Что такое background css
"background css" - что такое background css?
Предвосхищая пару страниц о "background" вообще - чтобы несколько раз не повторять одно и тоже "типы/виды background css".
Подробно о типах/видах background css
Сколько типов/видов background в css бывают?
С чего вообще надо начать рассказ о "типах/видах background в css?" - с перевода слова - "background"
Как переводится слово background
background - можно перевести как: фон, предпосылка, происхождение, подготовка существительное
back:
1). Существительное: спина.2). Прилагательное: pадний .
ground:
1). Существительное: земля, основание, полигон.2). Прилагательное: наземный.
3). Глагол: молоть, шлифовать, растирать, стачивать.
Я уже несколько раз рассказывал о возможностях узнать свойства элемента по умолчанию!
Не буду -это повторять в очередной раз.
Чем данный способ хорош?
Свойства background по умолчанию.
Вы можете узнать о реальном состоянии дел о background(или о любом другом свойстве) - из первых рук!
Из браузера! - иногда... учебники, пособия и т.д. могут отставать на много лет! Часто... авторы таких сайтов даже представления об этом не имеют... поскольку никогда не сталкиваются с этим...
Итак...
Узнаем все типы/виды background в css бывают?
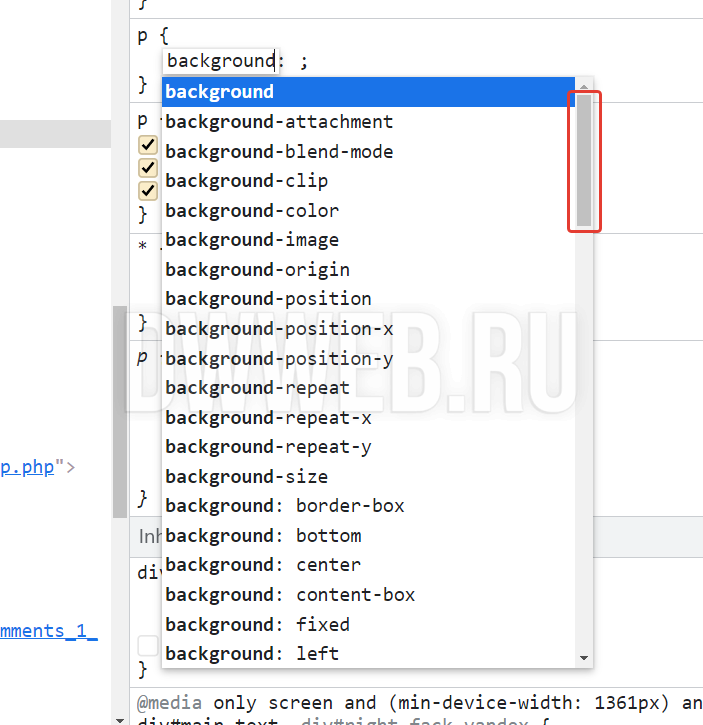
Открываем браузер... исследовать элемент
Набираем к любому элементу background ... и предложенном списке мы видим...
Что типов/видов background столько, что мне пришлось... скрин делать 5 раз... чтобы прочитать все свойства background
Список всех существующих background в css
Для того, чтобы сделать данный список существующих всех видов/типов background в css мне пришлось попотеть...
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-position-x
background-position-y
background-repeat
background-repeat-x
background-repeat-y
background-size
background: border-box
background: bottom
background: center
background: content-box
background: fixed
background: left
background: local
background: no-repeat
background: none
background: padding-box
background: repeat
background: repeat-x
background: repeat-y
background: right
background: round
background: scroll
background: space
background: top
background-attachment: fixed
background-attachment: local
background-attachment: scroll
background-blend-mode: color
background-blend-mode: color-burn
background-blend-mode: color-dodge
background-blend-mode: darken
background-blend-mode: difference
background-blend-mode: exclusion
background-blend-mode: hard-light
background-blend-mode: hue
background-blend-mode: lighten
background-blend-mode: luminosity
background-blend-mode: multiply
background-blend-mode: normal
background-blend-mode: overlay
background-blend-mode: saturation
background-blend-mode: screen
background-blend-mode: soft-light
background-blend-mode: unset
background-clip: border-box
background-clip: content-box
background-clip: padding-box
background-color: currentcolor
background-color: white
background-image: none
background-origin: border-box
background-origin: content-box
background-origin: padding-box
background-position: bottom
background-position: center
background-position: left
background-position: right
background-position: top
background-position-x: center
background-position-x: left
background-position-x: right
background-position-y: bottom
background-position-y: center
background-position-y: top
background-repeat: no-repeat
background-repeat: repeat
background-repeat: repeat-x
background-repeat: repeat-y
background-repeat: round
background-repeat: space
background-repeat-x: no-repeat
background-repeat-x: repeat
background-repeat-y: no-repeat
background-repeat-y: repeat
background-size: auto
background-size: contain
background-size: cover
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
