QuerySelector получить и отправить данные примеры
Что такое querySelector, как получить данные через queryselector. И как передать данные с помощью queryselector , когда применяют querySelector, примеры использования.
Все о querySelector
- Что такое querySelector
- Что возвращает querySelector
- Получить данные с помощью querySelector через ->
id - Отправить данные с помощью querySelector через ->
id - Получить данные с помощью querySelector через ->
class - Передать данные с помощью querySelector через ->
class - Получить данные querySelector из поля ввода через ->
name - Передать данные querySelector в поле ввода через ->
name - Получение данных img с помощью querySelector и передача в тег
- Передача данных querySelector обращаясь к названию тега
- Скачать
Что такое querySelector
querySelector - это метод, который вернет первое вхождение элемента (Element) документа, который соответствует указанному тегу, или селектору, или группе селекторов. Если совпадений не найдено, вернет null.
Синтаксис querySelector
Зачем нужен querySelector
Основное предназначение метода querySelector обратиться к тегу и после этого, мы можем либо получить данные из тега, либо послать данные в тег в любой атрибут, который только существует в этом теге! И если атрибута не существует, то мы можем его создать!
Чем отличается querySelector от других методов?
Что возвращает querySelector
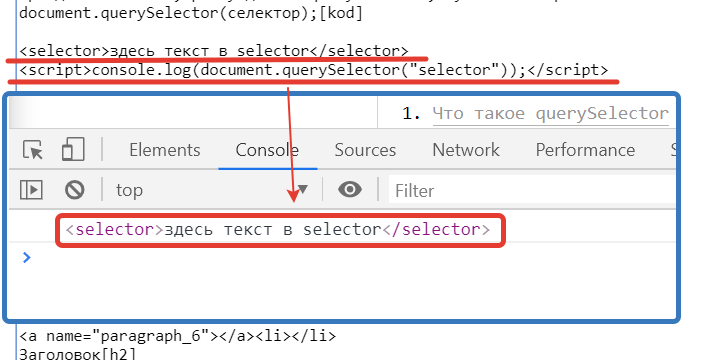
И если мы напишем вот такую конструкцию с использованием document.querySelector:
То в консоли мы увидим вот такую картину(выделено синим):
 Смотри живой пример на эту тему querySelector и тег
Смотри живой пример на эту тему querySelector и тег
Получить данные с помощью querySelector через -> id
Для иллюстрации получения данных с помощью querySelector через ->
Создадим тег с уникальным ид:
И собственно далее... нам нужен скрипт, который все это смоежт выполнить!? А что именно выполнить!?
Отследить нажатие по кнопке, получить данные из селектора с помощью querySelector-а<script>
id_button.onclick = function(){alert(document.querySelector("#id_div").innerHTML);};
</script>
Соберем весь код вместе, как с помощью querySelector-а взаимодействовать с селектором:
<div id=id_div>Здесь див с уникальным id_div</div>
<button id=id_button>получи данные из id с помощью querySelector </button>
<script>
id_button.onclick = function(){alert(document.querySelector("#id_div").innerHTML);};
</script>
Результат получения данных с помощью querySelector через -> id
Вам осталось только и всего-то нажать на кнопку...
Отправить данные с помощью querySelector через -> id
В предыдущей теме мы получали данные из тега, теперь проделаем операцию в обратном направлении! Передадим данные внутрь тега с помощью метода querySelector через ->
Берем весь код из верхней темы и немного его модернизируем - вместо alert напишем такую конструкцию, которая и отправит данные внутрь тега:
Не будем тянуть кота за хвост, а сразу перейдем к готовому коду, отправки данных через querySelector во внутрь тега:
<div id=id_div0>Здесь данные. которые теперь будем заменять</div>
<button id=id_button0>передадим данные из id с помощью querySelector</button>
<script>id_button0 .onclick = function(){ document.querySelector("#id_div0").innerHTML="передадим данные внутрь
тега";};</script>
Результат отправки данных в тег с помощью querySelector через -> id
Для того, чтобы отправить данные в тег с помощью querySelector через ->
Получить данные с помощью querySelector через -> class
Как получить данные с помощью querySelector через -> Берем самый первый приведенный скрипт , и немного его меняем!
