Document.location js
Свойство Document.location, доступное только для чтения, возвращает объект Location, который содержит информацию об URL и предоставляет методы для изменения этого URL.
Подробно о Document.location в javascript
Что такое Document.location, синтаксис
В самом верху страницы было сказано, что:
Document.location - предназначен для работы с адресом "url".
Синтаксис document.location
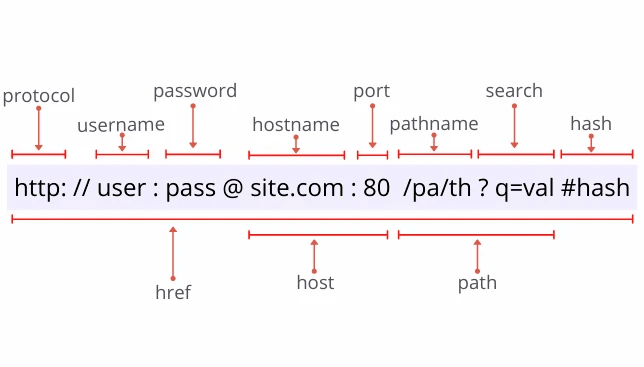
По всему интернету синтаксис document.location представлен вот такой строкой:
Объяснение синтаксиса document.location
На всех сайтах, где вы найдете "Синтаксис document.location" - не будет абсолютно никаких дополнительных действий с "document.location", но ведь я не такой и сайт мой!
Поэтому... распотрошим по кускам наш document.location!
Выведем на экран Document.location
Давайте попробуем вывести "Document.location" с помощью document.write();
<script> document.write ( Document.location );</script>
И здесь вы получите :
Выведем на экран location
Давайте попробуем вывести "Document.location"(без Document.) с помощью document.write();
<script> document.write ( location );</script>
И здесь вы получите :

Все методы Document.location
Интерфейс Location не имеет унаследованных свойств, но реализует свойства URLUtils.
Location.href
DOMString, содержащий URL целиком подробнее...
Location.protocol
Подробное описание... здесьLocation.host
Смотри здесь.
Location.hostname
Смотри здесь.
Location.port
DOMString, содержащий номер порта текущего URL.Location.pathname
Подробное описание.
Location.search
Смотри здесь.
Location.hash
Смотри здесь.
Location.username
DOMString, содержащий имя пользователя, указанное перед именем домена.
Location.password
DOMString, содержащий пароль, указанный перед именем домена.
Location.origin Только для чтения
Смотри здесь.
Методы
Интерфейс Location не имеет унаследованных методов, но реализует методы URLUtils.
Location.assign()
Смотри здесь.
Location.reload()
Смотри здесь.
Location.replace()
Заменяет текущий ресурс на новый по URL, указанному в качестве параметра. Отличие от assign() в том, что при использовании replace() текущая страница не будет сохранена в History, и пользователь не сможет использовать кнопку назад, чтобы вернуться к ней.
Location.toString()
Возвращает DOMString, содержащий URL целиком. Это синоним URLUtils.href, однако он не может использоваться для изменения значения.
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
