Выпадающий список лет php/js
 "выпадающий список лет" Выпадающий список лет по умолчанию. С помощью php. Выпадающий список лет javascript.
"выпадающий список лет" Выпадающий список лет по умолчанию. С помощью php. Выпадающий список лет javascript.
И на закуску функция с выпадающим списком лет!
Подробно о выпадающем списке лет
- Как сделать выпадающий список лет html?
- Как сделать выпадающий список лет php?
- Как сделать выпадающий список лет php в обратную сторону
- Как получить значение выпадающего списка лет в php&
- Выпадающий список лет javascript
- Как стилизовать выпадающий список лет?
- Функция php для создания выпадающего списка лет.
- Скачать
Как сделать выпадающий список лет?
Вообще... это интересно... в html существует тип "month", а вот type="year" - не существует
Результат:
Как вы понимаете... это не совсем то, чтобы хотелось иметь в выпадающем списке лет.
Делаем выпадающий список лет!
Для того, чтобы сделать выпадающий список лет нам понадобится:
Код самого простого выпадающего списка лет:
<select>
<option>выбрать год</option>
<option>2020</option>
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
</select>
Выведем на экран выпадающий список лет html:
Как сделать выпадающий список лет php?
Для того, чтобы построить выпадающий список в php нам также понадобится ранее приведенные теги:
Тег select
Тег option
Далее нам понадобится php :
Используем "echo" для вывода информации на эран.
Нам потребуется цикл - for
Соберем весь код выпадающего списка в php:
<?
echo '<select>
<option>выбрать год</option>';
for ($i=2016; $i < 2021; $i++) {
echo '<option>'.$i.'</option>';
}
echo '</select>';
?>
Разместим приведенный код выпадающего списка лет на php:
Выпадающий список лет аналогичный, что "html", что "html + php" - но php - как вы наверное поняли имеет явное преимущество... вы можете написать какое...Как сделать выпадающий список лет php в обратную сторону
Как и в предыдущем пункте создания выпадающего списке лет в php? нам потребуется:
Тег select
Тег option
Далее нам понадобится php :
Используем "echo" для вывода информации на эран.
Нам потребуется цикл - for
Цикл немного переделаем, чтобы список щел в обратную сторону - от большего к меньшему!
Для этого нам потребуется изменить первую строку цикла:
Соберем весь код выпадающего списка в php от большего к меньшему:
<?
echo '<select>
<option>выбрать год</option>';
for ($i=2020; $i > 2015; $i--) {
echo '<option>'.$i.'</option>';
}
echo '</select>';
?>
Разместим приведенный код выпадающего списка лет от большего к меньшему:
Как получить значение выпадающего списка лет в php
Для того, чтобы получить год из выпадающего списка лет в php нам потребуется:
Тег form.
Метод post
Внутрь помещаем наш выпадающий список.
+ добавляем в "select" атрибут name
В первый option добавляем пустой value
+ style="display:none" - чтобы нельзя было вернуться к первому нулевому пункту...
Далее нам потребуется php:
if($_POST['example'])
{
echo $_POST['example'] ;
}
else
{
echo 'Для того, чтобы получить данные из выпадающего списка лет - нужно нажать кнопку "Получить год из выпадающего списка лет".';
}
?>
Код получения данных из выпадающего списка лет
<?
if($_POST['example'])
{
echo $_POST['example'] ;
}
else
{
echo 'Для того, чтобы получить данные из выпадающего списка лет - нужно нажать кнопку "Получить год из выпадающего списка лет".';
}
?>
<form method="post">
<?
echo'<select required name="example">
<option value style="display:none">выбрать год</option>';
for ($i=2020; $i > 2015; $i--) {
echo '<option value='.$i.'>'.$i.'</option>';
}
echo '</select>';
?>
<input name="submit" type="submit" value="Отправить">
</form>
Для того, чтобы получить данные из выпадающего списка лет - нужно нажать кнопку "Получить год из выпадающего списка лет."
Выпадающий список лет javascript
Аналогичный способ создания выпадающего списка лет в javascript.
Поскольку логика абсолютно аналогична, только используем другой язык программирования, то сильно на этом способе создание выпадающего списка лет в javascript
Начальный тег будет состоять как и раньше из двух
Тег select
Тег option
В цикле создадим нужное количество options и + добавим value
<script>
for (let year = 2000; year <= 2020; year++) {
let options = document.createElement("OPTION");
document.getElementById("year").appendChild(options).innerHTML = year;
document.getElementById("year").appendChild(options).value = year;
}
</script>
Нам осталось вывести приведенный код выпадающего спика лет в javascript
Пример выпадающего списка лет в javascript
Как стилизовать выпадающий список лет?
Для того, чтобы стилизовать выпадающий список лет ... нам понадобится подопытный "select"
<select class="example">
<option value style="display:none">Выбрать год</option>
<option>1</option>
<option>2</option>
</select>
Применим к данному классу немного стилей:
<style>
select.example {
cursor: pointer;
display: block;
width: 300px;
padding: 10px;
text-indent: 17px;
background: none;
border: 1px solid #ccc;
border-radius: 3px;
font-family: system-ui;
font-size: 1rem;
color: #444;
margin: auto;
}
</style>
Выведем стилизованный список лет:
Функция php для создания выпадающего списка лет.
Продолжаю тему автоматически создаваемых форм.
Повторю пару слов - Зачем?
Когда у вас, как у меня возникает необходимость раз за разом, повторять одно и тоже множество раз, то вы волей-неволей начнете задумываться - что надо с этой херней что-то делать!
С выпадающим списком лет поступлю аналогично!
Функция dwYear - автоматически создаваемый выпадающий список лет.
Функцию размещаем(естественно) выше её вызова.
<?
function dwYear($b,$e,$n,$w){
if($b=='now'){$b=date('Y');}if($e=='now'){$e=date('Y');}
$ec.='<style>select.dw_'.$n.' {cursor: pointer;display:block;width:'.$w.'px;padding: 10px;text-indent: 17px;background:none;border:1px solid #ccc;border-radius:3px;font-family:system-ui;font-size:1rem;color:#444;margin:auto;}</style><select id="id_'.$n.'" class="dw_'.$n.'" name="dw_'.$n.'" required><option style="display:none;" value="">Выбрать год</option>';
if($b>$e){for($i=$b;$i>=$e;$i--){$ec.='<option value='.$i.'>'.$i.'</option>';}}
if($b<$e){for($i=$b;$i<=$e;$i++){$ec.='<option value='.$i.'>'.$i.'</option>';}}
$ec.='</select>'; return $ec;}
?>
Вызов функции dwYear
<?
echo dwYear(2000,1980,example,300);
?>
Значение аргументов в функции автоматически создаваемый выпадающий список лет.
Разберем значение аргументов выпадающего списка лет на выше приведенном примере вызова функции dwYear:
2000 - число максимального года.
1980 - число минимального года.
"example" - уникальный префикс -необходим для создания уникального списка лет, если неа странице требуется вызвать более 1 раза функцию dwYear.
300 - ширина поля выпадающего списка лет
Рассмотрим в качестве примера тег select ... где вы видите наш пример префикса "example" - он здесь установился автоматически...
Вызовем функцию dwYear
Как было показано выше - вызовем функцию прямо здесь:
Функция dwYear - список лет от меньшего к большему
В выше приведенном примере вызова функции dwYear - список лет выпадал и первое число было первым числом в функции.
А как сделать, чтобы меньшее число года стояло в начале?
Если вы хотите, чтобы меньшее число года стояло первым в выпадающем списке лет, то просто в первом аргументе ставим меньшее число:
Пример выпадающего списка лет от меньшего к большему:
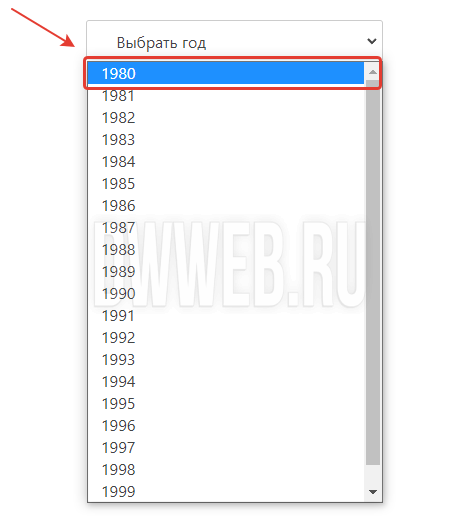
Если вы нажмете по строке "Выбрать год", то увидите, что меньшее число года, которое мы расположили на месте первого аргумента - стоит в выпавшем списке первым:

Функция dwYear - список лет от текущего года к меньшему/большему
Для того, чтобы функция начинала выпадающий список лет от текущего года к меньшему:
На месте первого аргумента ставим слово "now" - сейчас
Пример отсчета выпадающего списка лет с текущего года:
Если требуется вывести выпадающий список лет от меньшего к текущему году, то на место второго аргумента ставим слово now
Пример отсчета выпадающего списка лет от меньшего года к текущему:
Этим вы очень поможете проекту! Заранее огромное спасибо!


 10.12.2025 23:09
10.12.2025 23:09
