
- Скрипт создания временной страницы:
- Как редактировать время жизни временной страницы? Живой пример создания временной страницы
- Скачать
Алгоритм и "тз" по разработке скрипта создание и удаление временной страницы.
Никаких кронов!
Никаких баз данных!
Страница - где будет создаваться временная страница:
Здесь должна быть кнопка, по нажатию на которую будет создана временная страница.
Должен быть список созданных временных страниц.
После окончания времени жизни страницы в 5 секунд временной страницы список на странице - должен автоматически обновиться!
Время жизни временной страницы 5 секунд(регулируется в скрипте)
Временная страница - должна существовать столько времени, сколько времени запрограммируем!
Добавлен обратный отсчет времени жизни временной страницы.
Как сделать временную страницу?
Страница для создания временной страницы!
Нажимаем создать временную страницу, нажимаем по кнопке.
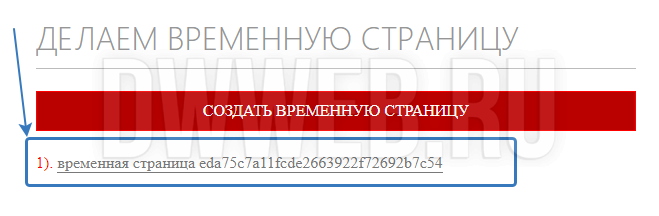
Страница перезагрузится и на ней появится новая ссылка на временную страницу:

Нажимаем по ссылке:
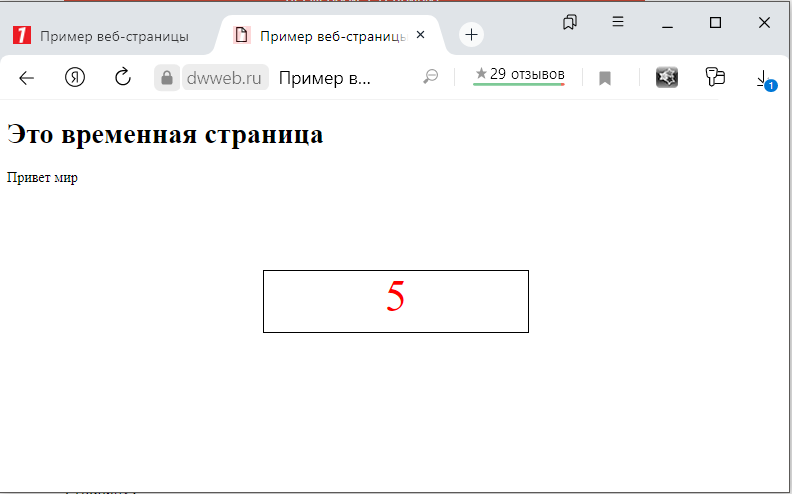
И попадаем на временную страницу.
Если вы открыли временную страницу в течении 5 секунд после создания - вы увидите обратный отсчет в секундах
После окончания жизни временной страницы вы увидите сообщение alert о том. что происходит... закрываем окно:
После закрытия окна произойдет автоматическая перезагрузка страницы javascript
И вы увидите смерть временной страницы:
Ссылка и вывод временных страниц
Основной файл в котором расположен скрипт создания временной страницы:
В самом низу страницы:
Выводим ссылку, по нажатию на которую будет создаваться временная страница. Вы её уже видели:

Второй файл, который создастся после первого нажатия : "time_page.dat" - где будут храниться ссылки на временные страницы.
Которые будут выводится в цикле for
<?
echo '<a href=?action=do_page class=add_page>создать временную страницу</a><br>';
$arr = file( __DIR__.'/time_page.dat');
for ($i=0; $i < count($arr) ; $i++) {
echo '<red>'.($i+1).'<red>). '.$arr[$i].'<br>';
}
?>
Скрипт создания временной страницы:
Перейдем к скрипту, который будет создавать временную страницу!
После того, как вы нажали на кнопку сработает get
Создаем уникальный идентификатор.
Имя файла:
В переменную "$data" помещаем, что мы ходим записать на страницу.
Далее схематично:
В случае, если текущее время time() и записанное время($timer), будет отличаться на 5 секунд - страница удалится!
+ И запись о временной странице из страницы "№1" тоже удаляем.
Поскольку мы нажали создать временную страницу, то в адресной строке все еще содержатся "get" параметры, чтобы от них избавиться создадим переменную "$hp_page" - которая будет без "get".
Далее делаем переадресацию на эту страницу.
Все остальные подробности в скрипте, который находится в архиве!
Как редактировать время жизни временной страницы?
Для того, чтобы отредактировать время жизни "временной страницы" вам потребуется:
Открываем основной файл со скриптом, который генерирует "временные страницы:
Открываем её в любом редакторе код, если ничего такого установленного нет, то можно воспользоваться обычным блокнотом.
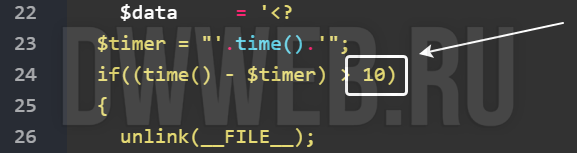
Ищем строку с переменной "$timer", время жизни "временной страницы" исчисляется в секундах:
На скрине показано 10 секунда - в примере на сайте(сейчас) 5 секунд и добавлен таймер

Обязательно к прочтению!
В связи с тем, что некоторое количество пользователей либо:
Не умеют читать.
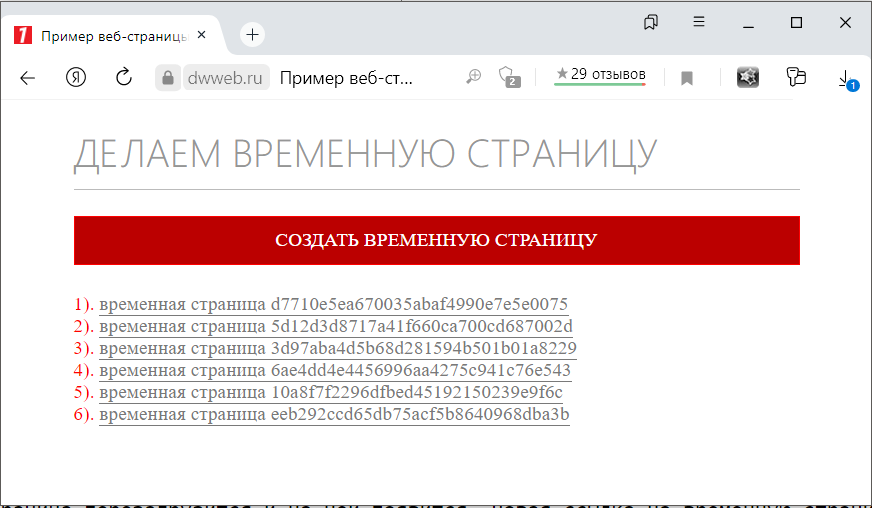
Либо умственно отсталые.... о чем нам свидетельствует скрин:
Под кнопкой сделать временную страницу - остались ссылки временных страниц!
Это говорит о том, что человек не дождался 5 секунд и не увидел смерть временной страницы!
После создания временной страницы - временная страница
Для того, чтобы проверить - существует или нет временная страница - надо зайти на неё снова
+ Поставил перезагрузку javascript после окончания времени существования временной страницы!
Если вы проверили временную страницу, то запись из этой страницы на скрине исчезнет сама!
Этим вы очень поможете проекту! Заранее огромное спасибо!







 10.12.2025 23:09
10.12.2025 23:09