Вместо id - ставим class, а внутри функции вместо знака ид(#) ставим точку...
<div class=class_div>Здесь див с уникальным class-ом class_div</div>
<button id=id_button_1>получи данные из id с помощью querySelector и class-а </button>
<script>
id_button_1.onclick = function(){alert(document.querySelector(".class_div").innerHTML);};
</script>
Пример получения данных с помощью querySelector через -> class
Для того, чтобы получить результат получения данных с помощью querySelector через ->
Передать данные с помощью querySelector через ->
Для того,чтобы передать данные в тег воспользуемся опять querySelector и условным якорем будет класс..
Как и все на этой странице повторяется - возьмем выше приведенный код и нам потребуется какие-то данные и само простое, что приходит на ум:
Именно это мы и отправим с помощью querySelector через ->
Весь код js для отправки данных в тег:
<div class="class_div1">Здесь див с уникальным class-ом class_div</div>
<button id=id_class>получи данные из id с помощью querySelector и class-а </button>
<script>id_class .onclick = function(){ document.querySelector(".class_div1").style ="color:red";};</script>
Результат отправленных данных с помощью querySelector через -> class
Для того, чтобы передать данные в тег нажмите на кнопку:
Получить данные querySelector из поля ввода через -> name
Получение данных из value выделил в отдельную страницу
Получим данные querySelector ну например через атрибут name, а где бывает этот атрибут!? Правильно в поле ввода!
<input name=input_name value="Здесь input с value и уникальным name=input_name ">
<button id=id_button_2>получи данные из input value с помощью querySelector </button>
<script>
id_button_2.onclick = function(){alert(document.querySelector("input[name='input_name']").value);};
</script>
Пример получения данных querySelector из поля ввода через -> name
Для того, чтобы получить данные из поля ввода с помощью querySelector - нажмите на кнопку:
Передать данные querySelector в поле ввода через -> name
Для передачи данных в поле ввода, вам потребуется ниже идущий пример, в коде не будем разбираться... уже много раз сверху повторено:
<input name=input_name0 value="В это поле ввода и будем отправлять данные">
<button class="width_100_5pro padding_10 margin_10_0" id=id_input_name0>Передать данные в поле ввода с помощью querySelector </button>
<script>id_input_name0.onclick = function(){ document.querySelector("input[name=\'input_name0\']").value="Новый текст отправленный в поле ввода с помощью querySelector ";};</script>
Пример отправки данных querySelector в поле ввода через -> name
Для того, чтобы отправить данные в поле ввода, просто нажмите кнопку:
Передать данные в поле ввода с помощью querySelectorПолучение данных img с помощью querySelector и передача в тег
Ну что-то уже сверху... как-то немного скучно стало!
Давайте, что-то посложнее или попроще... как кому...!
Например, у нас сверху есть картинка, давайте получим данные в img src и создадим теги картинки на новом месте и вставим её в наш див!
<div id="id_src">Здесь див с уникальным id_src, в который будем отправлять полученные данные из img</div>
<button id=id_button_3>получи данные из img src с помощью querySelector </button>
<script>
id_button_3.onclick=function(){id_src.innerHTML= "<img src='"+document.querySelector("img").src+"'>";}
</script>
Результат:
Передача данных querySelector обращаясь к названию тега
А про теги то мы и забыли! Создадим уникальный тег , так и назовем его unique, обратимся к нему и отправим туда новый текст и немного красненького...
<unique>Здесь текст в уникальном теге</unique>
<button id=id_button_4">получи данные из уникального тега с помощью querySelector </button>
<script>
id_button_4.onclick = function()
{
document.querySelector("unique").innerHTML="передача данных в уникальный тег ";
document.querySelector("unique").style ="color:red ; border: 1px solid red; width: 100%; display: block; padding: 10px 0;";
}
</script>
Результат:
Свои комменты в ожидании переделки!
Когда сделаю не знаю!
Времени нет...
Иначе сообщение будет удалено, вас в бан - все просто!
Но если, сил нет как хочется высказать всё, что вы думаете об этом, пожалуйста - комменты от Vk - форма ниже:

