Метод document.write - вывод данных в месте расположения.
document.write javascript - выводит данные в месте расположения. Рассмотрим несколько примеров использования document.writeПодробно о document.write в javascript
- Вывод данных с помощью document.write
- Вывод html кода с помощью document.write
- Вывод script кода с помощью document.write
Вывод данных с помощью document.write
Чтобы перейти практике использования "document.write", нам нужен синтаксис:
Синтаксис "document.write"
document.write();
Использование "document.write"
Давайте выведем данные с помощью document.write.
Для этого нам понадобится какой-то данные:
Помещаем данный данные в "document.write" и нам еще понадобится тег
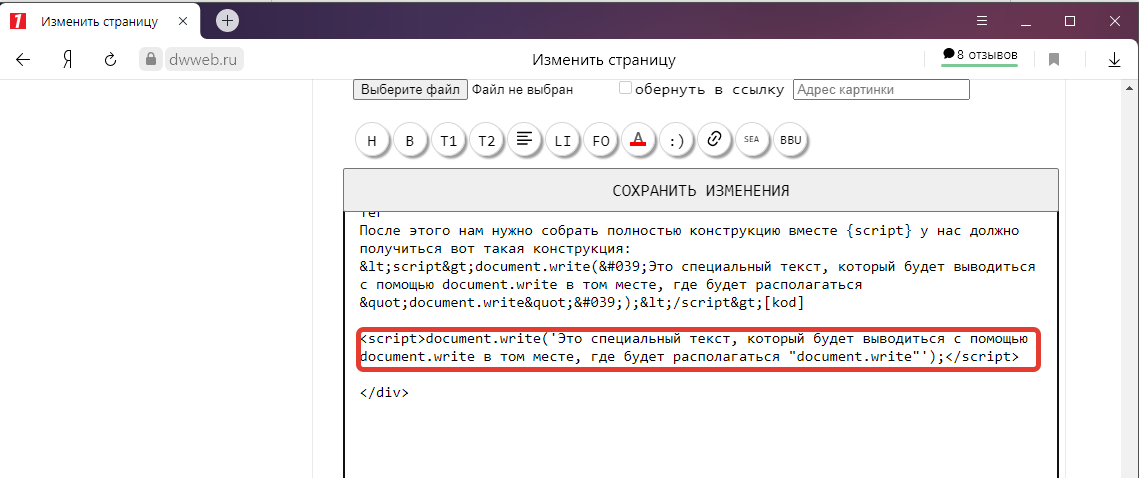
После этого нам нужно собрать полностью конструкцию вместе script у нас должно получиться вот такая конструкция:
Смотрим как это выглядит в коде:
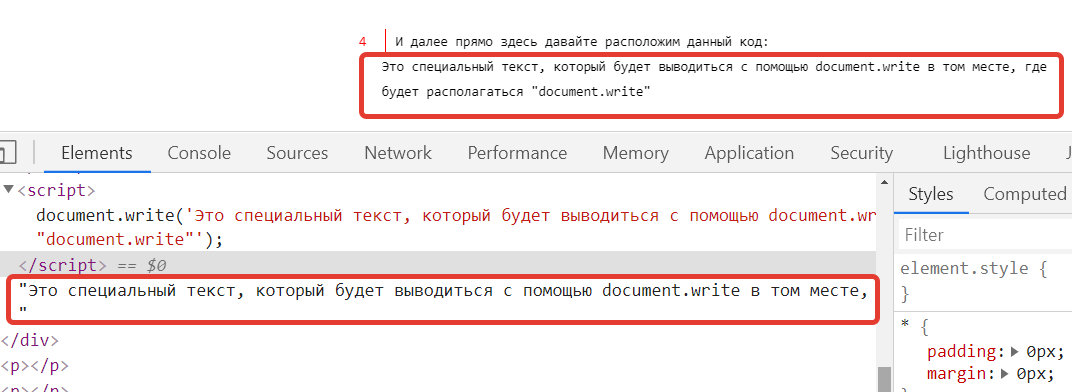
И далее прямо здесь давайте расположим данный код:
Теперь - давайте нажмем исследовать элемент и посмотрим, как это видит браузер:
Здесь видим и скрипт и данные. Но если вы откроете код страницы, то естественно, что увидите только скрипт.
Вывод html кода с помощью document.write
Далее рассмотрим, как document.write будет работать вместе с html кодом...
Нам понадобится, какой-то div и class и поместим его же(Htmlspecialchars) в этот код:
Добавим красный цвет
И получим:
Разместим данный код прямо под этими словами:
Вывод о работе document.write
Как видим... "document.write" прекрасно выводит не только данные, но и теги!
Вывод script кода с помощью document.write
Это конечно извращение, выводить script с помощью document.write, но давайте все равно сделаем это:
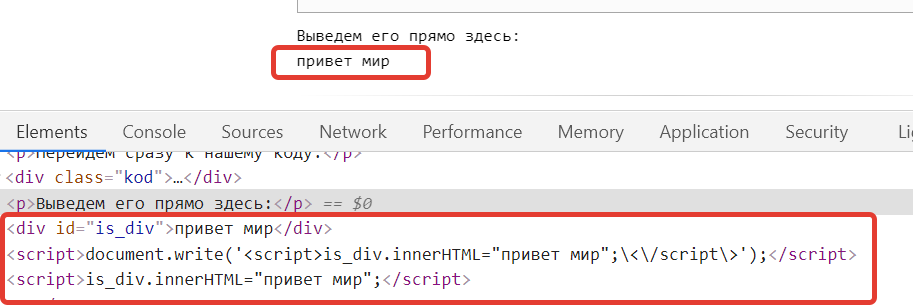
Перейдем сразу к нашему коду:
<div id="is_div">div</div>
<script>document.write('<script>is_div.innerHTML="привет мир";\<\/script\>');</script>
Выведем его прямо здесь:

И мы видим, что всё сработало так, как оно должно было сработать, вместе с "document.write"!
Этим вы очень поможете проекту! Заранее огромное спасибо!