Найти/скопировать знак корня.
"знак корня √" - как набрать знак корня на клавиатуре? Сколько вариантов есть набирать корень на клавиатуре? Скачать, скопировать "знак корня".
О знаке квадратный корень - скопировать/скачать/набрать!
- Скачать/скопировать знак корня.
- Как поставить знак корня с клавиатуры
- Как найти знак корня в таблице символов
- Знак корня css №1
- Знак корня с цифрой css №2.
- Знак корня с цифрой css, код №3
Скачать/скопировать знак корня.
В математике используется такое понятие "квадратный корень".
Квадратный корень надо как-то обозначать, поэтому придумали "знак квадратного корня"(квадратный корень - это частный случай - корень второй степени - называется квадратным.)
Знак корня скопировать:
Самое простое взять и отсюда скопировать вот этот знак корня :
Как скопировать знак корня?
Для того, чтобы скопировать "знак корня" вам потребуется:
Скопировать знак корня можно несколькими способами:
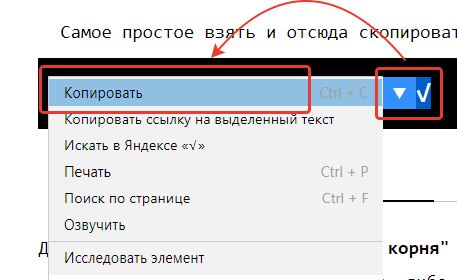
Первый способ скопировать знак корня:
Наводим мышку на знак корня, либо справа, либо слева от знака корня.
Далее кликаем по этому месту мышкой ПКМ и зажимаем эту кнопку.
Далее ведем либо вправо, либо влево в зависимости от того, в какое положение вы поставили курсор мышки первоначально!
И в новом выпавшем окне нажимаем кнопку скопировать.

Второй способ скопировать знак корня:
Повторяем все действия описанные выше пунктом при копировании "знака корня" с некоторыми изменениями;
Наводим мышку на знак корня, либо справа, либо слева от знака корня.
Далее кликаем по этому месту мышкой ПКМ и зажимаем эту кнопку.
Далее ведем либо вправо, либо влево в зависимости от того, в какое положение вы поставили курсор мышки первоначально!
Нажимаем сочетание клавиш:
Как поставить знак корня с клавиатуры
Для того, чтобы поставить знак корня с клавиатуры - я перепробовал кучу вариантов... просто пальцы сломаешь!
И все ради вас! 
Самая простая комбинация для вставки "корня" с клавиатуры.
Нажимаем и удерживаем:
Последовательно набираем в блоке num - lock(отельной числовой блок, как на нормальной клавиатуре см. справа.)
Отпускаем
Испытал данный набор кнопок клавиатуры на :
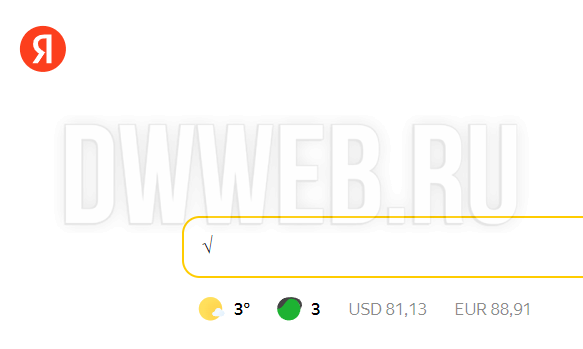
Яндекс браузер строка поиск.
При любой попытке набрать данную комбинацию - открывается поиск - но вы не переставайте набирать и получите знак корня прямо в поисковой строке:

Блокнот - набирается легко.
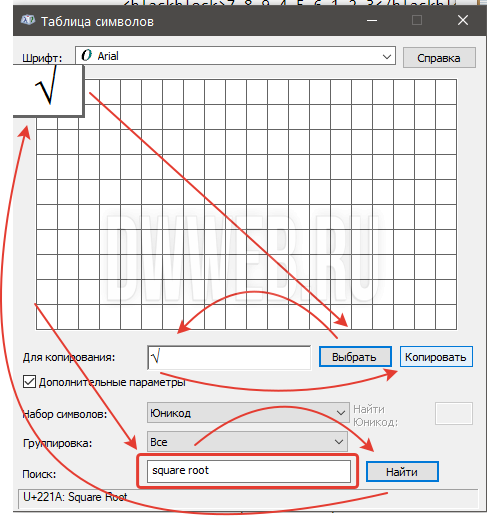
Как найти знак корня в таблице символов.
Открываем таблицу символов.
Вбиваем в поле в самом низу:
Нажимаем найти.
В верхнем поле будет результат поиска "знака корня".
Кликаем чтобы выделить.
Нажимаем "выбрать".
И далее кнопка скопировать

Знак корня css №1
Через несколько дней... думаю, а что я собственно забыл?
А... лыжи снять... о... это не отсюда!
Я забыл написать о знаке корня через "css". Выше я уже показал знак корня, но он не совсем такой какой мне нужен!
У него отсутствует черточка сверху.
Нарисуем Знак корня через css
Не буду объяснять каждую строчку... думаю вам это в принципе ни к чему... просто код и стиль(ниже смотри результат...):
Здесь не подразумевается число степени в знаке корня!!!
Выведем Знак корня через css
Теперь выше приведенный код знака корня через css разместим прямо здесь:
Причем... черточка сверху будет растягиваться в зависимости от числа, который стоит под знаком корня:
Знак корня на отдельной странице:
Посмотреть Знак корня на отдельной странице.
Настраивается дополнительно расположение числа под знаком корня!
Где скачать знак корня через css №1
Скачать код в сборе корня - здесьЗнак корня с цифрой css №2.
Сверху я рассмотрел знак квадратного корня через css!
Но как же корне квадратный с указанием степени?
Ведь иногда требуется указать степень корня...
Ну что... давайте напишем и такой вариант:
Отображение квадратного корня через css со степенью.
Хоть и квадратный корень не требует указания степени корня, но для того, чтобы была - эта возможность сделаем это:
Пример Знак корня с цифрой css №2.
Этот пример на отдельной странице!
Если по каим-то причинам в вашем браузере знак корня отображается криво, то это не проблема кода - это проблема браузера!
Код изображения корня проверен в 5 браузерах:
Яндекс браузер.
Google Chrome.
Opera.
Firefox.
Edge.
Где скачать знак корня через css №2
Скачать код в сборе корня - здесь.
Знак корня с цифрой css, код №3.
Если предыдущий знак корня css был использован "inline-block", то в следующем варианте использовал "flex"
Где скачать знак корня через css №3
Скачать код в сборе корня - здесь.
Пример Знак корня с цифрой css №3.
Этот пример на отдельной странице!
Этим вы очень поможете проекту! Заранее огромное спасибо!


